- これで解決! SWELLのサイト幅(横幅)はどうしていますか?【雑談】
-本記事の要点と結論-
本記事を読めば、WordPressテーマ「SWELL」のサイト幅(横幅)設定について、どのように調整すれば良いかのヒントが得られるようになります。
「サイト幅ってどれくらいがベスト?」そんな疑問を抱えたことはありませんか?SWELLではデフォルト設定が横幅1200px、一行あたり約45〜50文字に設定されていますが、「ちょっと広すぎる?」と感じる方もいるかもしれません。実際のところ、サイト幅の適切さはブログのテーマやデザイン、さらには閲覧環境によっても変わるものです。
最近では、Googleをはじめとする多くのサイトがフルワイドやそれに近い幅を採用しており、世の中的には「ワイド化」の流れが進んでいるようです。しかし一方で、視認性や読みやすさを重視した文字数40〜60文字程度の設定も支持されています。
本記事では、SWELLユーザーがどのようにサイト幅を設定しているのか、具体的な傾向やポイントをお伝えします。一概に正解がないからこそ、自分のブログに最適なバランスを見つける参考にしてみてください!
 メチャじじ
メチャじじサイト幅?正直、気にしたことないかも・・・。



でもね、SWELLのデフォルト横幅1200pxはちょっと広すぎるって意見もあるみたいだよ。



実は、サイト幅次第で読みやすさやデザインの印象が変わるんだ!当サイトは、ちょっと幅を絞ってみたよ。
この記事では、「SWELLのサイト幅(横幅)はどうしていますか?【雑談】」についてお話をしていきます。
- SWELLのサイト幅にちょっと興味を持った方
- SWELLのサイト幅を変更したいと思った方
- SWELLのデザインを変えてみたいと考えている方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのサイト幅(横幅)を決める背景


気になるサイトの横幅
SWELLをお使いの皆さんは、SWELLの横幅ってどうしているのでしょうか?
昨今は、検索するユーザーがPC(パソコン)よりSP(スマホ)での検索の割合が多くて、SP中心で考えている場合はサイトの横幅はあまり気にすることないかもしれませんが、PCでの利用が多い場合は、PCで表示された時に一番いい形にしたいですよね!
自分のサイトを閲覧してくれる人の環境
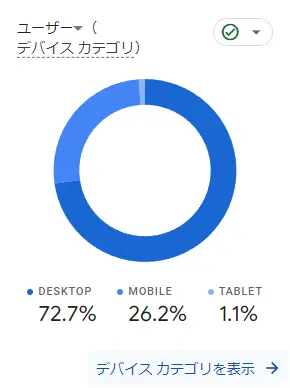
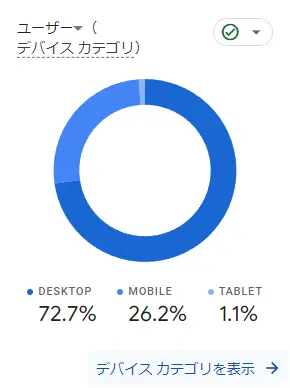
ちなみに当サイトでは、ユーザーさんがどのような環境でサイトを見ているかをGoogle アナリティクスでちょっと調べてみますと、


一般とはちょっと逆で、パソコンで閲覧していただいてる方が73%ぐらい。スマホでが26%ぐらいとなっています。
この結果から見ると、当サイトは必然的にパソコンで閲覧されている方に重点をおいた方が良さそうです。


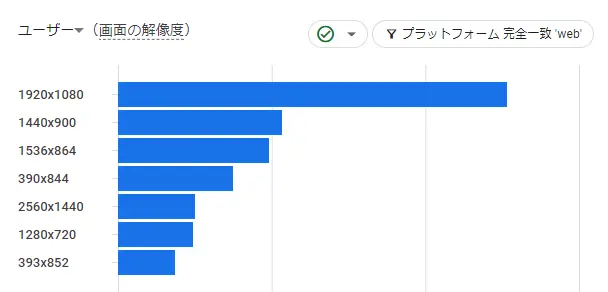
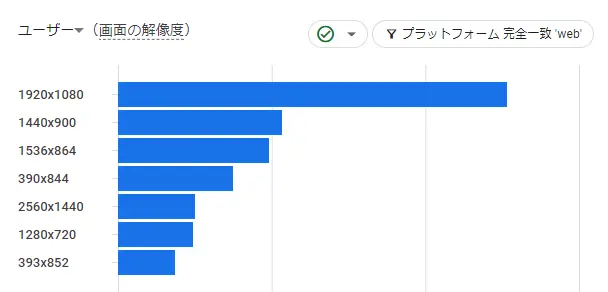
また、画面サイズは、このような結果になっています。
このように結構大きな画面でご覧になる方が多い事がわかります。
Googleアナリティクスの詳細はコチラ


