- これで解決! SWELLでのお問い合わせフォームの設定【Contact Form by WPForms】
-本記事の要約-
手間暇かけてブログ運営をしていても、「お問い合わせフォーム」がないと、信用を失い、読者や潜在顧客との大切な接点を逃してしまうかもしれません。特にユーザビリティの高いサイト運営をしている方にとって、連絡手段を確保することは信頼されるブログ運営の第一歩です。
そこで今回は、SWELLブログサイトに、簡単に「お問い合わせフォーム」を設置・設定する方法をご紹介します。使用するのは、直感的な操作性と豊富なテンプレートで初心者でも使いやすいContact Form by WPForms。SWELL公式サイトでも推奨されているので、安心して導入できますよ!
さらに、スパムメール対策としてGoogle reCAPTCHAを併用する方法も解説します。これらのツールはどちらも無料で利用可能。設定を終えれば、読者の安心感や信頼性を大幅に向上させるだけでなく、検索エンジンからの評価もアップするはずです。
まだメールフォームを設置していない方も、この記事を参考にすればすぐに解決できます!あなたのブログをより信頼されるサイトに進化させるために、ぜひ最後まで読んでみてくださいね。
 メチャじじ
メチャじじそろそろ、自分のブログに『お問い合わせフォーム』を設置したいのぅ!あるのとないのとでは、ブログの信頼度が雲泥の差じゃ!



確かに。アフィリエイトや商品販売をするなら、『問い合わせフォーム』は必須だよね。ないと審査が通らなかったり、信用されなかったりで、かなり損しちゃうんだよなぁ。



その通り!今日は、SWELLにピッタリの『お問い合わせフォーム』の作り方を教えます!わかりやすく解説しますから、一緒にやってみましょう!
この記事では、健全なブログ運営をするのに必要な『お問い合わせフォーム』について、導入も含めてお話をしていきます。
- ブログにお問い合わせフォームを設置したい方
- ブログの信用度信頼度を上げたい方
- アフィリエイトにチャレンジしたい方
早く希望の記事箇所に到達したい方はコチラ
- お問い合わせフォームの必要性
- お問い合わせフォームは、ユーザーにもWEBサイトにも便利
- SWELLでオススメのお問い合わせフォーム
- Contact Form by WPFormsのインストール|SWELL
- Contact Form by WPFormsの導入・設定
- Google reCAPTCHAの登録、設定方法【スパム対策】
- お問い合わせフォームでGmail等のエラーを解決
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
お問い合わせフォームの必要性
ブログ運営を成功させる上で、「お問い合わせフォーム」の設置は欠かせません。信頼を築き、トラブルを未然に防ぐためにも、その重要性をしっかり理解しましょう!


そもそも連絡先は、なしでもよくないか?
- そもそも連絡先は、なしでもよくないか?
- 「ブログ作ったばかりだし、アクセスも少ないから、連絡先なんて後回しでいいよね?」
…そう思っていませんか?
でも、もしもあなたの記事に誤りがあったり、トラブルにつながる指摘があった場合、連絡先がないとどうなるでしょうか?クレームの連絡手段がなければ、問題が拡大し、信頼を失う結果に…。
一方で、お問い合わせフォームがあれば、読者からのフィードバックや問い合わせをスムーズに受け取ることができます。これにより迅速に対応できるので、トラブルの拡大を防ぎ、リスク回避にも役立ちます。



情報を発信する側として、最低限のマナーだと認識したほうがいいね!


お問い合わせフォームは、ユーザーにもWEBサイトにも便利


お問い合わせフォームとは?
お問い合わせフォームとは、訪問者がフォームに沿って簡単に必要な情報を入力し、問い合わせができる機能のことです。
これがあると、わざわざメールアプリを開いてアドレスや本文を入力する手間が省けるため、問い合わせのハードルがグッと下がります。また、運営者はメールアドレスを公開する必要がなくなるため、プライバシーを守りつつスムーズな連絡が可能になります。
お問い合わせフォームのメリット
便利なお問い合わせフォーム設置・設定には、こんなメリットがあります。
- ユーザーにとって、直感的にわかりやすくメールしやすい
- 「氏名」「住所」「メールアドレス」などwebサイトが側が必要な情報を取得
- 入力間違いの防止
- 自動返信機能による作業の軽減、ユーザーへの安心感
- 迷惑メールを防げるメリット
お問い合わせフォーム作成の注意点
問い合わせフォームを作るときは、入力項目を増やしすぎないのがポイントです!
項目が多すぎると、問い合わせしたい人が「面倒だな…」と感じてしまい、途中でやめてしまうことも。なるべく必要最小限の項目に絞り、利用しやすいフォームを目指しましょう。
また、入力内容によっては「これって本当に必要?」と思われる情報もあります。特に個人情報の取り扱いには十分配慮し、必要な情報だけを求めるように設計することが大切です。
さらに、せっかくフォームを設置しても、迷惑メールフィルターに引っかかってメールが届かないこともあります。これでは問い合わせの目的を果たせませんよね。フォームの動作や設定をきちんと確認し、メールが確実に届くようにしましょう。
副業やアフィリエイトを目指す方は、お問い合わせフォームは必須
ブログやアフィリエイトで収益を上げたいなら、お問い合わせフォームの設置は避けて通れません!
商品の販売や広告掲載をする際、「連絡先がないブログ」は、ユーザーから「この人、大丈夫かな…?」と不信感を持たれる原因に。特に、広告サービス会社やアフィリエイト審査では、お問い合わせフォームがないと審査すら通らないこともあります。
お金を稼ぐブログを目指すなら、信頼性を高めるためにもお問い合わせフォームは必須です


お問い合わせフォームは、安心感、信頼感につながる
ブログやWEBサイトに問い合わせ先がないと、訪問者は「このサイトって怪しいのかも…」と感じてしまいます。たとえ内容が良くても、「連絡できない=信用できない」と思われるのはもったいないですよね。
お問い合わせフォームがあるだけで、ユーザーは「このサイトなら安心」と感じ、信頼感がアップします。実際に問い合わせされるかどうかは関係なく、設置するだけで大きな効果がありますよ。
信頼されるサイトは、リピーターを生み、検索エンジンからの評価も向上します。ユーザーも運営者も安心できるお問い合わせフォーム、ぜひ導入してみてください!
SWELLでオススメのお問い合わせフォーム


SWELLさんの公式サイトでどんなお問い合わせフォームを導入すればいいかちょっと見てきましたところ・・・
Contact Form by WPForms
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます。
SWELL公式
と紹介しています。
「Contact Form 7」はよく聞きますし、利用者も多いですが、Contact Form by WPFormsを使って見えるということでしたので、ここでもContact Form by WPFormsを導入・設定していきます。


Contact Form by WPFormsのインストール|SWELL


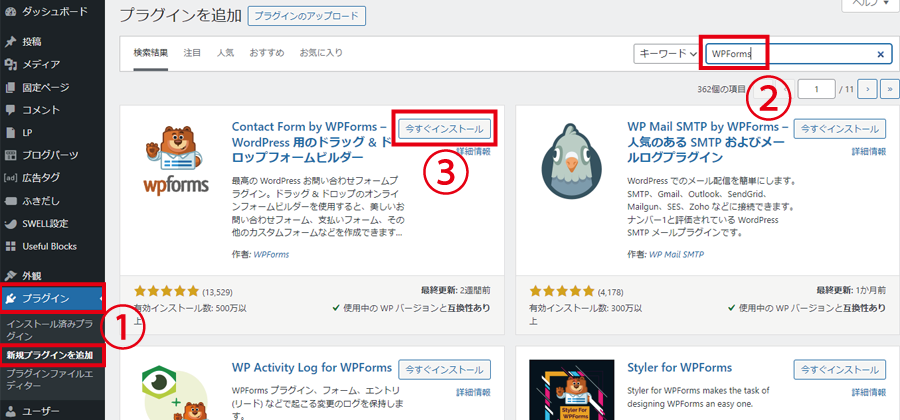
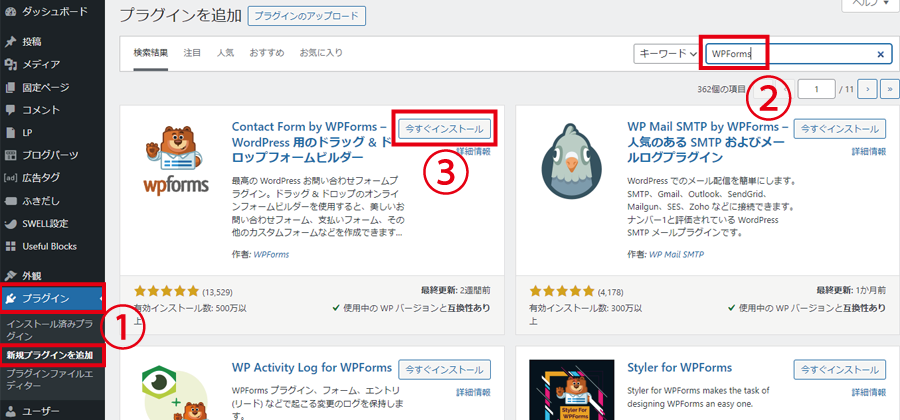
Contact Form by WPFormsのインストール
- ダッシュボードから『プラグイン』を
- キーワード『WPForms』で検索。
- Contact Form by WPFormsを『今すぐインストール』


Contact Form by WPFormsの導入・設定|SWELL
Contact Form by WPFormsの導入・設定方法
クリックすると該当記事までジャンプします!
1、固定ページでお問い合わせページ作成
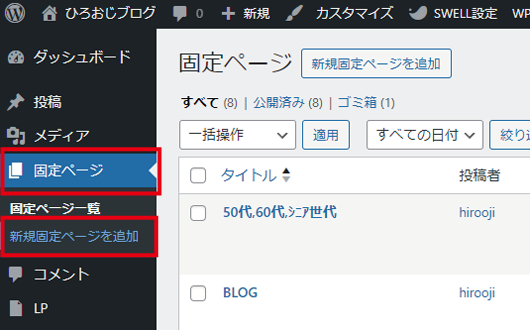
まず、固定ページで『お問い合わせ』ページを作成します。
Contact Form by WPForms内で作成した『お問合せフォーム』がそのまま貼り付けできるようにあらかじめ準備しておきます。
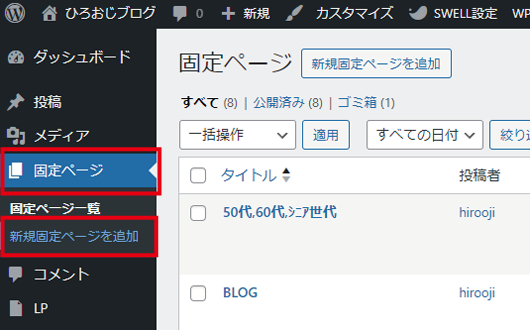
ダッシュボードから『固定ページ』


