- これで解決! ブログのファビコンとは?【特徴から設置まで】
-本記事の要約-
本記事を読めば、ブログの「ファビコン」の特徴から設置方法までを理解することができます。
ファビコンとは、検索結果画面のURL横やWebブラウザのタブ、新規タブ画面などに小さな画像として表示されるもので、サイトの「顔」として重要な役割を果たします。特に、検索結果に表示されるファビコンは、ブログの個性やブランドを視覚的に伝えるシンボルとして、訪問者に強い印象を与えるポイントです。
目を引くデザインのファビコンを設置することで、検索結果からクリックされる確率がアップし、訪問者数の向上にもつながります。また、検索上位のサイトを見ると、ほぼ例外なくファビコンが設定されていることから、その重要性が伺えます。
本記事では、効果的なファビコンの作り方や設定手順を詳しく解説しますので、ぜひ最後までご覧いただき、ブログ運営に役立ててください!
 メチャじじ
メチャじじ検索エンジンで検索表示結果見ると、URLの横にアイコンがあるサイトと、ないサイトもあるよね。ファビコンって名前?



そうだね。検索結果に表示されるようになってきたら、ファビコンがあったほうがいいよね。



アイコン見ただけで、あの人のサイトだってわかるからね。
今日は、ファビコンを作っていこう!
この記事では、ブログにファビコンを簡単に作成する方法お話をしていきます。
- まだファビコンを設定していない方
- 「ファビコンって何」という方
- 検索エンジンの検索結果で自分のブログを印象付けたい方
- ファビコンを作ってみたい方
早く希望の記事箇所に到達したい方はコチラ
- ファビコンってなに?
- ファビコンは、ブログにとって必要か?
- ブログのアイコンとファビコンは、どう違うのか?
- サイトアイコン(ファビコン)設置のメリット
- ファビコン(サイトアイコン)作成における注意点
- 仮にこのサイトのファビコンを作ってみたら・・・
- ファビコンをSWELLに設置する方法
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
ファビコンってなに?


ファビコンとは?
ファビコンとは、「Favorite Icon(お気に入りアイコン)」の略で、ウェブサイトを象徴する小さなアイコンのことを指します。主にブラウザのタブやブックマークバー、履歴一覧に表示され、訪問者がそのサイトを視覚的に認識しやすくなる役割を果たします。例えば、検索エンジンやSNSのタブを開いたときに表示されるアイコンがファビコンです。サイズは非常に小さく、通常16×16ピクセルや32×32ピクセルで表示されるため、シンプルで視認性の高いデザインが求められます。ファビコンはサイトの「顔」ともいえる存在で、ブランド認知やユーザー体験の向上に大きな影響を与えます。特に、多くのタブを開いているユーザーにとっては、ファビコンがあることで目的のサイトをすぐに見つけられるため、利便性が高まります。ブログやウェブサイトを運営する際には、オリジナルのファビコンを設置することで、サイトのプロフェッショナルな印象を強化できます。
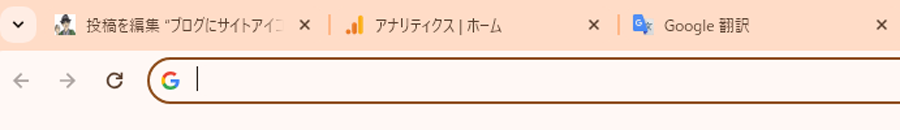
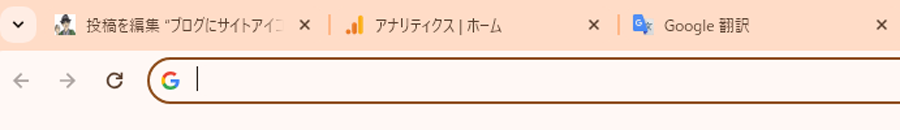
ファビコンは、検索結果画面のURL横に表示されたり、Webブラウザで新規タブを開いた際のタブ、Webページをブックマークした際に表示される画像のことです。
検索エンジンに検索結果の表示の際、URLの横にファビコンが表示されています


ChromeやFirefoxといったWebブラウザで、インターネットを閲覧するとき、そのアドレスバーにファビコンは表示されます。ブラウザタブにも表示されています。




ファビコンは、ブログにとって必要か?


