- これで解決! SWELLのブログパーツは使うべき!|具体例も紹介
-本記事の要約-
この記事では、多くのブロガーに支持されているWordPressテーマ「SWELL」のブログパーツについて、その魅力と活用法を徹底解説します。
ブログを始めたばかりの頃は、ブログパーツの必要性をそれほど感じないかもしれません。しかし、記事数が増えてくると、「効率的な管理」や「見やすいデザイン」が求められるようになります。そんな時頼りになるのがSWELLのブログパーツ。簡単に記事内の好きな場所に挿入でき、元データを修正するだけで、すべての貼り付け箇所が自動で更新できます。その結果、作業時間を大幅に短縮することができるのです。
このSWELLのブログパーツの活用法として、冒頭の挨拶や記事中のプロフィール、読者の購買意欲を高めるアフィリエイトリンクなど、さまざまな用途での利用が期待できます。ブログ運営の効率だけでなく、記事の質や収益性も向上させることができるわけです。
SWELLのブログパーツを上手に使えば、効率的かつ洗練されたブログ運営を実現できます!この記事が、あなたのブログ運営のヒントになれば幸いです。
 メチャじじ
メチャじじブログパーツ?最初はまったく使わなかったけど、今思うと損してたのぅ!



記事数が増えてきたら、ブログパーツなしじゃ効率が悪すぎるって気づいたんだよね。



今じゃこれなしじゃブログ運営なんて考えられない!おかげで作業時間が激減したよ!
この記事では、「SWELLのブログパーツは使うべき!|具体例も紹介」についてお話をしていきます。
- ブログパーツに興味がある方
- SWELLを使い始めたばかりの方
- SWELLで何ができるかを知りたい方
- SWELLのブログパーツを使いたい方
- より、効率よくサイト運営したい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのブログパーツとは?


ブログパーツってどんなもの?
SWELLのブログパーツとは、事前に登録しておけばいつでも呼び出せる組み合わせパーツのことです。
えっ、どういうこと?



じゃあ、簡単な例を見せるね!
———–ここからブログパーツで貼り付け———–
| スタンダード コスパに優れた人気プラン! 個人利用はもちろん商用利用にも | プレミアム | ビジネス | |
|---|---|---|---|
| キャンペーン内容 | 月額495円から! 2026年2月5日(木) 17:00まで… | 月額990円から! 2026年2月5日(木) 17:00まで… | 月額1980円から! 2026年2月5日(木) 17:00まで… |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 990円~ | 1980円~ | 3960円~ |
| vCPU / メモリ | 256コア / 1536GB | 256コア / 1536GB | 256コア / 1536GB |
| vCPU / メモリ リソース保障 | 6コア / 8GB | 8コア /12GB | 10コア /16GB |
| ディスク容量 | 500GB(NVMe SSD) | 600GB(NVMe SSD) | 700GB(NVMe SSD) |
| 無料SSL | 〇 | ||
| 契約期間 | 3 / 6 / 12 / 24 / 36ケ月 | ||
| 無料お試し | 10日間 | ||
| サポート | 電話/メール | ||
| WordPress簡単インストール | 〇 | ||
| WordPressテーマインストール | 〇 | ||
| バックアップ | 14日間 | ||
| 提供開始 | 2003年7月 | ||
| 永久ドメイン | 1~2個 | 2個 | 2個 |
| コメント | 通常コチラです。 一般使用でしたら十分な 機能、性能、容量です。 | ||
| 支払い方法 | 銀行振込・クレジットカード・コンビニ決済・ペイジー・ペイディ | ||
| 運営会社 | エックスサーバー株式会社 | ||
| 公式サイトへ | エックスサーバー | ||
———–ここまでブログパーツで貼り付け———–
サイト内に何か所か貼っています。
どんな時に使う?
呼び出すだけでこのパーツ全てが配置されます。
文章や画像の組み合わせをいつも同じように使うのであれば、呼び出すだけで簡単に貼り付けることができます。