- 『お問い合わせ』を入力します。
- パーマリンクをcontactに設定します。
- 『公開』して『お問い合わせ』ページを作成します。


パーマリンクがよくわからい方は、


2、Contact Form by WPForms内でお問合せフォームの作成方法
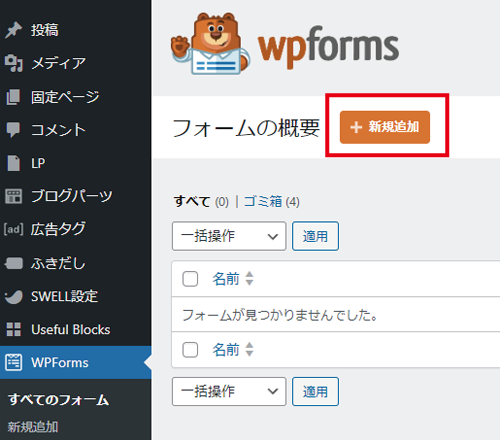
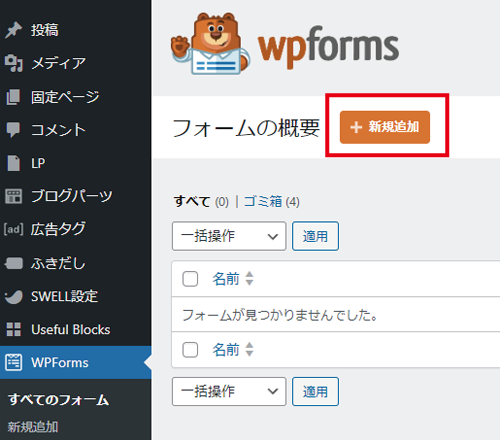
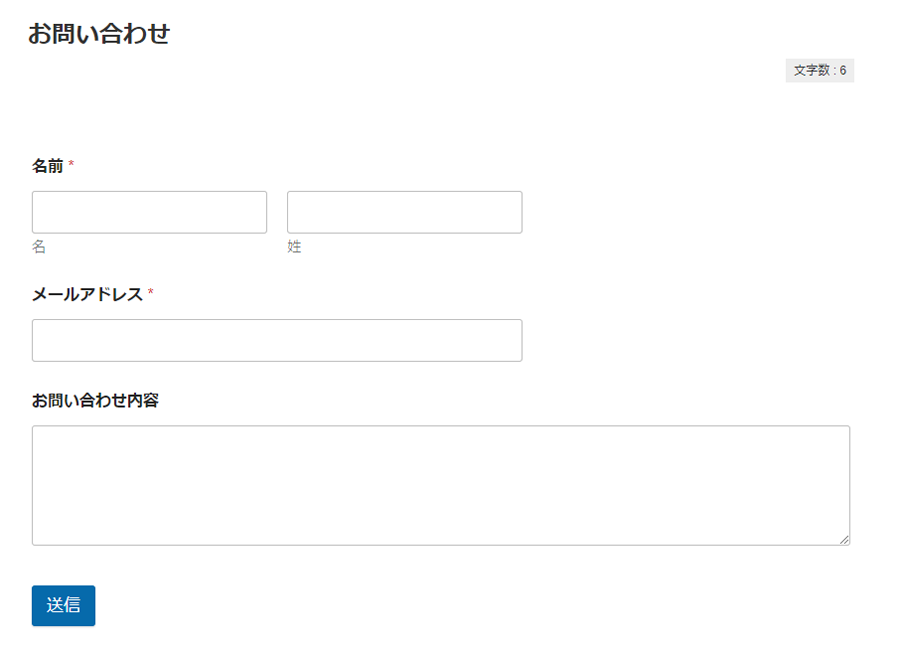
お問合せフォームの表示


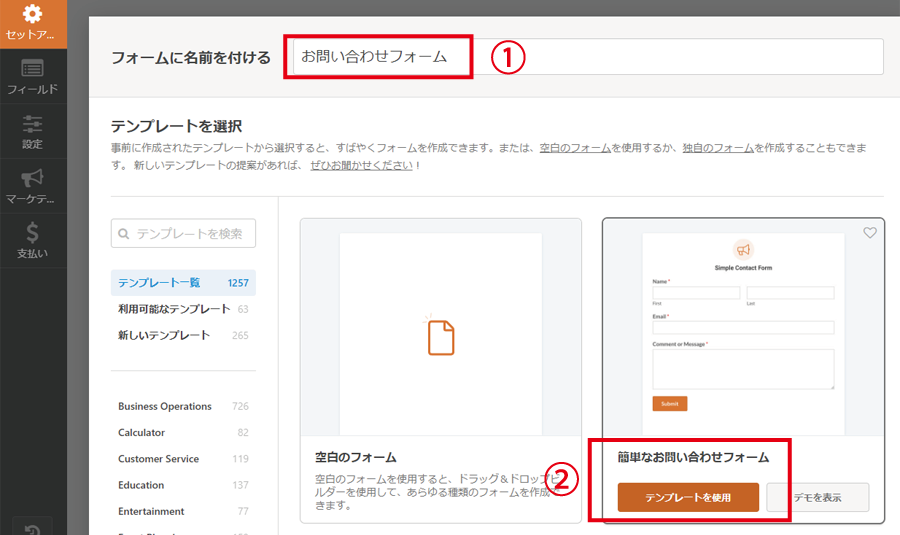
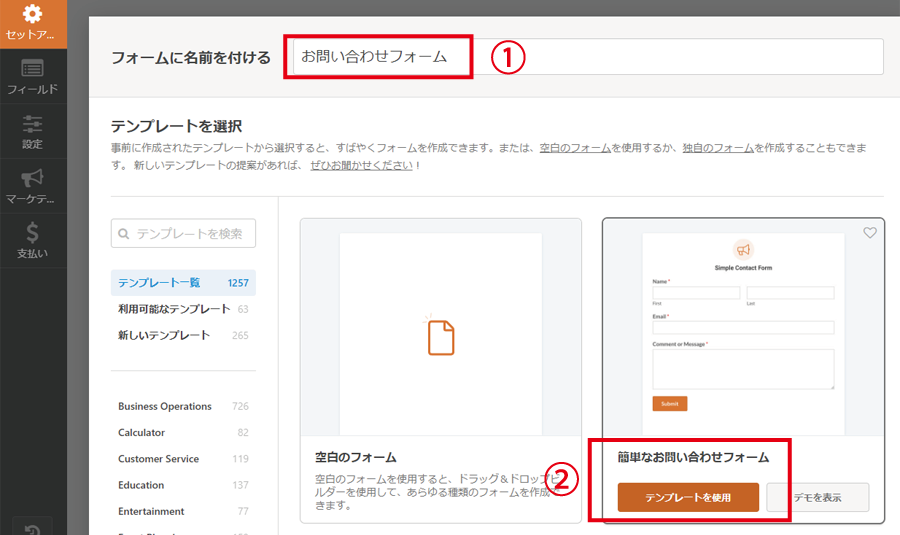
- フォームに名前を付ける欄に『お問い合わせフォーム』を入力
- 簡単なお問い合わせフォームから『テンプレートを使用』


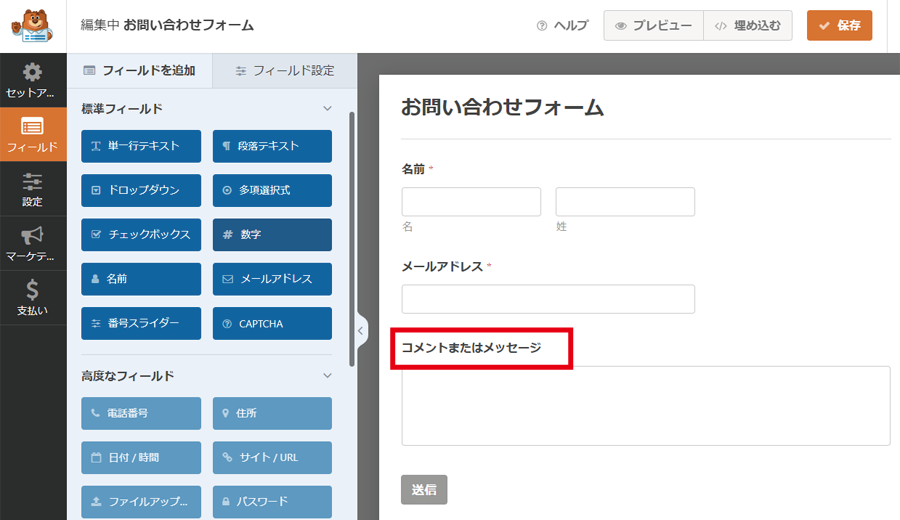
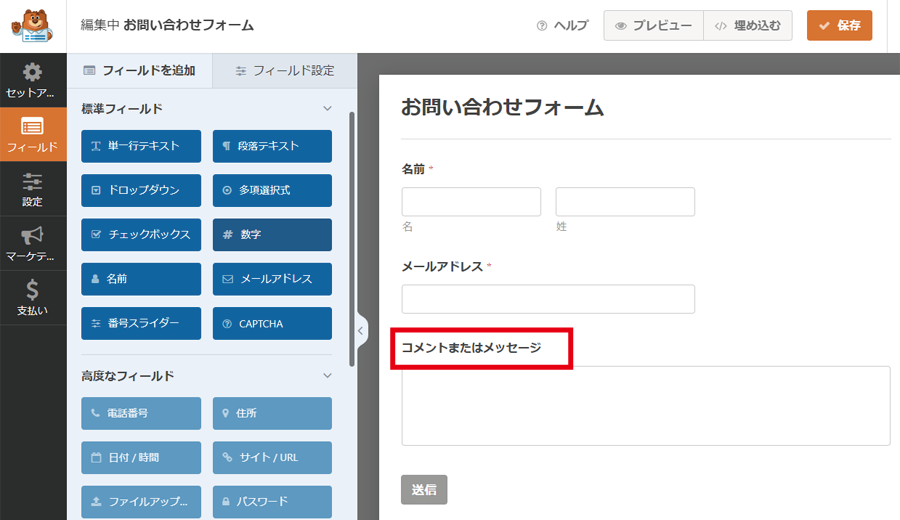
少しお問い合わせフォームを修正してみましょう。
『コメントまたはメッセージ』欄をクリック


