-本記事の要約-
SWELLを使ってブログ運営をしている皆さん!『カテゴリー』を適切に配置できていますか?本記事では、カテゴリーをグローバルナビ、サイドバー、フッターに配置する具体的な方法をわかりやすく解説します!
ブログにおいて「カテゴリーのナビゲーション配置」は、ユーザーの利便性を大幅に向上させるだけでなく、サイト内の回遊性を高める重要な役割を果たします。ユーザーが求めている情報に素早くたどり着ける環境を作ることで、信頼度や満足度がアップし、結果的にブログ全体の評価が向上します。
さらに、正しくカテゴリーを配置することで、ブログの見た目の質感もグッと引き上がり、よりプロフェッショナルな印象を与えることができます。初心者の方でも簡単に実践できるテクニックなので、ぜひ取り組んでみてください!この記事を参考にすれば、ユーザー数の増加やリピーターの獲得に繋がるブログ運営の一歩を踏み出せるはずです。
 メチャじじ
メチャじじみんな、ブログのグローバルナビやサイドバーに上手にカテゴリーを配置しているけど、どうやるんだろう?



見やすいブログを作るには、カテゴリー配置って重要だよね。でも、どこから手をつけたらいいのか迷っちゃうな。



安心して!今回は、グローバルナビ、サイドバー、フッターへのカテゴリーの配置方法を分かりやすく解説するよ。これで一気にブログがプロっぽくなるはず!
この記事では、SWELLカテゴリーのグローバルナビ、サイドバー、フッターへの配置方法についてお話をしていきます。
- SWELLを使い始めたばかりの方
- 今からブログを始める方
- カテゴリーの配置方法を知りたい方
- 効果のあるカテゴリーの配置の仕方を知りたい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
上手なカテゴリーの配置を心掛ける


カテゴリーの重要性
WordPressのカテゴリーは「投稿を整理分類するためのツール」です。
カテゴリーは、運営者にとってはブログ内の整理整頓・管理がしやすくなりますし、ユーザーに対しては、見やすいブログの構築、また回遊性の向上など、どちら側にとっても、なくてはならない存在なのです。
このようにカテゴリーは、運営者にもユーザーにも大きく影響を与えますから、カテゴリーをただ作るだけでなく、上手な配置を心掛けていく必要があります。
カテゴリーの作り方・使い方は、コチラをご覧ください!


カテゴリーの設置場所
今回はまだブログを始めて日が浅く、なんとなくカテゴリーが出来上がった方にどのようなナビゲーション配置をして行けばいいのかをご案内していきます。
グローバルナビゲーションへ配置
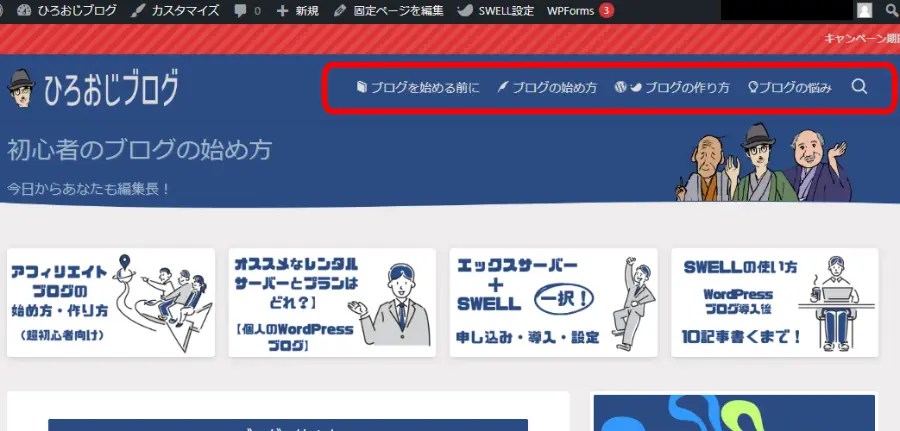
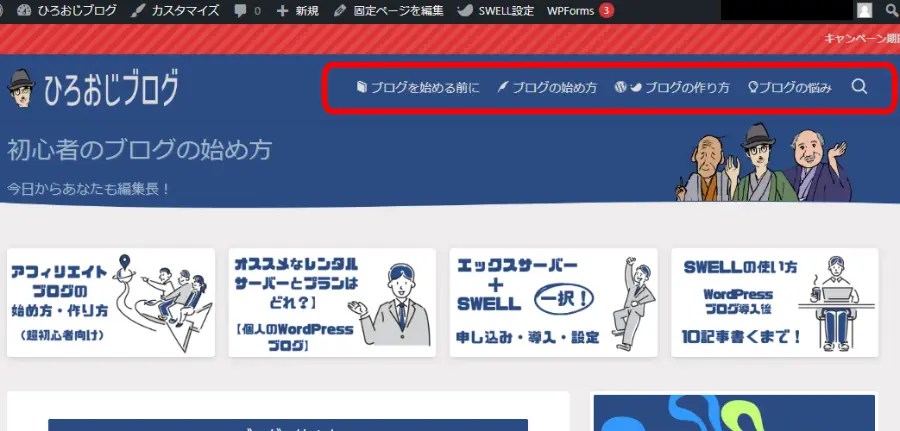
ヘッダー部分になりますが、グローバルナビゲーションという部分にカテゴリーを配置します。ここはブログの中でも一番重要な部分であり、効果の高いカテゴリーを配置することが望まれます。
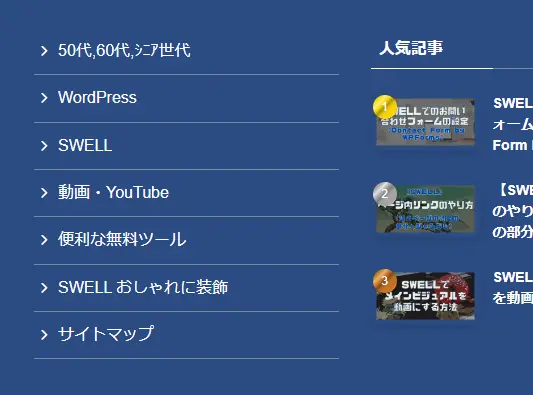
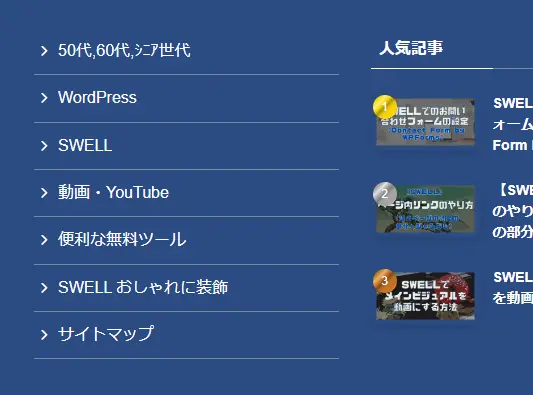
(表現方法の一部として、当ブログのグローバルナビゲーションです)


