- これで解決! SWELLの改善・変更・追加してほしい点を挙げてみた!【要望】
-本記事の要約-
本記事を読めば、SWELLの改善・変更・追加してほしい点を挙げてみた!の内容を共有できるようになります。
SWELLは、国内シェア率NO.1のWordPress「テーマ」。お使いの方からは、高機能で使い易いと言われています。でも、ブログはひとつひとつ違いますよね。だから人によって便利だったり、不便だったりは感じ方が違ってくるわけです。
今回は、当ブログでSWELLを使っている上で少し改善してほしいこと、追加してほしい機能など思ったことを、勝手に記事にしてみました。
もともと当ブログは表面的なことしかできないので、ちょっとわがままな要望になっているかもしれませんが、ちょっとでも参考になればうれしく思います。
 メチャじじ
メチャじじSWELLはとても優秀なWordPress「テーマ」だけど、不満は何もないのか?
何か改善や追加してほしい機能はあるのか?



人それぞれ使い方が違うかからね!
使っているうちにちょっとぐらいでてくるよね!



じゃあ、今回は当ブログでSWELLを使ったなかで、改善・変更・追加してほしい点を挙げてみようか!
この記事では、SWELLの改善・変更・追加してほしい点を挙げてみた!【要望】についてお話をしていきます。
- SWELLの改善点を探している方
- SWELLにも弱点があるか知りたい方
- SWELLをいつも使っている方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
使う人によってSWELLの使い方が、全く違う!


SWELLは、優秀なWordPress「テーマ」
この執筆時において、SWELLは国内シェアNO.1。
それが世間での評価になりますから、性能、機能、使用性、価格においてバランスがいいのは間違いありません。
当ブログでも、SWELLを推していますし自分でも使い易い「テーマ」だなって感じています。
ただひとつも不満がないのかと言われれば、そういう訳ではないので、今回はちょっと普段SWELLを使っていて、もうちょっとこんな感じだったらいいなって思えるところを挙げていきます。
使い易さは人によって違う
ブログは、誰ひとり全く同じものがありません。
それは、人によって使い方が全く違うと言うことを意味します。
「テーマ」ひとつをとっても、自分は使い易いと感じても、他の人は使いにくいと感じることもありますし、逆に他の人はよく使う機能でも、自分は全く使わない不要な機能もあります。
今回は、当ブログでWordPressテーマ「SWELL」を使った上で、感じた改善・変更・追加してほしい点を挙げてみます。
「SWELL」に直接言えば良くない?
本来、SWELLのフォーラムに要望欄があるので、そちらに書き込みすればよいのかもしれませんが、次の二つの理由で躊躇しました。
- 本来、CSSを勉強して自分で解決する事項であるかもしれない
- フォーラム使ったことないので、ちょっと恥ずかしい
後者は冗談だとしても、そこまで強いものではないので、SWELLに要望を出すというより、書き留めるという範囲に留めておきます。



では、早速行ってみるのじゃ!


SWELLの改善・変更・追加してほしい点を挙げてみた!


要望-1 アイコンボックス(大)・(小)・ボーダーセットあたりはホントの使用頻度が高い。他のサイトと被ることも多く、もう少し種類や違う表現方法を増やしてほしい。
表現方法を増やしてほしい
角のR値も制御できるといい
枠内の色が変更できるといい
要望-2 当サイトでは「吹き出し」を多用しますが、吹き出しのアイコン画像の大きさが少し小さく思えます。強調して吹き出しを使う場合などは、文字だけでなく画像も大きくできるとありがたい。
当サイトでは「吹き出し」を多用しますが、吹き出しのアイコン画像の大きさが少し小さく思えます。強調して吹き出しを使う場合などは、文字だけでなく画像も大きくできるとありがたい。



なんかワシに関係することか?
要望-3 見出しh2~h6までのデザインを充実させてほしい。ブログによっては合わない場合もある。当ブログはh4もよく使いますが、選択できるh4見出しが少な過ぎる。
現在の見出しh2~h4は、こんな感じ!
見出しh2:ブログは多種多様。表現方法を増やしてほしい
見出しh3:こちらも表現方法を増やしてほしい
見出しh4:当サイトは、よく使います。選択数がすくな過ぎる
要望-4 ランキングのイラストアイコンを記事内で簡単に使えるようにしてほしい!
現在、ランキングを作る際、ランキングアイコンは「広告タグ」中でしか作成することができないようです。記事内で使おうと思うと「広告タグ」で作成したものを記事内で呼び出す形になると思います。かなり面倒ですし、「広告タグ」で広告以外の部品を作るのはなんとなく気が引けます。



広告利用だけでなく、通常の記事内でも雰囲気を変えたりしたい時、記事内容でランキングを使い時があるのですよね!