最初の頃は必要性を感じなかったんだけどね・・・・
記事数が増えてくると何かと管理が面倒になってきます。文章や画像の同じ組み合わせパーツをいろんなとこで使うようになってきます。
そういったパーツを毎回似たようなものを作るのは面倒ですし、ユーザーにも分かりにくいページになってしまう可能性がありますから・・・
記事作成においては、記事内容は違ってもちょっとしたパーツを使いまわすことがよくあります。そんなある意味コピーに近いような使い方をする時にブログパーツはぴったり!
ブログパーツのいい点
- 文章内のどこへでも貼り付けることができる
- 元を修正すれば、貼り付けしてあるすべてのパーツが一括修正される。
文章内のどこへでも貼り付けることができる
自分の指定したページ、指定した場所に貼り付けることができます。自由度が高いので使いまわすことができます。
一括修正できる
元を修正すれば、貼り付けしてあるすべてのパーツが一括修正できます。これは本当に便利。
例えば50ページに同じパーツをコピーで貼ったとします。修正したいなと思った時、 50ページ全てを修正しなければなりません。しかしブログパーツであれば、元を修正するだけで50ページ分すべてが修正されるわけです。


SWELLのブログパーツの使い方


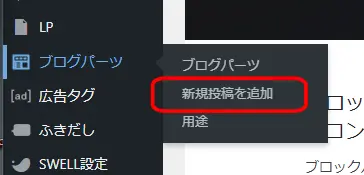
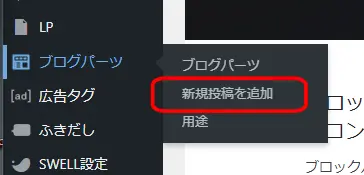
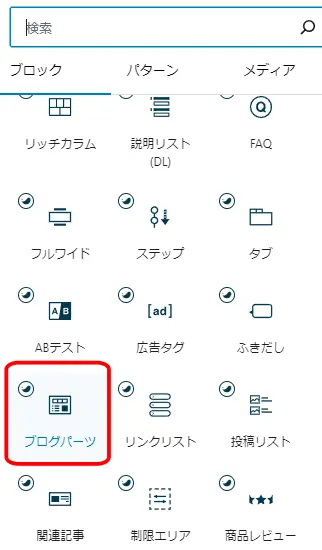
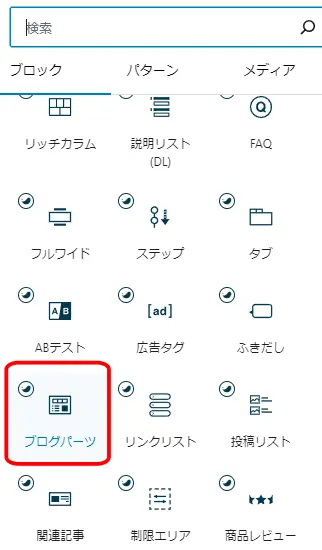
「ブロック挿入ツール」「ブログパーツ」「新規統合を追加」


