- これで解決!SWELLのテーブルブロックの使い方【比較表を作ってみよう】
-本記事の要約と結論-
この記事では、「SWELLのテーブルブロック」を使って魅力的な比較表を簡単に作成する方法を解説します!
ブログ運営において、データを比較したり、複雑な情報を分かりやすく整理する「表」はとても便利なツール。特にSWELLが提供するテーブルブロックは、その高機能さと美しいデザインで、ブログの説得力や魅力を格段にアップさせてくれます。
「こんな表が作れたらいいな…」という理想を、誰でも簡単に形にできるのがSWELLの魅力。その機能を知らずにいるのは本当にもったいない!
初心者の頃は「文章を書くこと」に集中しがちで、「表なんて必要ない」と思うこともあるかもしれません。でも、テーブルブロックを活用すれば、視覚的なインパクトが増し、読者にとってより理解しやすい記事が作れるようになります。
今回は、実際にSWELLのテーブルブロックを使って「比較表」を作る方法を詳しくお伝えします。この機能をマスターすれば、洗練されたデザインの表で、あなたのブログの魅力がさらに引き立つこと間違いなし!ぜひこの記事を参考にして、SWELLの可能性を最大限引き出してみましょう。
 メチャじじ
メチャじじおいおい!このブログ、比較表が欲しいのじゃ!もっと見やすく、読者に伝わるようにしたいぞ!



そんなときはSWELLのテーブルブロックだよ!初心者でもサクッと作れるって評判なんだ!



確かに!表があると説得力が増すし、見栄えも良くなるよね。よし、SWELLの高機能なテーブルブロックで作ってみよう!
この記事では、SWELLのテーブルブロックの使い方【比較表を作ってみよう】についてお話をしていきます。
- SWELLのテーブルブロックの使い方を知りたい方
- ブログサイトに比較表を設置したい方
- 訪問者様にとってより便利なサイトにしたい方
- 表を少しおしゃれにしてみたい方
早く希望の記事箇所に到達したい方はコチラ
- SWELLのテーブルブロックは、簡単におしゃれにできる!
- SWELLのテーブルブロックは、いろんな用途に適しています!
- SWELLのテーブルブロックのテンプレート
- SWELLのテーブルブロック|比較表の作り方
- 比較表をもうちょっとおしゃれに・・・
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのテーブルブロックは、簡単におしゃれにできる!
ブログ運営してますと、比較表や料金表を載せたい時ありますよね。
比較表になってますと、ユーザー様に一瞬でその特徴や優劣を提示できますので、文章ではうまく伝えることができなくても、大きな説得力になると思います。



こんなの作ってみたよ。どうかな〜?
(あ、このBeauty Salonの部分は、表じゃありませんからね。デザインツールCavaから適当に持ってきました。)


  コース |   時間 |   料金 |
|---|---|---|
| クイックボディコース | 30 min | ¥9,800 |
| スペシャルボディコース | 45 min | ¥12,600 |
| プレミアムボディーコース | 60 min | ¥15,800 |
| 全身アロマコース | 90min | ¥19,000 |
| パーフェクトボディコース | 120 min | ¥24,000 |



これを文字で説明しても、ちょっと伝えにくいですよね!



パッと見、こんなおしゃれっぽい表がSWELLでは簡単に作れてしまうのか?



そうです・・・ところで、WordPressでは、ちょっと綺麗なテーブルを作ろうとすると、また別途プラグインが必要になるわけですが、SWELLでは、最初からメチャ使えるテーブルブロックが用意されているのですよ・・・
SWELLのテーブルブロックは、いろんな用途に適しています!
テーブルブロックは、どんな時に使う?



