- これで解決! SWELLでの記事LPページの作り方(おしゃれ編)
-本記事の要約-
本記事を読めば、SWELLを使って簡単におしゃれなLP(ランディングページ)を作る方法がわかります!
LPページといえば、商品購入や申し込みなどのコンバージョンを狙う1枚完結のWebページですが、実はブログでも大活躍するんです。「ここぞ!」というページを際立たせたり、普段と違うデザインで特別感を演出したり。そんなおしゃれなLPページが、SWELLなら簡単に作れるんですよ!
デザイン性に富んだLPページは、訪れた人に強い印象を与えるだけでなく、コンバージョン率の向上や特定の目的達成に効果的。しかも、SWELLなら専門知識がなくても直感的に作れるので初心者でも安心です。
この方法をマスターすれば、あなたのブログは一段と洗練された見た目になり、訪問者にとって魅力的なサイトへと変貌を遂げます!ぜひこの機会に挑戦してみてくださいね!
 メチャじじ
メチャじじLPページって、企業向けのものじゃないの?



それに、作るのがなんだか難しそうだし…プロじゃないと無理かも!



いやいや、SWELLなら初心者でも簡単におしゃれなLPページが作れるよ!ブログにも活用できるから、試してみる価値ありだよ!
この記事では、SWELLでの記事LPページの作り方(おしゃれ編)についてお話をしていきます。
- LPページについて知りたい方
- SWELL初心者の方
- いつもと違う雰囲気でページをつくってみたい方
- LPページを作りたい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのLP(ランディングページ)


LP(ランディングページ)とは?
LP(ランディングページ)は、申し込みや商品購入といったコンバージョンを目的として作られる、1枚完結の縦長のWebページ。通常は企業のWebサイトとは別で作られる単一ページで、コンバージョン率を最大化するために、ユーザーに行動をうながす設計で作られます。
一般的には企業さんなどが、購買や申し込みを狙って制作されているのをよく目にします。
最近では、集客はSNSから、申し込みは、LPサイトヘ誘導するパターンをとてもよく見かけますよね。