- タイトル名を追加にタイトルを入れます
- ブログパーツを文章や画像を交えて作ります
- できたら「公開」ボタンを押します
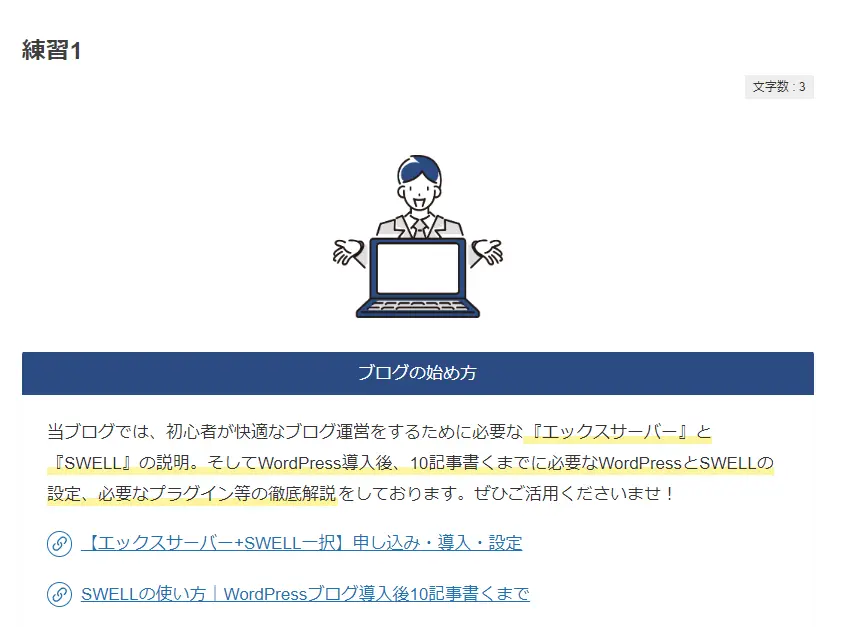
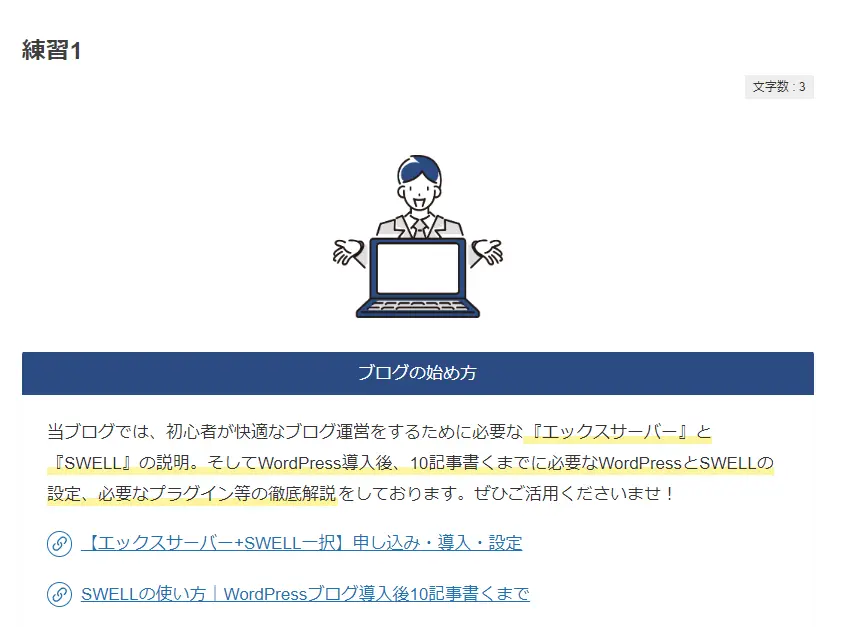
ここでは、タイトル名を「練習1」にして作成、公開してみました。