せっかくなんで表でまとめてみました・・・・
| 使用シーン | 説明 | 例 |
|---|---|---|
| データの比較 | 複数の項目を比較したり、異なるデータを並べて提示する場合 | 製品の特徴や価格の比較、統計データの表示 |
| 数値や統計情報の提示 | 数値データや統計情報を整理してわかりやすく伝えたい時 | 売上データ、成績表、アンケート結果の集計 |
| リストではわかりにくいデータの整理 | 複雑なデータや長いリストをわかりやすくまとめたい場合 | カレンダーやスケジュール、タスクの一覧 |
| 複雑な情報の簡潔なまとめ | 情報をコンパクトに整理して提示し、簡単に把握できるようにする場合 | 複数の属性や特性を持つデータの概要を示す場合 |
SWELLのテーブルブロックのテンプレート
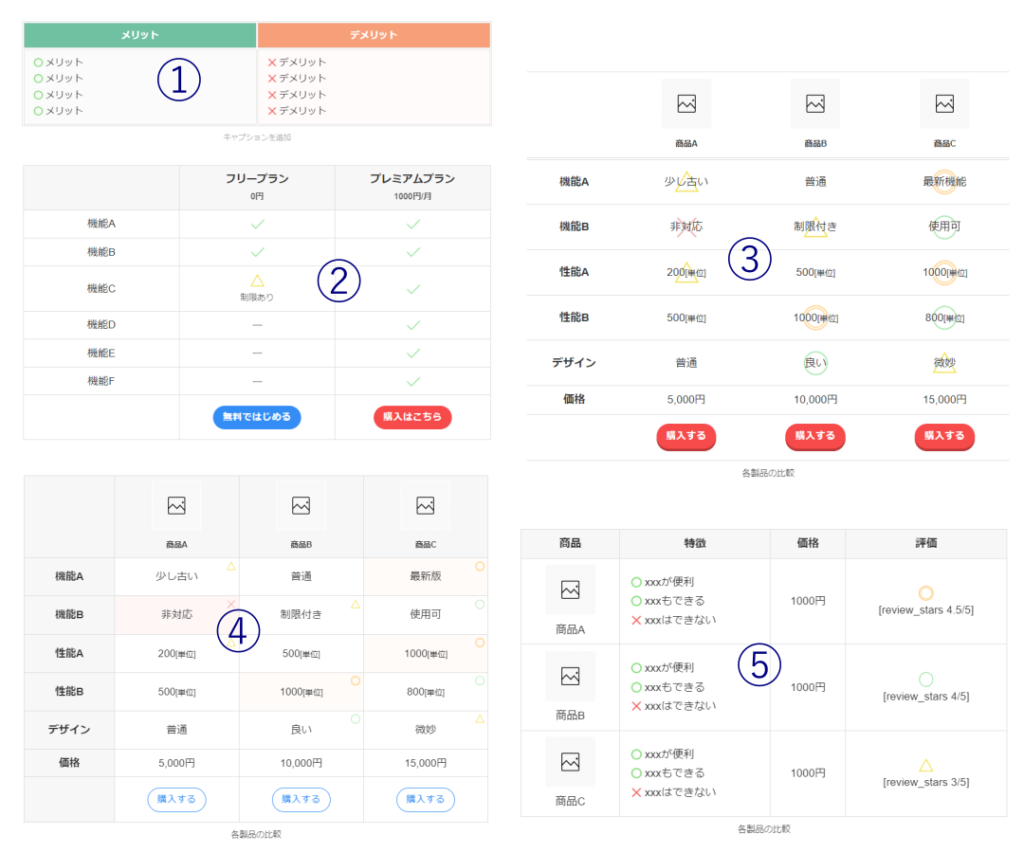
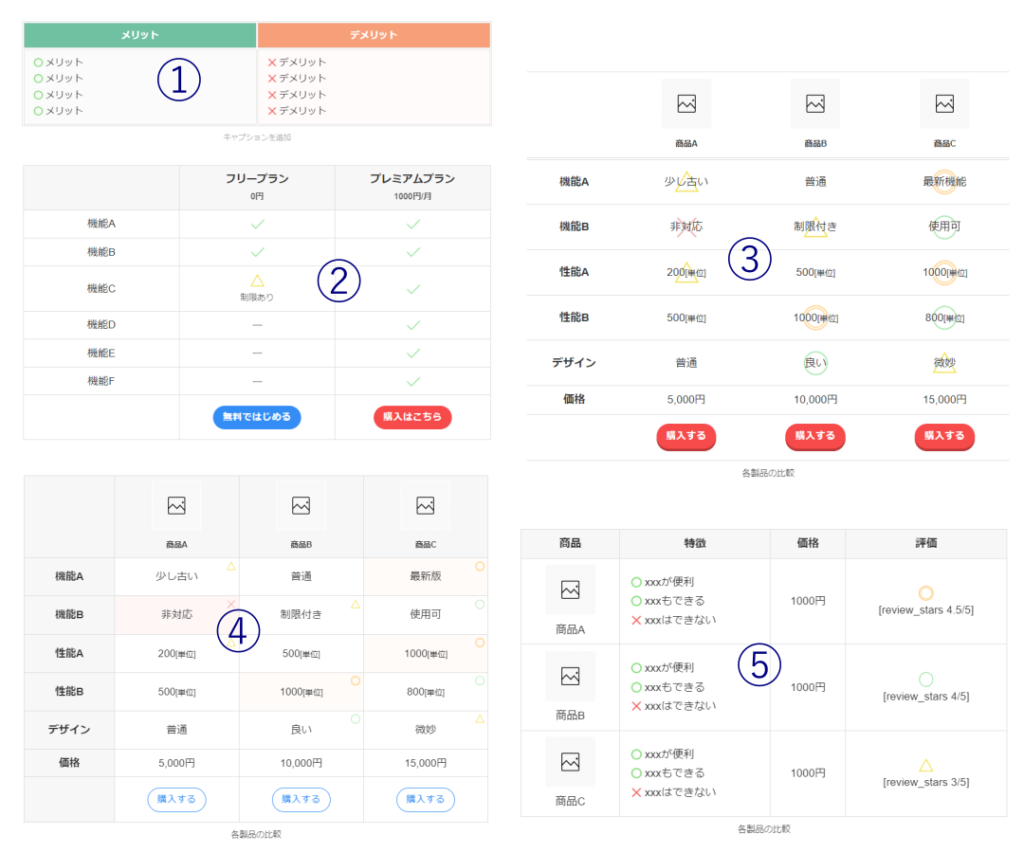
テーブルブロックのテンプレートは、現在5種類用意されていますので見てみましょう。


テンプレートの種類


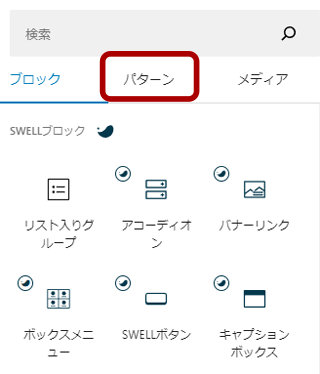
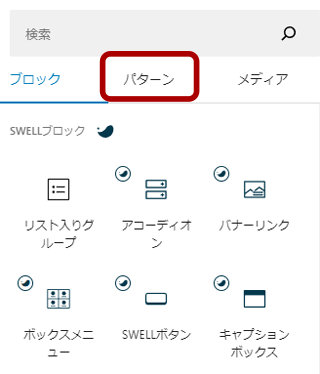
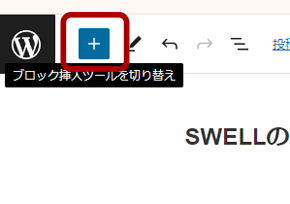
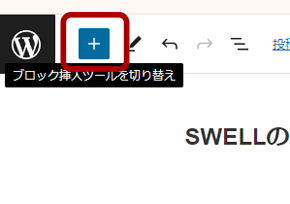
- 「ブロック」から「パターン」を選択