サイドバー
サイドバーにもカテゴリーを配置します。確かデフォルトでも配置されていましたね!ここはちょっと視認性が下がりますので、設置方法を工夫したり回遊性の向上が見込まれるよう表現方法を変えてみたりしてみることも大事になってきます。
(当ブログのサイドバーです!)


フッター(上部)&フッター
フッターの上部は正直かなり視認性が下がります。ここは必ず必要かと言われればちょっと疑問が残りますが、少しでも回遊性を高めたいと思えば設置すると良いと思います。サイトをスッキリさせたければ設置しなくても良いと思います。
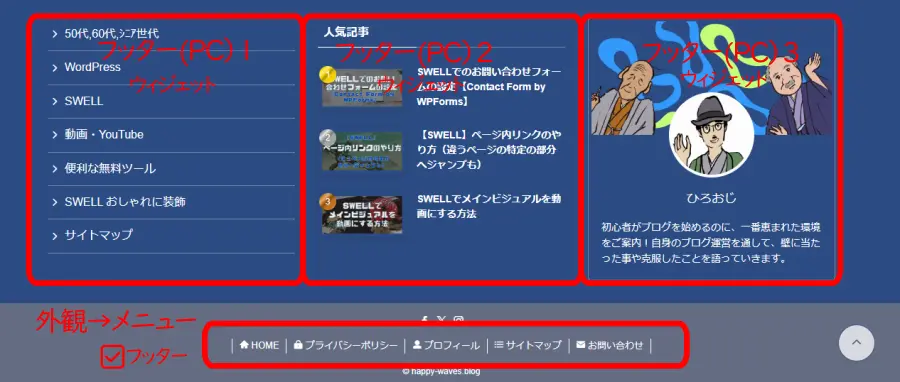
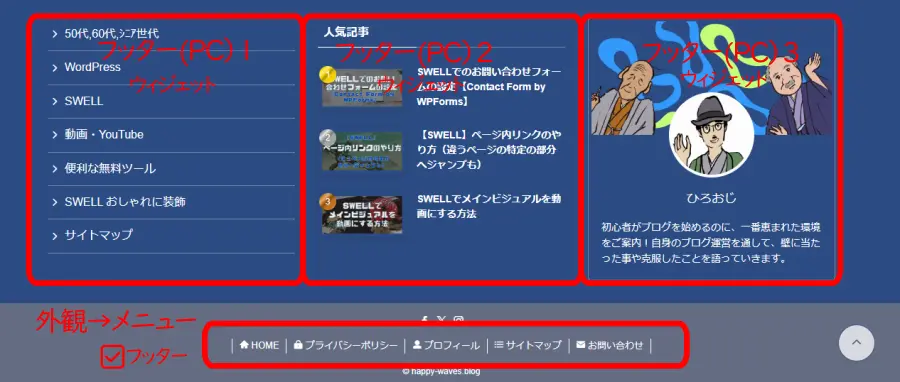
(当ブログのフッターの上部部分です!)


本来フッターと言うとこの部分を指すかと思いますが、SWELLではこの部分をフッター、上記部分が3か所あるのでフッター(PC)1・フッター(PC)2・フッター(PC)3と分けられています。
フッターには、固定情報を配置していきます。