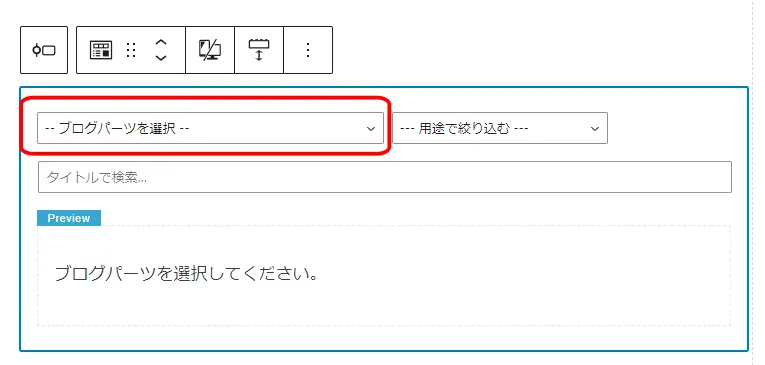
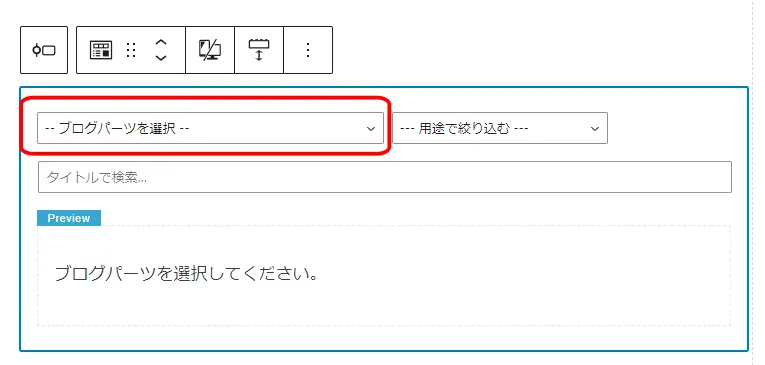
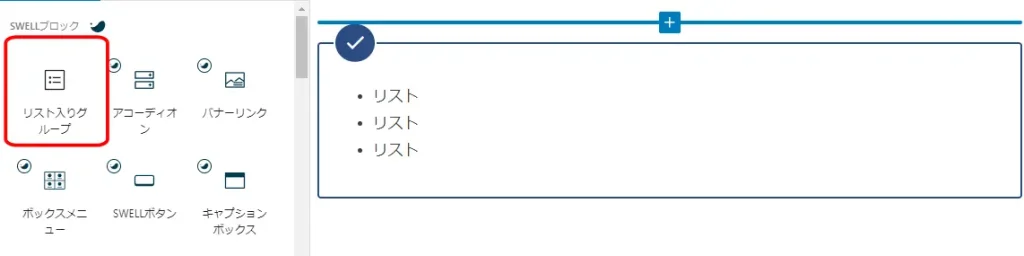
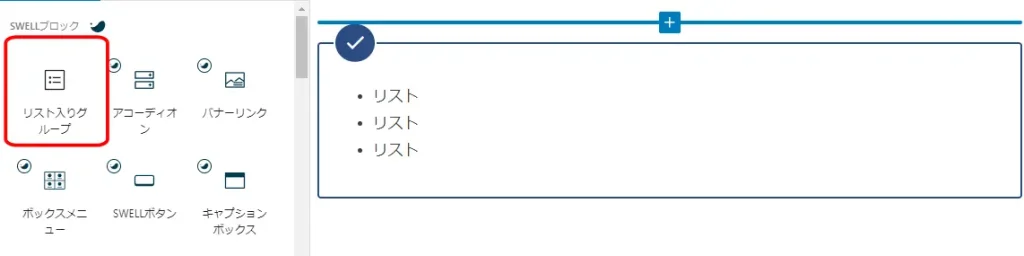
- 記事中よりブログパーツを呼び出します
- 「ブロック挿入ツール切り替え」「ブログパーツ」


- 先程、公開したタイトル名が選択できるようになってますので「選択」





すごく簡単にできますよね!


SWELLのブログパーツの上手な利用方法


こんなことに使うと便利
文章と画像やアイコンなども一緒に扱えるとても便利なブログパーツですが、慣れてくるといろんなことに使えるようになります。



って言うか使わないと損なんじゃ・・・!
どんなことに合っているのか考えてみると・・・・
- 冒頭の挨拶
- 記事中に入れるプロフィール
- 購入を促すアフィリエイトリンク
こんな使い方をするのが、ピッタリのような気がします。



