- これで解決!SWELLでメインビジュアルを動画にする方法
-本記事の要点と結論-
本記事を読めば、SWELLのメインビジュアルに動画を埋め込むことができるようになります。
ブログ運営において、メインビジュアルを動画にしているサイトは意外と少ないと思います。SWELLでは、デフォルトでもメインビジュアルに動画の設定が可能になっており、簡単に設定することができます。とてもありがたい機能ですね!
視覚的な観点からもブログの目立つところへ動画を挿入できるので、訪問者の獲得に一役買うことができます。
上手に魅力的な動画がメインビジュアルに設置できれば、実践している人が少なく、ビジュアル面でかなり目を引くようになりますので、閲覧数の増加や離脱率の軽減につながります。ぜひ参考にしていただき、素敵なサイトにしてくださいね!
 メチャじじ
メチャじじ訪問者様に少しでも目に留まるようにしたいんだけど何かいい方法はいかの〜。



あんまりやってる人がいないので、メインビジュアルを動画にしてみたらどう?



あ、いいね。ちょっとトライしてみようか・・・
この記事では、SWELLでメインビジュアルを動画にする方法についてお話をしていきます。
- 少しでも訪問者様を増やしたい方
- ブログサイトの見栄えを良くしたい方
- SWELLで動画を埋め込んでみたい方
- ブログで動画を扱う際の注意点を知りたい方
早く希望の記事箇所に到達したい方はコチラ
- メインビジュアルを動画にするとこんな感じです。【SWELL編】
- ブログで動画を扱う場合の注意点
- メインビジュアルに挿入する動画の制作
- SWELLのトップ画面メインビジュアルに動画を挿入
- メインビジュアルの向けの動画の取得方法


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
メインビジュアルを動画にするとこんな感じです。【SWELL編】


ブログは、育てていくものですよね。
少しでも、訪問者様の目に留まって見て頂けるように、誰もが工夫していることと思います。
もちろんブログは中身が一番大事で記事を充実させることが一番だと思いますけど、ある程度目を引くようなデザインであったり装飾がないと、そもそも閲覧さえしてもらえません。
今回は、別ブログサイト「しれっとトリビア」を利用して、メインビジュアルに動画を挿入してきます。
本来は、このブログサイトで検証できれば良かったのですが、このサイトでは、メインビジュアルに動画が入らないようなデザインのトップページになってますので、今回は別サイトを利用していきます。
現在、しれっとトリビアのwebサイトは、こんな感じのメインビジュアルに動画を挿入したトップページになってますが、この動画を今回は新しく挿入してみたいと思います。



SWELLでは、こういったトップページのメインビジュアルに動画を挿入することが簡単にできます。
今回はこんなイメージの動画を埋め込んでみました。このwebサイトに動画の雰囲気があってるかどうかはちょっと置いておいて、こういったものがSWELLでは簡単にできてしまいます。
今日はこのような動画をSWELLのトップページ、メインビジュアルに挿入していく方法を、動画を扱ったことのない方でも簡単にできるよう解説していきます。
通常、動画というとYouTubeを連想しますが上の二つの動画は、直接ブログに張っています。
(これは動画のイメージを伝えるために張り付けました)


ブログで動画を扱う場合の注意点
このブログを見てくださったり、参照していただける訪問者様は、まだブログを始めたばっかりの方や今から始める方、そして動画は取り扱ったこともない方も多いと思います。動画を取り扱いする際は、下記の特徴やデメリットなども少し頭の片隅に置いて頂ければと思います。