ファビコンの特徴
ファビコンの特徴
- 検索エンジンの検索結果にファビコンが表示される
- ブログのクリック率が上がる
- webサイトのブランディングに役立つ
- 再来訪率・熟読率が向上する
ファビコンは必要ですか?
結論から言えば、ファビコンは、設定をオススメしたいアイテムです。
特に個人的なブログの場合、表示された一瞬で訪問者さまにイメージを伝える必要があります。ファビコンは視覚的にブログの特徴を伝える事ができます。また、発生するデメリットがないのも特徴です。


ブログのアイコンとファビコンは、どう違うのか?
アイコンとの違い
ファビコンとアイコンはどちらも視覚的なシンボルですが、役割や用途が異なります。アイコンはブログ内で読者とのコミュニケーションを深めるために使われるもので、ブログ運営者やテーマを象徴することが主な目的です。一方、ファビコンはブラウザのタブやブックマークで使用され、サイト全体の象徴として、訪問者が視覚的に認識しやすくなることを目的としています。視認される場面とサイズの違いが大きな特徴です。


とは言えどもちょっとわかりにくいので、このブログ(当ブログ)で説明しますね。
当ブログのアイコン



このブログのアイコンは僕、「ひろおじ」になります



ワシ、メチャじじだって、このブログのアイコンじゃぞ!



そうなんです、このブログにはアイコンが3人います。
このように当ブログでは、アイコンが三人設定されていますが、こういった吹き出しに利用されるほか、プロフィールなどにも利用されます。
サイドバーのプロフィール欄にもアイコンが設定されています。


当ブログのファビコン
当ブログのファビコンは、ブログのサイトアイコンと同じ「ひろおじ」の絵が設定してあります。




サイトアイコン(ファビコン)設置のメリット


発見してもらえる
通常のブログ運営においては、検索エンジンでの検索結果における表示、すなわち 「自然検索」「ナチュラル検索」(Organic Search)からの集客が柱になっており、この検索結果における表示で、選んでもらえるかどうかが、大きなポイントになります。表示順位は別としても、同じフォーマットで表示される中、ユーザー様から選んでもらうには、視覚的にイメージを伝える事ができるファビコンは大きな役割をしていると言えます。
覚えてもらえる
ユーザー様は、気に入ったwebサイトが見つかるまで、流し読みのように検索やサイトを見ていきます。少し気になったサイトは、サイト全体を記憶するというよりファビコンを紐づけて記憶する方も多くみえます。再度、検索していた時でもファビコンが表示されるサイトであれば再訪してくれますし、記憶に残してもらいやすいというメリットがあります。
信用度が上がる
一般企業においても、会社のロゴやアイコンなどはとても重要視されています。そのロゴやアイコンを見れば会社全体を想像できることから、別な言い方をすれば、信用の証と言えます。これはブログでも同じことが言えまして、信用が重なればそのアイコンはユーザー様にとっても信用度が高いということになります。質の高いブログ運営をしていればブログの価値も上がり、サイトのアイコンもファビコンも表示されただけで信用度が上がります。
ファビコン(サイトアイコン)作成における注意点