本当に便利で、当ブログでも使い倒していますよ!
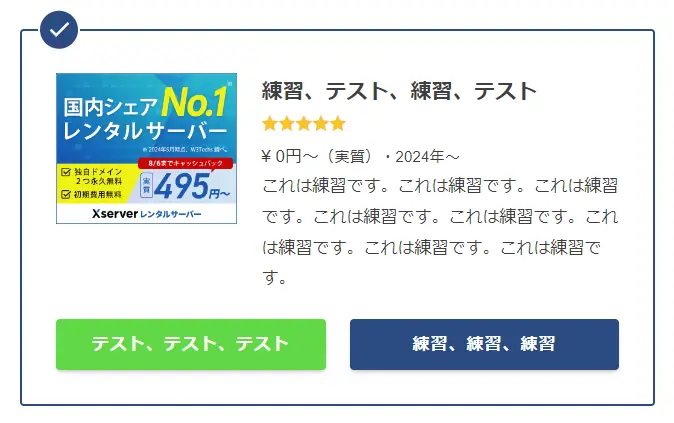
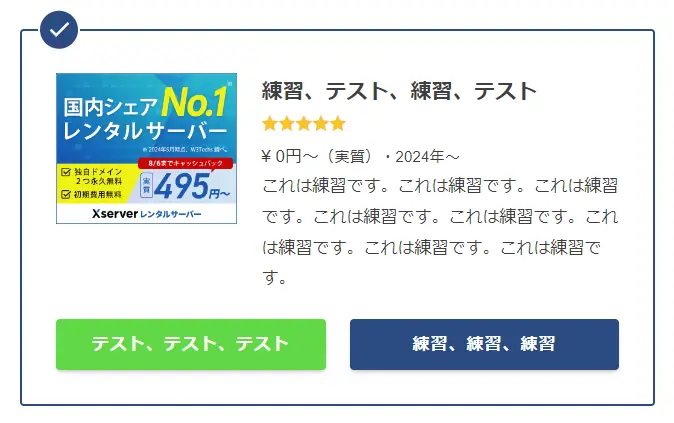
とにかく上手に使いこなすことをオススメしたいブロックツールなんですが、今日は、当サイトでもよく使っているブログパーツで作った「購入を促すアフィリエイトリンク」を紹介してみます。
これはアフィリエイトリンクが貼ってあり、「購入を促すアフィリエイトリンク」をブログパーツで作ったものです。
ブログパーツでブログ内に数か所貼ってあるのですが、どのページに貼ってあるのか、控えを取っておく必要がないです。
なぜなら元のデーターを修正すれば、記載されている箇所はすべて変更されるからです。



