- これで解決! ブログの画像サイズの目安|アイキャッチ画像の大きさなど
-本記事の要約-
ブログにとって、画像やイラストは「視覚的な魅力を高める」「内容をわかりやすく伝える」ために欠かせない要素です。でも、あなたの画像の「サイズ」や「大きさ」は適切に管理できていますか?
適切な画像サイズを理解せずにそのまま使い続けると、サイトの表示速度が遅くなったり、SEO評価が下がったりと、ブログ運営において思わぬ影響が出ることも…。だからこそ、画像サイズを適正にすることは、読者にとって快適なサイト作りの第一歩と考えるべきです。
この記事では、アイキャッチ画像をはじめとする各種画像のサイズの目安を詳しく解説。さらに、適切な画像サイズを設定することで得られる「サイトの表示スピードアップ」や「SEO効果の向上」といったメリットもご紹介していきます。
画像を適切に活用し、ユーザービリティの高いブログ運営を目指していきましょう!この記事を読んで、あなたのブログがもっと魅力的で快適なものになればうれしく思います。
 メチャじじ
メチャじじ画像のサイズなんて、気にせず貼ってたけど、これって何か問題あるのか?



実は結構大事だよ!サイトの速度や見やすさに関わるからね。



じゃあ今日は、ブログの画像サイズがなぜ重要なのか、適切なサイズの目安も含めて詳しく解説していくよ!
この記事では、ブログの画像サイズの目安|アイキャッチ画像の大きさなどついてお話をしていきます。
- 画像の大きさについて知りたい方
- 見やすい画像の大きさを知りたい方
- SEOでマイナス評価を受けたくない方
- ブログでの画像の扱い方を知りたい方
- アイキャッチ画像の大きさについて知りたい方
早く希望の記事箇所に到達したい方はコチラ
- 画像の大きさ?、サイズ? ブログで注意したいこと
- ブログの画像サイズの二つの意味
- ブログの「画像の大きさ」「画像のファイルサイズ」の目安
- ブログやWebサイトで使える画像ファイル形式
- ブログの画像の圧縮について
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
画像の大きさ?、サイズ? ブログで注意したいこと





特に画像が大きすぎる場合に悪影響が出やすいので注意が必要です!
画像ファイルサイズが大きすぎる場合の具体的な悪影響
ユーザーが感じる影響
- ページの読み込みに時間がかかり、イライラ感を与える
- モバイルユーザーのデータ通信量を過剰に消費
- 特に通信速度の遅い環境でストレスが大きい
- 画像が表示されるまでレイアウトが崩れる現象が発生
離脱率の上昇
- 3秒以上の読み込み時間で約40%のユーザーが離脱するという統計あり
- ファーストビューの表示遅延による即座の離脱増加
- リピーターの減少につながる
SEOへの悪影響
- Googleのページスピード評価の低下
- モバイルフレンドリーテストでの評価低下
- 検索順位の下落リスク
ビジネス面での影響
- コンバージョン率の低下
- アクセス数の減少による広告収入の減少
- ブランドイメージの低下
画像サイズとSEO



ブログ運営者にとってSEOはとても気になる部分なので、もう少し詳細を見ていきましょう!
Google検索は、「ユーザーの利便性を高める」ことに全力を注いでいるため、必要とする情報をウェブ検索で瞬時に提供したいと考えています。
Googleさんの理念に Google が掲げる 10 の事実 があります。その第三項を挙げてみます。
3. 遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にしないよう、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらく Google だけでしょう。Google は、Google のサイトのページから余計なビットやバイトを削ぎ落とし、サーバー環境の効率を向上させることで、自己の持つスピード記録を何度も塗り替えてきました。検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときは、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザの Google Chrome をリリースするときも同じです。今後も、さらなるスピードアップを目指して取り組みを続けていきます。
Google が掲げる 10の事実 (第三項)
Googleは、速く表示されるサイトは評価してくれますが、あまりに表示が遅いサイトは逆に評価を下げてしまいます。