カテゴリーのグローバルナビゲーションへ配置の仕方


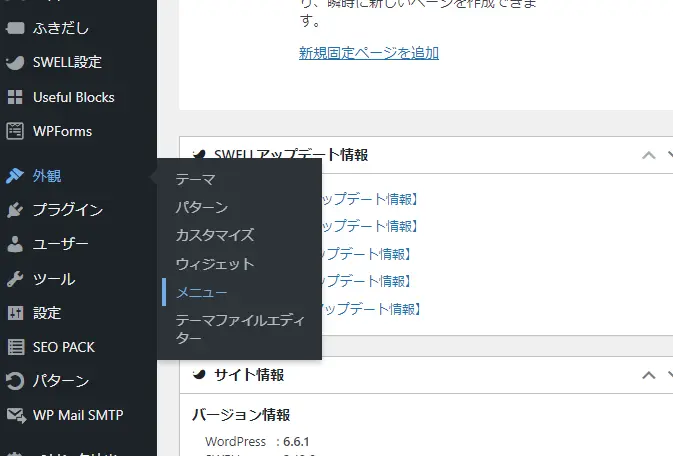
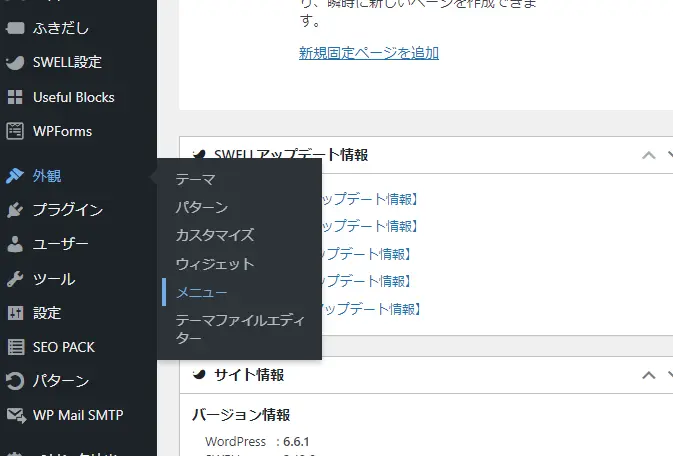
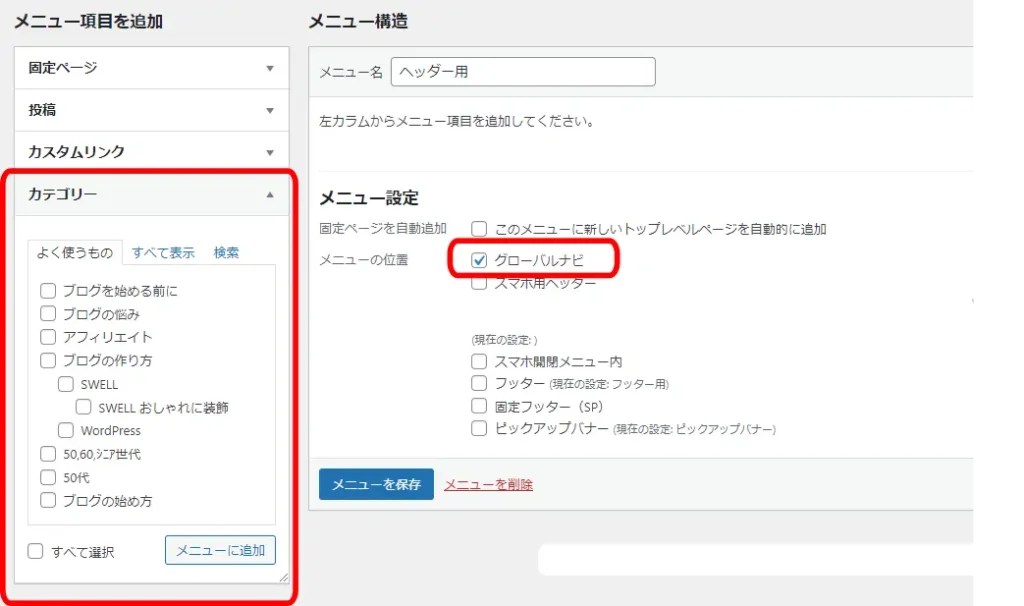
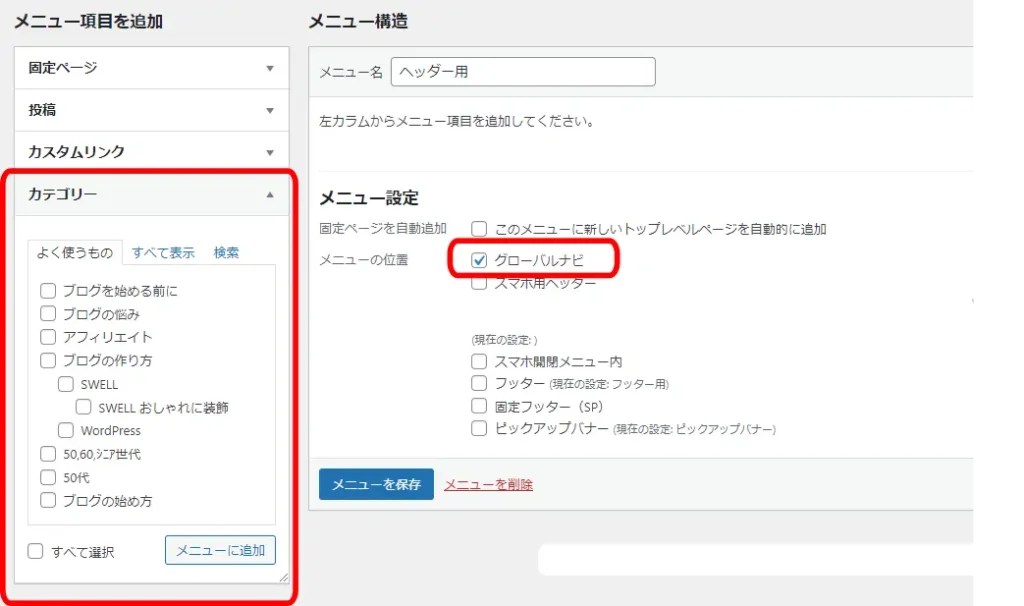
- ダッシュボード 外観 メニュー