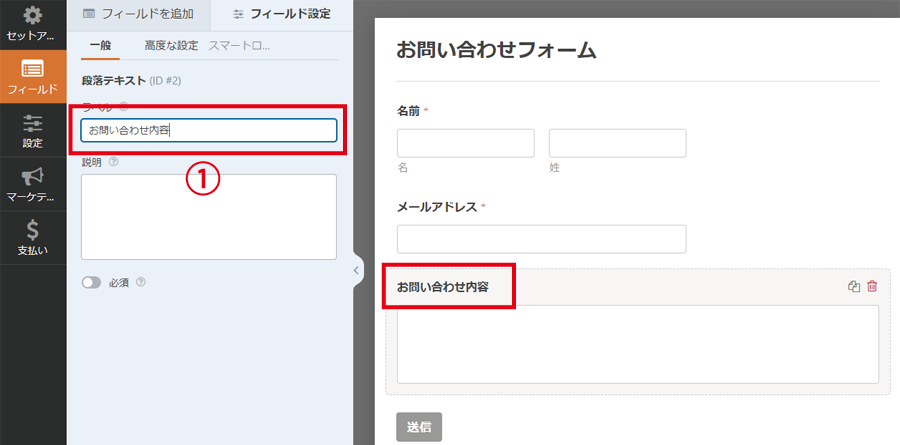
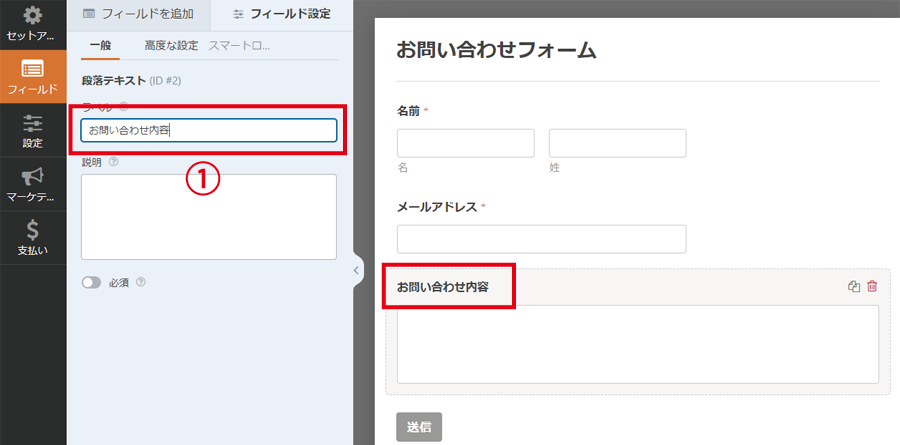
- 『コメントまたはメッセージ』から『お問い合わせ内容』に変更してみました。





右のプレビューみたいに表示されるんじゃな!
フィールド欄をいろいろ触ってみて自分なりに作ってみよう。
必須欄をONにすると、必須項目になります。


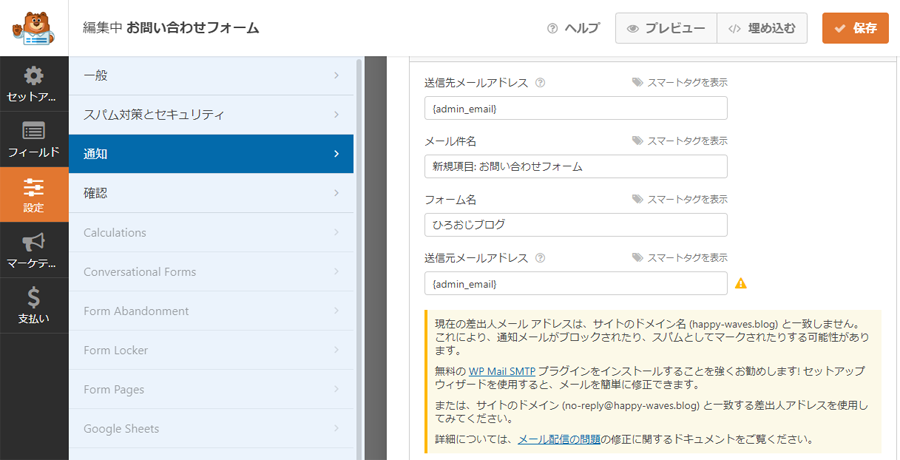
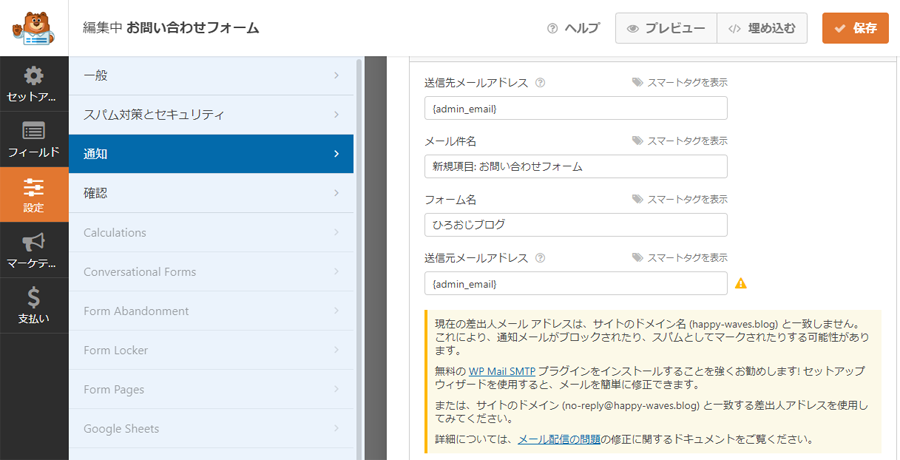
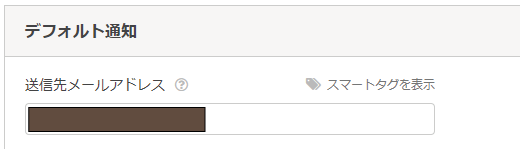
メール送信等の設定
これは、デフォルトの状態です。


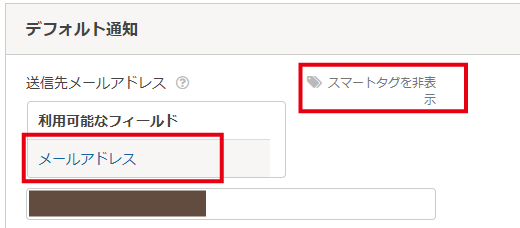
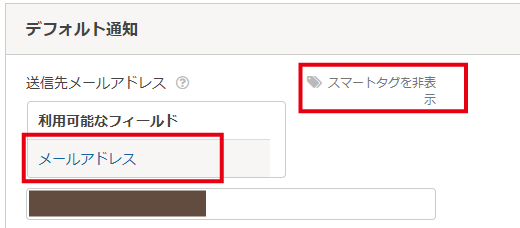
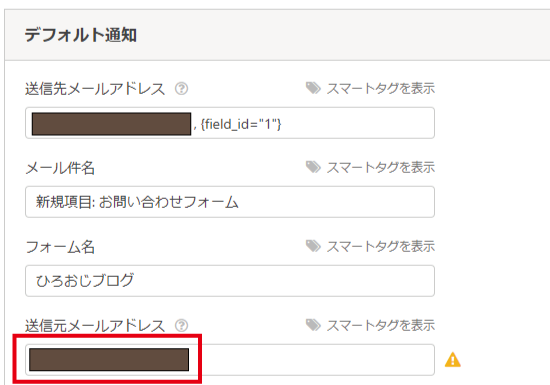
通知


『スマートタグを表示』


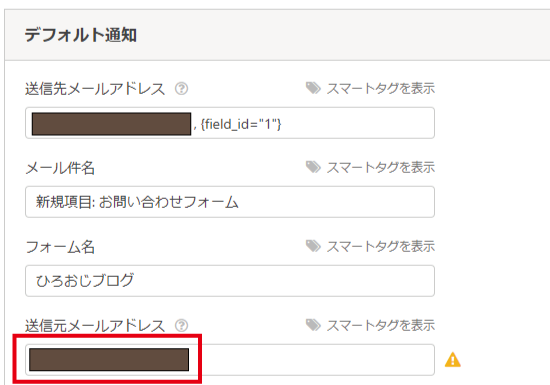
このようになります。


で入力しています。
送信元アドレスも送信先アドレス(自分用)を入れておきましょう。


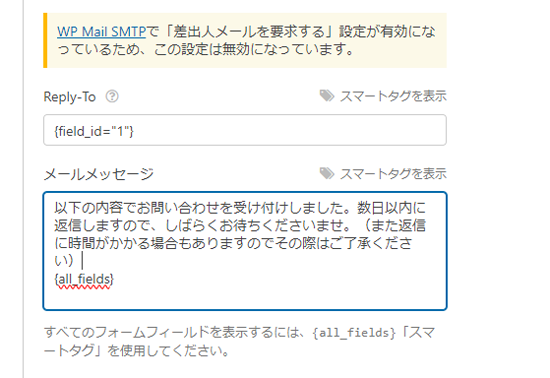
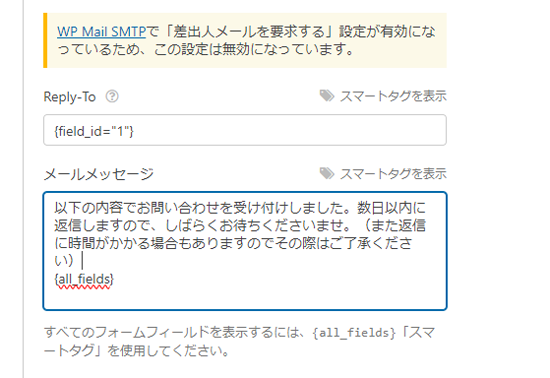
自動返信メールがどのような形なのかを決めます。下記タグをそのまま最後に入れます。