ブログの内容に合わせたファビコンにする
ファビコンはブログの代名詞みたいな働きをしますので、なるべくブログの内容に則したファビコンを作成することが望まれます。例えば、子供のお弁当のブログを運営しているなら、ファビコンが筋肉モリモリの画像では、どうやっても合いませんよね。ブログの内容に合ったサイトアイコンやファビコンを用意しましょう。
アイコンとファビコンは、同じである方が分かりやすいですが、ブログの内容によっては、必ず一致することはないと思います。ユーザビリティの高い形をとる事が必要です。
小さくても見やすくわかりやすいアイコンにする
サイトアイコンもファビコンも表示される大きさは、とても小さなサイズです。あまり複雑なデザインや細かいアイコンでは、小さく表示された場合見にくくなるので、実際に表示されたときに認識しやすいサイトアイコンおよびファビコンを作るように心がけます。
仮にこのサイトのファビコンを作ってみたら・・・


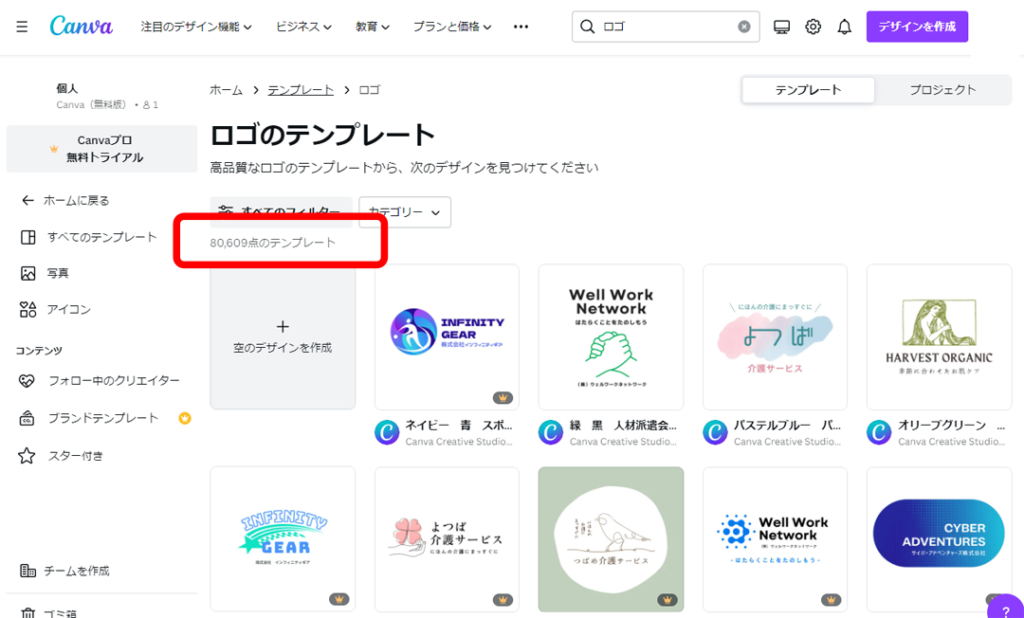
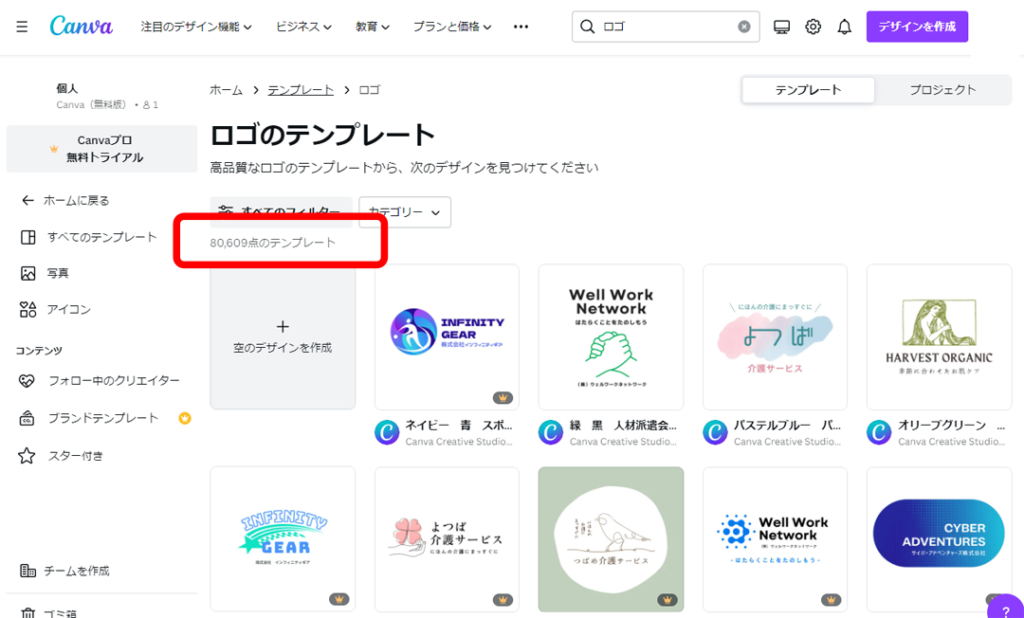
Canva(キャンバ)でロゴデザイン見てみる
デザインツールCanva(キャンバ)では、無料で使えるロゴのサンプルがたくさんありますので、こういったロゴデザインを利用しながら、作っていくのもイメージが分かりやすいかもしれません。