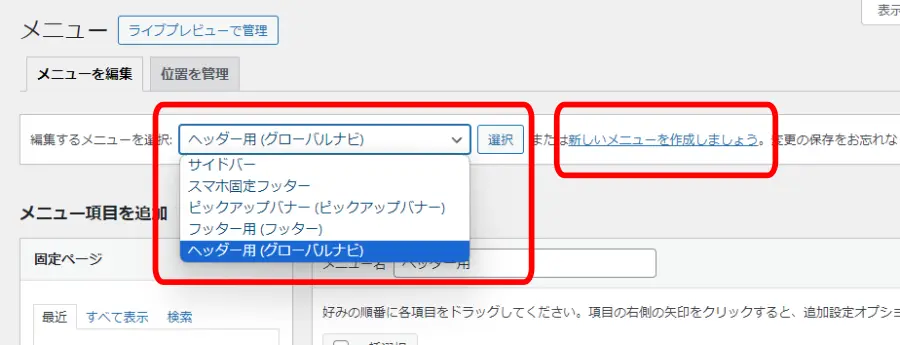
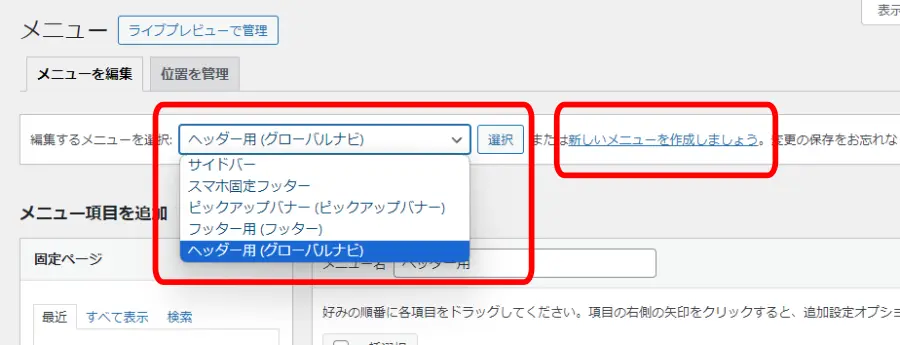
- グローバルナビがあれば選択。なければ新しいメニューを作成します。


- メニュー設定の中で「グローバルナビ」にチェックを入れます。
- 「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から選択できます。
- 今回は、カテゴリーを設置しますので、下部カテゴリーを選択します。


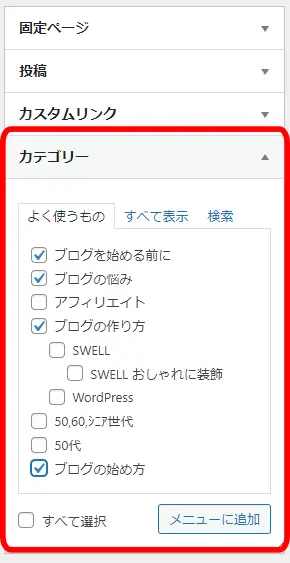
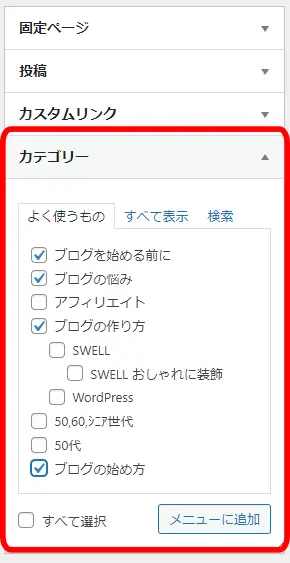
- 設置したいカテゴリーを選択します。
- 下のメニューに追加をクリックします。
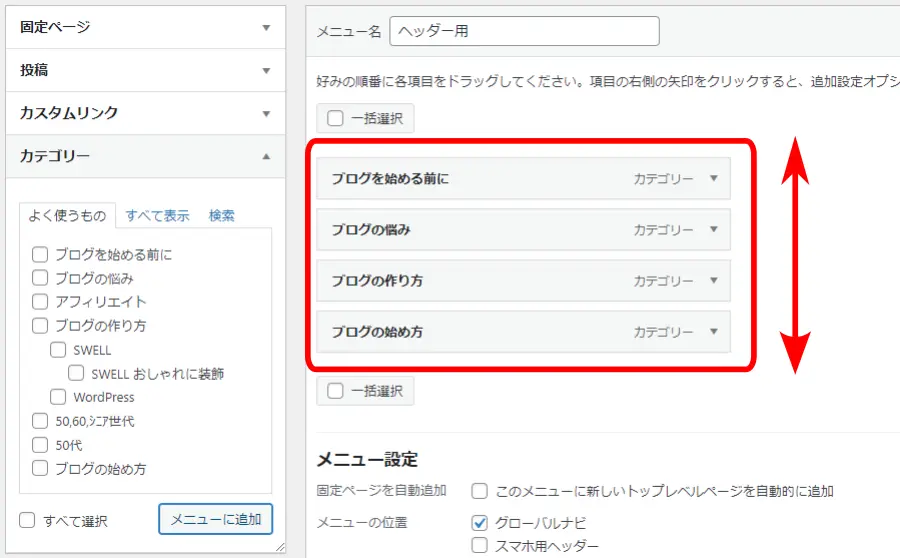
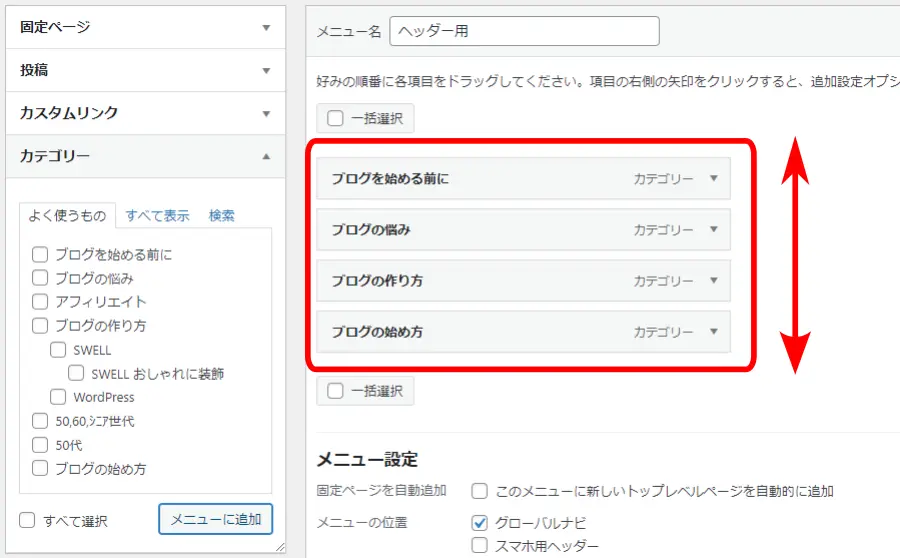
- 例えば当サイトの現在のグローバルナビを選んでみました。