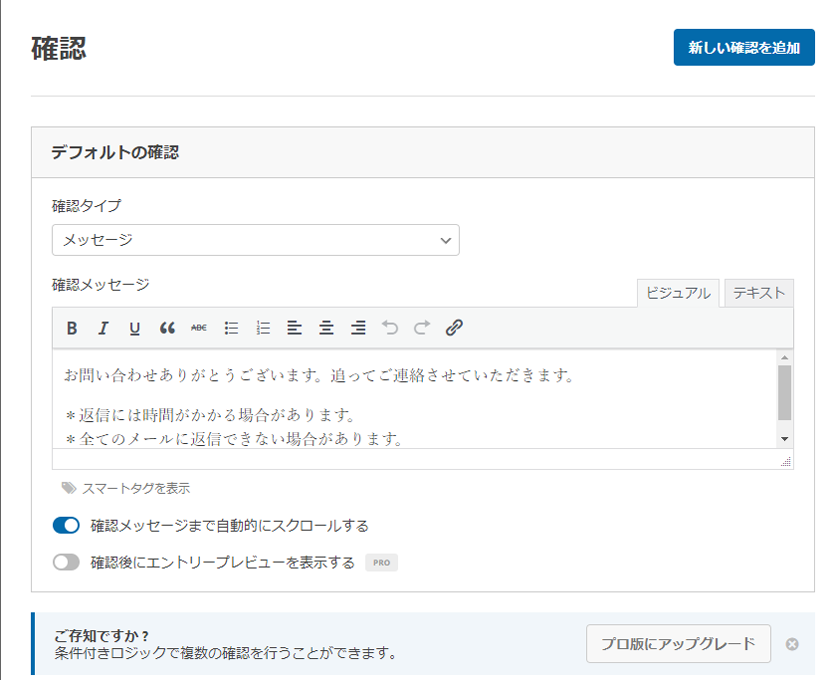
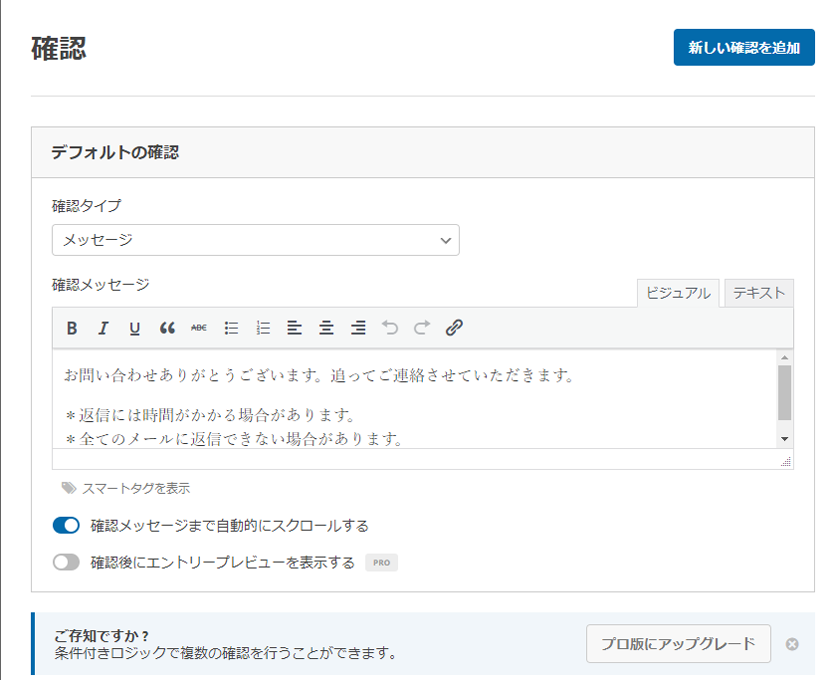
確認


ここで言う確認とは、お問い合わせフォームでメールを送った際にそのままブログ上で表示されるメッセージの事です。送信者に伝えたいメッセージを入力しましょう。


ここまで出来ましたら、保存をしましょう。
もちろん、作業中はこまめに保存しておいたほうが良いでしょう。
3、作成したお問い合わせフォーム(Contact Form by WPForms)を固定ページへ貼り付けする方法
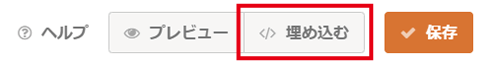
ここからは、作成したお問い合わせフォームを固定ページ『お問い合わせ』に埋めこんでいきます。円滑に進めるため、冒頭で説明したように、お問い合わせページ(固定ページ)を事前に作成しておく必要があります。



まだの方は先にお問い合わせページ(固定ページ)を作ってくださいね!!
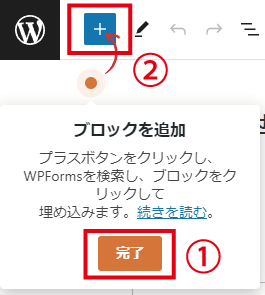
ではいきましょう!




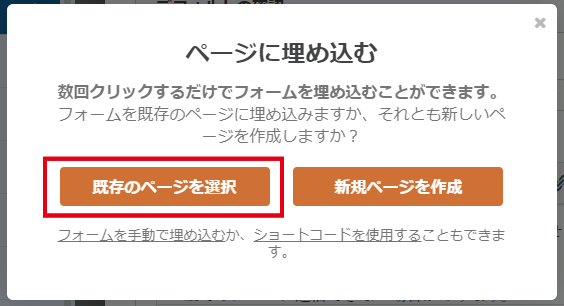
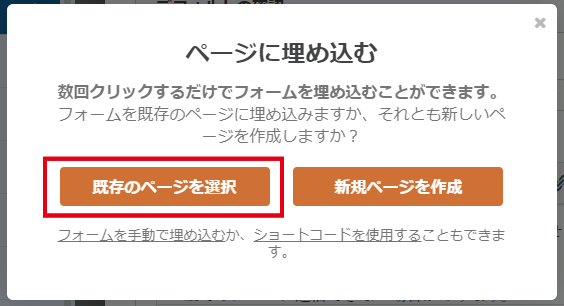
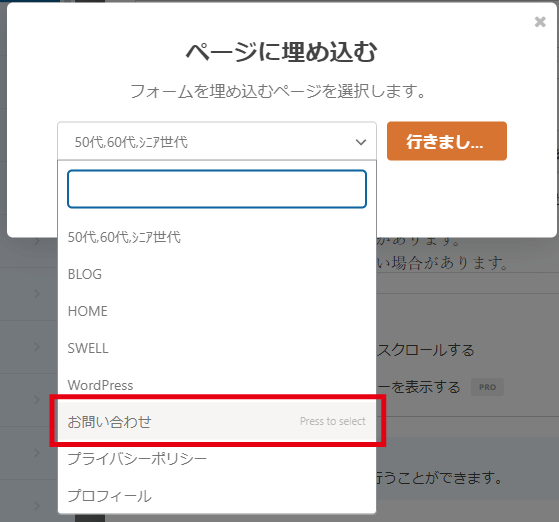
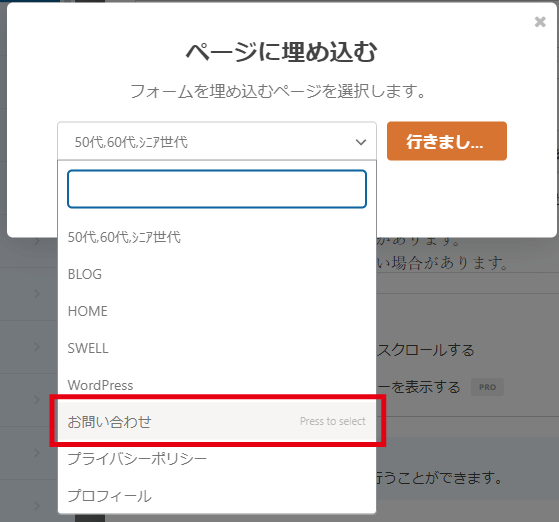
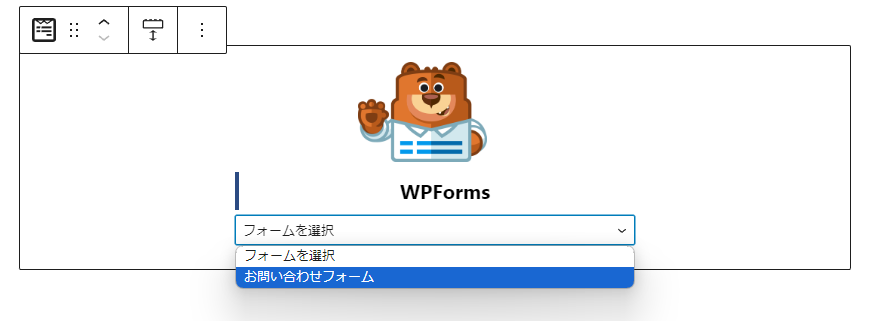
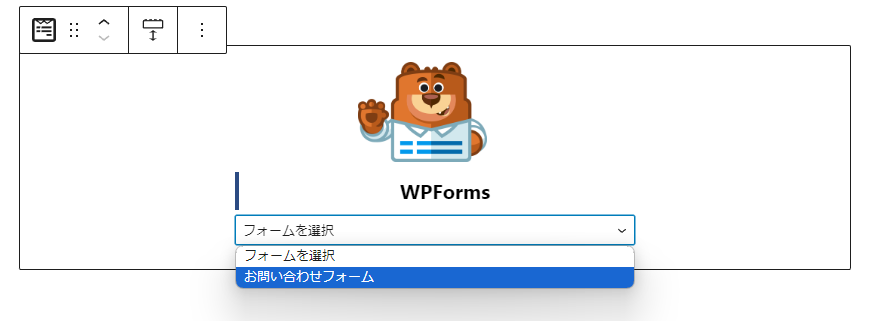
このプルダウンは、固定ページを表示しています。
この冒頭で作成した固定ページ『お問い合わせ』を選択


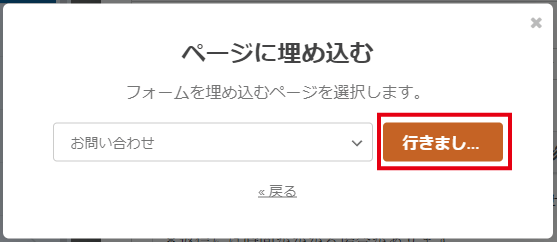
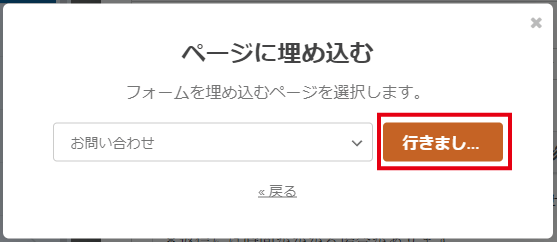
『行きましょう』をクリックして『お問い合わせ』ページへ行きましょう!