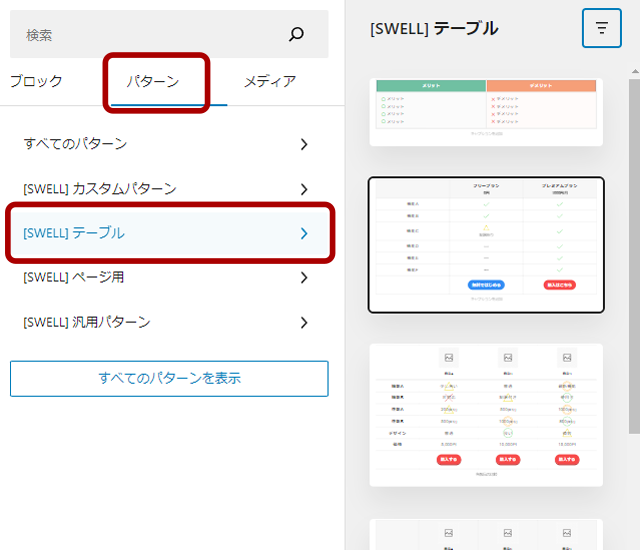
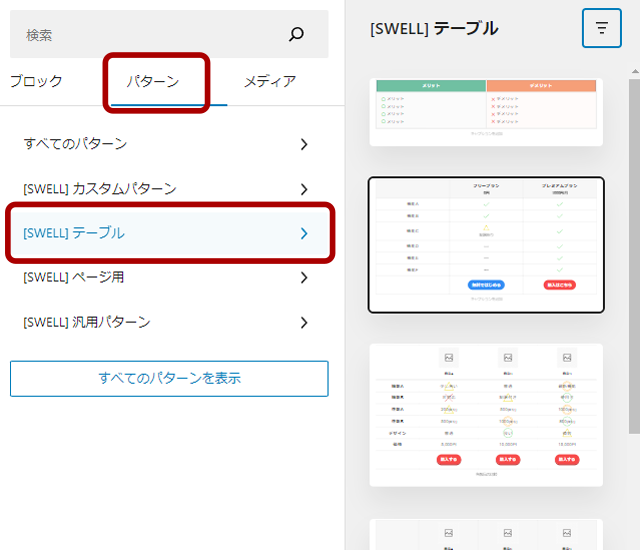
- 『パターン』『SWELLテーブル』


- 5種類用意されています。




SWELLのテーブルブロック|比較表の作り方


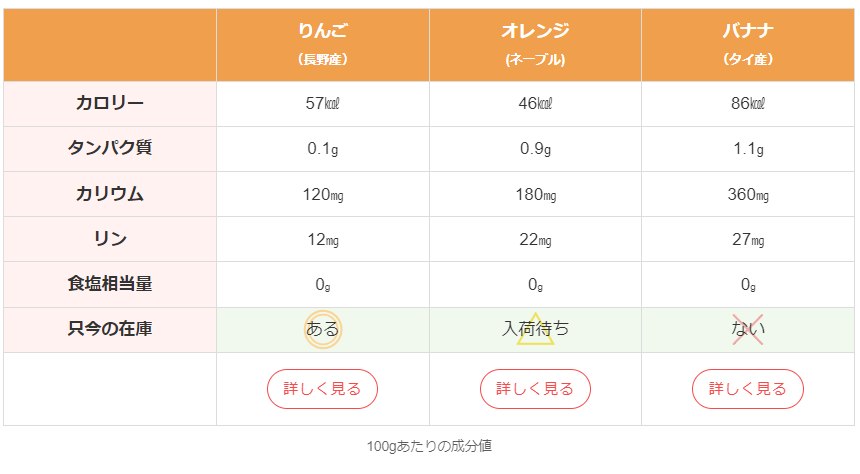
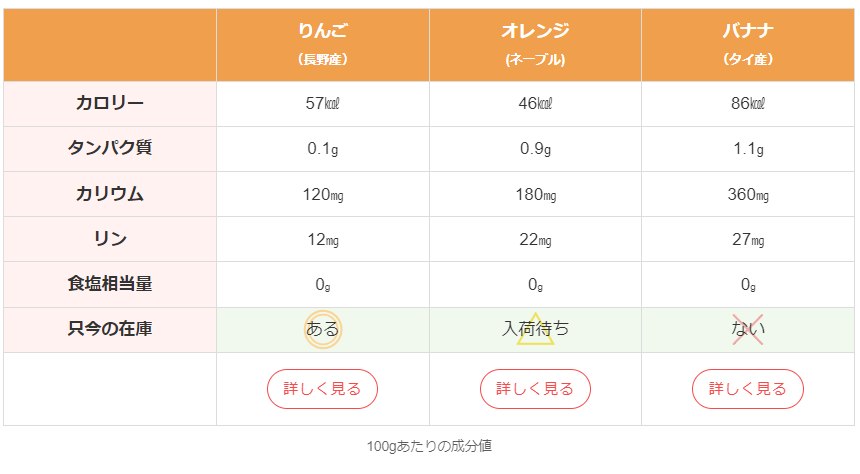
今回は、この表を作ってみます



今回はテーブルブロックで、この「比較表」を作っていきましょう。


先程のテンプレートを修正しながらでも「比較表」はできるのですが、
今日は、「一から表を作る方法」で作成していきます。その理由は、二つあります。
- 単純な表は、一から作った方が早い
- 初めての方で表をつくるのにテンプレート修正から入ると、色々理解しづらい(僕がそうでした・・・)




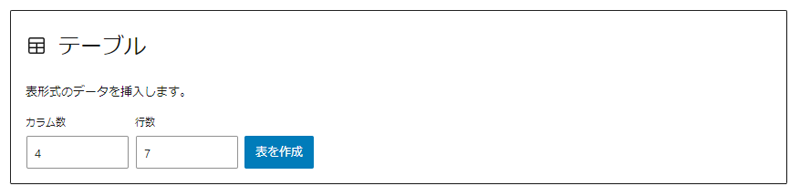
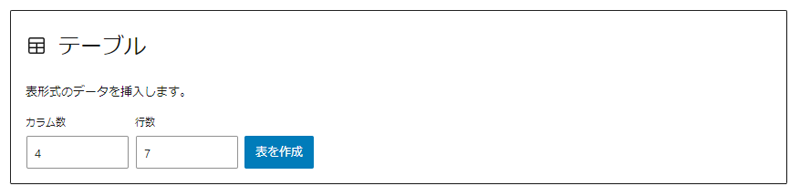
カラム数(列=縦) 行数(行=横)です。後からいくらでも増減できるので、適当な記入でいいです。