直接ブログに貼る方法
WordPressでは、動画も簡単に貼れるようになっています。説明するために作った上の二つのサンプル動画も当webブログサイトに直接貼ってあります。
また、今回のSWELLのトップページのメインビジュアルに動画を貼るのも直接張るという方法になりますので少し取り扱いについて注意した方が良い点を述べておきます。
それは、動画ファイルの容量についてです。動画の容量は、写真やベクトル画像に比べますと非常に容量が大きいです。あまり気にせずに使っているとどうなるかを挙げてみます。
- ブログの表示速度が遅くなる
- 30メガバイト以上ではアップロードできない
- サイトスピードが落ちるとGoogleの評価が下がる
- そもそも動画を多用する環境ではない
- 表示速度が遅いと離脱につながる
など、実は動画は取り扱いに注意が必要なのです。
今回は、トップページのメインビジュアルのみに動画を貼り付けていく方法を紹介しますが、ウェブサイト内のいろいろな場所に動画を表示させるのは、デメリットの部分が強調されてしまいますので差別化できるからといって貼り過ぎには注意しましょう。使い過ぎは良くないという事です。
では、メインビジュアルでも使わない方がいいのでは?
そんなことも頭をよぎってしまいますが、
現在SWELLの公式サイトでも、トップページのメインビジュアルは動画が使用されておりますし、SWELLのカスタマイズ内で動画が設定できるようになってますので、メインビジュアルに動画を使用することは全く問題ないと思います。ただあくまで調子に乗ってあちこちに貼らないほうが良いということです。


ちょっとまとめますと、
- SWELLのトップページのメインビジュアルは、もともとSWELL公式でも動画使用は推奨ですから、差別化するために積極的に使うべき
- 通常の投稿記事内では、ファイル容量が大きくなるのでなるべく使わない方がいい。
YouTubeを貼る方法
動画といえばYouTubeみたいな代名詞ですが、もちろん投稿記事内でも簡単に貼り付けすることができます。
今回のウェブサイトのトップページのメインビジュアルにYouTubeを貼り付けることはできません。
動画ファイルの拡張子
動画ファイルには、多くの拡張子があります。一般的なものには、「mp4」、「avi」、「mov」、「wmv」、「flv」などがあります。
動画を制作してファイルを書き出す時には、MP4を使うことをお勧めします。MP4は、最も一般的な動画ファイルの拡張子の一つです。MPEG-4 Part 14という規格に基づいており、映像と音声を同時に格納することができます。高い圧縮効率と優れた画質を持っており、Web上での配信にも適しています。また、スマートフォンやタブレットなどのデバイスでもよく使用されています。


メインビジュアルに挿入する動画の制作


動画作成の仕方
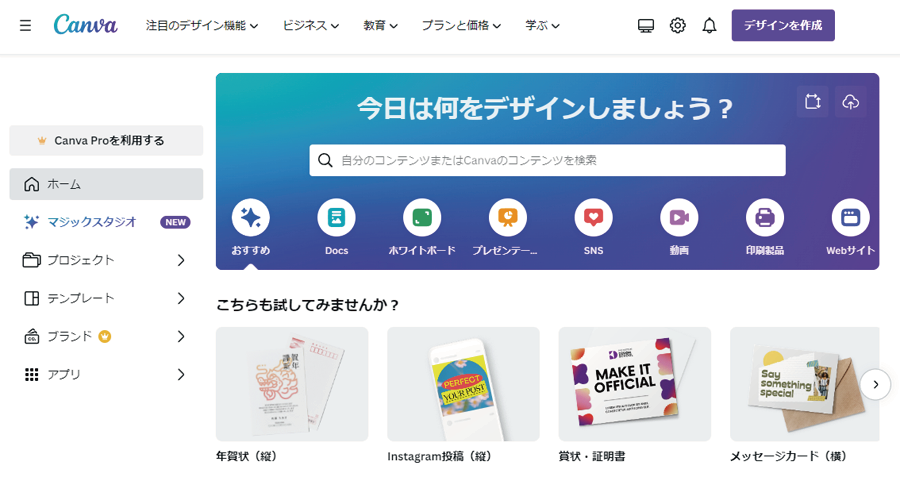
今回は、動画を作るにあたって、今回はデザインツールCanva(キャンバ)を使用します。
Canvaは、素材を利用して『ちらし』みたいなデザイン素材を作るようなことが得意なデザインツールですが、上手に使えば、初心者でも簡単にハイレベルなデザイン作品制作が可能です。あくまで一から作るというよりは用意された素材を組み合わせるような感覚です。無料版と有料版があります。



当サイトは無料版を使っていますよ。
今回Canva(キャンバ)を使いますが、もちろん動画制作ソフトではないので難しいことや複雑なことはできません。文字を加えたりちょっとした動きをつけることは可能です。
では早速やっていきましょう。
デザインツールCANVA(キャンバ)を使って動画制作