- ひとつずつでも、複数でも追加できます。
- 表示順番は、ドラッグアンドドロップで移動することができます。
- 項目の一つを右に寄せると階層化もできます。
- 任意を削除する場合は、赤枠右の「カテゴリー」を開き、削除をクリックします。


グローバルナビが表示されているかどうか確認してみましょう!
さて、これでグローバルメニューができました。
- カテゴリーだけでなく、固定ページ・投稿など組み合わせてナビゲーションが作成できますので、いろいろ試してください。



メッチャ便利なのだ・・・・・!



ところで、このアイコンマークは、どうやって入れているの?





これも簡単に設置ができるよ!最初から一緒にやると分かりにくいので、後からやってみてね!


サイドバーへのカテゴリーの配置の仕方


- 上記同様にメニューを作成します。
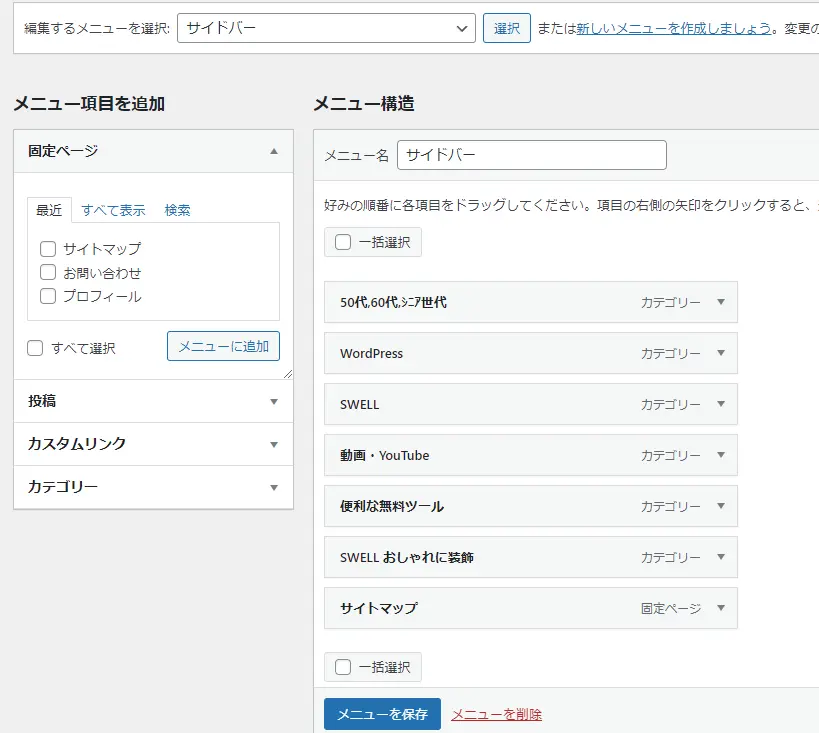
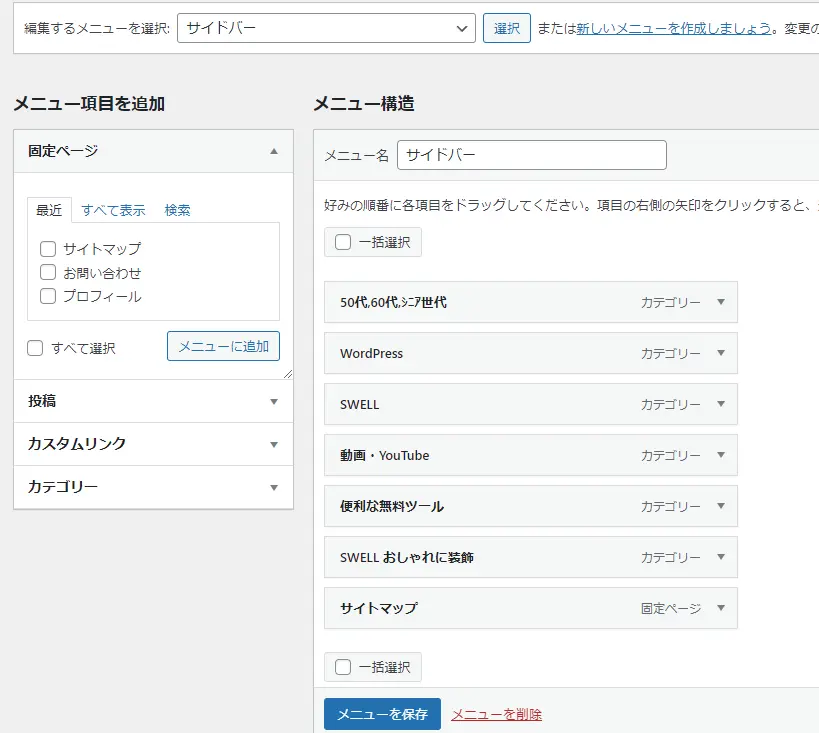
- 選択の中にあれば、サイドバーを選択。なければ「サイドバー」で新しいメニューを作成します。
- サイドバー用のメニュー構造をお好みで作成します。
- 先ほどと同じように出来たら「メニューを保存」をクリックします。