SWELLのコンテンツの横幅


SWELLの横幅のデフォルト値は?
SWELLのデフォルトでの値は、サイト幅が1200pxになっています。


デフォルトで設定されているということは、「オススメ」ということでもあると思いますし、サイトが一番よく見える横幅なのかもしれません。
一行あたりの文字数の基準は40〜60文字が推奨らしい・・・
SWELLの一行当たりの文字数ですが、デフォルトの横幅1200pxですと、一行の文字数は47文字になっているようです。
個人的には「少し広すぎるかな?」と思うのですが・・・・、



解説系のブログだからかな?
ただSWELLも、意味があってデフォルトで1200pxにしていると思うので、気になって調べてみましたら、最近はちょっと様子が変わっているようで、一行あたり40~60文字ぐらいが、推奨になってきているようです。



ちょっと前までは、40文字くらいまでと記憶していたのですが・・・・・・。
ブログの種類によって、文字数が変わる!
なんとなくスッキリしないので、もうちょっと調べてみました。
そうしましたら、ブログの種類によっても一行の文字数がちょっと違っているらしいのです。
| ブログの種類 | 一行あたりの文字数の目安 |
|---|---|
| ニュースや技術ブログ | 40〜50文字 |
| エンタメ系やライフスタイルブログ | 50〜60文字 |
| SEO対策を重視したブログ | 40〜50文字 |
| 技術文書や専門的な内容のブログ | 60文字前後 |
| ファッションブログ | 45〜55文字 |
| 料理やレシピブログ | 50〜60文字 |
| 旅行ブログ | 50〜60文字 |
| ビジネス・経済ブログ | 50〜65文字 |
| 教育や学習ブログ | 45〜55文字 |
| パーソナルブログ(個人の経験や日記) | 50〜60文字 |
| マーケティングブログ | 45〜55文字 |
当ブログは、このブログの種類に当てはめてみると、一行あたり40〜50文字が妥当のようです。
それにしても、60文字って多いですよね!フルワイドのサイトが基本になってきているのでしょうか?
ただ、まあこの辺もトレンドもあって、どれが正解というのもないのかもしれませんが・・・