だから、3位までじゃ足りないんだ・・・


例えば上部王冠マークは、「広告タグ」で作成して呼び出していますが、10位まであれば10個保存セーブしなければなりません。本来の使い方とずれているのであまりやりたくありません。
- 現在の作成方法では面倒
- 「広告タグ」で作成するのが気が引ける
- 自由度がない
- 3位までしかマークがない
- 第1位から20位ぐらいまで作る時があるので自由度がほしい
- ランキングマークは数種類用意してほしい
- 前提として記事内でランキングマークが扱えるようにしてほしい
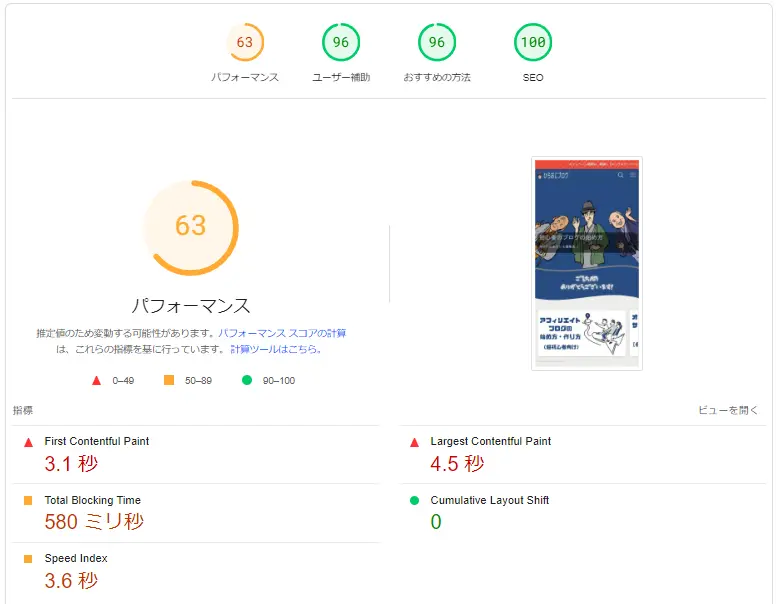
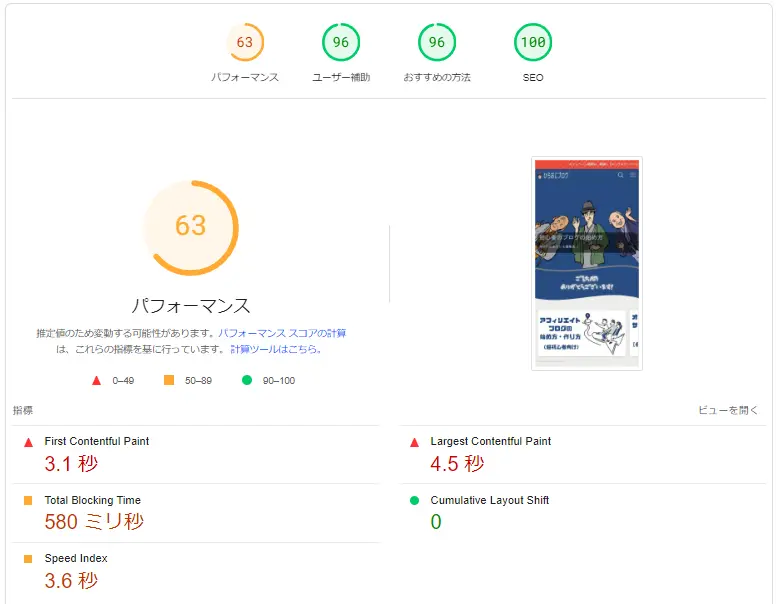
要望-5 携帯電話でのパフォーマンスを上げてほしい
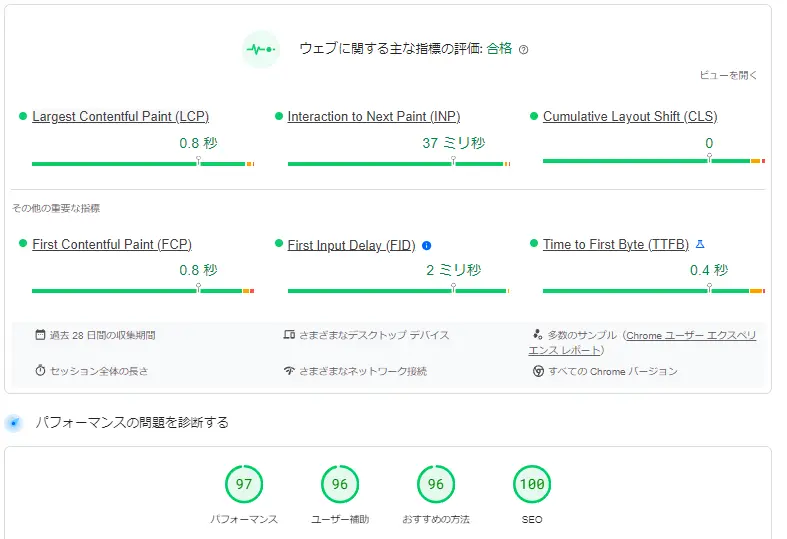
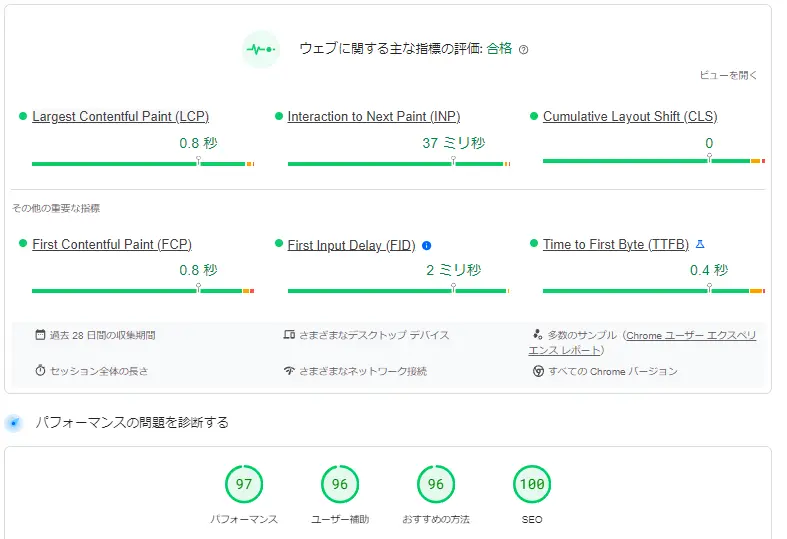
PageSpeed Insightsでサイトのパフォーマンスチェックをすると、
デスクトップでは、非常にいいパフォーマンスが表示されます。


