- これで解決! SWELLのデザインをおしゃれに|背景をトリッキーに消す方法!
「SWELLのデザインをおしゃれに!背景をトリッキーに消す方法」をご存じですか?
ブログやサイトのトップページの見た目が「ちょっと平凡で物足りない」と感じたことはありますよね!当サイトも同じ悩みを抱え、一度は1カラムに変更を試みたものの、思ったようにいかず断念…。そこで、現在の2カラムのレイアウトを活かしつつ、デザインにアクセントを加えるアイデアを試してみました!
結果、HTMLやCSSを一切使わず、SWELLのデフォルト機能だけでできる、とっておきの方法を発見。手軽に実践できるうえ、デザイン性がぐっとアップします。
「おしゃれで個性的なブログデザインを作りたい!」という方は、ぜひこの記事を参考に、背景デザインにちょっとした魔法をかけてみてくださいね!
スマホでは、表現がわかりにくいです!

あれっつ、背景が切れている・・・・・



えっ、どういうこと?



これは、本当に簡単なんですよ・・・・・・
この記事では、SWELLをちょっとおしゃれに|背景をトリッキーに消す方法!ついてお話をしていきます。
- SWELLの記事の見た目にアクセントを付けたい方
- SWELLのデザインを簡単に変化させたい方
- ブログ記事がマンネリ化してしまっている方
スマホでは、表現がわかりにくいです!



あっつ、戻った・・・・・


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのメインエリアの背景をトリッキーに消す方法!
今回の設定が可能である条件
今回は、SWELLで、メインエリアの背景をトリッキーに消す方法を解説していきますね!
ただ設定によっては、できない場合も考えられますから、最低限の条件だけ挙げておきます。
- 2カラム状態であること
- 「カスタマイズ」「サイト全体設定」「基本カラー」の「背景色」が白でないこと。
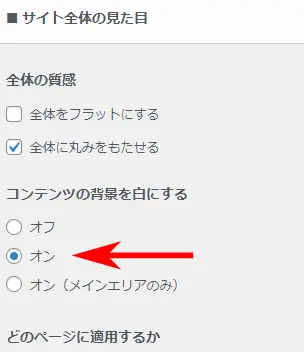
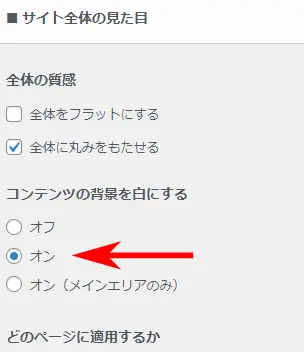
- 「カスタマイズ」「サイト全体設定」「基本デザイン」の「コンテンツの背景を白にする」がオンになっていること *下図
- ②と③の色が似すぎてないこと。





あとは、大丈夫だと思いますがハッキリとはわかりません。
まずは、この状態を作ってみます!!!
この方法は、実に簡単ですよ!
基本の作り方
- 挿入したい箇所にカーソルをおきます。
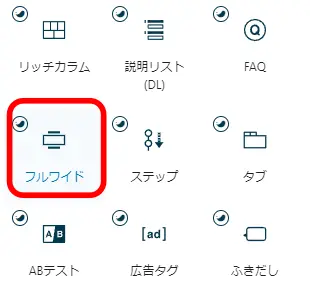
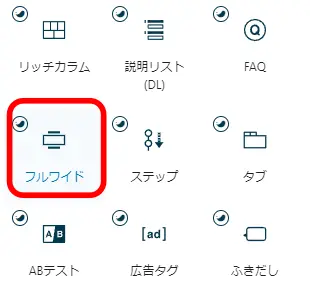
- 「ブロック挿入ツールの切り替え」から、「フルワイド」を選択します。


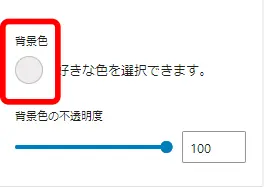
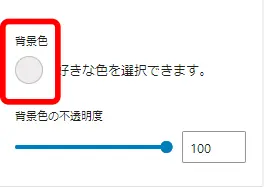
- 背景色を自分のブログの背景色に合わせます。
- 自分の背景色とは、「カスタマイズ」「サイト全体設計」「基本カラー」「背景色」で設定されている色とあわせるということです。
- 背景色の不透明度を100にします。