ブログの画像サイズの二つの意味



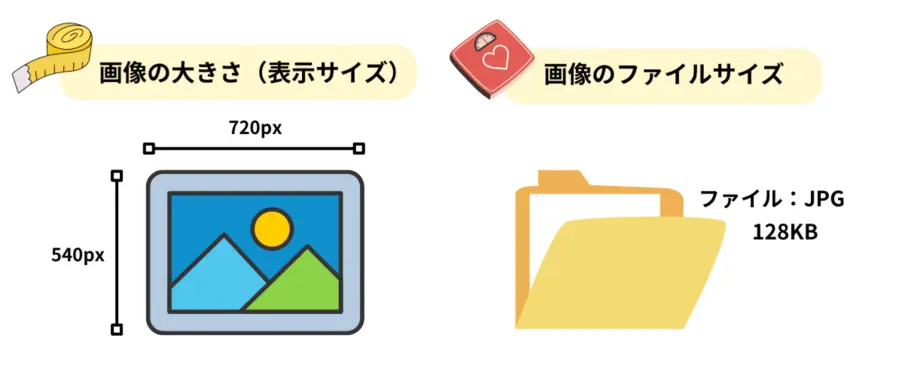
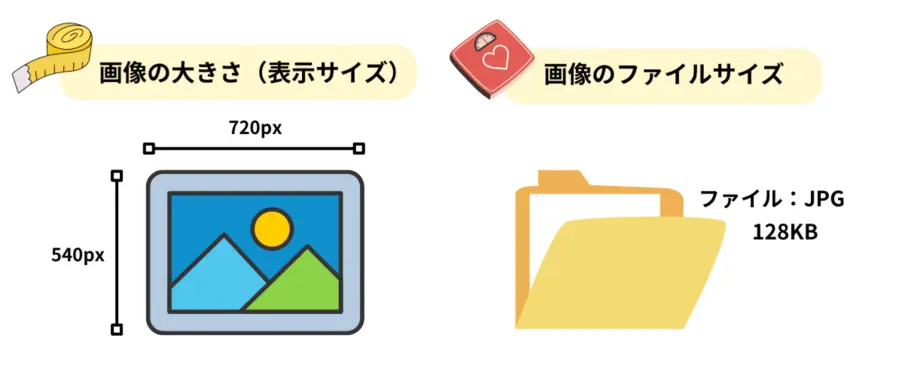
単に「画像サイズ」と言っても、サイズの意味が二つあります。
その二つの画像サイズの意味の「タテヨコの大きさ」と「画像の重さの容量」は、少し意味が違ってきますのでまず分離して考えてみましょう!


- 画像の大きさ・・・画像の縦と横の寸法、大きさ
- 画像のファイルサイズ・・・画像ファイルの容量


1、画像の大きさ
- 縦横の大きさの数値をいいます。単位はピクセル(px)で表すのが一般的です。上の図では、「横720px」「縦540px」。「720×540px」などの記載などの記載例です。
- 画像の縦と横の長さの比率を示す縦横比はアスペクト比と呼ばれ、一般的には「横の長さ : 縦の長さ」という形で表されます。
- ブログやホームページで使われる画像の縦横比は、「16:9」、「3:2」、「4:3」、「1:1」、「1.91:1」など、特に決まりはありません。
2、画像のファイルサイズ
画像のファイルサイズとは、画像ファイルの容量(重さ)のことです。単位はKB(キロバイト)、MB(メガバイト)です。