先ほどは、グローバルナビ用のメニューを作成しました。今回は、サイドバー用のメニューを作成するイメージです。


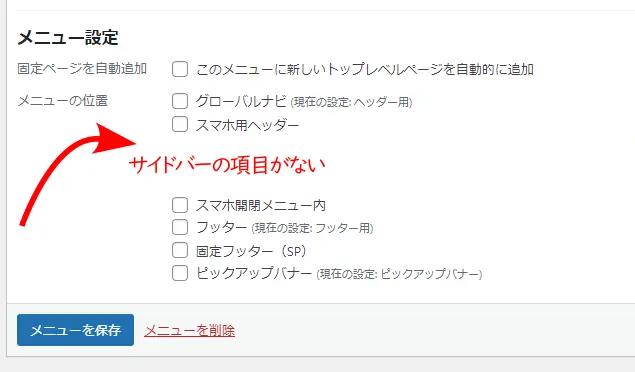
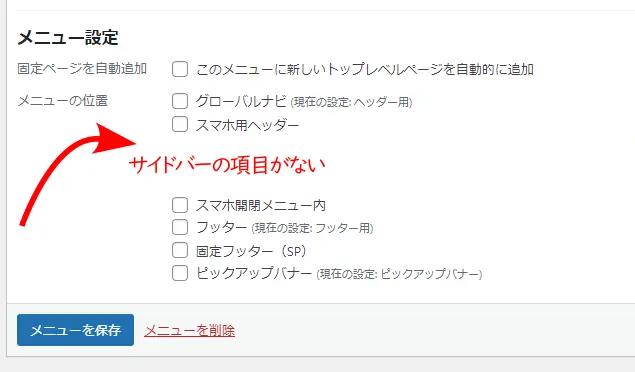
ところが、先ほどと違って「メニューを保存」をクリックしたのに、確認してみるとサイドバーにこの「ナビゲーション」が表示されていません。
グローバルナビを作成する時は、「グローバルナビ」にチェック入れることができましたが、サイドバーには、チェック項目がありません。


そこで、ウィジェットを使って設置させていきます。
サイドバー用のメニュー自体は出来上がっているので、サイドバーメニューをウィジェットでサイドバーへ表示させます。
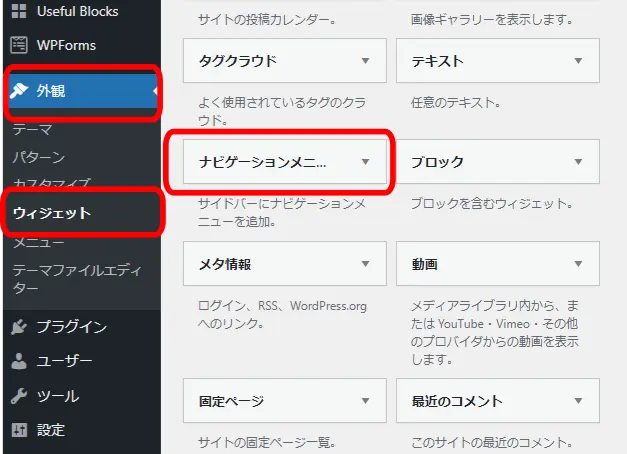
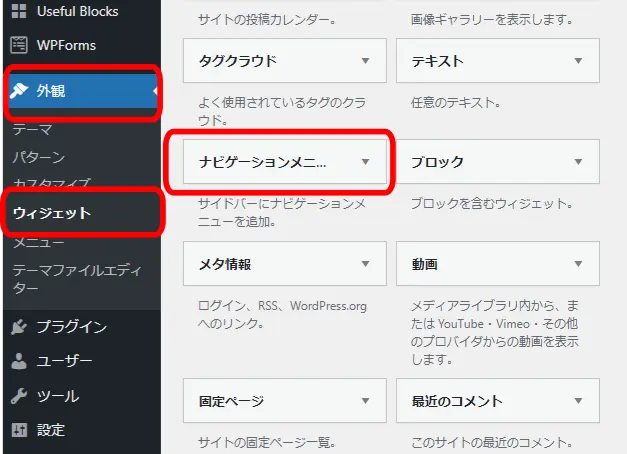
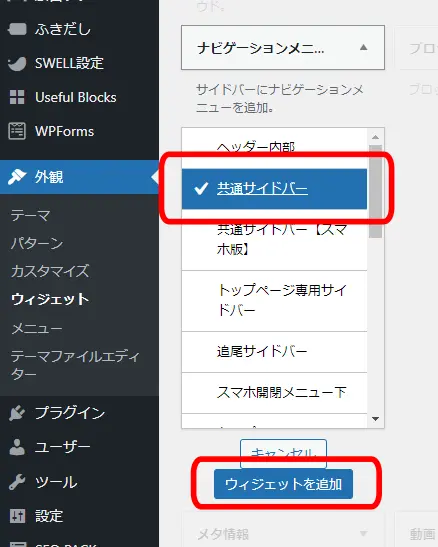
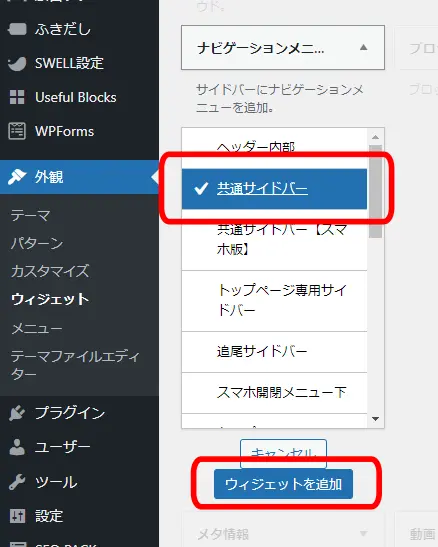
- 「ダッシュボード」「 外観」「 ウィジェット」「ナビゲーションメニュー」を選択