この上部の表を下のようにしていくわけですが、
| りんご (長野県産) | オレンジ (ネーブル) | バナナ (タイ産) | |
| カロリー | 57㎉ | 46㎉ | 86㎉ |
| タンパク質 | 0.1g | 0.9g | 1.1g |
| カリウム | 120㎎ | 180㎎ | 360㎎ |
| リン | 12㎎ | 22㎎ | 27㎎ |
| 食塩相当量 | 0g | 0g | 0g |
| 只今の在庫 | ある | 入荷待ち | ない |
上の表をこんな下のような感じにしていきます。
| りんご (長野産) | オレンジ (ネーブル) | バナナ (タイ産) | |
|---|---|---|---|
| カロリー | 57㎉ | 46㎉ | 86㎉ |
| タンパク質 | 0.1g | 0.9g | 1.1g |
| カリウム | 120㎎ | 180㎎ | 360㎎ |
| リン | 12㎎ | 22㎎ | 27㎎ |
| 食塩相当量 | 0g | 0g | 0g |
| 只今の在庫 | ある | 入荷待ち | ない |
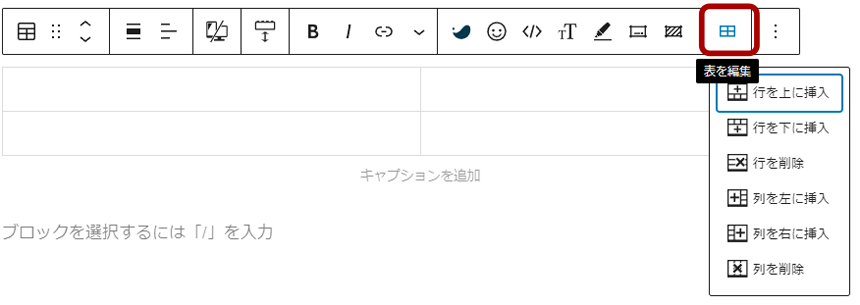
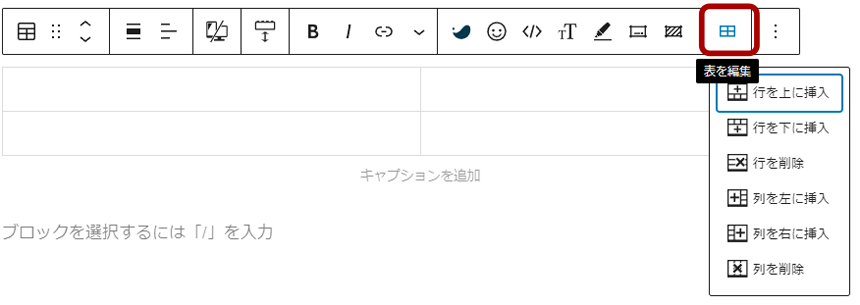
バーの『表を編集』で、行を挿入したり、削除することができます。


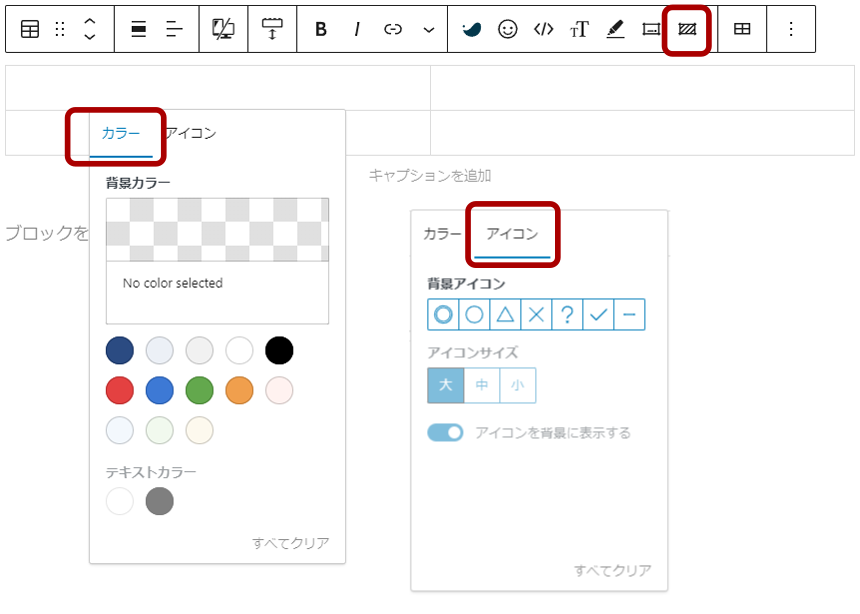
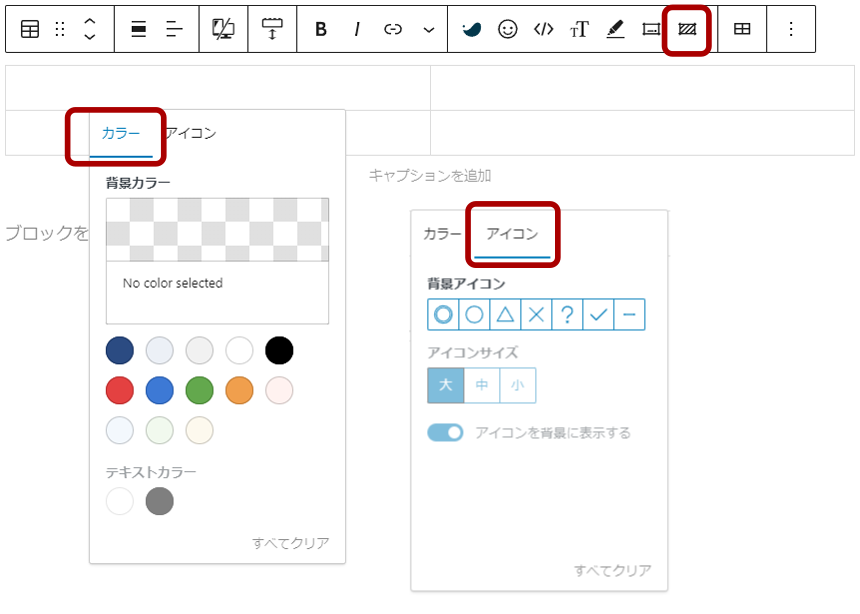
「セルの背景」にて、「カラー」はセル自体に色を付ける事ができます。「アイコン」は、7行目の在庫の有無の欄で、背景に、〇、△、☓が表示されてましたが、その設定です。