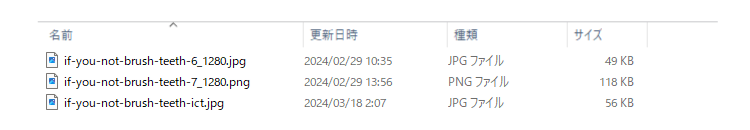
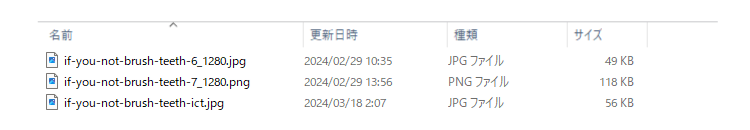
ファイルを開くと、詳細などでファイルの種類やファイルサイズを確認することができます。
1MBは、約1000KBと覚えておけばよいでしょう。
ブログの「画像の大きさ」「画像のファイルサイズ」の目安
1、適正な「画像の大きさ」「画像のファイルサイズ
| 用途 | 横幅の目安 |
|---|---|
| アイキャッチ画像 | 1200×630pxが一般的 |
| 記事内画像 | 600px〜900px |
| メインビジュアル画像 | 1200~1920px |
アイキャッチ画像
- 1200x630pxの画像
- 理想的なサイズ:200KB以下
- 最大で500KB以下を推奨
- アスペクト比:1.91:1
- 保存形式は対応できれば、WebP
- 補足
- SNSシェア時に最適表示
- Retina(高解像度)ディスプレイでも鮮明に表示
- ページ読み込み速度への配慮
アイキャッチ画像を作成する際にちょっと注意したいところは、カテゴリー表示などで縮小して表示されるところ。あまり細かい文字などを入れても、縮小表示されると全く内容がわかりません。またアイキャッチ画像は統一感があると専門的なサイトに変身します。
記事内画像
- 横幅:600px〜900px
- 縦幅:自由(コンテンツに応じて)
- ファイルサイズ:200KB以下推奨
- 補足
- モバイル表示を考慮
- 画質と読み込み速度のバランスを重視
ブログの本文部分の横幅は、テーマや設定によってマチマチですが、通常左右どちらかにサイドバーがついている場合は大方900px以下になると思います。従って900px以下の大きさでよいでしょう。ただ、LPなど、1カラムの場合は、時に大きく表示させることもありますので、その際適切な大きさにすることが必要です。
メインビジュアル画像
- 横幅:1920px
- 縦幅:自由(コンテンツに応じて)
- ファイルサイズ:800KB以下推奨(できるだけ小さく)
- 横幅:750px
- 縦幅:1000~1334px
- ファイルサイズ:500KB以下推奨(できるだけ小さく)
- 補足
- 画像の中心部分が常に見えるよう配置
- テキストの可読性を確保
- スマートフォンでの表示を優先的に確認
- JPEG品質:75-85%
- WebP形式の併用検討
日本でよく使用されるパソコンの画面の大きさは「1920×1080px」なんだそう。メインビジュアル画像は拡大に耐えれるよう横幅~1920pxまであれば良いと思います。ただプレビュー表示を見ながら、縦幅も調整する必要があります。



どの大きさでもバランスよく見えることが大切ですよね!
1記事あたりの画像のファイルサイズの目安
ちなみにGoogleさんからは1記事あたりの全体で、「1.6MB」までを目標に収めた方が良いとアナウンスがあったようです。ということは、200KBの画像なら8枚までという計算です。
ただ、これは絶対1.6MB以下を守る必要があるかと言われればそうではなく、今のところ画像ファイルサイズを大幅に超えない限り、サイトへの悪影響はあまりなさそうです。
ただ今後更に、画像サイズに焦点があてられるようになれば、画像を後から修正するのは滅茶苦茶大変なので、早いうちから対応しておいたほうがよさそうです。


ブログやWebサイトで使える画像ファイル形式
Webサイトやブログで一般的に使用される主な画像形式
Webサイトやブログで一般的に使用される主な画像形式には、「JPEG/JPG」「PNG」「WebP」「SVG」「GIF」等がありますが、WordPressでは、一般的に下記のような使い方をされています。
- 写真が中心のサイト→JPEG
- 透過や高品質が必要なサイト→PNG
- モダンサイトでSEO重視のサイト→WebPリスト
| 種類 | 画像容量 | 透過 | 拡張子変換 |
|---|---|---|---|
| PNG | 重い | 一般的 そのままでよい | |
| JPG | 中間 | ||
| webp | 軽い | 必要 |
基本手に、PNGかJPGであれば変更する必要はありませんが、最近は、webp(ウェッピー)を使っているサイトが増えています。
webp(ウェッピー)って何者?
画像を使わない方にとっては、初めて目にするかもしれない画像ファイル形式webp(ウェッピー)ですが、WebPとは、ウェブサイトのトラフィック量を削減し、表示高速化を目的として作られた新しい画像フォーマットです。ファイルの拡張子は「.webp」です。
Googleが開発した次世代画像ファイルなのですが、最近になってかなり認知されてきたようで、これからのファイルの形式と言えます。JPGとPNGのいいとこ取りなのに、ファイル容量が小さいというwebp(ウェッピー)ですが、注意点として一部のブラウザが未対応で表示されない場合があります。



当サイトも画像ファイル形式webp(ウェッピー)を使うことが多いです。
画像ファイル形式についての詳細はコチラをご覧ください!