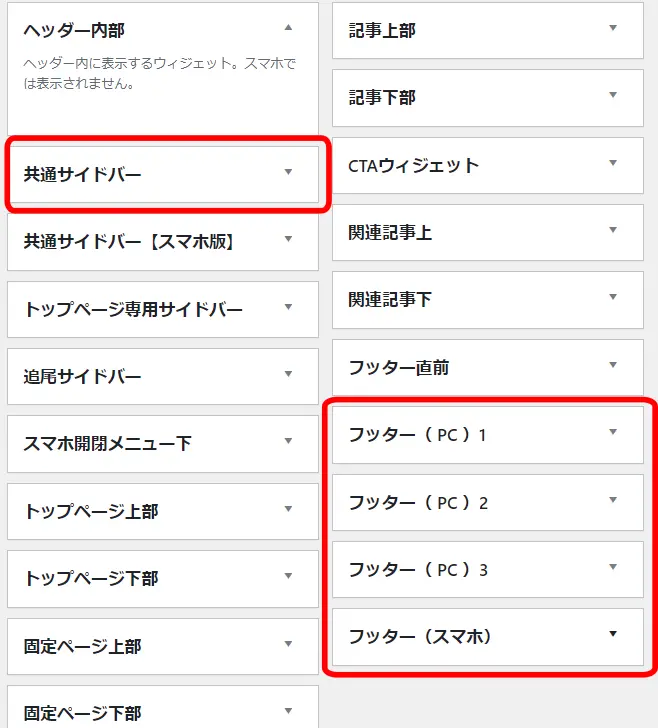
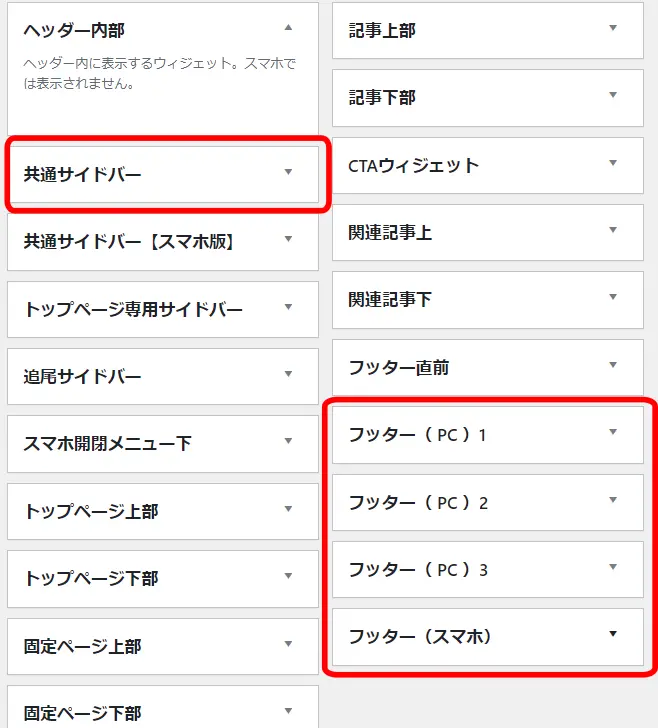
- 「ウィジェットを追加」をクリックすると共通サイドバーの項目が右側に開きます。


- 右側に共通サイドバーが開きます
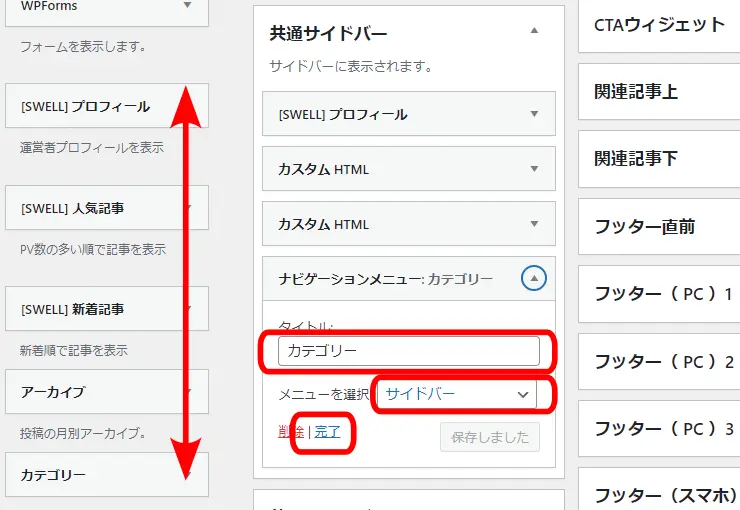
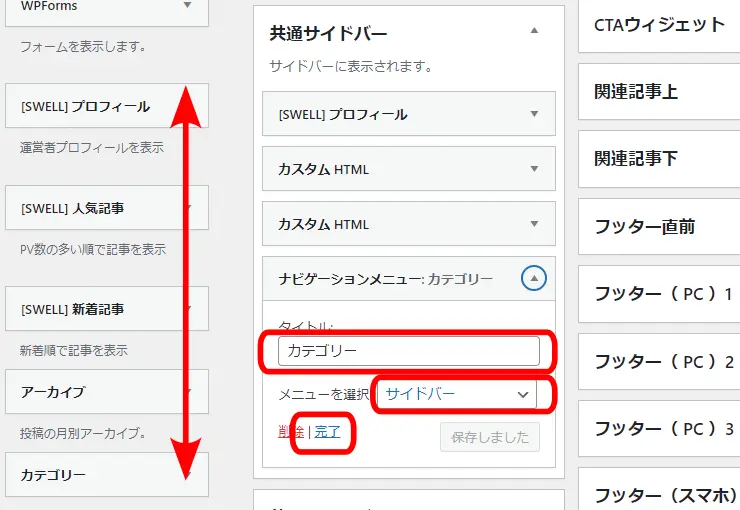
- ナビゲーションメニューの欄が共通サイドバーに追加されました
- 「メニューを選択」から先ほど作成した「ナビゲーション:サイドバー」を選択します。
- 表示したいタイトル名を入力します。
- 画像は「プロフィール」「カスタムHTML」「カスタムHTML」「ナビゲーションメニュー」の順番になっていますが、順番は変更することができます。(ドラッグアンドドロップ)
- 完了をクリック。