追記
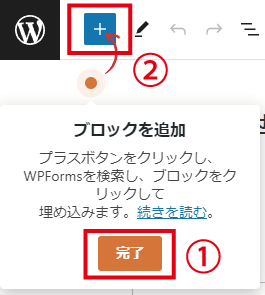
- 二つ目のブログを作った際、固定ページの作業画面においてこの出来上がった表示がされませんでした。プレビューや投稿するとちゃんと表示されますが、作業画面には全く表示がありませんでした。各々人によって環境が違いますので必ずそうなるわけではないですが、ちょっと戸惑いました。一応伝えておきます。尚、お問い合わせフォーム自体は問題なく使えます。





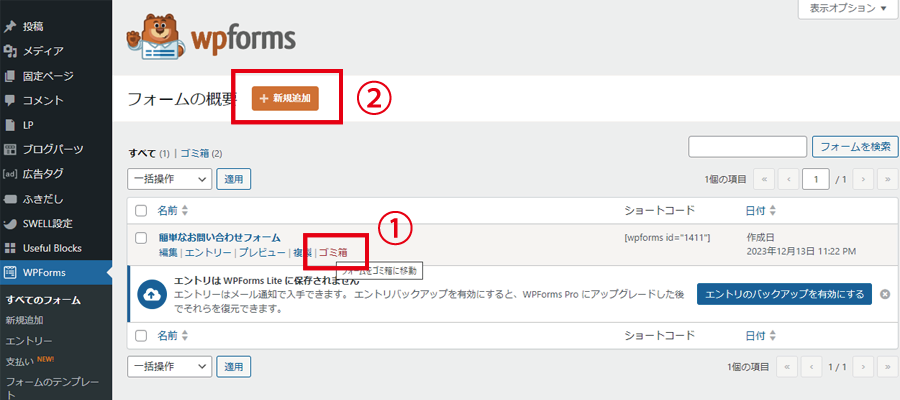
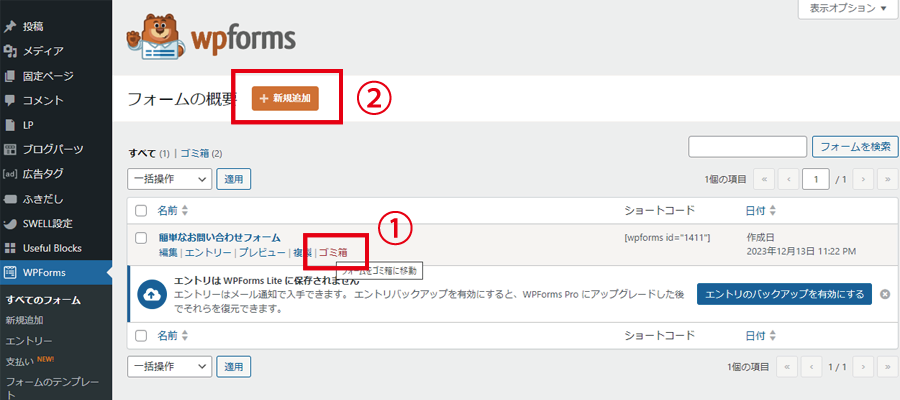
プラグインには簡単、簡単って書いてありますけど、うまく作動しなかったり、気にいらなかったら削除して作り直せばいいので、気にせず作業しましょう。


- うまくいかなかったら、ゴミ箱へ
- 新規追加で作りなおしましょう。
4、メールの動作チェック
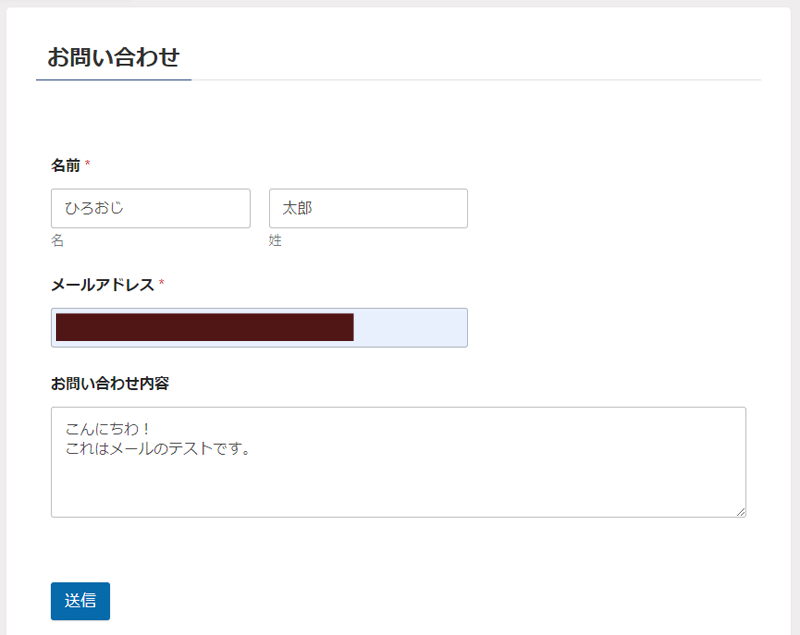
念のためメール動作のチェックをしてみましょう。
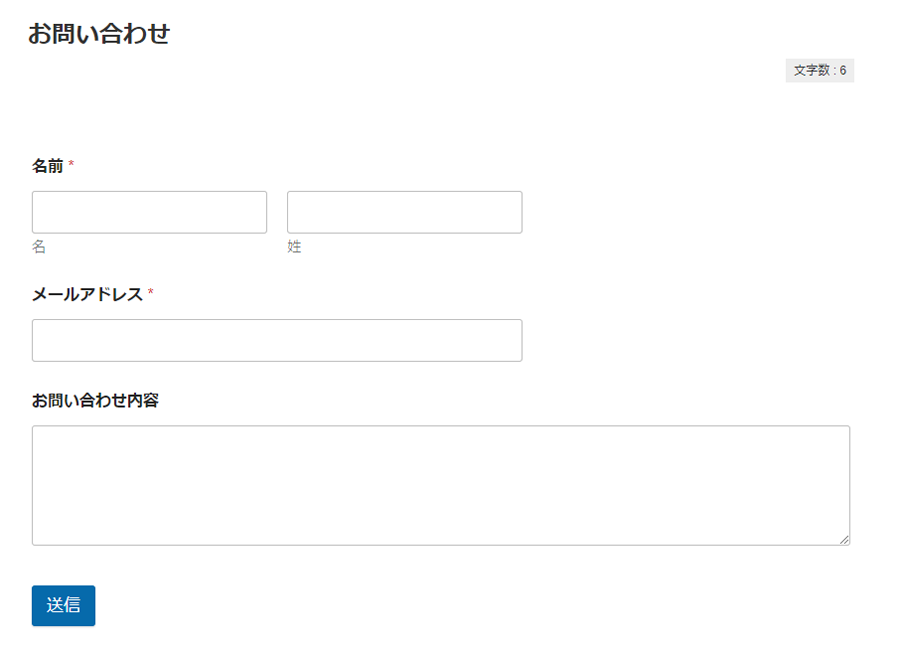
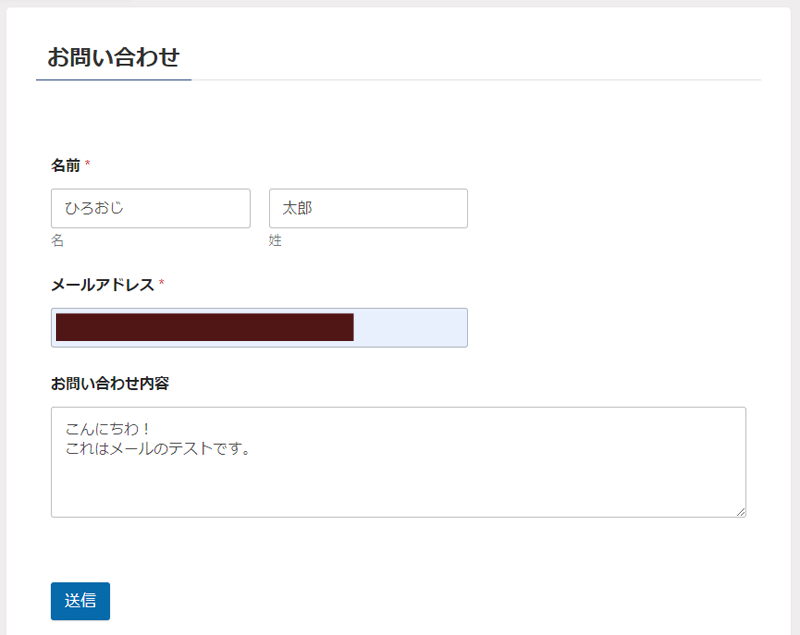
ためしに以下のように入力してみます。メールアドレスは、このサイトとは関わりのないアドレスを入力しています。