お洒落っぽいロゴがたくさんありますが、表示が小さくても分かりやすいサイトアイコン(ファビコン)にしていく必要があります。


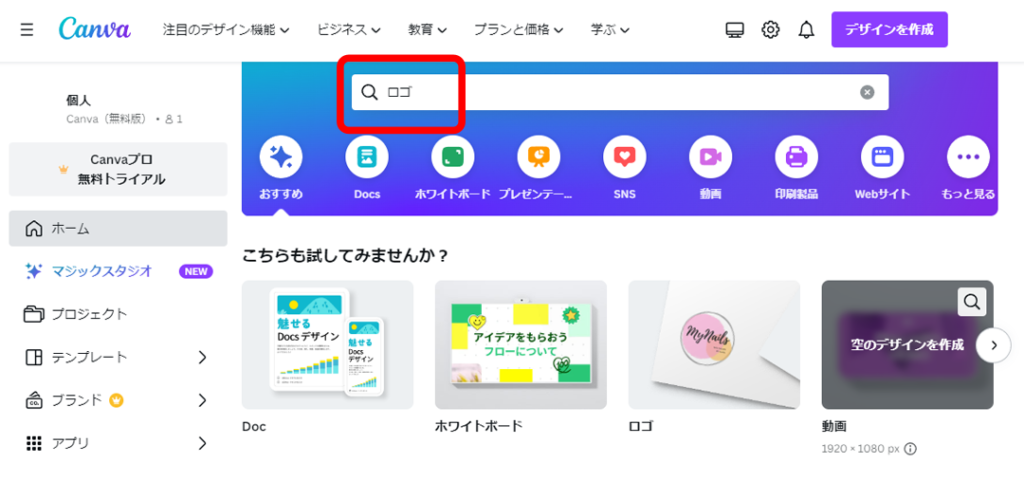
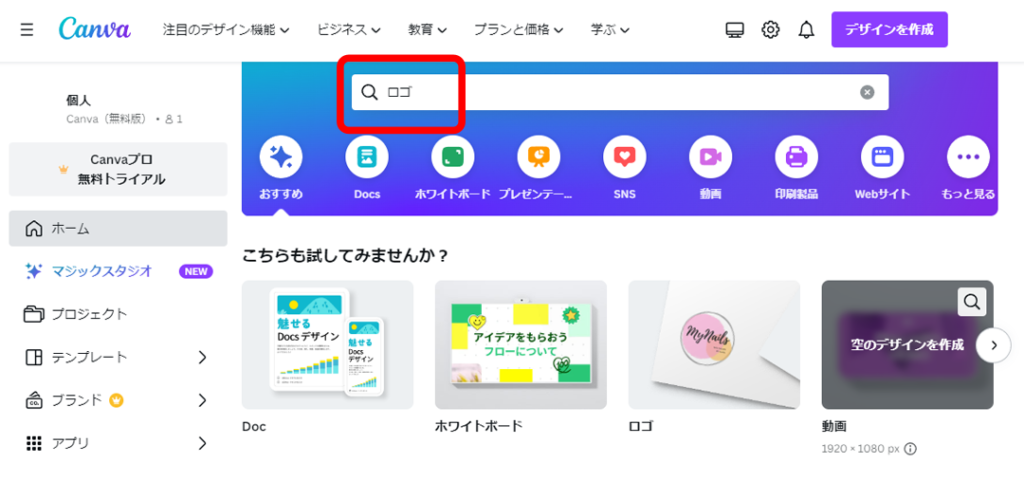
Canva(キャンバ)でサイトアイコンを作ってみよう!
- ロゴを入力