便利すぎるのじゃ・・・・



ちょっとこの作り方も説明しておきますね!
「購入を促すアフィリエイトリンク」の作り方
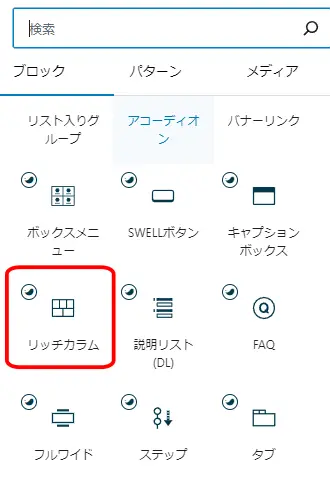
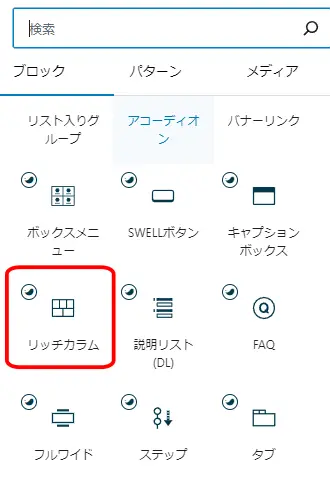
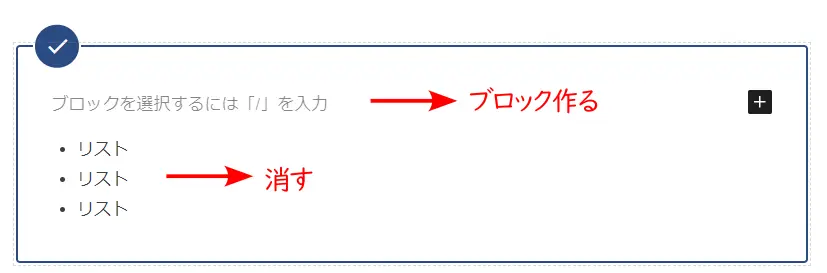
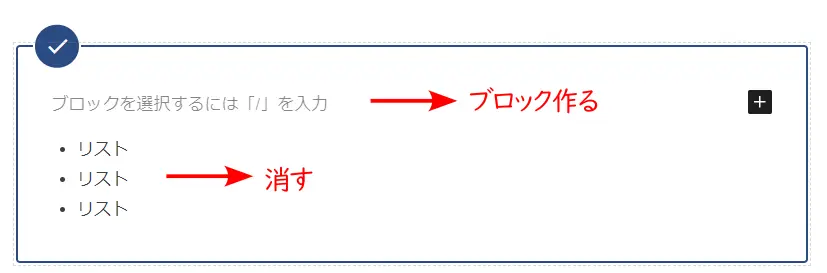
- 先ほどのようにブログパーツを立ち上げます。
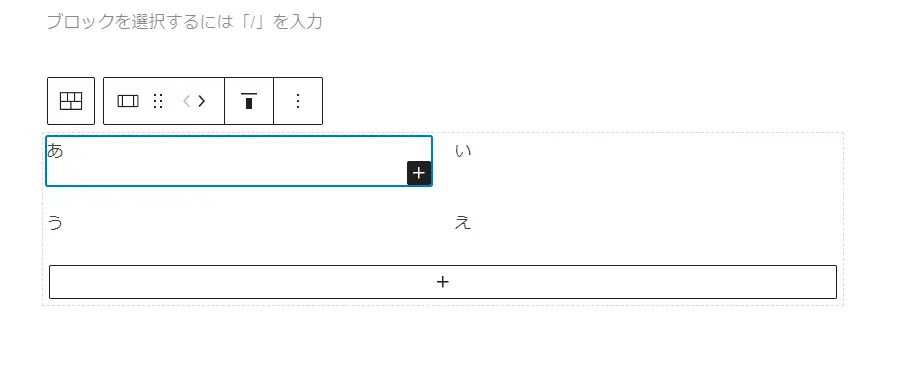
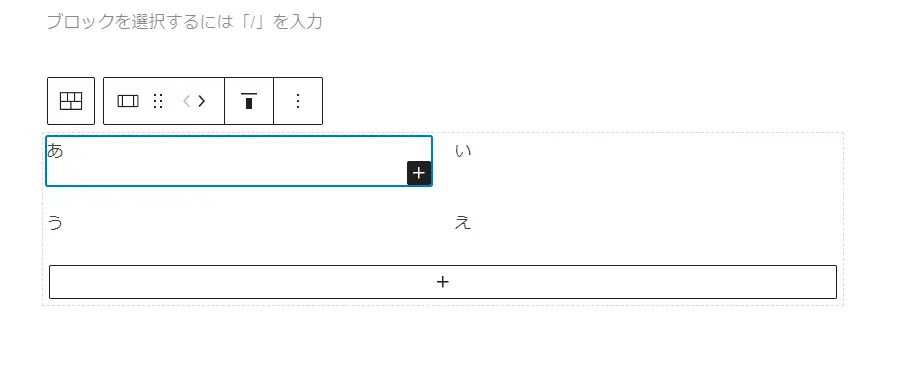
- そこへ新規でリッチカラム立ち上げます


- わかりやすいように「あ」「い」「う」「え」の欄を設けました。(わかりやすいように入れただけです)
- 「あ」に画像、「い」に文章、「う」「え」にはボタンを配置していきます。