SNSなどで誘い文句をクリックすると現れる、ズラッと縦に長い一枚だけのページのサイトじゃな!読んでるうちについつい申し込んでしまいそうじゃな・・・
ブログ運営というより、どちらかと言うとホームページ制作に縁があるページかもしれません。
記事LPとは?
また、記事LPとは、記事風のLPのこと。
本来のLP(ランディングページ)は、縦長一枚で構成、独立性が高く他へのリンクも極力排除。購買や資料請求まっしぐらみたいなイメージですが、記事風LPはもっとやわらかな感じ。ブログ記事の中でも使えて親しみやすさが特徴です。
SWELLのLPはどんな感じ?
SWELLは、LPサイト、LPページの制作機能がとても優秀。企業系のLPからブログ系のLP制作まで幅広く対応します。しかもメッチャ簡単でおしゃれにLPページが作成できるのです。
本来は、購買や資料請求の為のLPページですが、SWELLを使うとおしゃれなページもできてしまうので、今回はそういったおしゃれっぽいLPページの使い方を紹介していきたいと思います。
- 使い易いフルワイドブロック
特に使いやすいのはフルワイドブロックという機能。表現方法の幅が広く、違うサイトへ移動したんじゃないかと思うぐらい、デザインを変更することができます。
ブログって投稿ページは通常全部同じデザインになっちゃうので、このLPページがあることによって、よりブログサイトに深みを持たせることができるようになります。
そんな訳で、今回はどのようにLPサイトが作られているのか説明していきますね。
今回の趣旨は、購買させる目的のページというよりは、SWELLのLP機能を使っておしゃれっぽいページを作るところに趣旨を置いています。
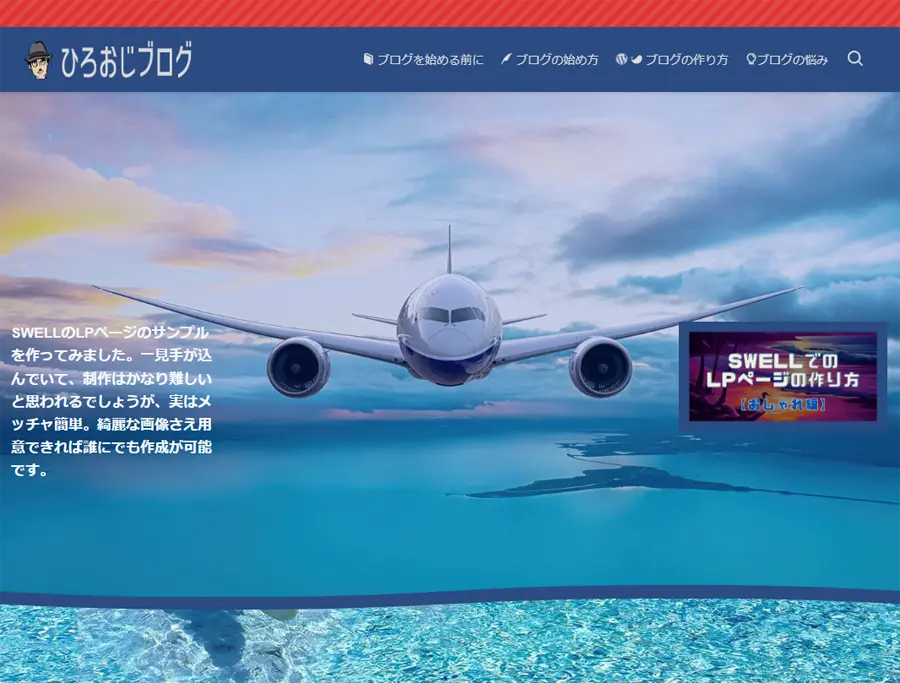
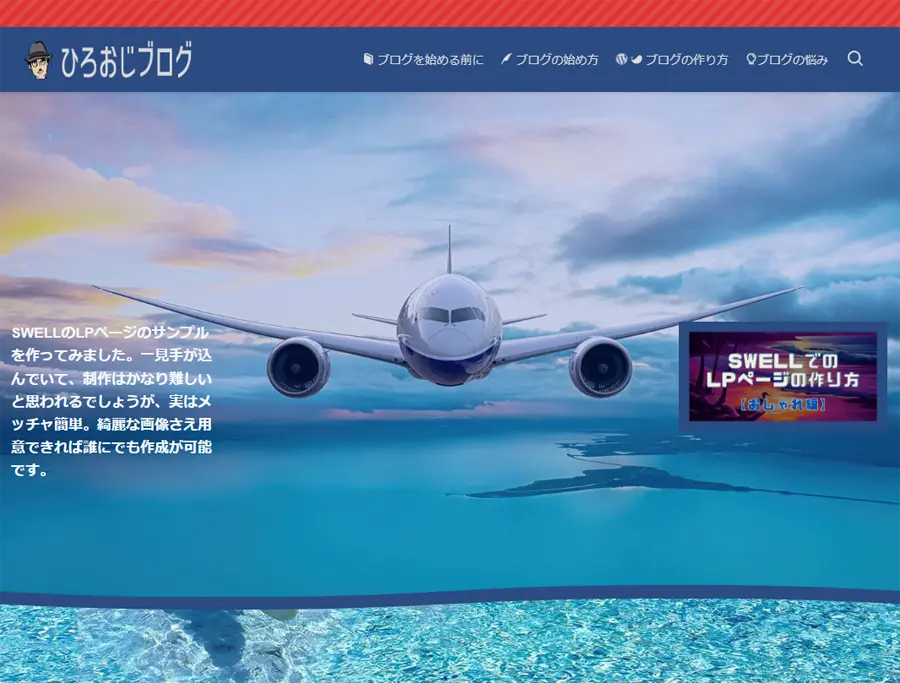
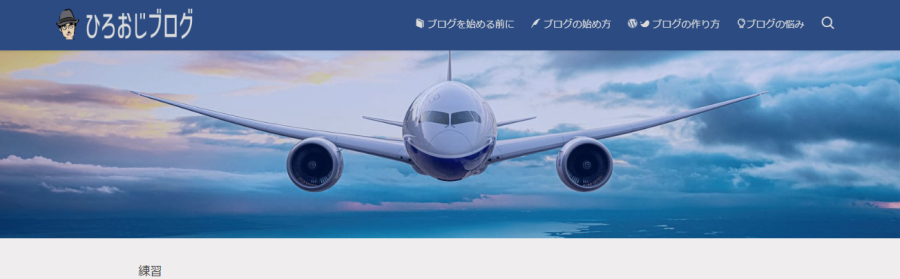
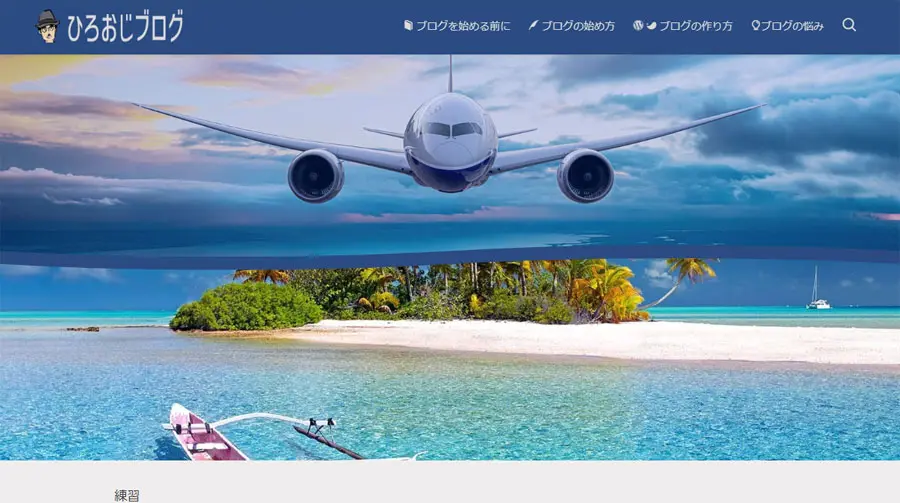
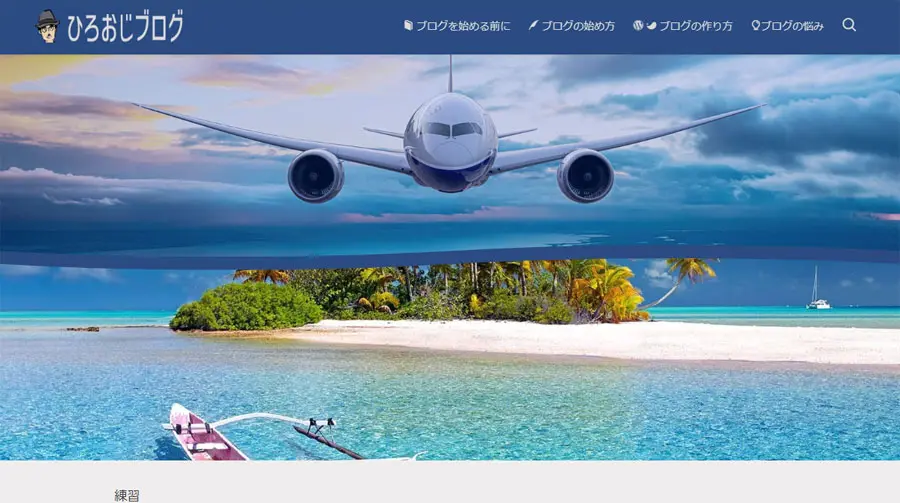
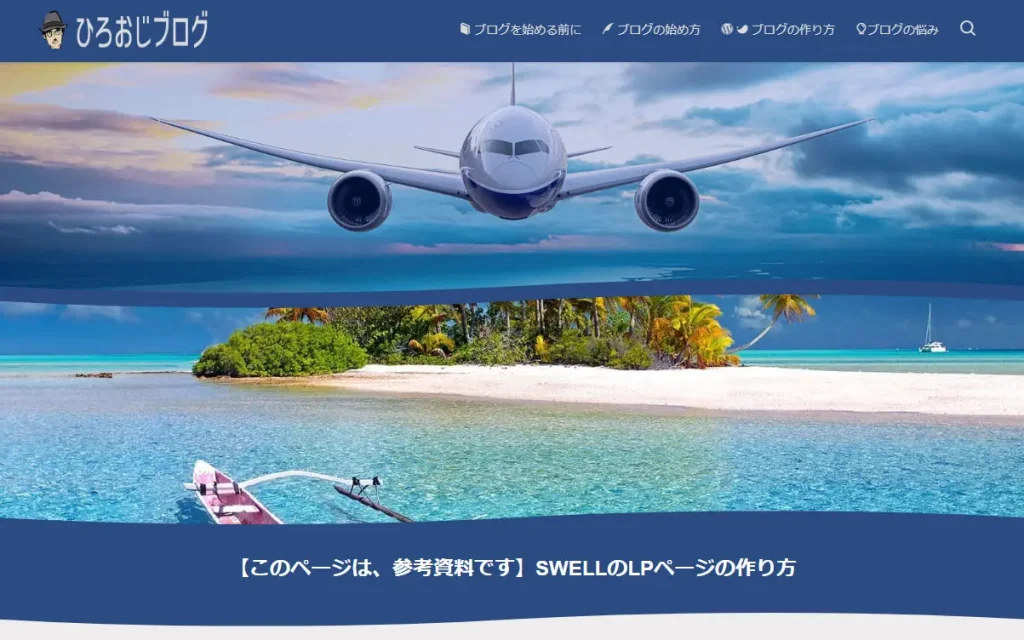
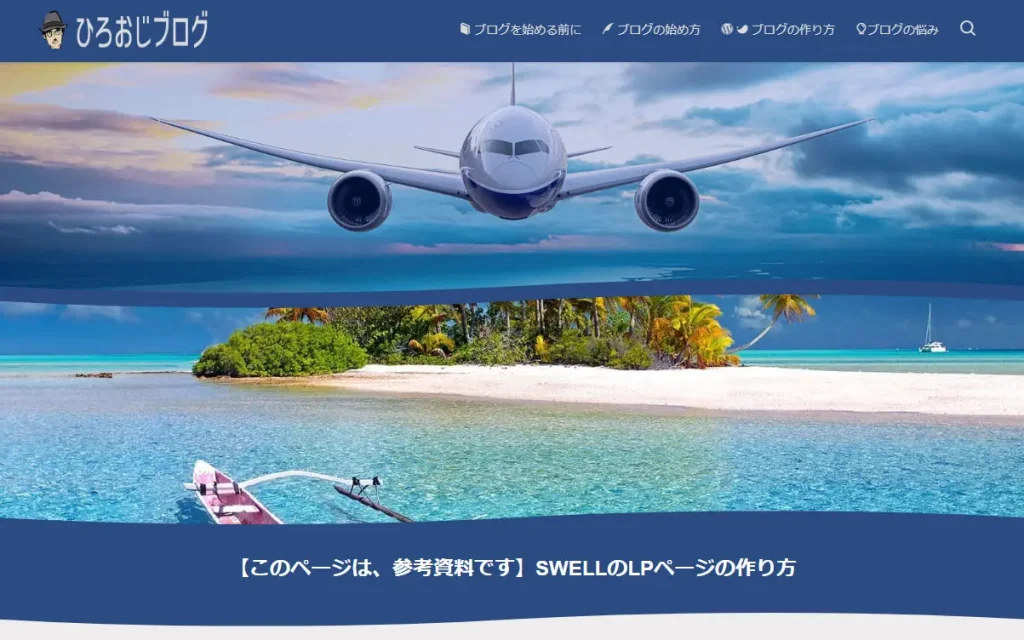
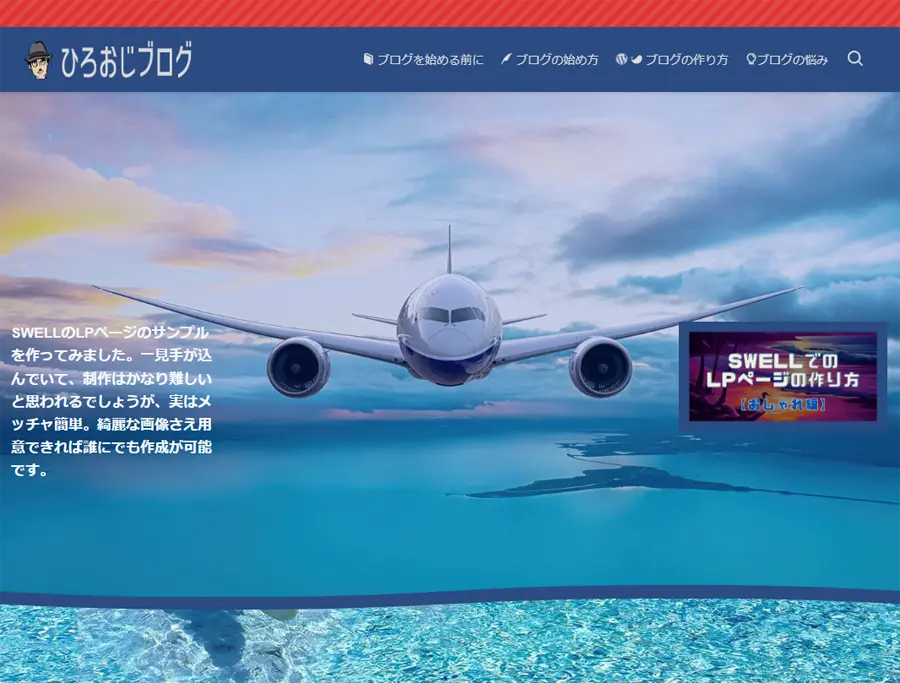
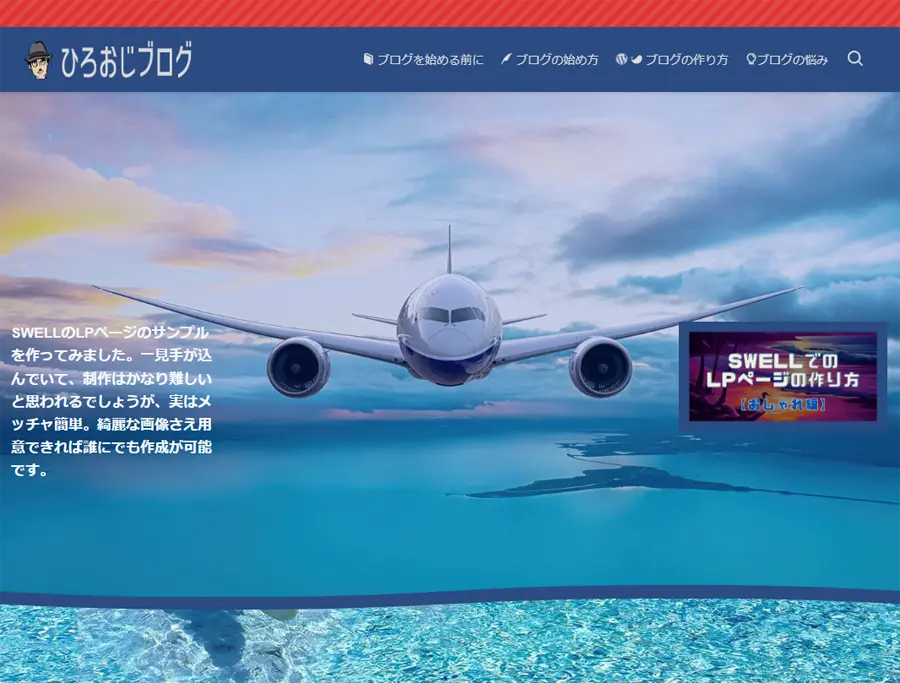
今回作成してみるページは、コチラです。