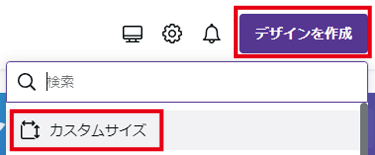
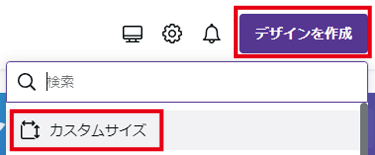
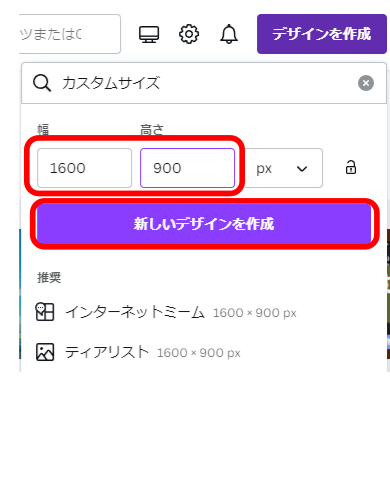
- カスタムサイズを選択
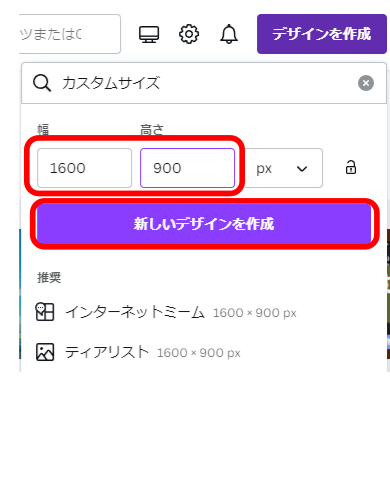
- 幅1600、高さ900を指定します。
- 新しいデザインを作成をクリック


パソコンで閲覧される方は、モニターが大きいものを利用している方もおり、あまり小さな解像度ですと画面が荒くなってしまうので印象がよくありません。そこで今回は、1600px×900pxにしてみました。特に大きさに正解というものはないようですが、設置する場所がメインビジュアルなので、少し大きめのほうがいいと思います。ただ、容量が大きくなりますので、秒数は短めに・・・・
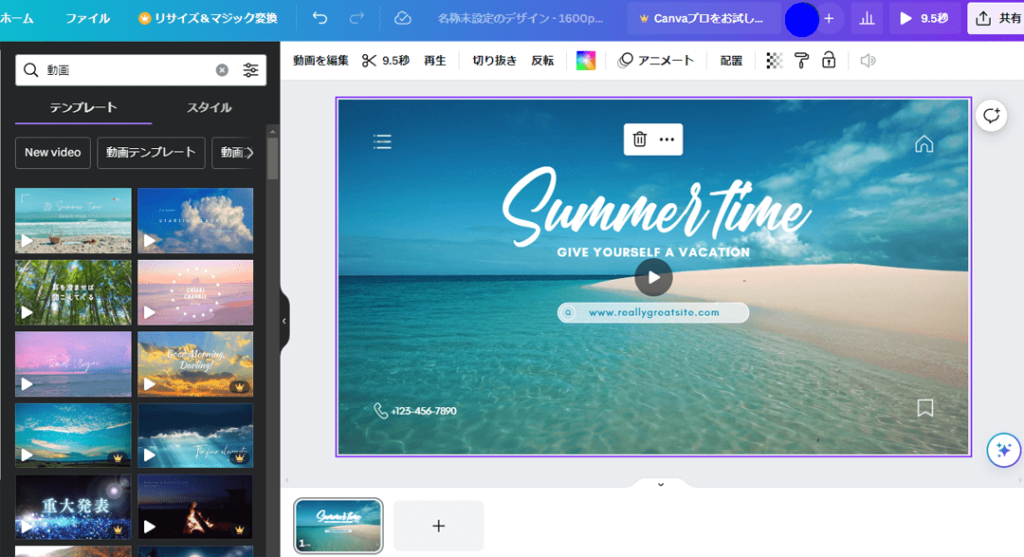
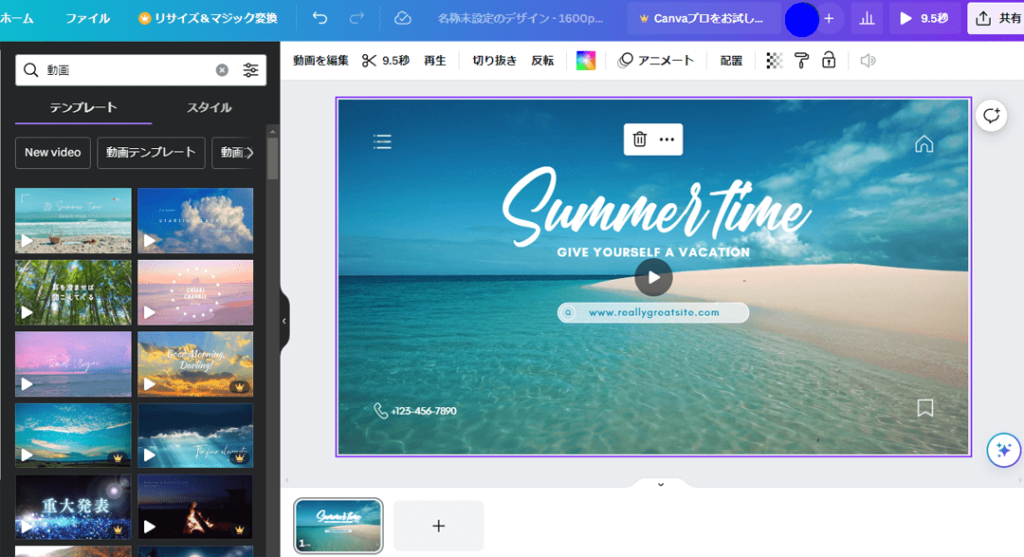
- 左上の検索窓から『動画』と入れて検索します。
- 気に入った動画を選択して作業画面に貼り付けます。
- 文字や装飾はすべて消します。