一方、携帯電話でのパフォーマンスがグッと下がります。


正直理由がわからないので、対応をお願いしたいと思います。
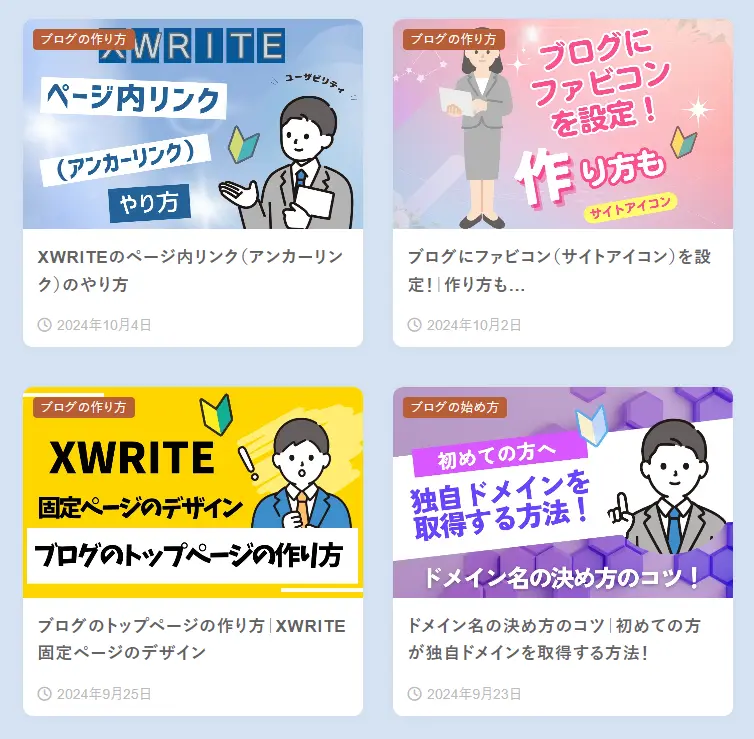
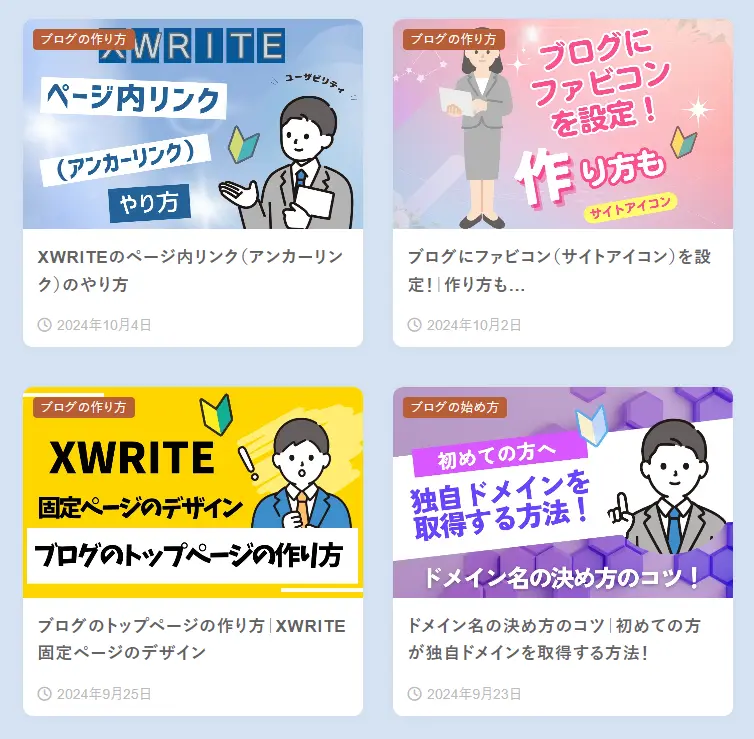
要望-6 フロントページのカードをもっと目立たせるようにしてほしい
新着一覧とか、カテゴリーの表示の際、メインエリアのカードの見栄えが弱い気がします。
他の「テーマ」ではくっきりとカード化ができていますが、SWELLでは上品と引き換えに少し押しが弱い感じがします。回遊性を高めるために、もう少しクリックしたくなるような仕掛けがほしいと感じます。
例えば、当サイトでは、WordPressテーマ「XWRITE」で新しくブログを作り始めましたが、表示されたカードがハッキリしていて見やすいです。




このあたりはテーマの方向性もあると思いますから、ちょっと余計なお世話かもしれませんが、少しでも回遊性の向上を考えると加えてほしい機能になります。



また、気づいたことがあったら書き加えていくのじゃ!!



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLの改善・変更・追加してほしい点を挙げてみた!【要望】
今回は、SWELLの改善・変更・追加してほしい点を挙げてみた!【要望】解説しました。
WordPressブログを運用されている方で、テーマ「SWELL」をご利用の方はたくさん見えると思います。SWELLは、とても評判が良いテーマですが、完璧なのかと言われればやはりそういうわけではありません。ブログは人によって使い方が違うので、すべてがいい方向に当てはまるわけでもありません。
今回は、SWELLを使っている当ブログで感じた、改善・変更・追加してほしい点を挙げてみました。
貴重なお時間を割いてご覧いただき、ありがとうございます。😊
具体的に気になる記事箇所をチェックするのはコチラ
もともと当ブログは表面的なことしかできないので、ちょっとわがままな要望になっているかもしれませんが、ちょっとでも参考になればうれしく思います。
新しいことに挑戦していくことは、長いブログ人生の中でも大切なことだと思いますので、思い立ったら、是非挑戦してほしいと思います。
また、「SWELLの改善・変更・追加してほしい点を挙げてみた!【要望】」が終わりましたら、次は「ブログのネタ切れ防止対策!【ネタの探し方と具体例】」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。