一見プロが作ったような見栄えですが、SWELLですとこのくらいなら簡単にできてしまいます。
ただちょっと綺麗な画像があったほうが、雰囲気はでますよ!



同じブログのページとは思えんような違いじゃな!



もちろんこのブログの一ページですよ!



こういうことしてる人をあんまり見かけないので、差別化するにはいいかもしれません。
SWELLでおしゃれな記事LPを作るのに必要なもの


用意するもの
小奇麗な画像4枚程。(横幅を1600pxぐらい大きくしておいてください)
このサイトと同じように練習してみたい方は、画像の上で右クリック「名前を付けて画像を保存」でこのサイトから画像を入手してください。
このページの画像



それではいってみるのじゃ〜!
SWELLでLPを作ってみよう!


大枠の設定方法
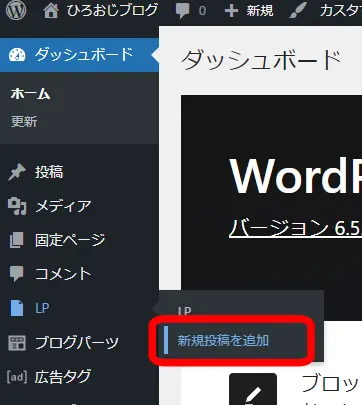
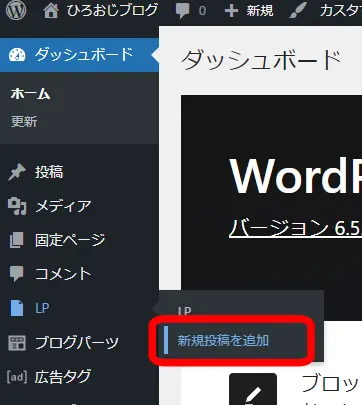
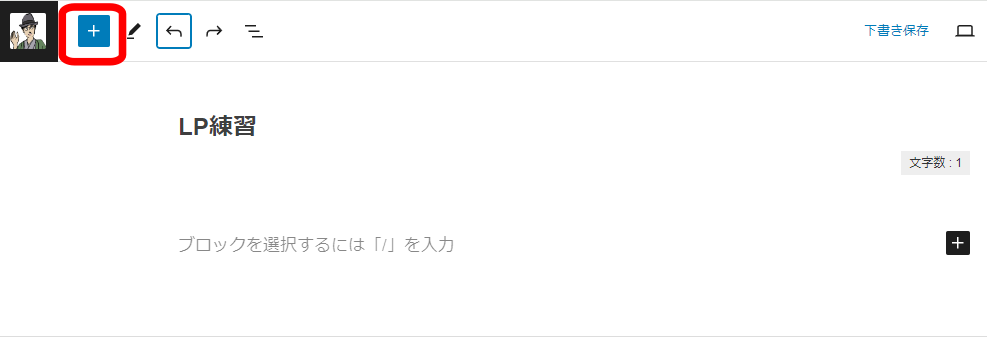
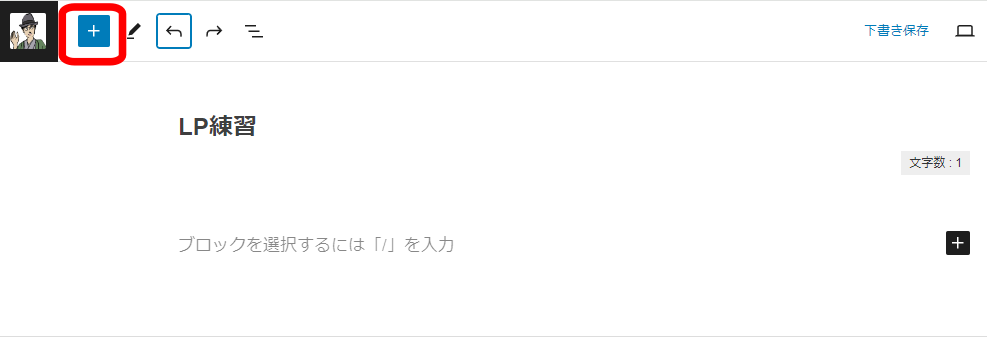
- 「ダッシュボード」「LP」「新規投稿を追加」
- タイトルは、「LP練習」とでも入れておきましょう。