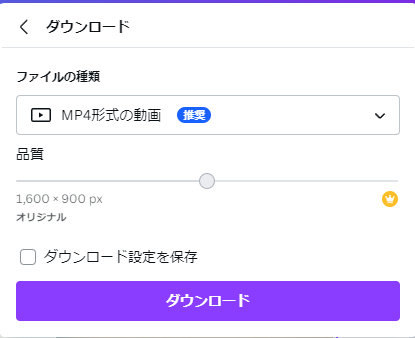
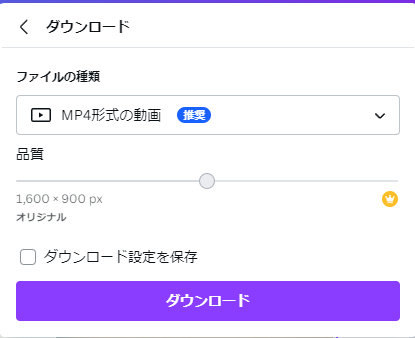
- 右上の共有ボタンからダウンロードを選択。
- MP4形式の動画をまずダウンロードします。
- 次にJPEGの画像もダウンロードします。(理由は後から説明します)






SWELLのトップ画面メインビジュアルに動画を挿入


先ほど制作した動画をSWELLのメインビジュアルに設定していきます。
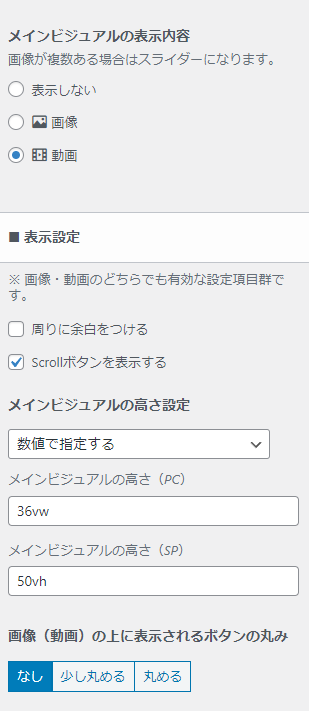
- 「カスタマイズ」「トップページ」「メインビジュアル」を選択


