- これで解決!《SWELLでのサイトマップ設定方法【XML・HTML】》
-本記事の要約と結論-
この記事をご覧の方の中には、SWELLブログ運営を始めたばかりの方も多いのではないでしょうか?その中で重要な要素の一つが「サイトマップ」です。
サイトマップには2種類あり、検索エンジンにブログの構造を伝える「XMLサイトマップ」と、訪問者がサイト全体を簡単に把握できる「HTMLサイトマップ」があります。本記事では、この2種類のサイトマップの違いや役割をわかりやすく解説しながら、SWELLでの具体的な設定方法を丁寧にご紹介します。
特に初心者でも安心して使える「XML Sitemap & Google News」と「WP Sitemap Page」を活用することで、SEO対策にも有効なXMLサイトマップの生成と、訪問者が見やすいHTMLサイトマップの作成が簡単に実現します。これにより、検索エンジンに効率的にインデックスされるだけでなく、訪問者にもわかりやすいブログ構成を提供できます。
これからのブログ運営を成功に導くために欠かせないステップです。この記事を最後まで読めば、初心者でもすぐに実践できる知識とスキルが身につきますので、ぜひじっくり読み進めてくださいね!
 メチャじじ
メチャじじブログを始めて少しずつ形になってきたぞい!そろそろ本格的に「見てもらう準備」をしたいのう!



よし、それなら「サイトマップ」を作るのが次のステップだね!ところで、サイトマップには2種類あるの知ってる?



おっ、いい質問だね!サイトマップには、Googleに記事を知らせる「XMLサイトマップ」と、訪問者が使いやすくなる「HTMLサイトマップ」の2種類があるんだよ!さあ、設定していこう!
この記事では、SWELLでのサイトマップ設定方法【XML・HTML】ついてお話をしていきます。
- 訪問者様にもサイト内をわかりやすく案内したい
- 検索エンジンの巡回プログラムに気づいてもらいたい
- みんながやっているので自分もサイトマップをやっておきたい
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
サイトマップの種類【XML・HTML】


サイトマップは大きく分けて2種類存在します。
- XMLサイトマップ
- HTMLサイトマップ



それぞれ作成する目的や機能が異なるので説明していきますね!
XMLサイトマップ
XMLサイトマップとは、webサイトのコンテンツ構造を検索エンジンに向けて伝えるためのファイル(XML形式)です。
ブログサイトなどに投稿したページは、検索エンジン(主にGoogle)の巡回プログラムのクローラーが情報を取得してはじめてネット上に登録(インデックス)されます。逆を言えば、Googleにインデックスされないコンテンツは、検索結果に表示されないということです。
XMLサイトマップを作成することは、クローラー巡回の促進につながるので、効率的なインデックスを期待できます。
つまり、XMLサイトマップとは、クローラビリティ向上を目的としたファイルのことです。
こちらは、素早いインデックスを望むなら必須です。
クローラーとは?
- インターネット上のWebサイトの文章や画像などの情報を自動的に取得して、検索データベース化する巡回プログラムです。


HTMLサイトマップ
HTMLサイトマップは、ユーザー、いわゆるサイトの来訪者に見せるサイト全体の地図のようなものです。
サイトのフッター部分によく「サイトマップ」とありますが、まさしくこの部分の事でサイト全体の構成図を表示することができますから、訪問者が迷わず目的のページへたどり着けます。
ブログサイトの場合、記事数が多くなりますし、カテゴリーが多くしかも階層化している場合など自分で確認する意味でも導入しておいた方が無難かと思います。


XMLサイトマップの導入・設定方法|SWELL
それでは、まずSWELLでXMLサイトマップ作成と設定をしていきましょう。
XMLサイトマッププラグインを導入していきます。
当サイトでは、「XML Sitemap & Google News」を推奨しています。