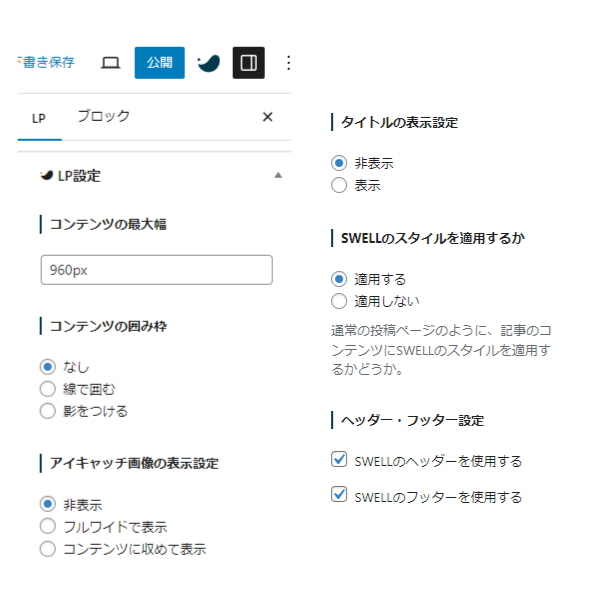
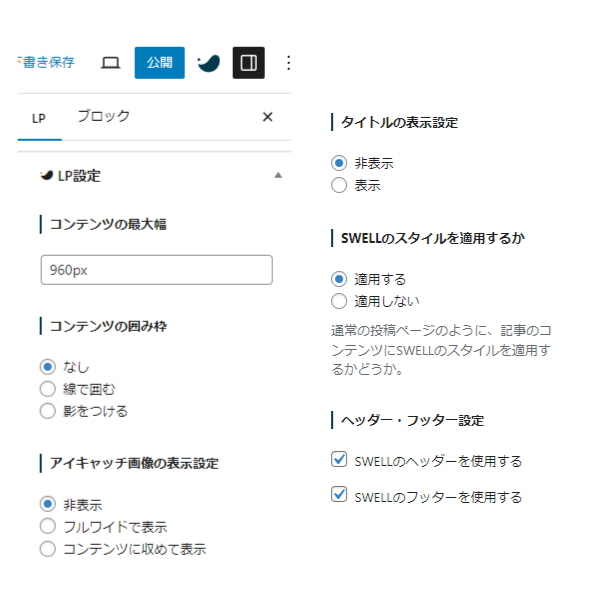
- コンテンツの最大値・・・各サイトで見た目が変わります。900~1200pxで調整してください。(他のページには干渉しないので、安心してください)
- コンテンツの囲み枠・・・なし
- アイキャッチ画像の表示設定・・・非表示
- タイトルの表示設定・・・非表示(①でLP練習用と入力しましたが、非表示にしておきます。)
- SWELLのスタイルを適用するか・・・適用する
- ヘッダー・フッター設定・・・どちらも使用するにチェック


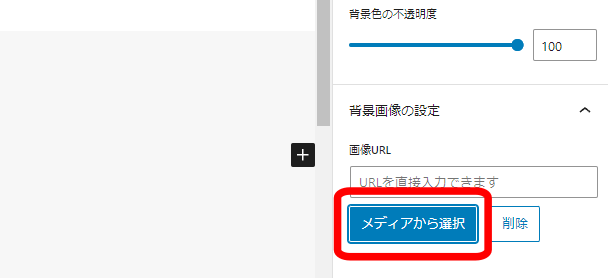
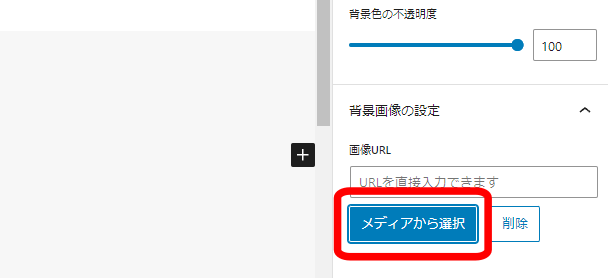
一つ目の画像を配置する