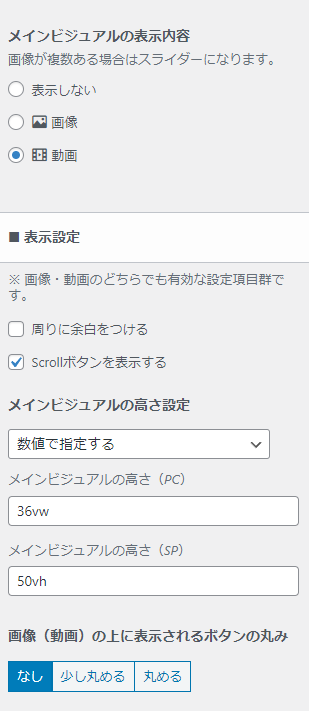
- 動画の設定から先ほどダウンロードしたMP4形式の動画を設定します。
- 次にポスター画像に先ほどダウンロードしたJPEGの画像を設定します。
(先ほどのJPEGの画像をダウンロードした理由は、サイトが動画を読み込むには少し時間がかかるため、動画が表示されるまでの間、ポスター画像が表示されて繋ぎの役目をしています。)


- 表示画面を見ながら設定して行きます
- メインビジュアルの高さを指定できるのでバランスの良い設定ができます。
- フィルター処理やオーバーレイカラーもサイトの雰囲気構築に一役買います。
- 今回はパソコン用(PC)でしか説明していませんが、スマホで個別に画像が設定できるようになっています。




メインビジュアルの向けの動画の取得方法


今回はデザインツールCANVAから動画素材を用意しましたが、もっといろいろ見てみたいと思うこともあるでしょう。比較的合いそうなものは、pixabay あたりがいいと思います。ハイクオリティの画像素材サイトで、もちろん無料です。(利用規約は確認してください)
また、ちょっと変わったところでは、Google Earth Studio。別サイト「しれっとトリビア」では、いろんな疑問を解決するサイトなので、地域や場所を特定することが多く、Google Earth Studioを使う事が多くあります。ご覧のように結構カッコよく動画ができます。機会がありましたら制作の仕方など解説したいと思います。(利用規約は、必ず守りましょう。)
注)解像度は小さめ。音も入っています



おいおい、いくつ動画張ってるのじゃ!
今回は、SWELL、トップページのメインビジュアルについての動画でしたが、記事内で動画を扱う場合は、また別の注意点があります。
記事内での動画の扱い方について知りたい方は、コチラをご覧ください。


SWELLでメインビジュアルを動画にする方法でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLでメインビジュアルを動画にする方法
この記事を読んでいただいたことに、深く感謝いたします。😊
メインビジュアルに動画を埋め込むことで、あなたのブログは一気に魅力的で目を引く存在になります。SWELLなら、その設定も驚くほど簡単!訪問者の印象に残るサイト作りが、手軽に実現できます。
他のブログとの差別化を図り、視覚的なインパクトで訪問者を惹きつけましょう。動画を活用したメインビジュアルは、サイトのブランド力を高め、結果的にファンを増やすきっかけにもなります。
あなたのブログがさらに輝き、多くの人に愛されるサイトになるよう、ぜひ今回の方法を取り入れてみてくださいね!
具体的なSWELLでメインビジュアルを動画にする方法
- メインビジュアルを動画にするとこんな感じです。【SWELL編】
- ブログで動画を扱う場合の注意点
- メインビジュアルに挿入する動画の制作
- SWELLのトップ画面メインビジュアルに動画を挿入
- メインビジュアルの向けの動画の取得方法
SWELLでメインビジュアルを動画にする方法がわかることで、ご自身のブログサイトのメインビジュアルを動画にすることができるようになります。ビジュアル面でかなり目を引くようになりますので閲覧数の増加や離脱率の軽減につながります。ぜひ参考にしていただき、素敵なサイトにしてくださいね。
本記事を読めば、創意工夫で、他サイトとはちょっと違う装飾方法を知ることができます。実践すれば、少しだけブログのトップページがおしゃれになり、ちょっとでもサイトに興味を持ってもらったり、ユーザーの離脱が減ったりする可能性があります。
また、「SWELLでメインビジュアルを動画にする方法」がわかりましたら、次は「SWELLのテーブルブロックの使い方【比較表を作ってみよう】」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。