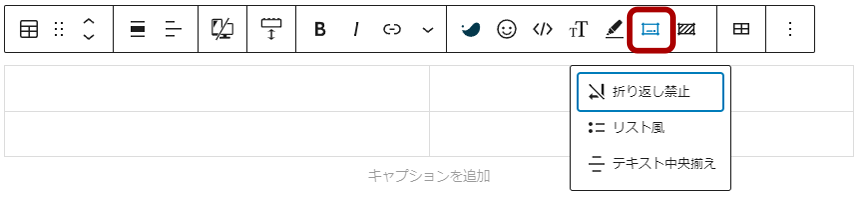
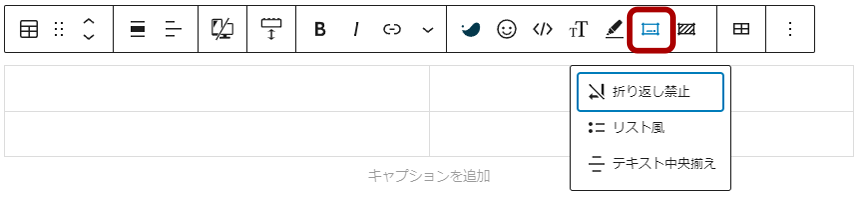
「テーブル内書式」では、文字の折り返し禁止等の設定ができます。


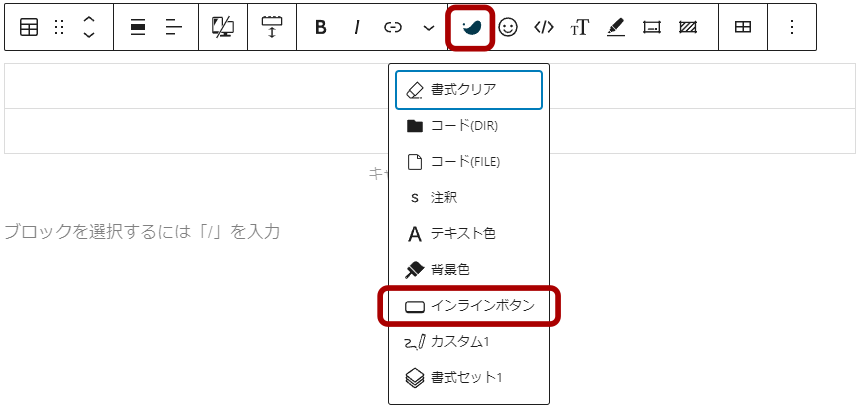
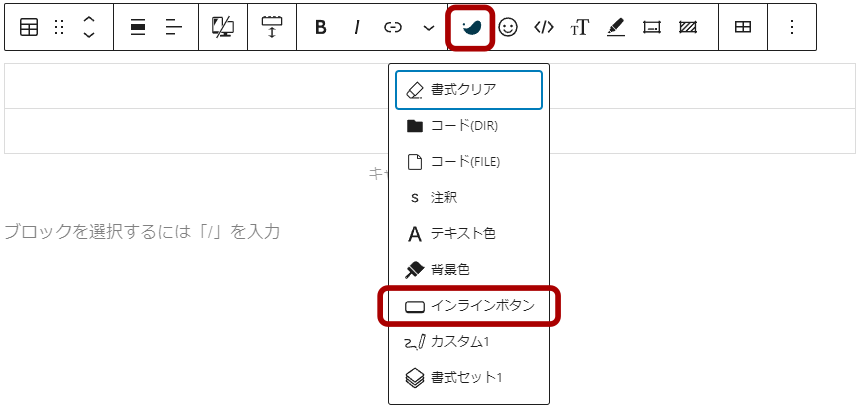
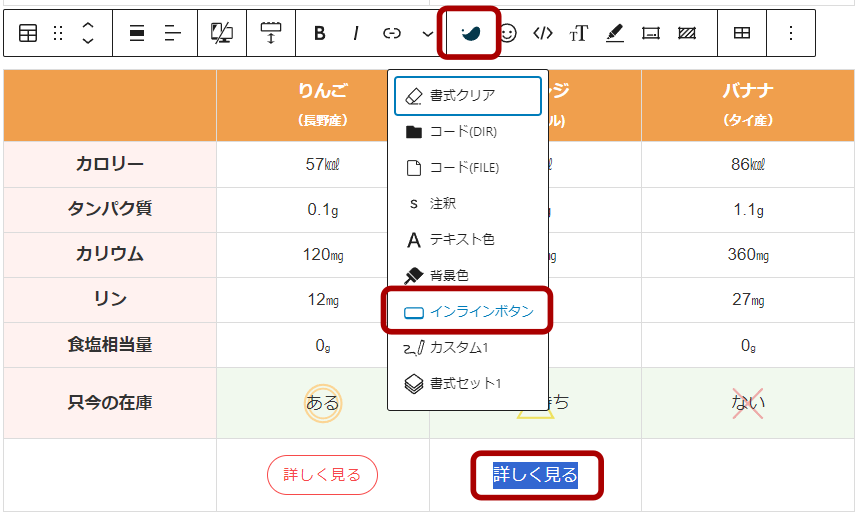
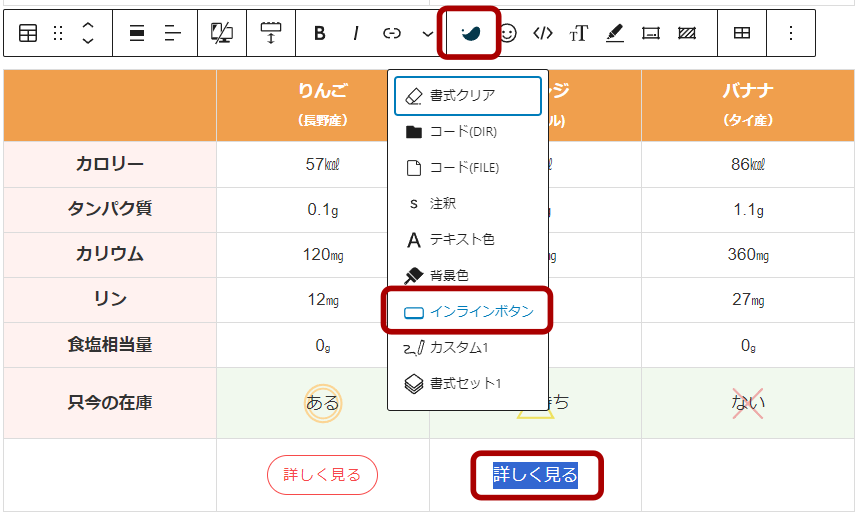
「SWELL装飾」で主に使うのは、『インラインボタン』です。