- テンプレートが80000件ぐらいあるようなので、そこから合うものをえらびます。
- (無料会員の人は、制限されます。僕も無料会員で使わさせてもらってます)


- このサイトのファビコンに合いそうなロゴを選んでみました。


- 色をこのサイトのサイトカラーに変更し
- 「ひろおじブログ」の「ひ」だけを表示


他のファビコン作成方法
- 無料素材を使う
- アイコン制作を依頼する
- 無料の顔のアイコンジェネレーターを使う






人物アイコンは、コチラをご覧ください!


ファビコンをSWELLに設置する方法


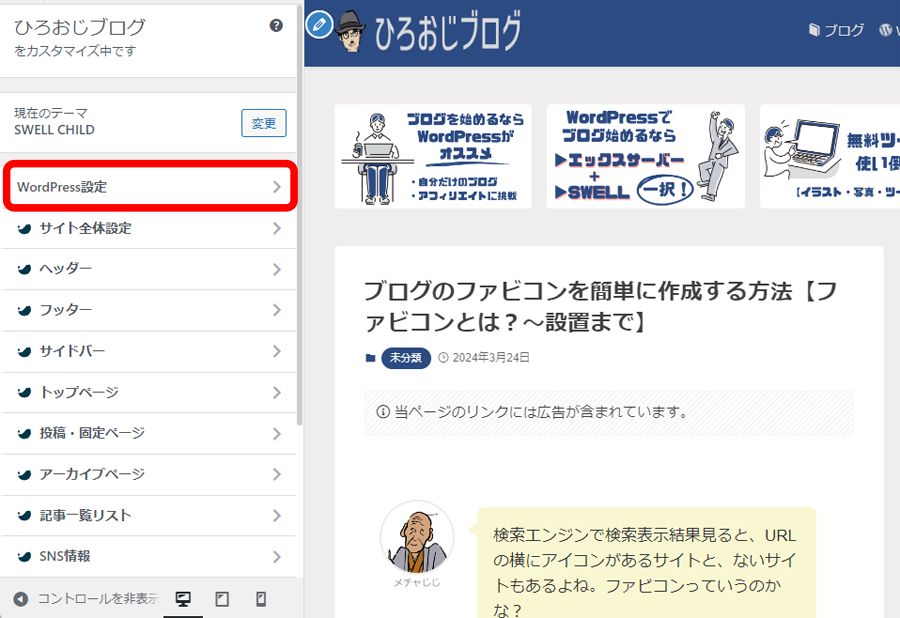
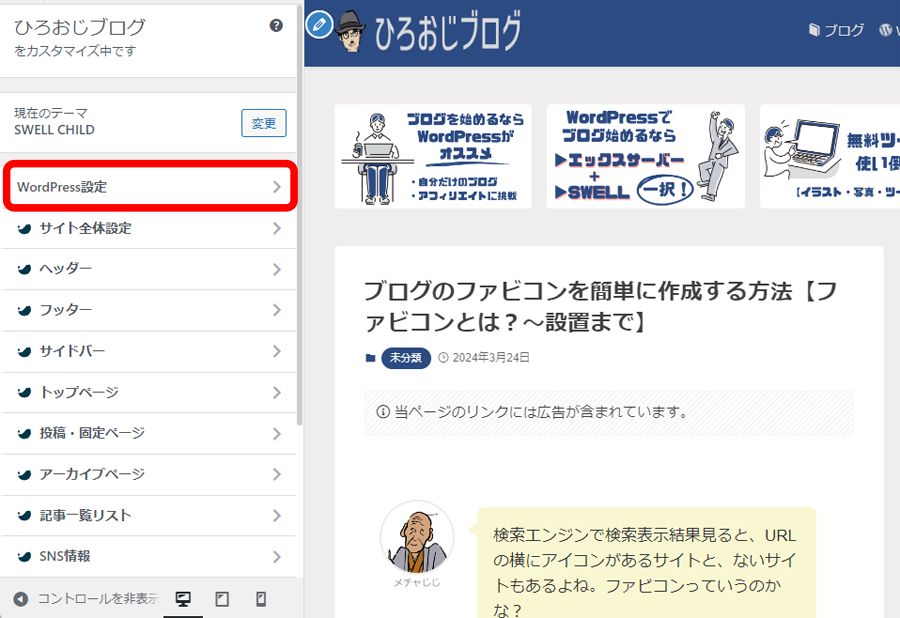
「カスタマイズ」「WordPress設定」を選択します