サイトの色使いによっても見え方が違いますしね・・・・
当サイトの設定は?
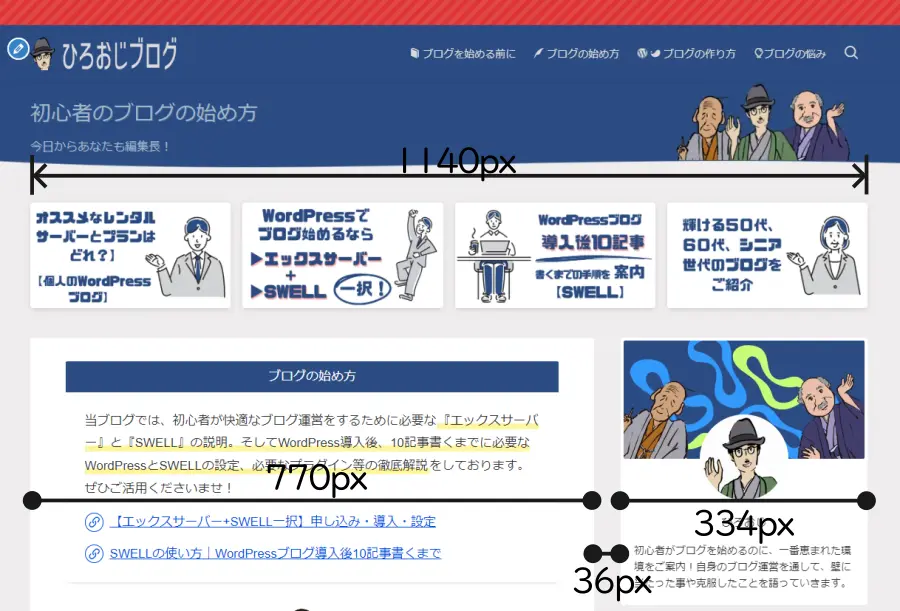
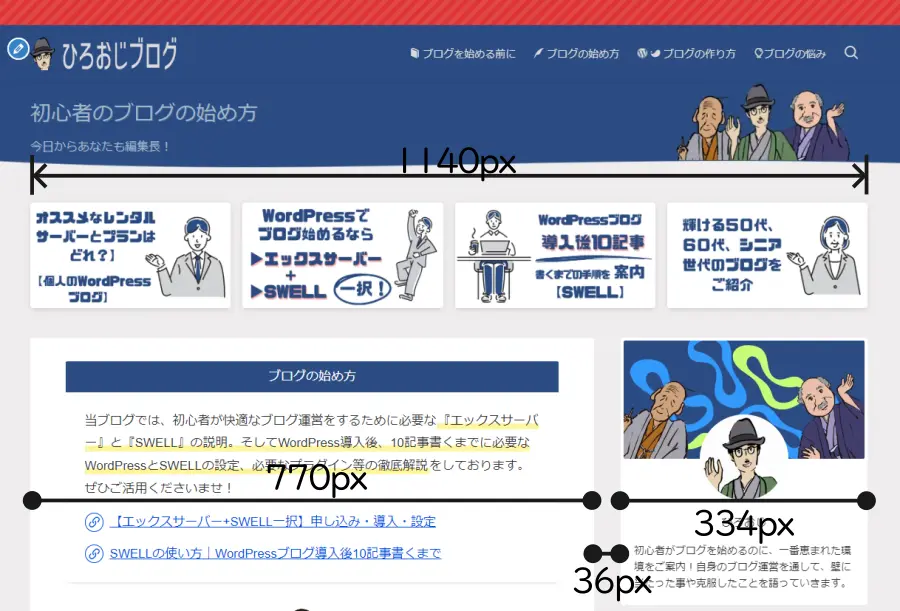
当サイトの現在の横幅は、サイト幅:1140pxで設定してあります。
デフォルトより幅をちょっと小さくしてあります。
人それぞれの環境によって見え方が違いますので正解というものはないと思いますが、個人的には、このくらういのほうが落ち着きます。
ちなみに、当サイトの一行あたりの文字数は、39文字でした。
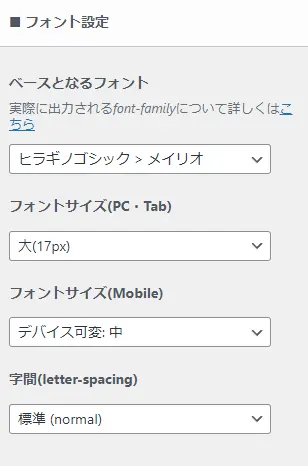
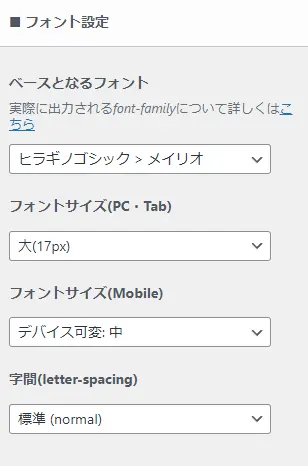
フォントの設定はこんな感じ!


ちょっと引きずっていること



ただ、ちょっと思い当たる節もあるのです!
僕は、かなり前ですけど、無料ブログで日記・趣味みたいなものを書いてた時期がありました。その頃はブログの幅がすごく狭かったんです。今ではあまり見かけない3カラムのブログもいっぱいありました。その頃のイメージが強く残っていてどうも横幅の狭いサイトにしたくなってしまうのかもしれません。
特に日記系は文字数が少ないので、あんまり横幅が大きいと、ガラガラになってしまいますからね・・・。
時代はワイド化に向かっている
画面を幅広く使って表示されるサイトが多くなっていると感じます。例えばGoogleさんの、どのページを見ても表示は広めでシンプル。なんとなくSWELLに通じるものがありますよね。
一方、Yahooさんなんかはずっと昔からのスタイルを固辞していますよね。3カラムでいつ見ても変わらない同じ見栄え。絶対的な安心感があります。
これは、どちらがいいとか悪いとかということではないですが、ただ最近ではワイド化が進んできていて、画面を有効に使うサイトが多くなっているのは事実ですよね。