- これだけで、先ほどの白背景が欠けた部分を作ることができます。
- もちろん、波型にすることもできます。
こんなこともできますよ・・・・・・
この方法でしたら、あっと言う間にできてしまうので、意外と使えるかもしれませんよね!
ちょっとした間をもたせたり、場面転換にもいいかもしれません。
でも、せっかくですから・・・・・・
もうちょっと創意工夫をしてみましょう。


では、この表現方法で作成してみましょう。
ただ、この表現方法には、画像が一つ必要になります。
上下のグラデーション部分は、画像を使います。
上下の画像は一緒のもので、画像をひっくり返してあるだけです。
上部部分


下部部分


「白」と「背景色」のグラデーションです。これは、イラストツールで作りました。
最初は、デザインツールCANVAで作成しようと思ったのですが、無料ではグラデーションができないようなので、 INKSCAPE を使っています。
もしイラストレーターを持ってなくて、ちょっとした図形などを書いたりするなら、このInkscapeがおすすめです。(無料)
画像は、900×100pxの大きさです。
上下部分の作り方
作り方のイメージですが、先ほど作成した「基本の作り方」の上下にまた「フルワイドブロック」を新しく足して、その足した部分にグラデーション画像を背景画像として設定するイメージです。
- 一番最初に説明した、「フルワイドブロック」の上部に、もうひとつ「フルワイド」を挿入します
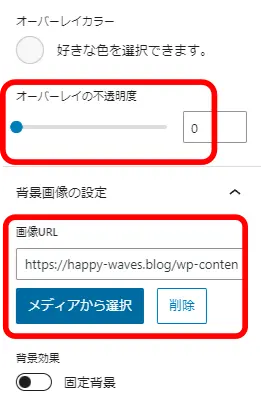
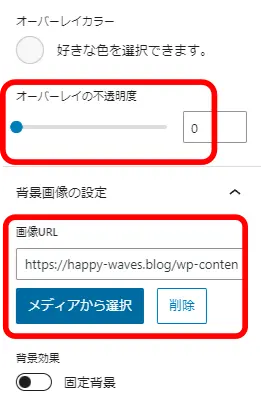
- 挿入したフルワイドブロックに背景画像を設定します。
- 上が白、下が背景色の画像を設定します。
- オーバーレイの不透明度を0にします。
- これで上部は終了です。


- 一番下にフルワイドブロックを挿入します。
- この際注意ですが、中心になるフルワイドブロックの下にフルワイドブロックを設置しますが、白い部分の上に設定します。そうしないと隙間ができてしまいます。(実際に設置するとわかります)
以上で、設置ができました。
うまくできたでしょうか?
もし、このようにやってみたいけどグラデーションの画像がどうしてもできない場合、このブログサイトと同じ背景色で良いのであれば、上部部分、下部部分と書いたところにある、画像を右クリックで「名前を付けて画像を保存」でグラデーション画像をゲット。「カスタマイズ」「サイト全体設定」「基本カラー」の「背景色」を「#EFEDED」(このサイトの背景色です)に設定して試してください。







コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLのデザインをおしゃれに|背景をトリッキーに消す方法!
この記事に目を通していただき、本当に感謝しています。😊
SWELLのデフォルト機能を活用することで、HTMLやCSSを使わずにデザインを洗練させる方法をご紹介しましたが、いかがでしたか?トップページやブログ全体の見た目がグッとおしゃれに変わると、訪問者の印象も大きく変わりますよね!
ブログ運営は、デザインのちょっとした工夫で訪問者の興味や満足度を大きく引き上げることができます。今回のテクニックを活用して、ぜひあなたらしい魅力的なブログを作り上げてください。
今後もSWELLをもっと便利に使うヒントをお届けしていきますので、お楽しみに!あなたのブログがさらに輝きますように。
簡単なので、よかったら試してみてくださいね!
ブログ運営者にはあまり馴染みのないLPですが、上手に使うことができればいつもと雰囲気の違うページを作ることが可能です。ぜひ参考にしてください
また「SWELLのデザインをおしゃれに|背景をトリッキーに消す方法!」が終わりましたら、次は、「配色パターンや色使いで、ブログ訪問者の早期離脱防止」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。