SWELLでXMLサイトマップ作成をする手順です。
XMLサイトマップの導入・設定方法
- プラグイン「XML Sitemap & Google News」をインストール
- 「XML Sitemap & Google News」の基本設定
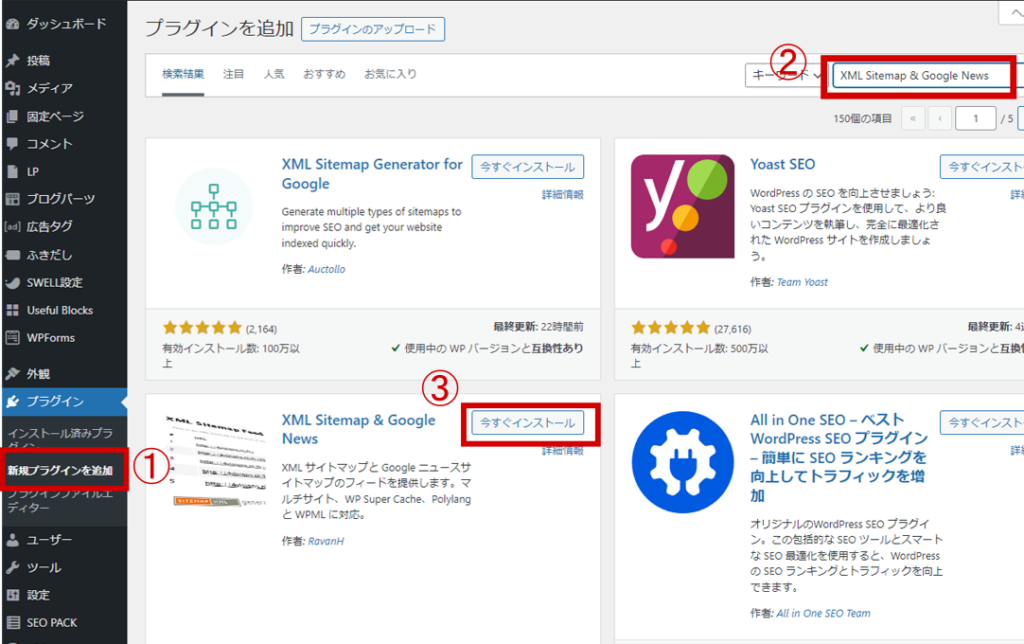
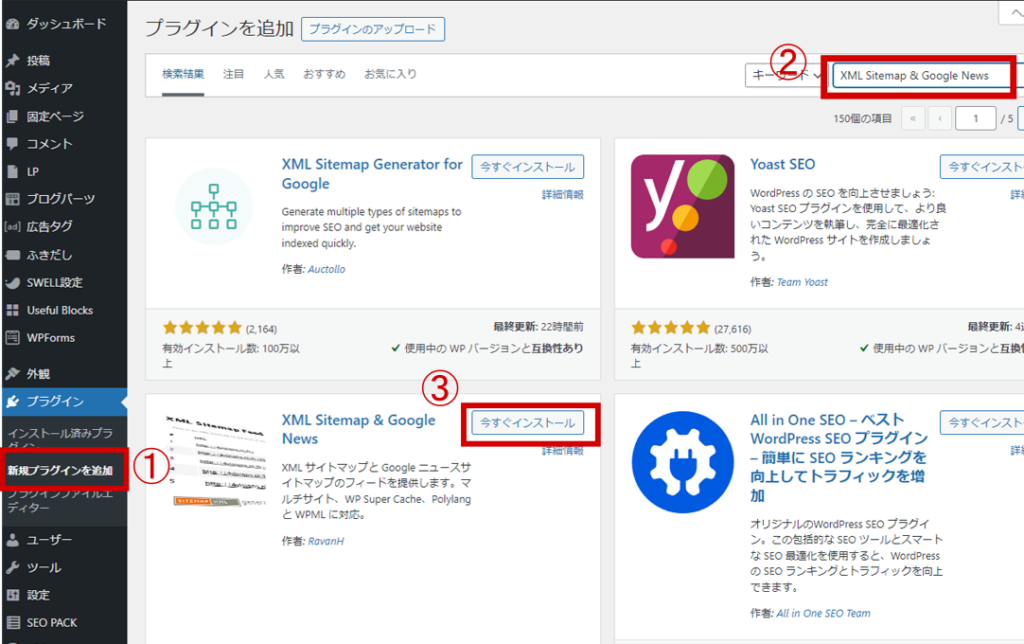
1、「XML Sitemap & Google News」をインストール