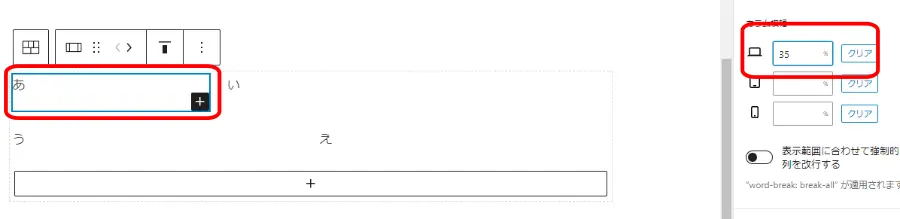
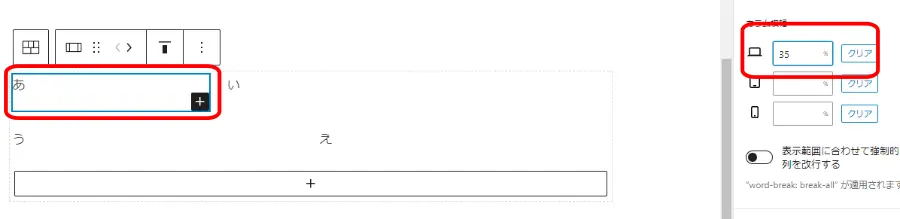
- 一段目のカラム横幅を「あ」の欄を35%、「い」の欄を65%に設定します。
- 「う」「え」の欄はボタンが入りますので、そのまま50%で良いです。


- 「あ」の欄にアフィリエイトバナー広告を入れます。ASPに登録していない方は、普通の画像を入れてみてください(正方形っぽいのがいいです)
- 「い」の欄に紹介文を入れてみましょう。文字の大きさなどを変えるとメリハリがつきます。


ASPの登録は、コチラを参考にしてください!


- 「う」「え」の欄にSWELLボタンを挿入してみます。
- 見やすいようにボタンサイズを変更してみます。「カスタム」を選択して、100%で指定します。
- ASPに登録している方は、アフィリエイトリンクを貼る事ができます。


- 下に新しいブロックを設けます。
- ソフト入りブロックを選択


- 装飾枠の中にまたブロックを作ります。
- 他は削除します。


- こんな感じになっています。


右の設定欄から色々試してみましょう!




ただ・・・・・すいません。
SWELLには、「広告タグ」というブロックもあり、そちらでも広告を取り扱うことができます。
コチラは「広告タグ」で作ったもの・・・
広告タグについてはこちらをご覧ください


こちらもカッコいいですよね!
SWELLは、本当に色々できます!
これからSWELLでブログを始める方も、まだ始めたばかりの方もSWELLのブログパーツを使い倒してくださいね!


SWELLのブログパーツでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLのブログパーツは使うべき!|具体例も紹介
この記事を読んでいただいたことに、深く感謝いたします。😊
SWELLのブログパーツは、ブログ運営を効率化し、より質の高い記事制作を可能にする強力なツールです。一括管理で手間を省きつつ、記事の魅力を引き出す活用法は、ブロガーにとって大きな助けとなるはずです。
もしあなたがブログの成長や運営効率をさらに高めたいと考えているなら、この機能を使わない手はありません。SWELLのブログパーツを活用して、あなたのブログを次のステージへ引き上げてください!
ぜひ、今日から取り入れて、ブログ運営の可能性を広げてみましょう!
具体的に気になる記事箇所をチェックするのはコチラ
SWELLで50記事書いた上での感想や思いがわかることで、これからWordPressでブログを始めたいと考えている方にとっては、テーマを「SWELL」を選ぶきっかけになるかもしれないので、ぜひ参考にしてくださいね!
また、「SWELLのブログパーツは使うべき!|具体例も紹介」が終わりましたら、次は「SWELLの関連記事ブロックの使い方」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。