- 右の設定から「メディアから選択」で一番上に表示したい画像を選択します。


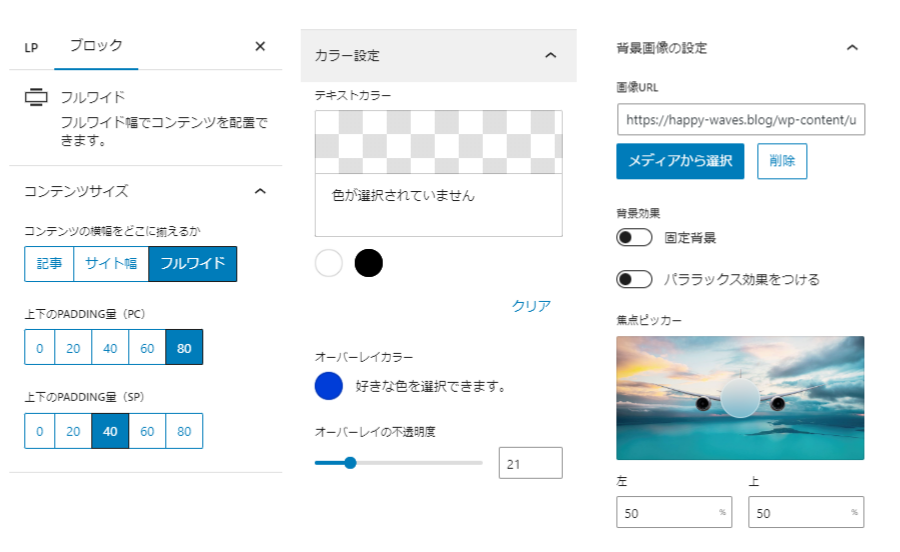
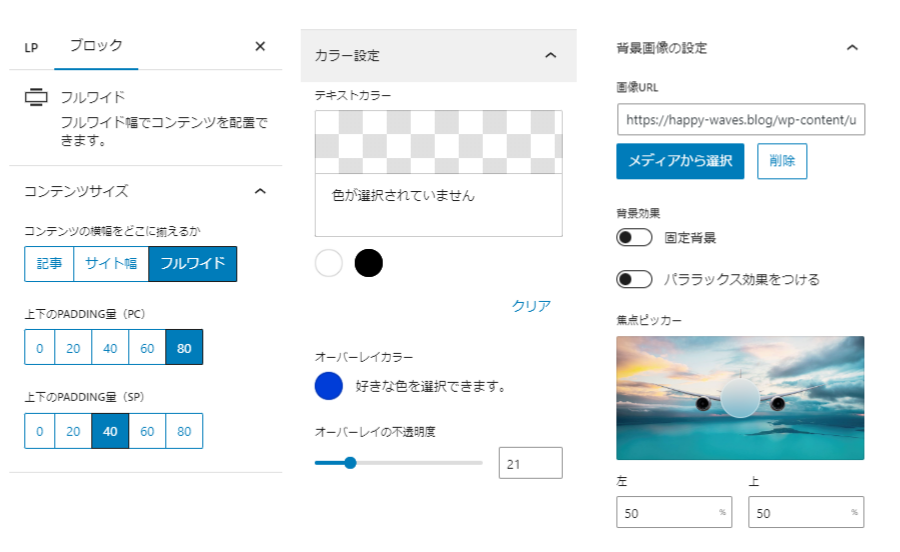
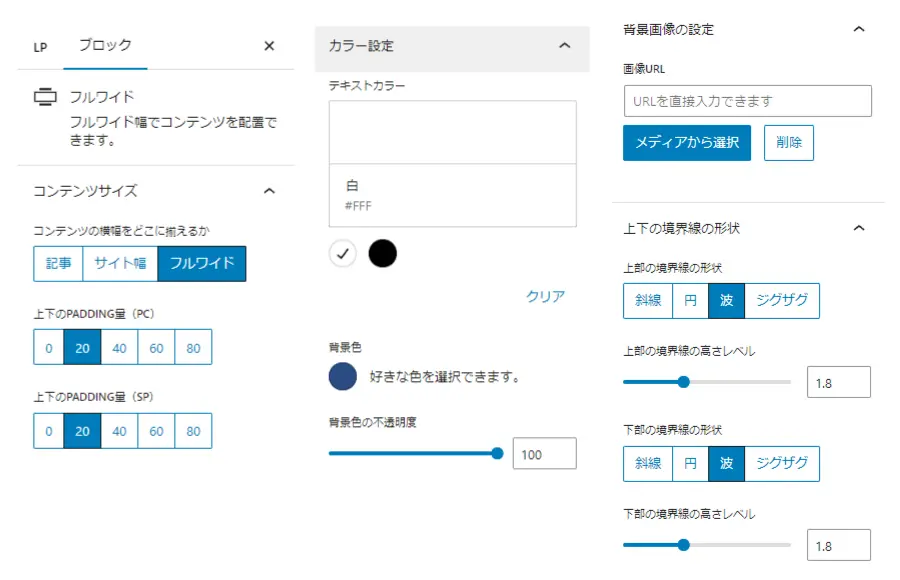
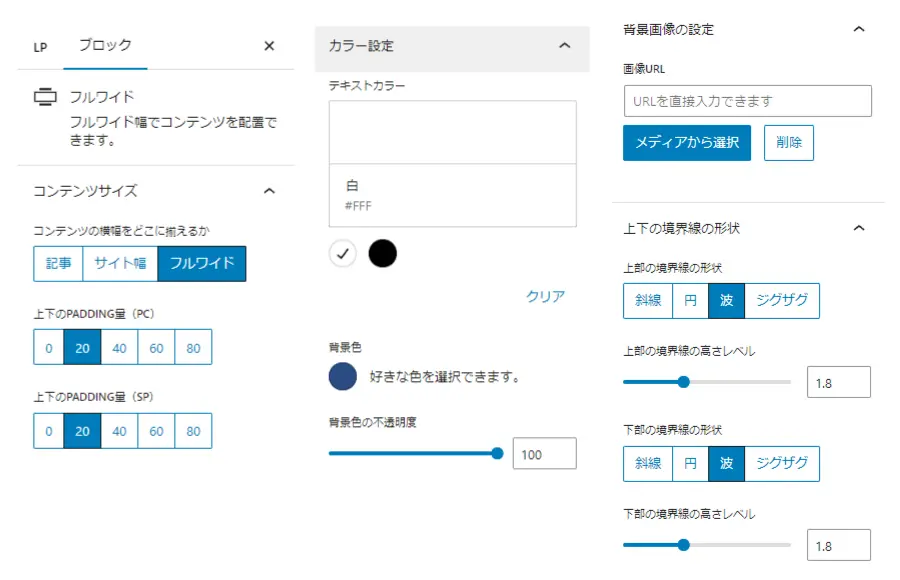
- コンテンツを「フルワイド」
- PC(パソコン)のPADDING量は80
- SP(スマホ)は、パソコン用が完成したあと調整されることをオススメします。
- 挿入した旅客機の画像の色と表示される画像の色が違うのは、オーバーレイカラーで調整しているからです。


- 出来上がりに比べて縦幅が小さい場合は、後で画像を入れて調整します。
- 下に文字で練習と入っていますが、何もないとフッターにひっついてしまうので、フッターとの間を空けているだけです。


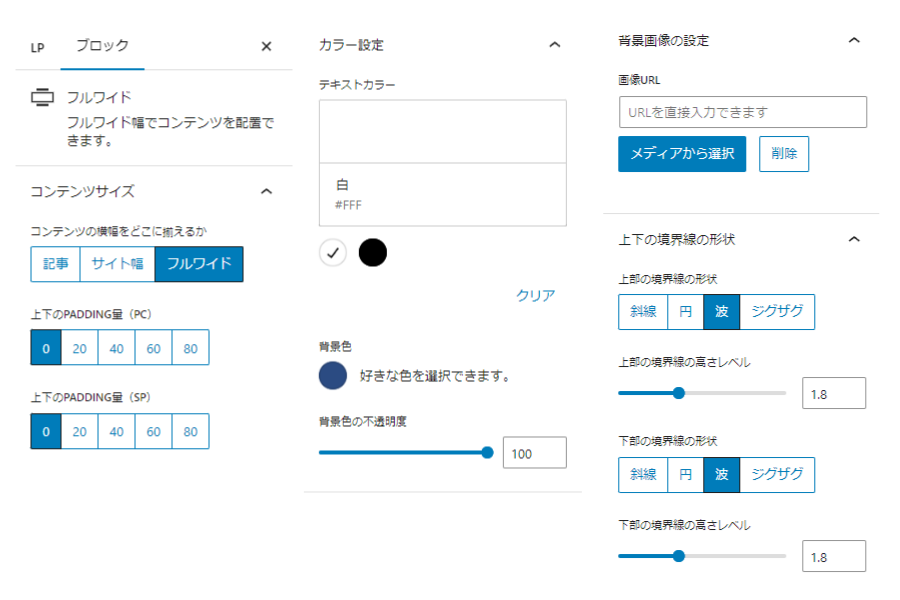
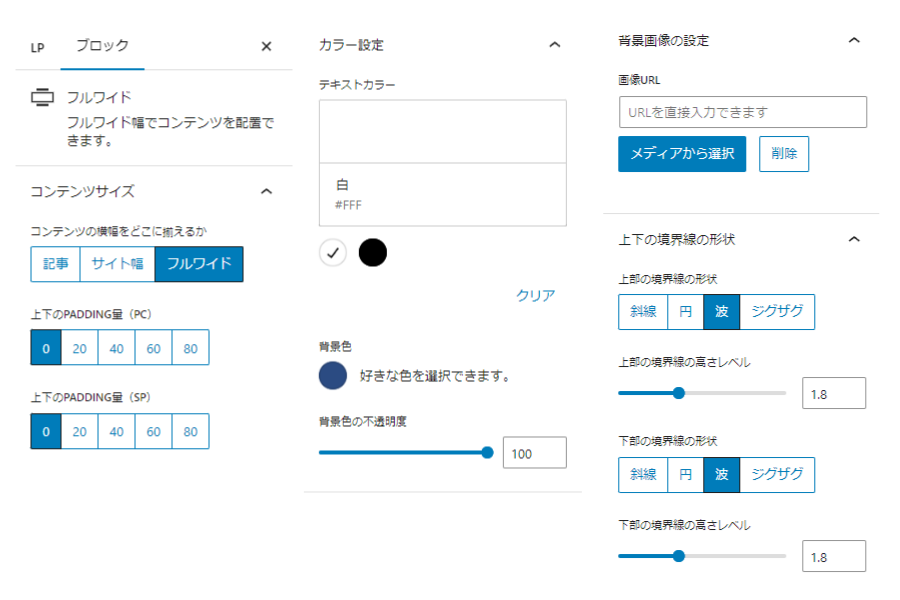
旅客機の下の青い線を入れる
- 1枚目の画像の下に段落を設け、フルワイドブロックを挿入。以下その右上部の設定。
以下のような設定にしてみました
- PADDING量は0
- 背景は、このサイトのメインカラーに合わせてみました。
- 上下の境界線の形状で、ブロックの形を決めます。