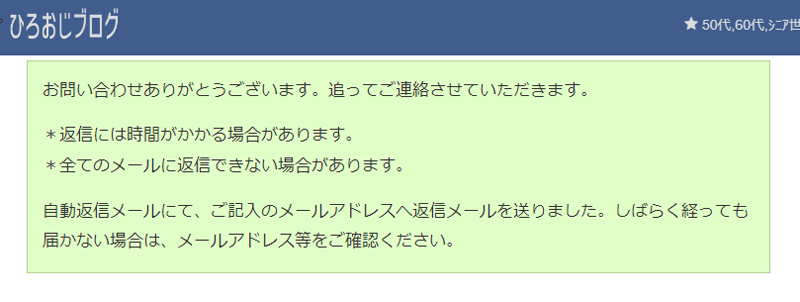
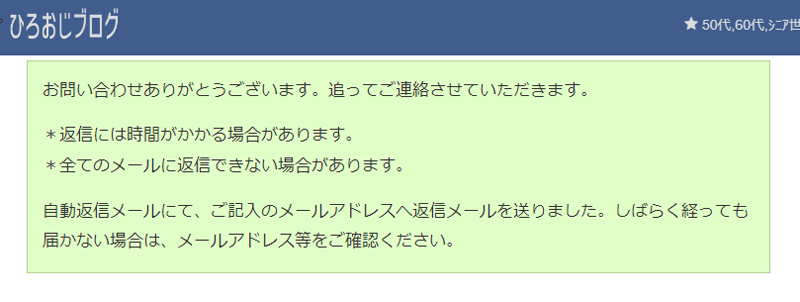
送信ボタンを押すと画面上では、『確認』で設定した画面が表示されます。


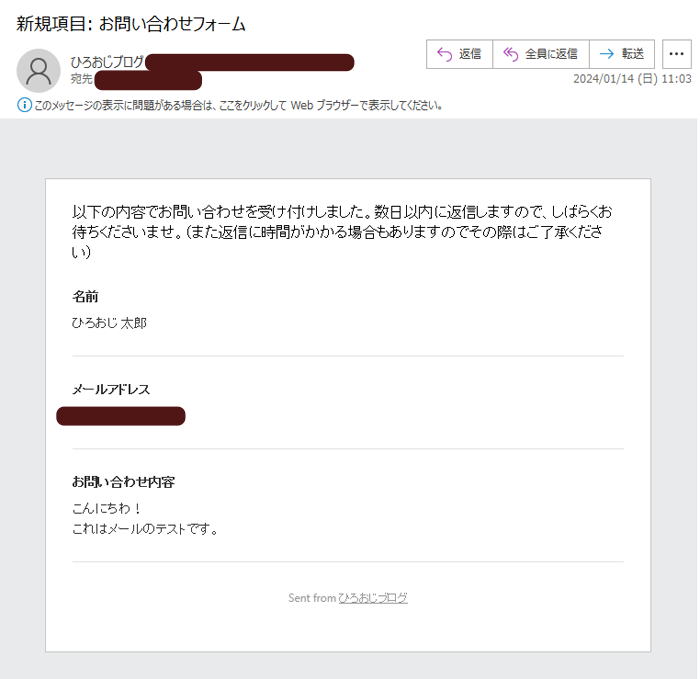
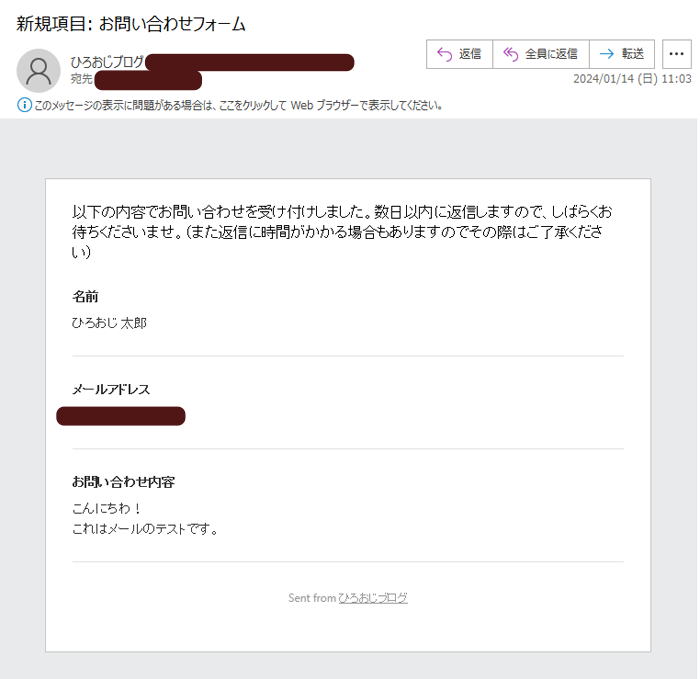
今回メールアドレスをOutlook(相手先)にしてみましたので、そちらを見てみましょう。
メールメッセージの記入のように表示されています。


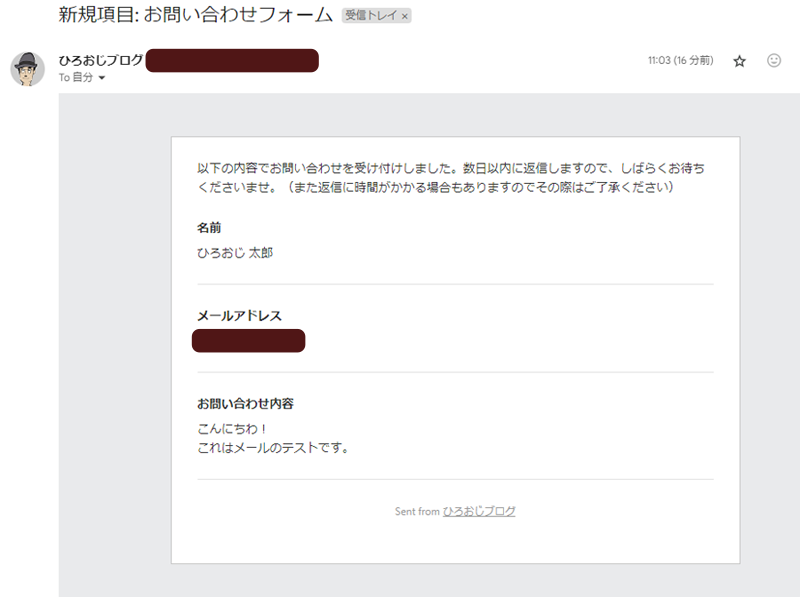
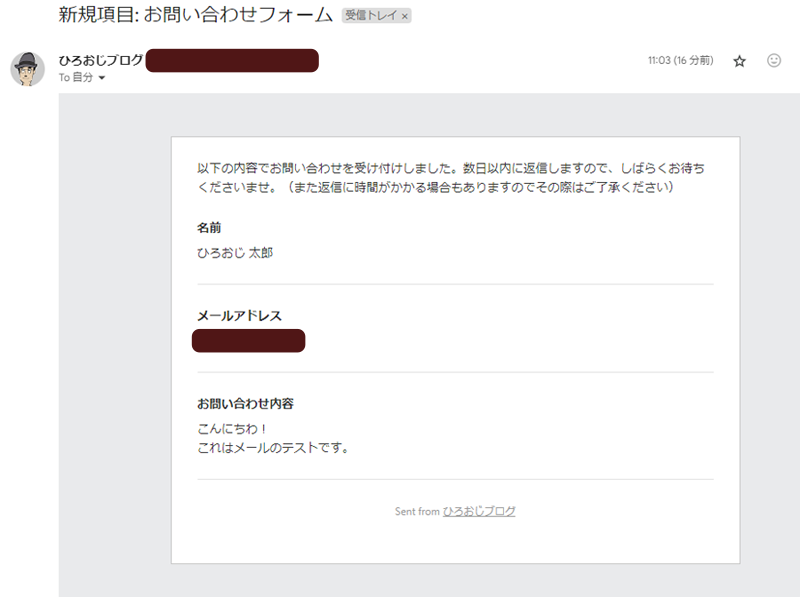
今回自分は、Gmailに設定したので、Gメールを確認してみました。
同じように届いていました。







ひろおじも最初はちょっと時間かかった割には、なんか気に食わなかったので何度か作り直しました。でも作り直しはとてもスムーズにできましたよ!!



ほう~、でもさ〜、スパムメールがメッチャ来るって聞いたんじゃ!その辺は大丈夫なのか?



それはヤバイね。



じゃあ、そのままメールやコメントを守るGoogle reCAPTCHAを入れていこう。


Google reCAPTCHAの登録、設定方法【スパム対策】


『お問い合わせフォーム』を設置しましたが、コメント同様、スパムが届くようになります。
近年では、お問い合わせフォームを悪用したスパムが多く発生しているため、スパム対策は必ずしておきましょう。
ここでは、『お問い合わせフォーム』のWordPressプラグイン『Contact Form by WPForms』を導入しましたのでセキュリティーツール『Google reCAPTCHA』の登録、設定方法を紹介していきます。
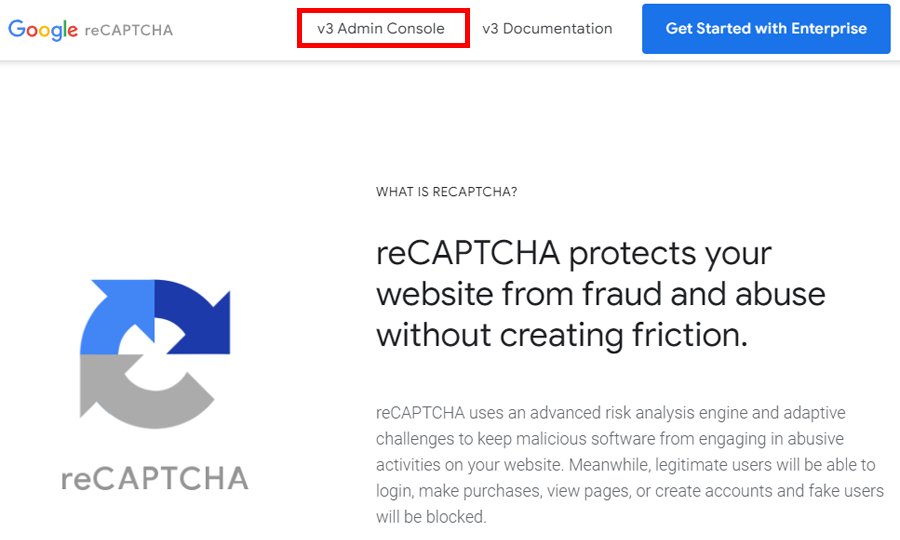
「reCAPTCHA」は、Googleが無料で提供している認証ツールです。
現在、Google reCAPTCHAではバージョンが、「v3」になっているのですが、今回導入したプラグイン『Contact Form by WPForms』には、
『Invisible reCAPTCHA v2』をオススメしておきます。