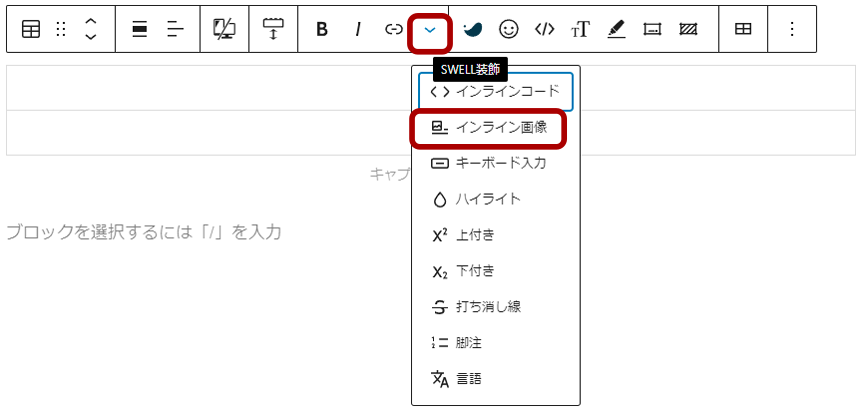
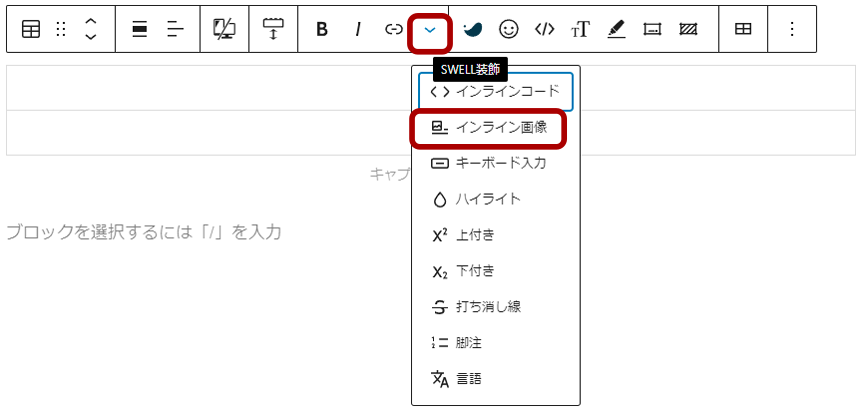
「さらに表示」では、インライン画像をよく使います。


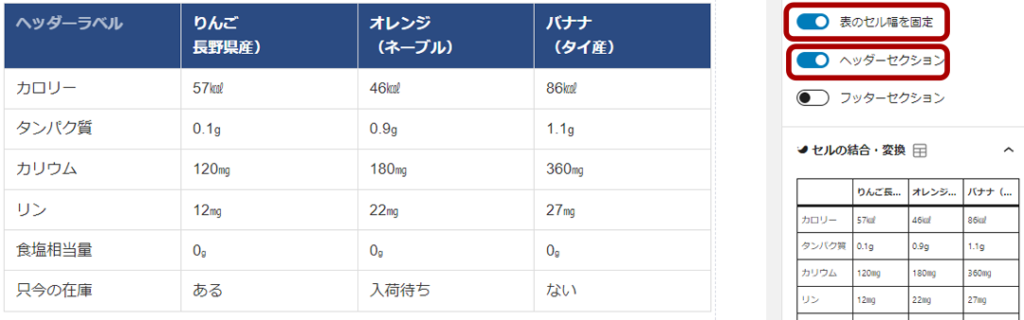
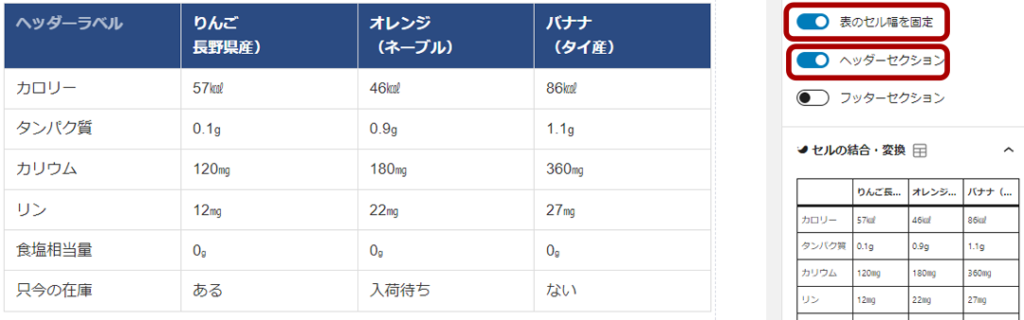
右上の「設定」から「表のセル幅を固定」「ヘッダーセレクション」をONにして、セル幅を均等に、一行目をヘッダーとして管理できるようにします。