- サイトアイコンはブラウザのタブやブックマークバー、WordPress、モバイルアプリで表示されます。ぜひアップロードしましょう。
- サイトアイコンは512×512ピクセル以上の正方形にしてください。
このような注意書きがありますので、SWELLで設定する場合は、アイコンの大きさに注意してください。


ブログのファビコンを簡単に作成する方法でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:ブログのファビコンを簡単に作成する方法
この記事に目を通していただき、本当に感謝しています。
ファビコンは、ブログ運営において小さな存在ながら非常に大きな影響力を持つ要素です。見やすく、ブログのテーマやブランドを表現するファビコンを設置することで、訪問者の印象に残りやすくなり、クリック率の向上や信頼感のアップにもつながります。
さらに、検索上位サイトがほぼ例外なくファビコンを設定しているように、競争の激しいブログ運営において、ファビコンは必須とも言える存在です。本記事を参考に、ぜひオリジナリティあふれるファビコンを作成・設置し、ブログの魅力をさらに高めてください。ブログ運営がより楽しく、充実したものになることを願っています!
具体的に気になる部分をチェックするのはコチラ
- ファビコンってなに?
- ファビコンは、ブログにとって必要か?
- ブログのアイコンとファビコンは、どう違うのか?
- サイトアイコン(ファビコン)設置のメリット
- ファビコン(サイトアイコン)作成における注意点
- 仮にこのサイトのファビコンを作ってみたら・・・
- ファビコンをSWELLに設置する方法
- よくある Q&A
サイトに合った見やすいファビコンを設置することで、検索結果表示の際にクリックしてもらえる確率が上がります。検索上位サイトは、ほぼファビコンが設定されています。参考になれば幸いです。
ブログの1記事の最適な文字数がどのくらいがいいのかわかれば、それに見合った文字数でブログを書けばいいのですが、残念ながら、検索エンジンは文字数で判断してるわけでなくブログの内容で判断しているようです。しかし検索して上位を見てみると文字数が多い記事ばかり・・・。それは、ユーザーの悩みに丁寧に解説をすると自然と文字数が多くなるということです。それが最適解!。
また、「ブログのファビコンを簡単に作成する方法」がわかりましたら、次は「ブログにアイコンは必要か?【メリットや作り方のコツを紹介】」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。