でわ、早速やってみるのじゃ!!
Google Invisible reCAPTCHA v2の登録方法
任意の好きな名前を付けましょう。


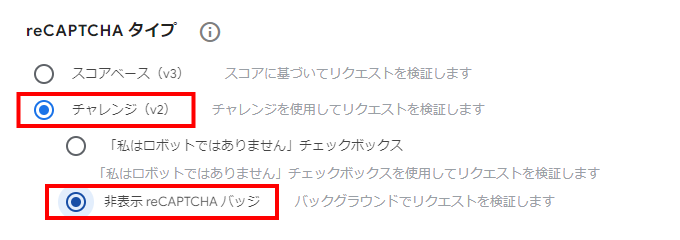
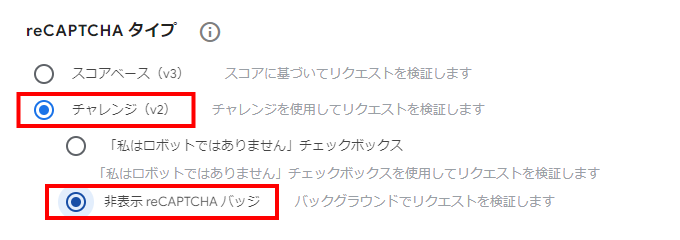
今回『Contact Form by WPForms』を導入してますので、『チャレンジ(v2)』を選択。
下部は『非表示 reCAPTCHA バッジ』を選択します。
これは、必ず「私はロボットではありません」とチェックボックスを表示するのではなく、必要な場合に表示してくれるものです。


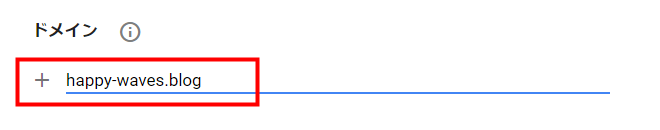
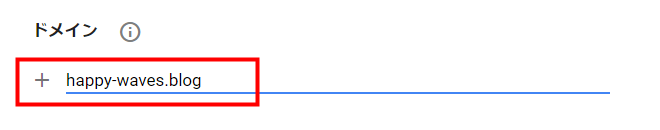
ドメイン名を入力します。 https://等は必要ないです。


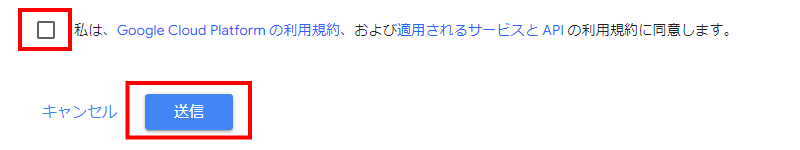
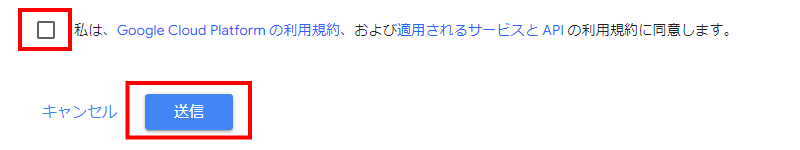
ここまで設定したら規約を理解し『送信』をクリック


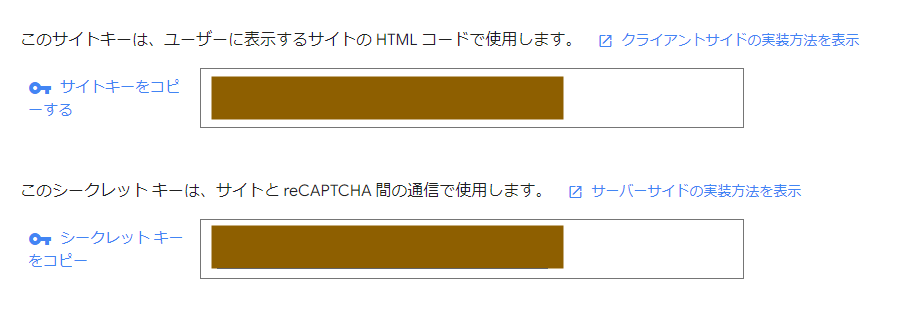
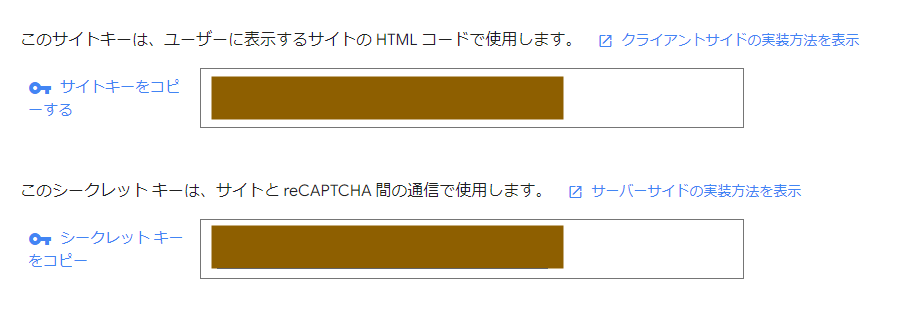
送信しますと、サイトキー・シークレットキーが表示されますので、消さずにそのままキープしておいてください。





心配ならメモ帳などにコピペしておいてね!
Google Invisible reCAPTCHA v2のContact Form by WPFormsへの設定方法
ここからは、お問い合わせフォーム『Contact Form by WPForms』へセキュリティーツール『Google reCAPTCHA』を設定していく方法をお伝えします。
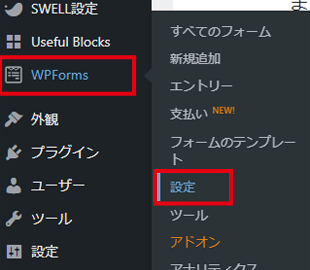
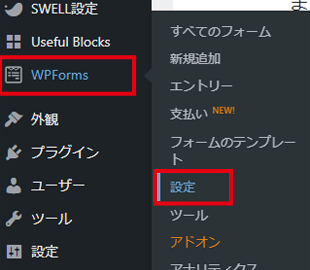
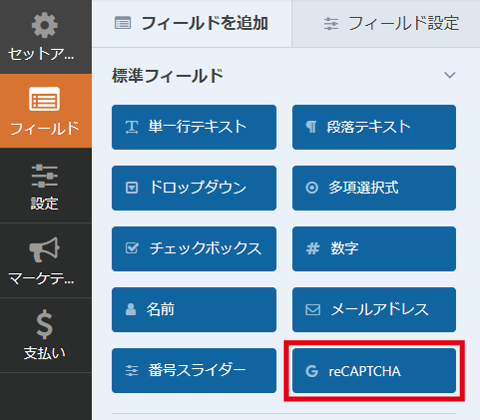
ダッシュボードから『WPForms』


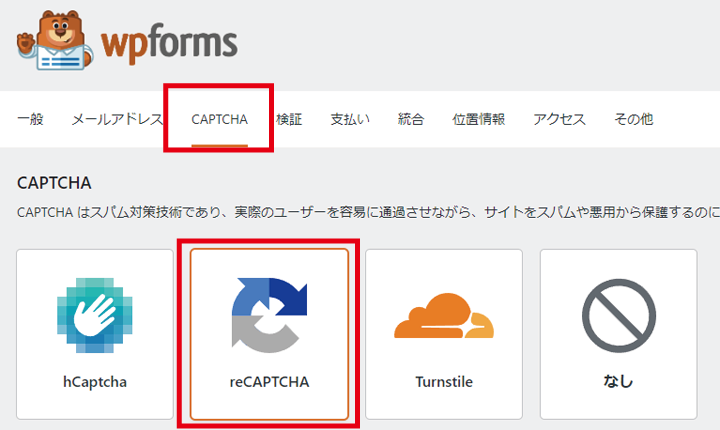
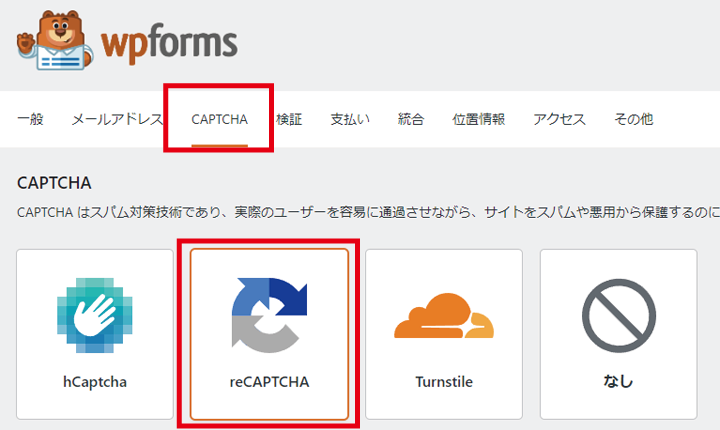
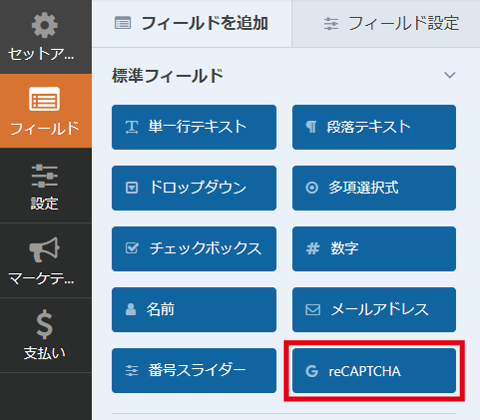
『CAPTCHA』タブを選択し『reCAPTCHA』カードをクリック