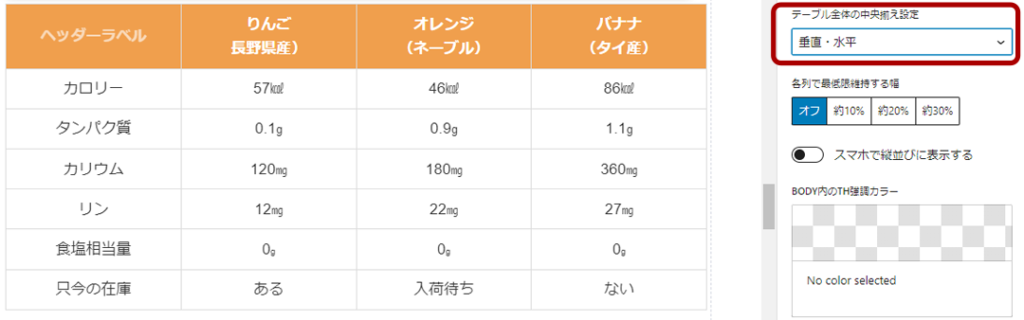
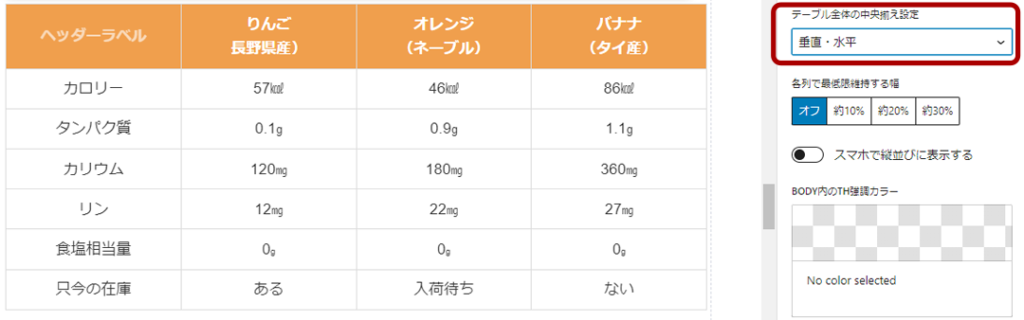
「ヘッダーカラー」からヘッダーの色をオレンジにしてみます。


「テーブル全体の中央揃え設定」から「垂直・水平」にします。
これで、何となく表らしくなりました。


この上の一番左の列(見出し部分)は、ちょっと目立たせたいですよね。現在この黒い文字は、<td>
ですが、左列を<td>から<th>(見出し)に変更します。
「tbodyの一列目を TH に変換する」という便利なボタンがあるのでクリックします。
一番左の列が thとなり、背景がデフォルトで設定されている色になり、文字も太字になりました。


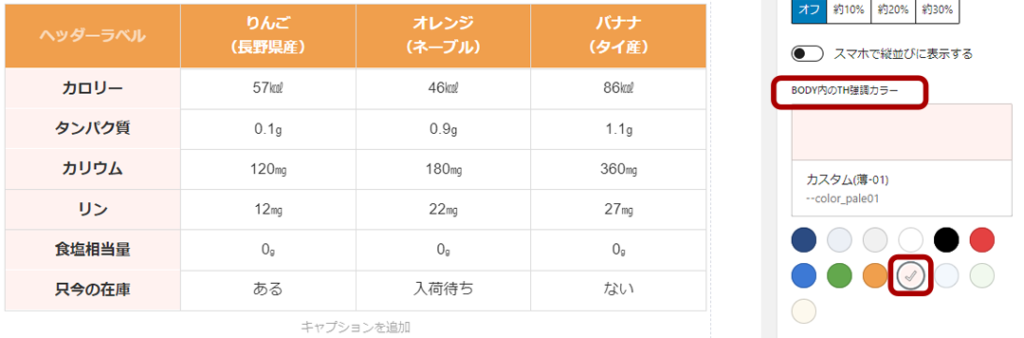
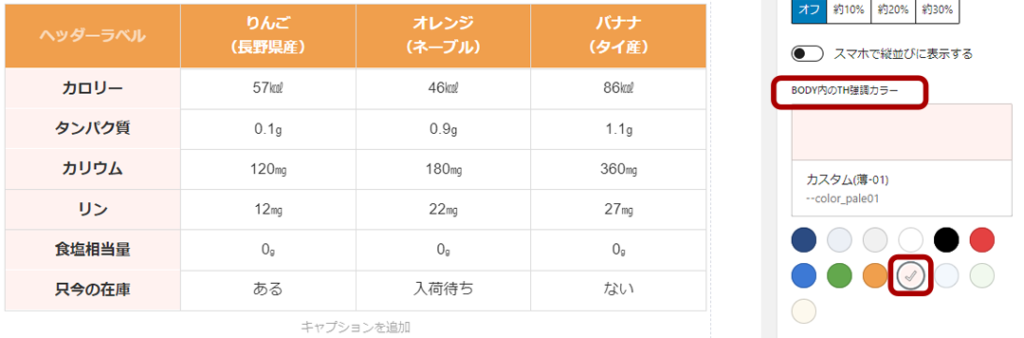
「BODY内のTH協調カラー」で色を薄ピンクにすると、左側一列がピンクになりました。