- 下部が波のようになっています。形や大きさは変えられますので、お好きにどうぞ!




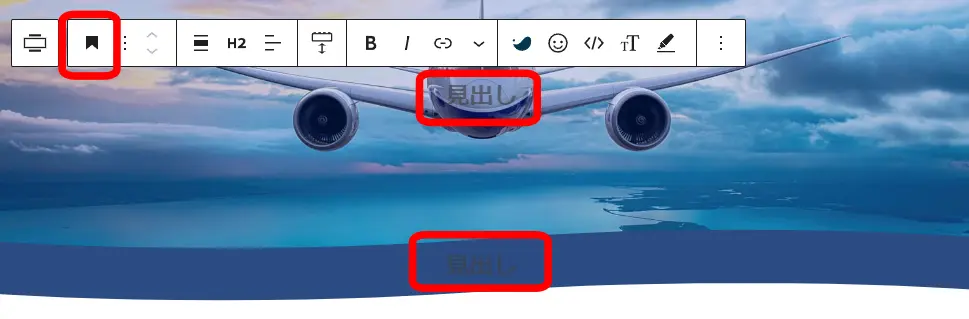
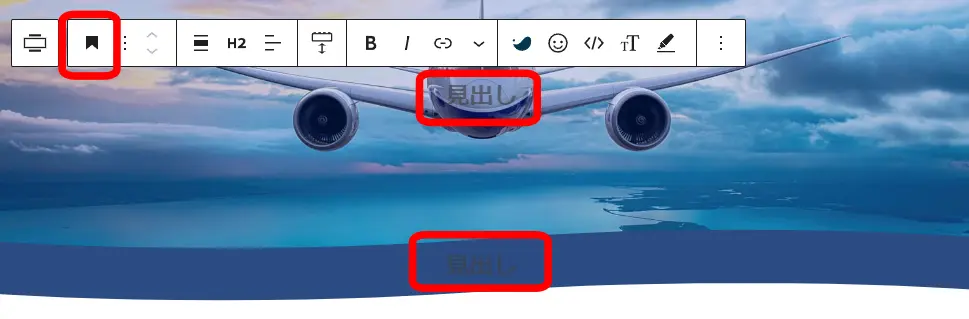
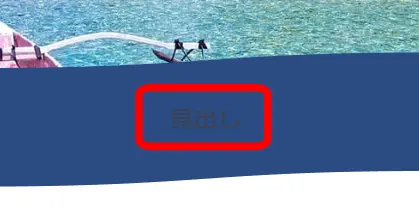
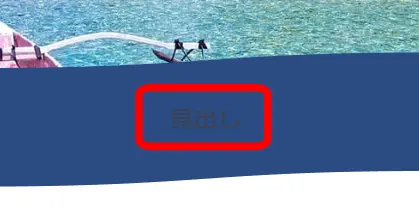
- フルワイドブロックの入力画面では、挿入の仕方によって「見出し」と表示されている場合があります。これは「h2見出し」としてブロックが使える便利なものですが、この場合のように「h2見出し」として使わないのであれば、「空白見出し」になってSEO上よくありません。
- 見出しボタンから「段落」を選択。


二枚目の画像を配置する
- 下部の段落を設け、同じようにフルワイドブロックを挿入
- 二枚目の画像も一枚目と同じやり方で挿入します。
- 以下のように設定
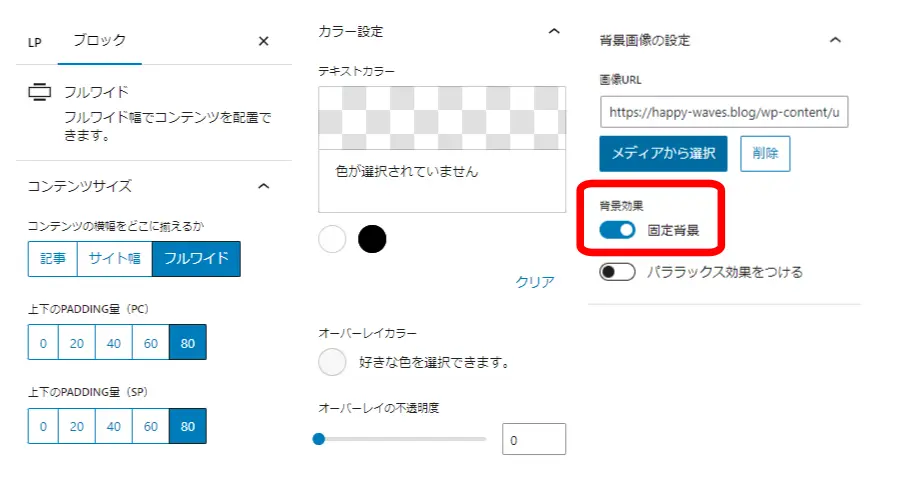
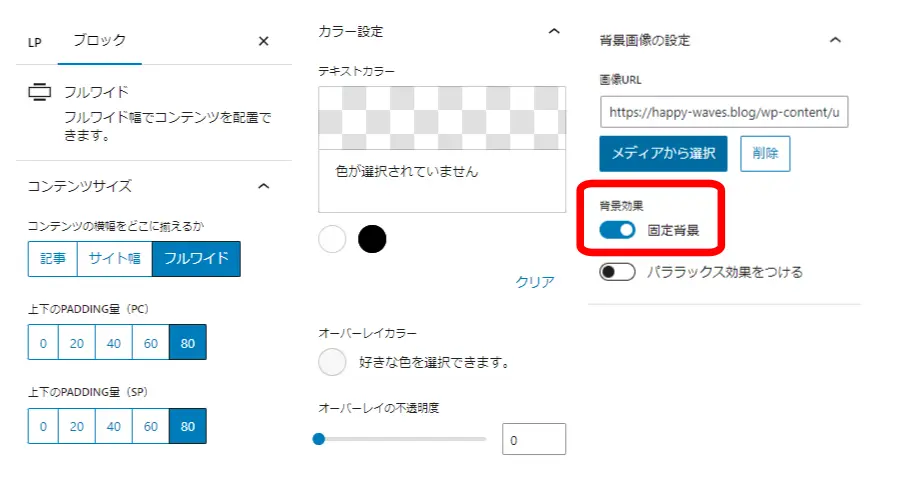
- 背景効果を固定背景に設定・・・画像が固定され、スクロールすると動いて見えるような仕組み(PCでは動いていますが、自分のSP(スマホ)では効果が確認できませんでした)