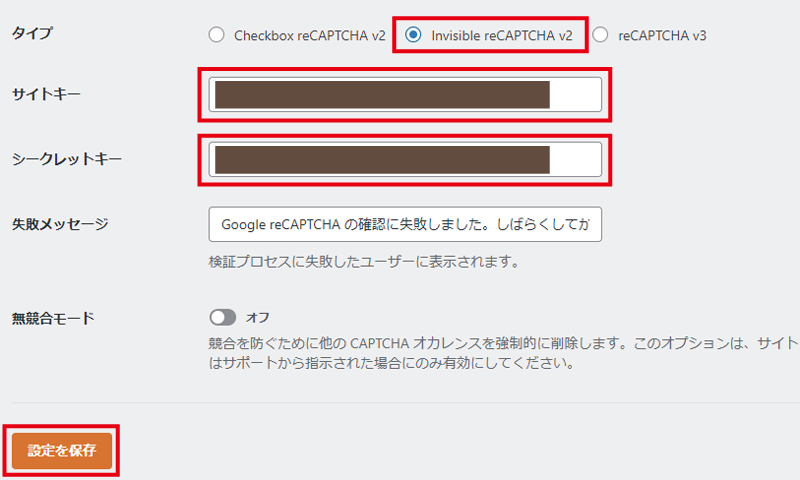
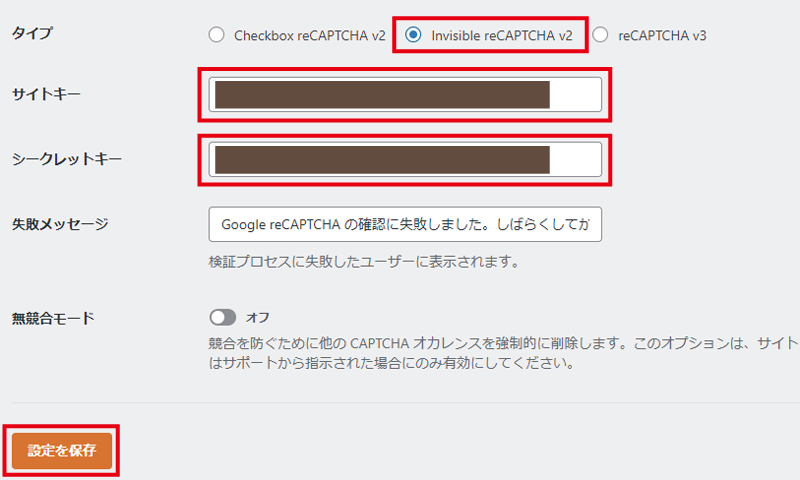
そのまま下へスクロールしてもらいますと、設定部分が出てきますので、


- タイプは、 Invisible reCAPTCHA v2
- Google Invisible reCAPTCHA v2で取得したサイトキー・シークレットキーを貼り付けます。
- 設定を保存します。
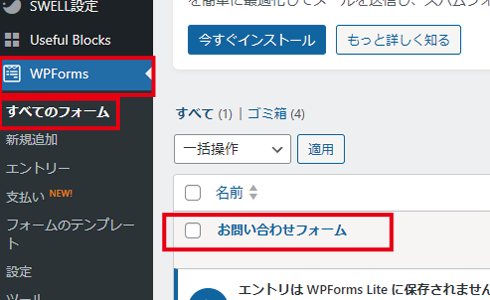
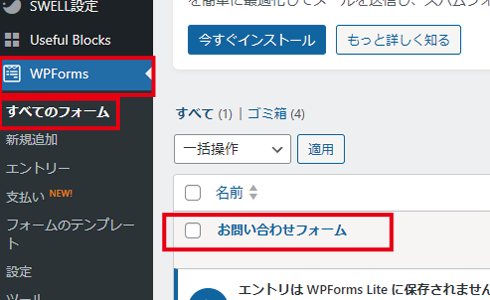
ダッシュボードから『すべてのフォーム』選択




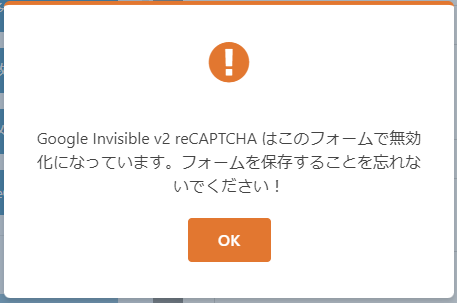
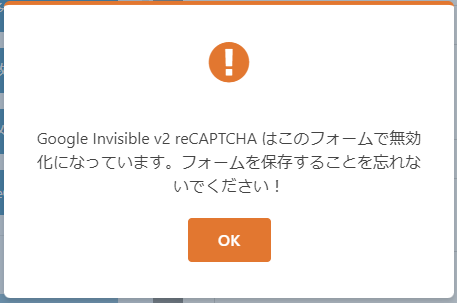
下記のような注意書きがでますので、『OK』をクリック


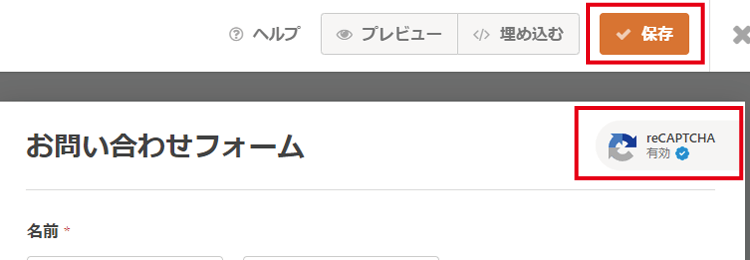
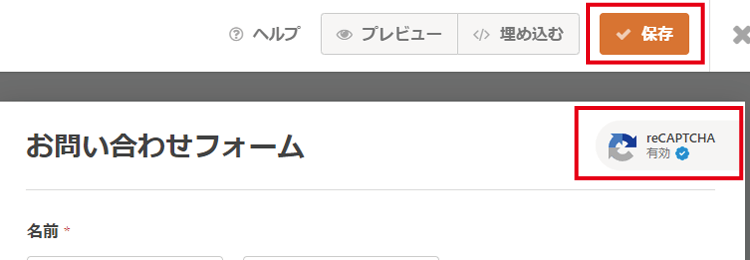
『reCAPTCHA』有効バッジの表示が確認されたら、『保存』で確定します。


以上で完了です。動作などをチェックしてみましょう。
お疲れ様でした。


お問い合わせフォームでGmail等のエラーを解決





お問い合わせフォームも出来てようやくちょっとしたブログサイトになってきましたね!!



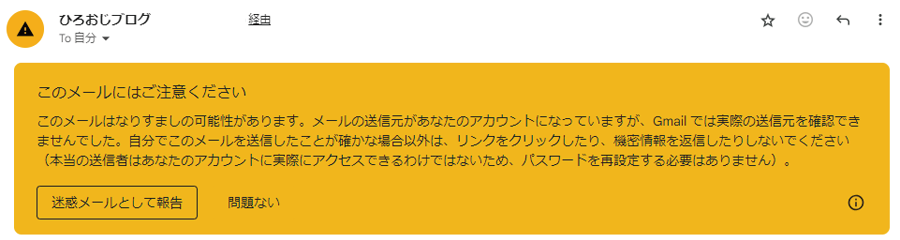
あれっと!ようやくお問合せフォームを設置してメールを送ってみたところメールが届かないとか、迷惑メール扱いになっている場合があるのじゃ・・・・、どういう事じゃ???
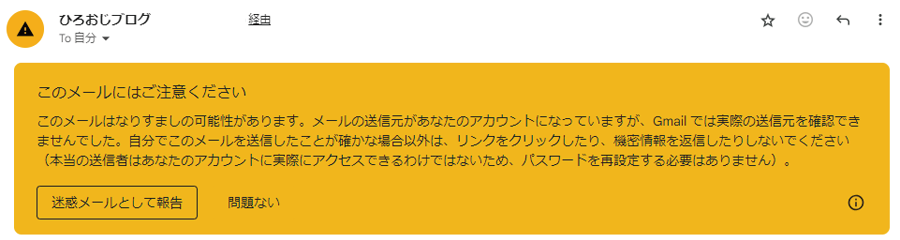
せっかくお問合せフォームを作ったのにこんなメールが・・・・


WordPressでお問合せフォームをGmailで設定・設置してメールが送信されると受け取り側では、迷惑メール扱いになることがあります。これはレンタルサーバー上から、プログラムによってメールを送っているからです。URLとサーバーのプログラムから送信する際のURLが異なっていることが、大きな原因だと言われています。



ということで、これを解決するためには、別のプラグインが必要になります。



では、そんなメールのお悩みをWP Mail SMTPというプラグインを入れて解決していきましょう。



よ~し、もうひとふんばりじゃ、やるのじゃ~
WP Mail SMTPは無料のプラグインですが、導入後は最適化にしてメールを送信し、スパムフォルダーを回避し、メールが毎回受信者の受信トレイに確実に届くようにすることができます。
SWELLでのお問い合わせフォームの設定でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLでのお問い合わせフォームの設定
この記事を読んでいただけたことに、深く感謝いたします。😊
SWELLブログサイトに「お問い合わせフォーム」を設置することで、ブログの信頼性やユーザーからの安心感を格段に向上させることができます。さらに、Contact Form by WPFormsとGoogle reCAPTCHAを活用することで、スムーズな連絡手段とスパム対策を同時に実現できるのは大きなメリットです。
ブログ運営において「信頼性」は欠かせない要素。メールフォームがあることで、読者からの問い合わせ対応がスムーズになるだけでなく、検索エンジンからも好評価を得られる可能性が高まります。
これからSWELLでのブログ運営をもっと強化したい方や、まだお問い合わせフォームを設置していない方は、ぜひ今回ご紹介した手順を参考に行動してみてください。
あなたのブログがもっと愛され、広がるきっかけになりますように。さっそく、Contact Form by WPFormsとGoogle reCAPTCHAの設定に挑戦してみましょう!
具体的な、ダウンロードや設定方法、スパム対策はこちらをご覧ください。
- お問い合わせフォームの必要性
- お問い合わせフォームは、ユーザーにもWEBサイトにも便利
- SWELLでオススメのお問い合わせフォーム
- Contact Form by WPFormsのインストール|SWELL
- Contact Form by WPFormsの導入・設定
- Google reCAPTCHAの登録、設定方法【スパム対策】
- お問い合わせフォームでGmail等のエラーを解決
- よくある Q&A
本記事を読めば、SWELLのブログサイトに「お問い合わせフォーム」の設置・設定ができるようになります。お問い合わせフォームがあることで、ユーザーには、安心感・信頼感につなげることができ、万が一の場合の連絡先の確保ができるようになります。特にアフィリエイトに挑戦される方は必須となりますので、是非参考にしてくださいね。
ピックアップバナーはブログサイトの重要な位置にある
また「SWELLでのお問い合わせフォームの設定」が終わりましたら、次は「Googleアナリティクスの登録、設定方法」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。