ブログの画像の圧縮について


JPG・PNGの圧縮
とにかく、ブログにアップロードする前に、サクッと圧縮してしまいましょう。
当サイトは、「I LOVE IMG」というサイトを利用しています。
登録不要・無料です。制限もありません。


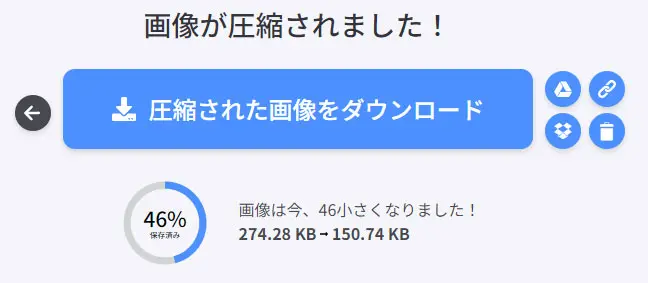
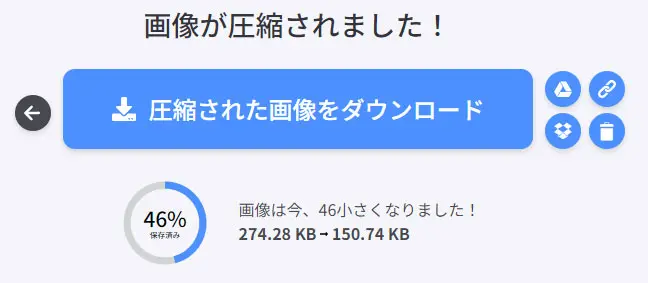
とある、画像を小さくしてみました。


1200×720pxのこのJPG画像、 274KBが151KBまで小さくなりました。


webp(ウェッピー)への変換
webp と言うサイトで簡単に変換できます。


先ほどの151KBの画像が、120KBまで小さくなりました。
プラグインの導入
ただ、手動で画像変換することはものすごく手間なので、プラグインを導入していきたいのですが、どうもSWELLとの相性が良くないということを言われているようなので、今はちょっと導入を見送っております。今後また導入した場合にはご案内させてもらいます。


ブログの画像サイズの目安|アイキャッチ画像の大きさなどでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:ブログの画像サイズの目安|アイキャッチ画像の大きさなど
最後までお付き合いいただき、心より感謝申し上げます。😊
ブログ運営において、画像サイズを適切に設定することは、見やすさやSEO効果、表示速度向上など、多くのメリットをもたらします。
今回ご紹介した画像サイズの目安を参考に、アイキャッチ画像や記事内の画像を工夫してみてください。適切な画像管理ができれば、ブログ全体のクオリティがグッと向上し、読者にとっても快適なサイトを提供できるようになります。
画像を上手に活用し、より多くの人に愛されるブログを作っていきましょう!あなたのブログ運営が、さらに楽しく効果的なものになることを願っています。
具体的に気になる記事箇所をチェックするのはコチラ
- 画像の大きさ?、サイズ? ブログで注意したいこと
- ブログの画像サイズの二つの意味
- ブログの「画像の大きさ」「画像のファイルサイズ」の目安
- ブログやWebサイトで使える画像ファイル形式
- ブログの画像の圧縮について
- よくある Q&A
ブログの画像サイズの目安がわかることで、ブログサイトにとってより有効な画像の使い方ができるようになります。またスピードアップにつながることによりSEOに大きな役割を果たしてくれることになります。ぜひ参考にしてくださいね!
【ブログ記事】SEOキーワードの選定方法と効果的な使い方を実践することで、ある程度記事が溜まってブログが成長しますと、SEOキーワードに強いブログに育っていきます。ぜひ参考にしてくださいね!
また、「ブログの画像サイズの目安|アイキャッチ画像の大きさなど」が終わりましたら、次は「ブログに動画を有効に使う方法」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