ちょっと話が変わるのですが、このブログ内でサンプルでLPサイトのページを作ってみたので、時間のある方はご覧ください。画面を大きく使っています。
このブログ内で、LPページを作ってみました。
SWELLのサイト幅(横幅)を変更する方法


サイト幅の設定方法
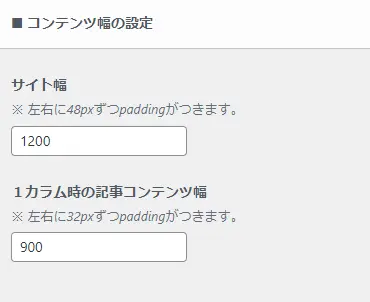
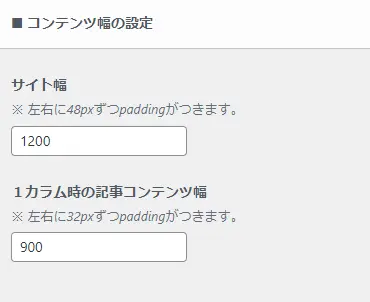
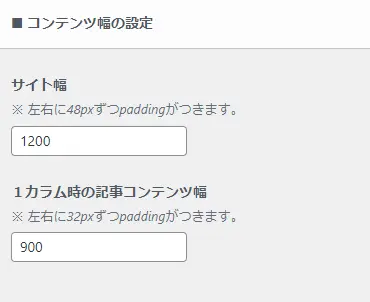
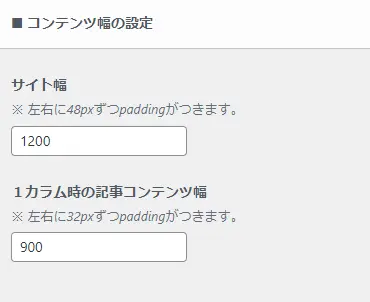
「カスタマイズ」「サイト全体設定」「基本デザイン」から確認できます。


- デフォルトでは、1200pxになっています。ここをお好きな数字に変えれば、横幅が変わります。
- 下部は、1カラムを指定した時に表示されるコンテンツ幅です。
サイドバーの幅
当サイトでは、サイドバーの幅も変更してあります。
これも個人的に「もうちょっとサイドバーの幅が広い方が良いな」と思って少し広げてみました。
SWELLのデフォルトでは、サイドバーの横幅は、304pxになっていると思われますが、334pxに設定してあります。
- サイト全体の幅は、1200pxから1140pxに
- 1140px全体に対して、サイドバーを30px大きくして334pxに
- これにより、メインコンテンツは、デフォルトより90px小さくなります。(多分)



サイドバーにバナー広告が貼ってあると見た目のバランスが崩れるかもしれません。
全体で見るとこんな感じになっていると思われます。(多分・・・)


サイドバーのサイズの変更は、CSSで行う必要があるのですが、何分かCSSに関しては全く無知で、万が一のご迷惑をおかけしてもいけませんので、やり方の表示は控えておきます。
SWELLのサイト幅(横幅)でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLのサイト幅(横幅)はどうしていますか?【雑談】
この記事に目を通していただき、本当に感謝しています。😊
サイト幅はブログの印象や利便性を大きく左右する重要な要素です。SWELLのデフォルト設定を基に、自分のブログに最適な幅を模索することで、より洗練されたデザインと快適なユーザー体験を提供できるようになるでしょう。
最適な幅は一概に決められませんが、訪問者の目線や時代のトレンドを意識しながら調整していくことが大切です。ぜひ本記事を参考に、自分のブログに合ったサイト幅を見つけて、さらに魅力的なブログ作りに挑戦してみてください!
具体的に気になる記事箇所をチェックするのはコチラ
このメタディスクリプションの設定・記述を実行すれば、検索表示された場合のクリック率が上がったり、間接的ではありますがSEOに効果があったりします。記述は簡単なので、ぜひ参考にしてくださいね!
また、「SWELLのサイト幅(横幅)はどうしていますか?【雑談】」が終わりましたら、次は「SWELLの関連記事ブロックの使い方」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