- ダッシュボードより、『プラグイン』
- キーワードに「XML Sitemap & Google News」を入力
- 「XML Sitemap & Google News」を見つけたら『今すぐインストール』『有効化』
以上でプラグイン「XML Sitemap & Google News」のインストールは終了です。
2、「XML Sitemap & Google News」を設定
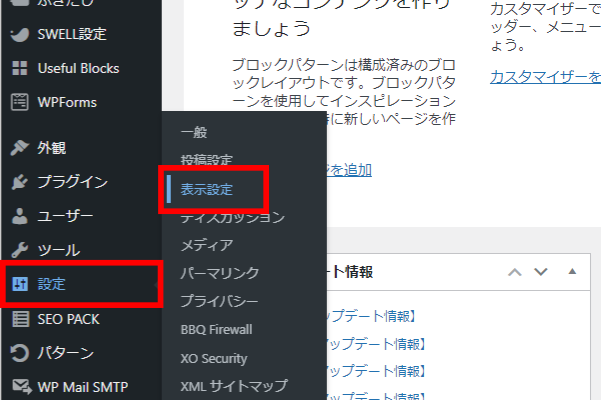
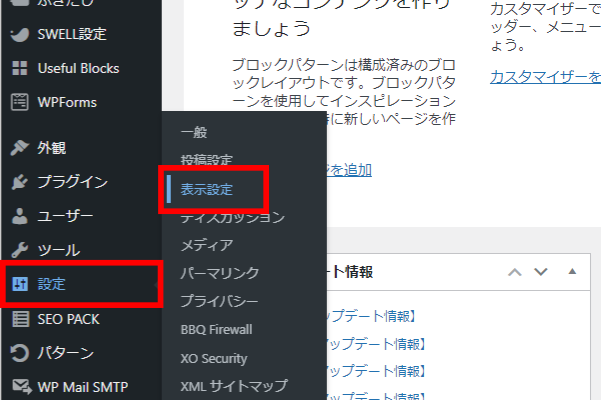
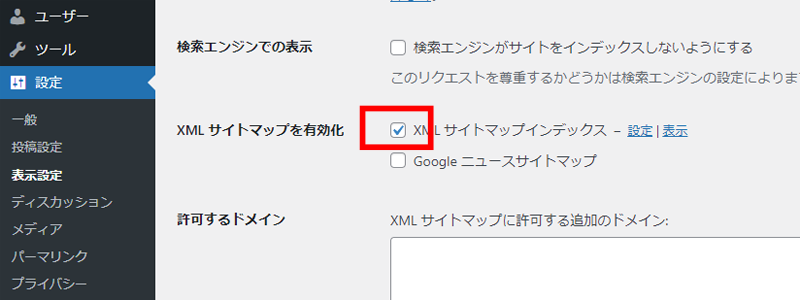
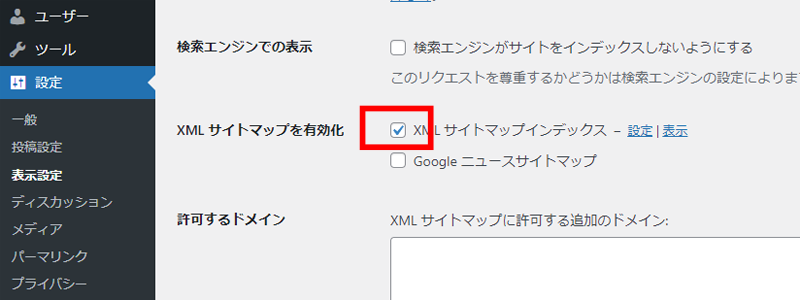
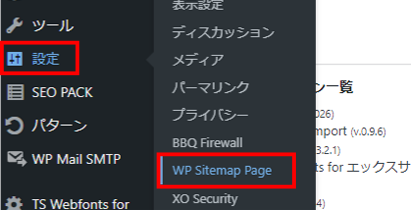
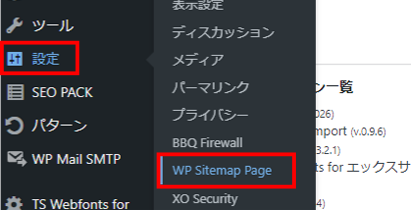
『ダッシュボード』より『設定』『表示設定』


XMLサイトマップインデックスにチェックマークを入れます。


忘れないように設定を保存します


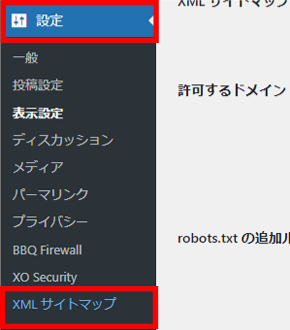
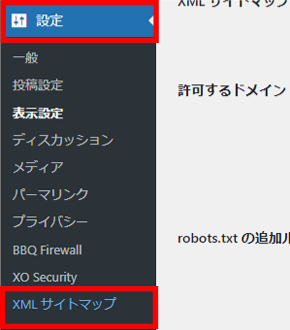
『設定』『XLMサイトマップ』を開きます


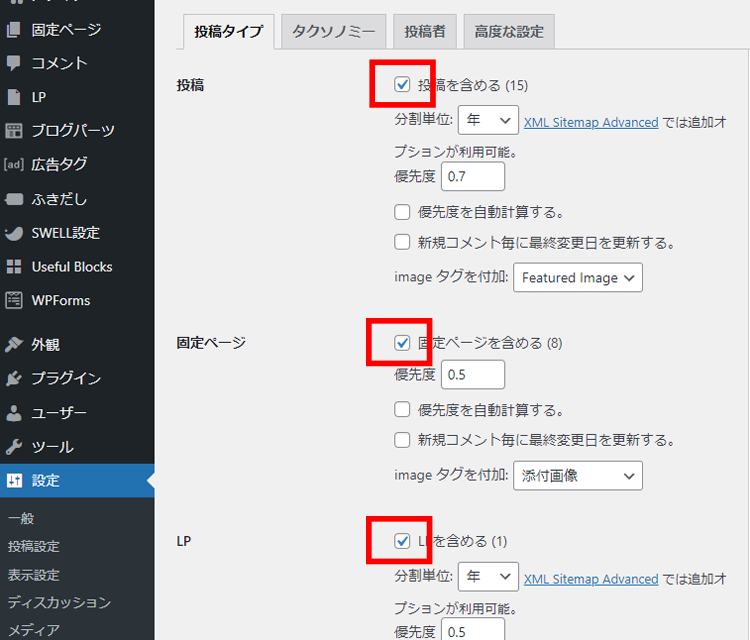
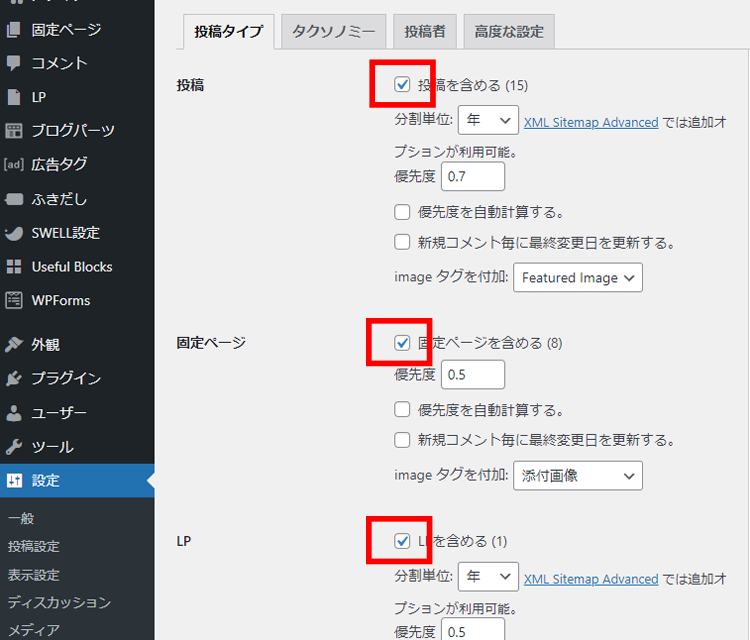
投稿、固定ページ、LPを確認します。