- 表示がされているかどうか確認します。
- 例えばメニューを選択の欄から一番最初に作成したグローバルナビを選択すれば、サイドバーにグローバルナビのナビゲーションを表示させることができます。





ちょっと待ってくれ!これってナビゲーションメニューじゃないのか?





よく気がついたね!これもナビゲーションメニュと同じような機能だけど、作り方が違うんだ・・・
コチラで作り方が分かります!


フッターへのカテゴリーの配置の仕方




フッター
フッターへのカテゴリーの配置方法も基本的に変わりません。
- 一番下の「HOME」「プライバシーポリシー」「プロフィール」「サイトマップ」「お問い合わせ」部分は、「外観」 「メニュー」で作成できます。
- フッターメニューを作成、ただこの部分はあまりカテゴリーや投稿で設置することはありません。通常は固定ページで作成した「プライバシーポリシー」「会社案内」などを設置します。
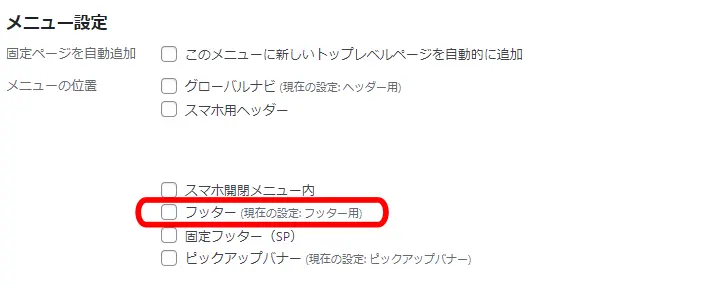
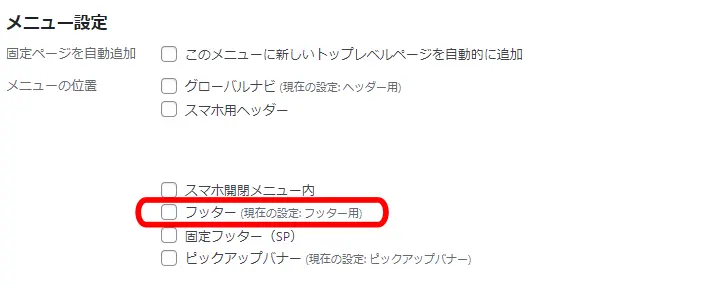
- メニュー設定でフッターへチェックを入れれば、メニューを保存できます。


フッター(PC)1・フッター(PC)2・フッター(PC)
この部分は、サイドバーと同じ扱いです。外観 メニュー から作成したメニューをウィジェットに追加で作成します。


ウィジェットの中に該当部分がありますので、好きな位置に埋め込みます。ちなみに共通サイドバーよりちょっと後にあります。またPCだけでなく、スマホ表示にも独自埋め込みができます。
今回は、グローバルナビ、サイドバー、フッターへの配置を紹介しましたが、上部ウィジェットでは、まだ設置できる場所がたくさんあります。やり方は一緒なのでいろいろ試してくださいね。
SWELLカテゴリーの配置方法でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLカテゴリーのグローバルナビ、サイドバー、フッターへの配置方法
SWELLでのカテゴリー配置について解説しましたが、いかがでしたか?グローバルナビ、サイドバー、フッターにカテゴリーを適切に配置することで、ユーザーの利便性が大幅に向上し、回遊性や滞在時間の改善が期待できます。また、ブログ全体の見た目が洗練され、訪問者に信頼感を与えることもできます。
カテゴリーの配置は、一見地味な作業に思えるかもしれませんが、実際にはブログ運営の基盤を支える大切な施策です。ぜひ今回の記事を参考に、あなたのブログをさらに魅力的で使いやすいものに進化させてください。小さな工夫が、結果として大きな成果をもたらします。次はどんな改善に取り組むか、楽しみながらチャレンジしてみてくださいね!
最後までお付き合いいただき、心より感謝申し上げます。😊
具体的に気になる記事箇所をチェックするのはコチラ
ブログ運営者にはあまり馴染みのないLPですが、上手に使うことができればいつもと雰囲気の違うページを作ることが可能です。ぜひ参考にしてください
また、「SWELLカテゴリーのグローバルナビ、サイドバー、フッターへの配置方法」が終わりましたら、次は「特化ブログの作り方|実践編」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。