一番下の見出しを入れてみる
- 「【このページは、参考資料です】SWELLのLPページの作り方」という見出しブロックを設置してみます。
- 上部と同じように段落を設けフルワイドブロックを挿入
- こんな感じで設定してみました


- 今回は見出しとして使うので、ここに文字を入力します。文字色も変えれますよ!





だいぶいい感じになってきたね!


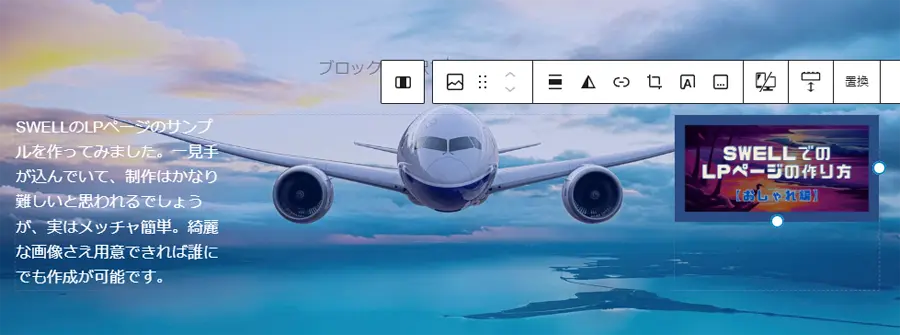
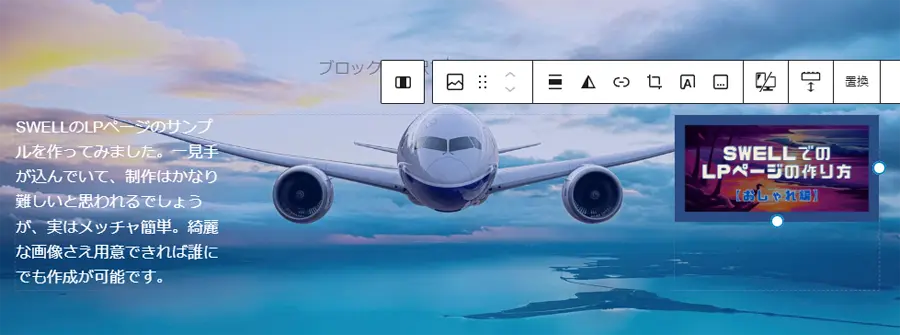
最初の画像に文字と画像を重ねる
- 「ブロック挿入ツールを切り替え」から、「カラム」を選択
- 文字と今回は、アイキャッチ画像を両側へ配置
- これにより画像の縦幅が大きくなりました。


- 全体をプレビューでみてみます。


この後は、同じように設置すればできます。
代表的な使用方法は、上記のようなものです。
中盤以降は、形を変えたり大きさを変えたりしているだけなので、応用すれば簡単に作成することができます。


LPページと投稿ページの違い


このように、同じドメイン内のブログなのに、LPページはいつもと全く違った雰囲気のページを作成することができます。
ただ投稿ページとは性質が異なるため、ちょっと知っておいた方がいい特徴もあるのですよね!
特に、留意する点だけ挙げておきますね。
- 1カラムしか設定がない
- 投稿一覧には、含まれない
- 最新情報や人気情報に関連がない
- カテゴリー分けできない
など、記事LPページは、どちらかと言うと固定ページに似ているかもしれません。
でも、これだけ使い易いSWELLのLPページですから、工夫次第でいろんな場面で使えますよね!
SWELLでの記事LPページの作り方でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLでの記事LPページの作り方(おしゃれ編)
貴重なお時間を割いてご覧いただき、ありがとうございます。😊
SWELLを使えば、LPページの制作が驚くほど簡単でおしゃれなデザインに仕上がります。記事内で紹介したポイントを押さえれば、特別感のあるページを手軽に作成可能!
LPページをうまく活用することで、ブログ全体の印象が向上し、目的に応じたコンバージョンを実現できます。初心者の方も、少しずつ作りながらコツをつかんでいけば大丈夫。
さあ、あなたのブログをさらに魅力的にするLPページ制作を始めてみませんか?これまでにない可能性を広げるチャンスです。ぜひ楽しみながら挑戦してみてください!
具体的に気になる記事箇所をチェックするのはコチラ
ブログ運営者にはあまり馴染みのないLPですが、上手に使うことができればいつもと雰囲気の違うページを作ることが可能です。ぜひ参考にしてください
せっかくブログに直接動画が貼れるのに、ほぼ活用できる場面がないのはもったいないなと思って今回ちょっと挑戦してみました。ブログに動画を有効に使う方法を「オススメします」なんて決して言えないですが、こんな考え方もあるのだなと思っていただければ幸いです。よかったら参考にしてくださいね!
また、「SWELLでの記事LPページの作り方(おしゃれ編)」が終わりましたら、次は「配色パターンや色使いで、ブログ訪問者の早期離脱防止」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。