毎回忘れないように保存します。


タクソノミータブから『タクソノミーを含める』チェック


毎回忘れないように保存します。
XMLサイトマップは以上で設定終了です。
設定後は自動でサイトマップを作成しますので、設定はここまでです。


HTMLサイトマップの導入・設定方法|SWELL
今度は、SWELLでHTMLサイトマップ作成と設定をしていきましょう。
HTMLサイトマッププラグインを導入していきます。
当サイトでは、「WP Sitemap Page」を推奨しています。


SWELLでHTMLサイトマップ作成をする手順です。
HTMLサイトマップの導入・設定方法
- プラグイン「WP Sitemap Page」をインストール
- サイトマップ用の固定ページ作成
- 「WP Sitemap Page」の基本設定
- HTMLサイトマップを」サイトのフッターに配置
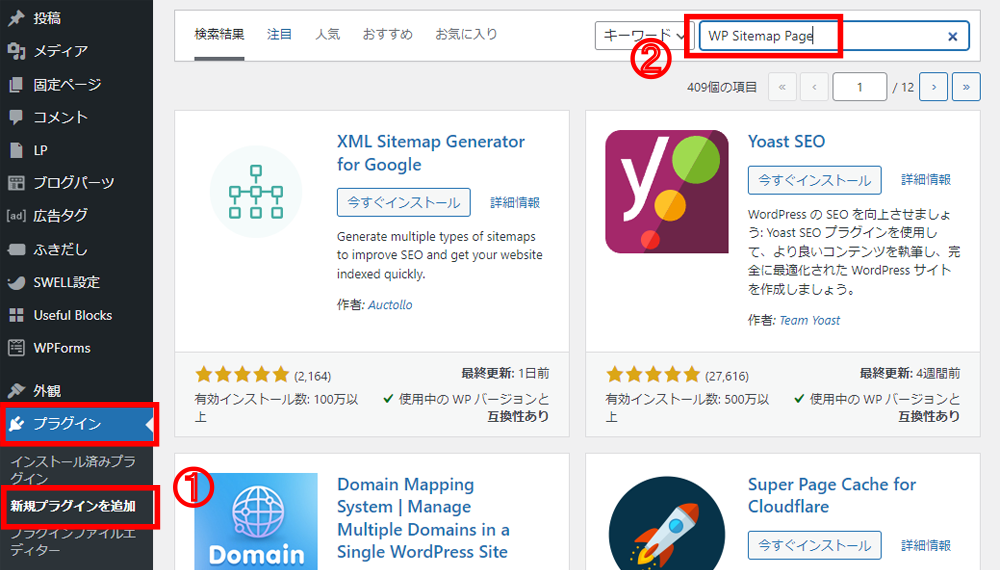
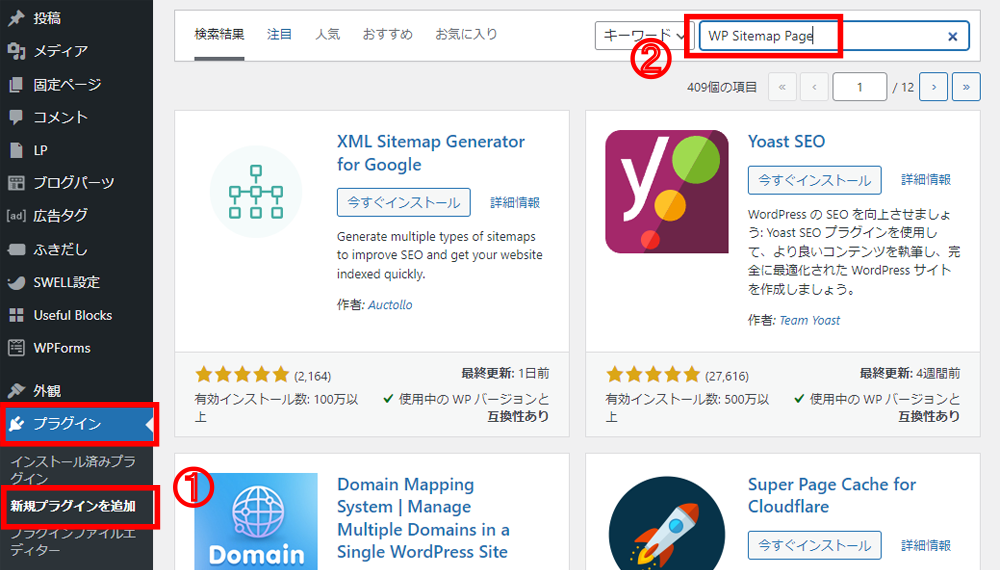
1、WP Sitemap Pageのインストール