ここからは、セル一つ一つを設定していくことになります。
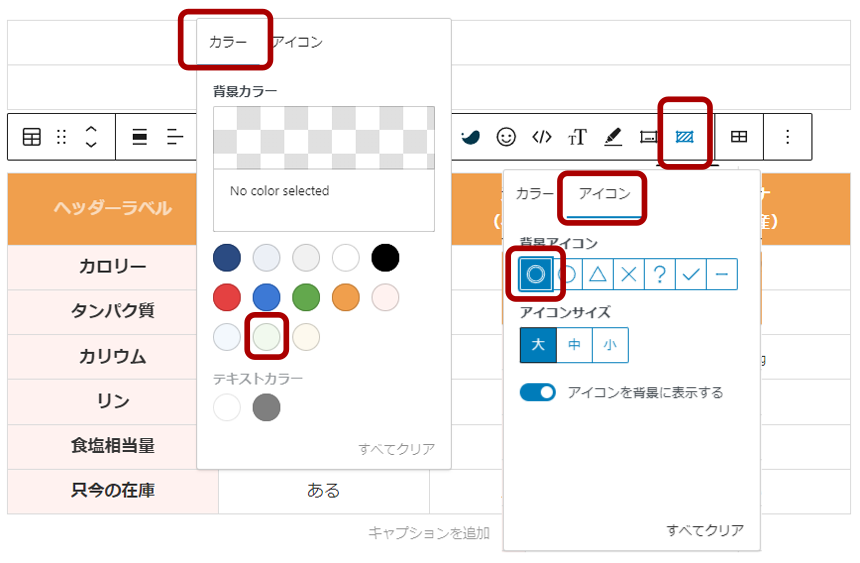
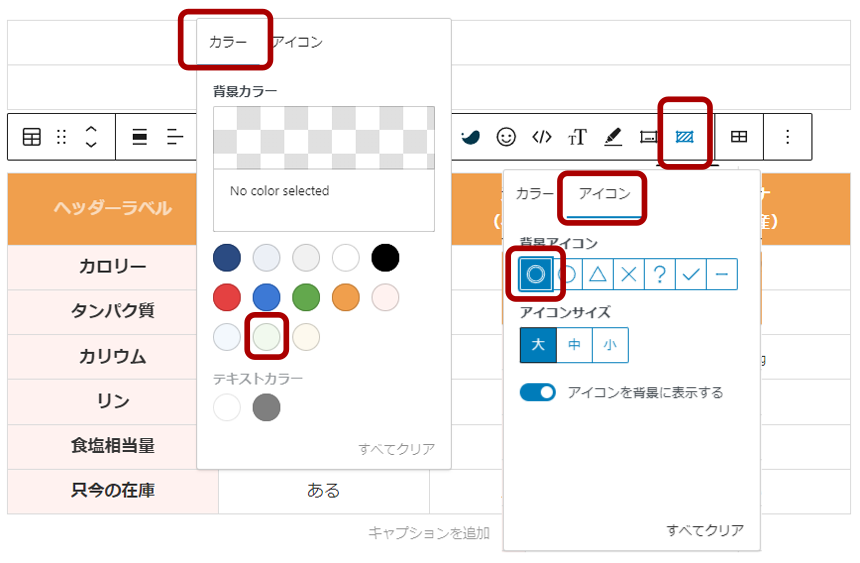
「セル背景」から『ある』のセルのカラーを薄緑色、アイコンを◎で設定、同様に「入荷待ち」に『ない』も設定してみます。


現在、表はこんな感じになっていると思います。
| りんご (長野産) | オレンジ (ネーブル) | バナナ (タイ産) | |
|---|---|---|---|
| カロリー | 57㎉ | 46㎉ | 86㎉ |
| タンパク質 | 0.1g | 0.9g | 1.1g |
| カリウム | 120㎎ | 180㎎ | 360㎎ |
| リン | 12㎎ | 22㎎ | 27㎎ |
| 食塩相当量 | 0g | 0g | 0g |
| 只今の在庫 | ある | 入荷待ち | ない |
ボタンにしたい文字を選び、『SWELL装飾』から『インラインボタン』でボタンにします。
必要に応じてリンクを設定します。


表は、できましたでしょうか?



想像していたのより、簡単だったのじゃ!
「表」ってちょっと難しいイメージがありますよね!
「なんとなく面倒だからちょっとやめとこか?」なんてついつい思いがちですが、記事中に「表」が一個あるだけでも、説明がわかりやすかったり、雰囲気が変わったりします。
通常であれば、有料プラグインを導入しなければできないような「表」が、デフォルトであっという間にできてしまうのですから、『SWELLは割安』と言われるのが納得できますよね。


比較表をもうちょっとおしゃれに・・・


せっかくなので、さっきの表をもっとそれらしく見えるようにしてみました。
ちょっと、手を加えると急にそれっぽくなりますね。
  りんご (長野産) |   オレンジ (ネーブル) |   バナナ (タイ産) | |
|---|---|---|---|
| カロリー | 57㎉ | 46㎉ | 86㎉ |
| タンパク質 | 0.1g | 測定中 | 1.1g |
| カリウム | 120㎎ | 360㎎ | |
| リン | 12㎎ | 22㎎ | 夏:27㎎ 冬:25㎎ |
| 食塩相当量 | 0g | 0g | 0g |
| 只今の在庫 | ある | 入荷待ち | ない |
| 評価 | |||
| 詳しく見る | 詳しく見る | 詳しく見る |
- 『インライン画像』からりんご、オレンジ、バナナの絵を挿入
- セルを結合(測定中の部分)
- 『テーブル内書式』でドットのマーク
- 『ショートコード』から評価用スターを設置
- 下部色の装飾
ちょっと工夫すると立派に見えますので、ぜひチャレンジしてみてくださいね。



こうして見ると、写真とかイラストって大事じゃな・・・・・・
「最後に言っておきますが、この表はあくまでテーブルブロックの練習用であり、記入してある数字はひとつも信頼できるものではありません。」


SWELLのテーブルブロックの使い方でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLのテーブルブロックの使い方【比較表を作ってみよう】
このブログを訪れていただき、感謝の気持ちでいっぱいです。
SWELLのテーブルブロックを使えば、ブログに説得力を持たせる美しい比較表やデータ整理が簡単に行えます。デザイン性の高さと操作のしやすさで、初心者でも思い通りのテーブルを作成できるのが大きな魅力です。
今回の記事を参考に、ぜひSWELLのテーブルブロックを使い倒してみてください!視覚的にわかりやすい表を取り入れることで、読者の理解が深まり、記事全体の完成度も大幅に向上します。あなたのブログをさらに魅力的で効果的なものに変える一歩を、ぜひここから始めてくださいね!
具体的なSWELLのテーブルブロックの使い方はコチラ
- SWELLのテーブルブロックは、簡単におしゃれにできる!
- SWELLのテーブルブロックは、いろんな用途に適しています!
- SWELLのテーブルブロックのテンプレート
- SWELLのテーブルブロック|比較表の作り方
- 比較表をもうちょっとおしゃれに・・・
- よくある Q&A
SWELLのテーブルブロックは、優れたデザインの表を簡単に作成することができます。更に使いこなせることができれば、より説得力のある表を作ることができ、ブランディングに役立ちます。
本記事を読めば、SWELLで、『同じページの目的の部分へ移動する方法 ページ内リンク』、『他のページの特定の部分へジャンプする方法 ページ外リンク』のやり方が分かるようになります。ぜひ参考にしてくださいね。
また、「SWELLのテーブルブロックの使い方」がわかりましたら、次は「SWELLのピックアップバナーを一工夫【クリック率上昇】」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