- ダッシュボードより、『プラグイン』
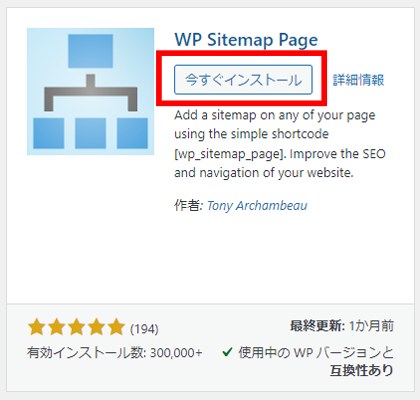
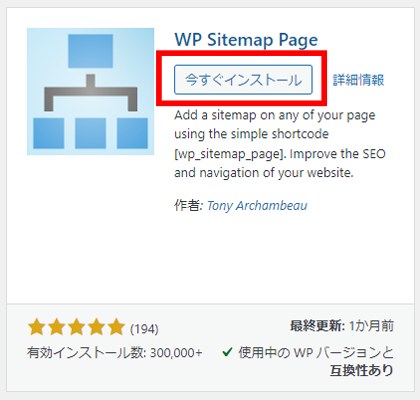
- キーワードに「WP Sitemap Page」を入力


「WP Sitemap Page」を見つけたら『今すぐインストール』『有効化』
以上でプラグイン「WP Sitemap Page」のインストールは終了です。
2、サイトマップ用の固定ページ作成



なぜ固定ページを作るかと言いますと、この固定ページにサイトマップを表示させるためです。
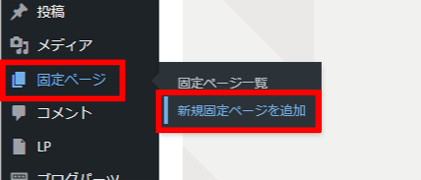
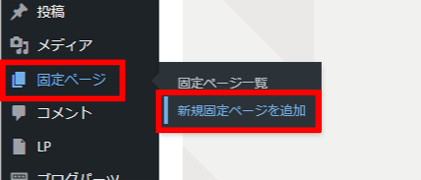
ダッシュボードより、『固定ページ』


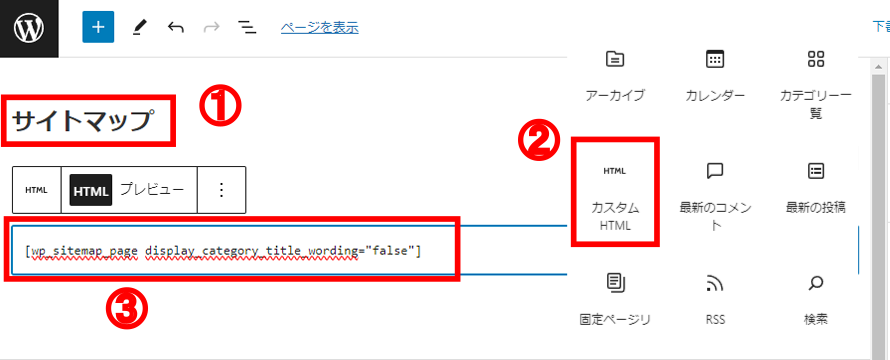
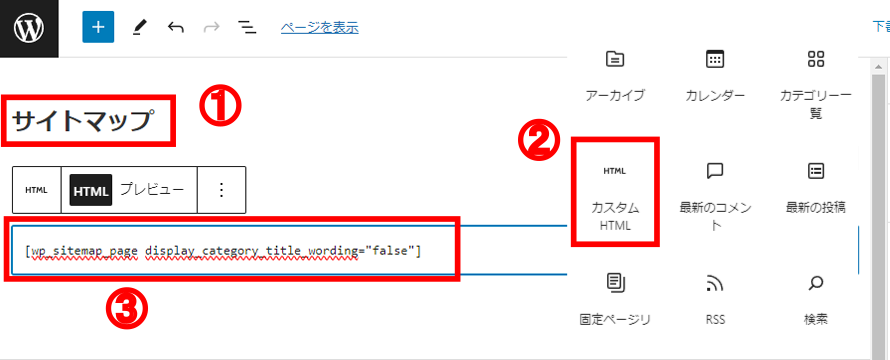
- タイトルに、『サイトマップ』入力
- 本文に+ボタンより、『カスタムHTML』をクリック
- 以下のショートコードのように入力します
- 公開して固定ページを作ります。
[wp_sitemap_page display_category_title_wording="false"]このショートコードをコピペして入力してください。


以上でプラグインサイトマップ用の固定ページ作成は終了です。
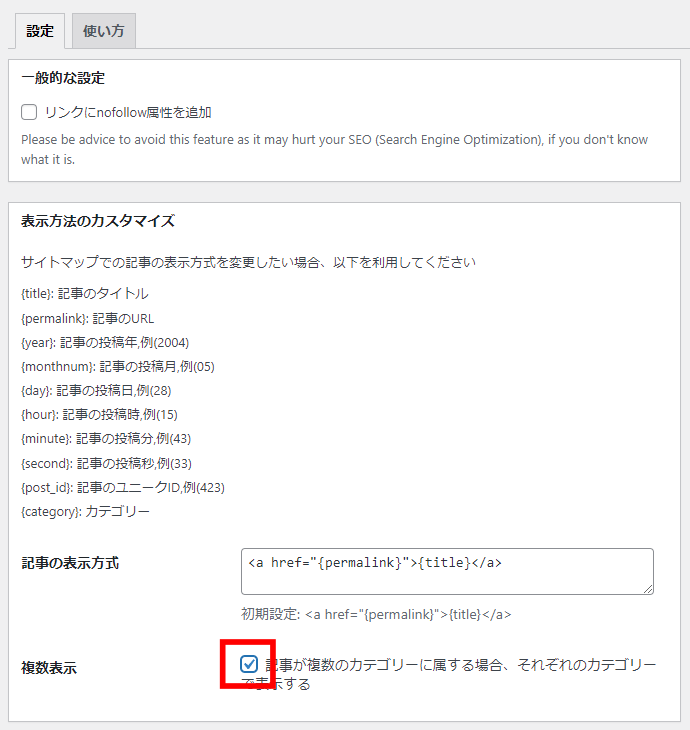
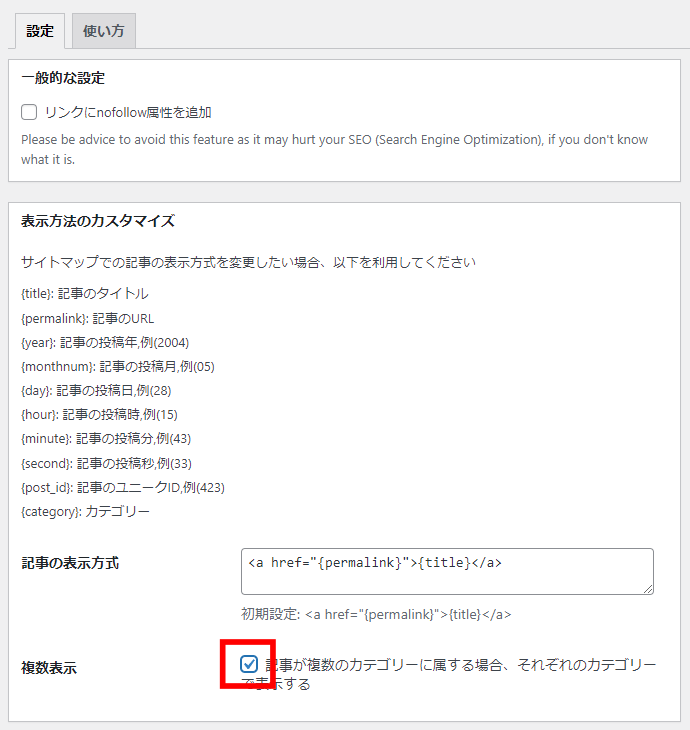
3、「WP Sitemap Page」の基本設定


- 複数表示にチェック
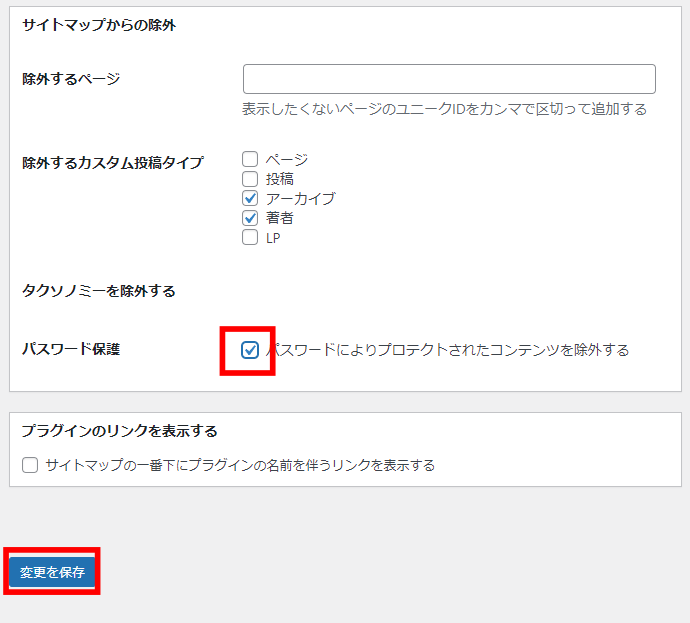
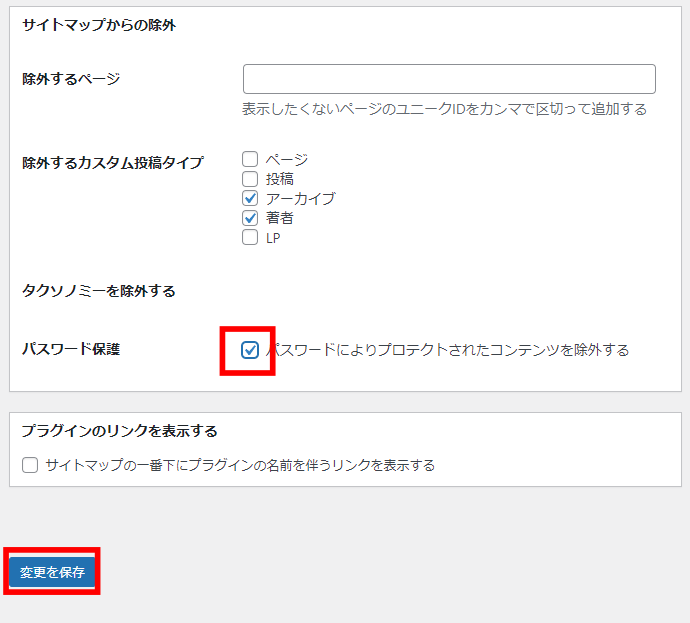
- パスワード保護にチェック
- 変更を保存します




- 検証用のページや、サイトマップに載せたくないページがあれば、除外するページの入力欄にページ個別のIDをコピペします。複数のIDを指定する場合はカンマで区切ります。
- 固定ページで作成したトップページもサイトマップに含める必要は無いので除外します。
以上で「WP Sitemap Page」の基本設定は終了です。


4、HTMLサイトマップをサイトのフッターに配置
HTMLサイトマップは、ユーザーのためのものなので、早速サイトに配置していきましょう。
多くは、フッターメニューに配置している場合が多いので、フッターに配置していきましょう。
ダッシュボードより、『外観』


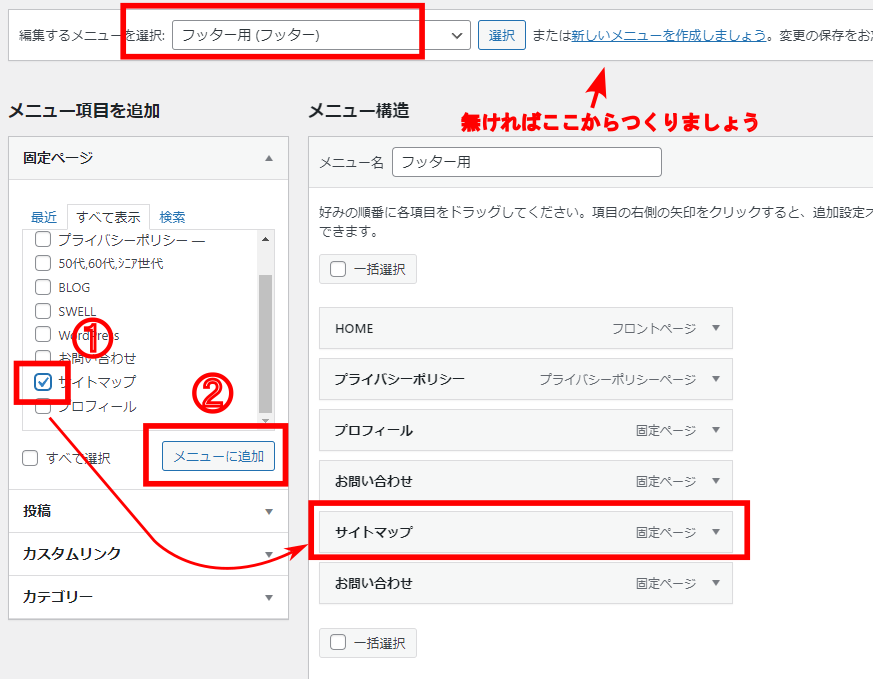
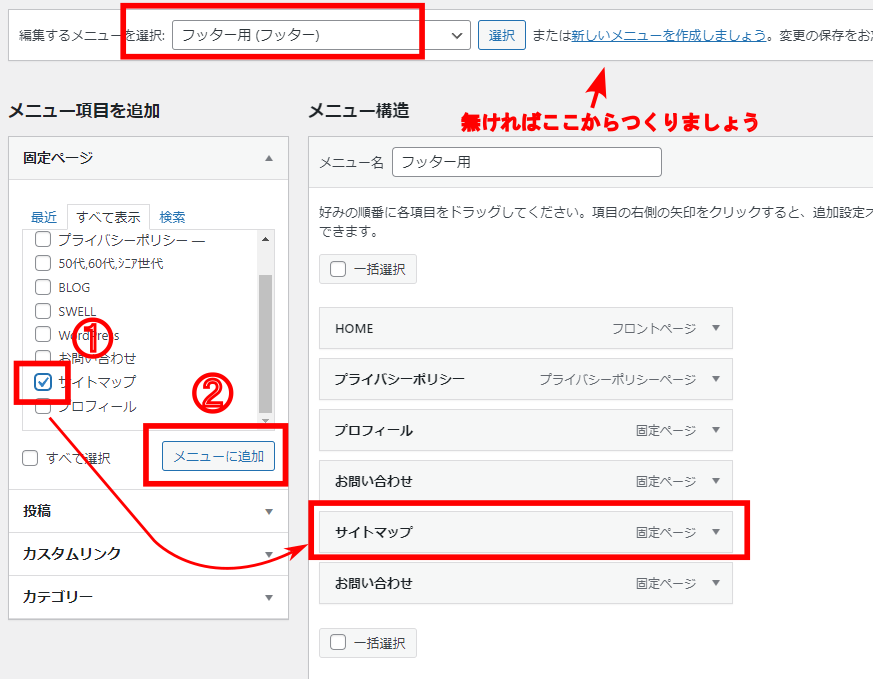
- フッター用のメニューがある場合、サイトマップを追加します。
- フッターメニューがない場合『新しいメニューを作成しましょう』をクリック
- 『左のメニュー項目を追加』①から、フッターに入れたいメニューを『メニューに追加』②でメニュー構造へ追加します。


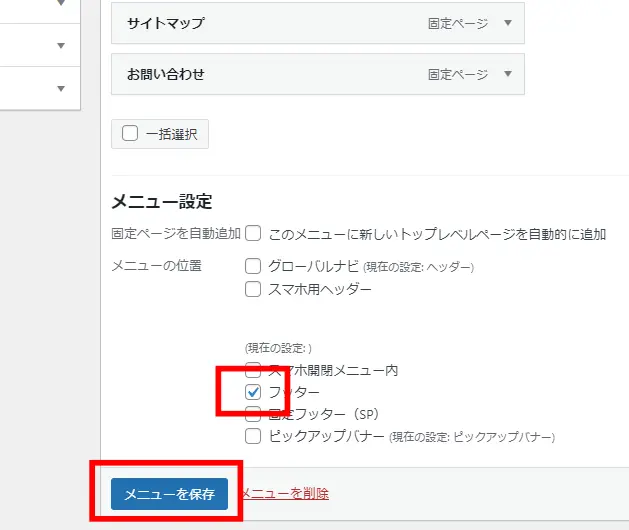
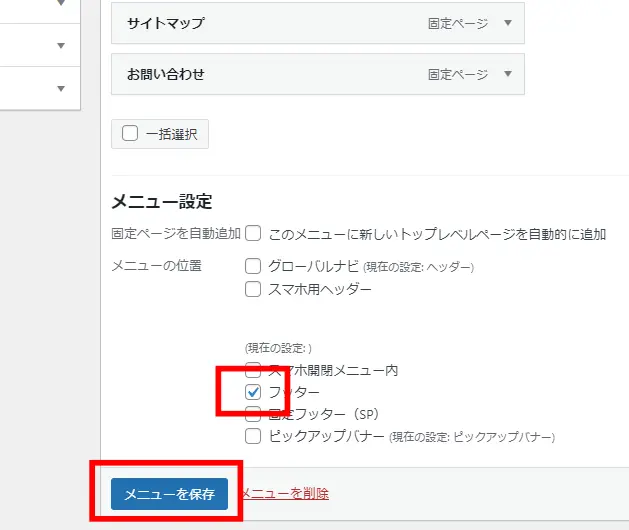
フッターにチェックを入れメニューを保存します。


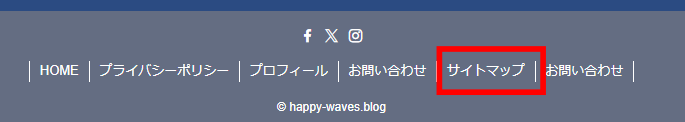
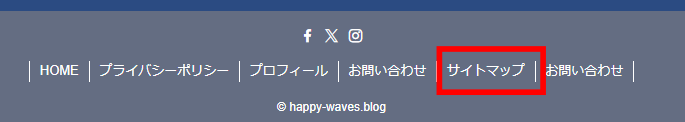
サイトの一番下の部分ですが、サイトマップが表示されています。
(お問い合わせがたくさんありますが気にしないでください・・・)




サイトマップが表示されています。サイトの構造が一覧でわかるのでユーザーに対してもとても優しい配慮のページです。簡単に設置できますので気になる方は導入してみてくださいね。



あっ、あと、フッターのリンク部分にアイコンを入れたい方はコチラを参考にしてくださいね!




SWELLでのサイトマップ設定方法でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLでのサイトマップ設定方法
いかがでしたか?SWELLを活用したXMLサイトマップとHTMLサイトマップの設定方法について、理解を深めていただけたでしょうか。
この2つのサイトマップを正しく設定することで、検索エンジンからのインデックスがスピーディーになり、訪問者にもわかりやすいサイト構造を提供できます。特に、ブログ運営を始めたばかりの方にとって、これらの設定は重要な一歩となるでしょう。
ぜひこの記事を参考に、あなたのブログをより使いやすく、検索エンジンにも強いサイトに成長させてくださいね!これからのブログ運営がさらに楽しく、成果につながることを願っています。
最後までお付き合いいただき、心より感謝申し上げます。😊
具体的な、サイトマップの導入・設定方法はこちらをご覧ください。
このSWELLでの二つのサイトマップ【XML・HTML】の設定ができることで、クローラーに素早いインデックスを促したり、ユーザーにより優しくブログの構成を伝えることが出来るようになります。
WordPressのブログをおしゃれにしてみましょう。メインビジュアルを動画にすることで、他のWebサイトやブログと差別化ができます。SWELLなら簡単!
また、「SWELLでのサイトマップ設定【XML・HTML】」が終わりましたら、次は「ブログにアイコンは必要か?【メリットや作り方のコツを紹介】」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。