- これで解決!「【SWELLのブロックエディタ使い方解説】初心者にオススメのやり方講座その1」
-本記事の要約-
「SWELL」のブロックエディタ、使いこなせていますか?
初めての方でも安心してください!本記事では、SWELLのブロックエディタの基本的な使い方をわかりやすく解説します。
ブロックエディタをマスターすれば、記事作成がもっと楽しく、もっと効率的になりますよ。さらに、見た目が美しく、読みやすい構成の記事が作れるようになるので、読者の満足度もアップ間違いなし!
「記事作成がなかなか進まない…」「デザインがイマイチ…」と悩んでいる方も、これを機にSWELLのブロックエディタをしっかり活用して、理想のブログ運営を始めましょう!
 チョイじじ
チョイじじせっかくSWELLを導入したのに、なかなか使い方が分からなくて手が止まってしまった方いませんか?



そうなんだ!SWELLを入れたのはいいけど、ブロックエディタの操作方法がわからなくて、思うように記事が書けんのじゃ…



うん、最初はちょっと戸惑うかもしれないけど、心配しなくて大丈夫!少しコツを掴めば、あっという間に快適に使いこなせるよ!
この記事では、初心者にオススメのやり方でSWELLのブロックエディタの使い方を解説をしていきます。
- SWELLを導入したばかりの方
- SWELLの使い方が分からず手が止まっている方
- ブロックエディタを見ておきたい方
- WordPressの初期設定が終わった方
早く希望の記事箇所に到達したい方はコチラ
- SWELLのブロックエディタは、機能的で使いやすく初心者におすすめ
- SWELLのブロックエディタを使ってこんな記事を書いてみましょう
- SWELLのブロックエディタの使い方、初心者でもできるオススメのやり方
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのブロックエディタは、機能的で使いやすく初心者におすすめ


ブロックエディタとは?
ブロックエディタ(Gutenberg/グーテンベルグ)とは、WordPress5.0から標準搭載されている、ワードプレスで記事やページを編集する機能です。文章や画像をブロック単位で管理するため、より直感的に操作できるというメリットがあります。
ブロックエディタは、初心者とっては必要不可欠な機能となります。HTMLやCSSに代表されるようなサイト作成の知識がない人でも、直感的かつ自由にワードプレスで記事やページを作成・編集することができるのです。



とにかく直感的に扱えるのが助かるのじゃ・・・
- HTMLやCSSなどの知識がなくても、多彩な見せ方ができる
- ブロック単位で簡単に移動、コピー、削除などができる
- ショートカットが豊富で、効率的な作業が可能
ブロックエディタは、その名の通り、ブロック単位で見出し・画像・文章などをそれぞれ管理します。「見出しのブロック」「画像のブロック」「文章のブロック」など様々なブロックが用意されており、文章内の好きな位置に配置したり、移動したり、変更したりすることができます。
SWELLのオリジナルブロック
テーマのSWELLには、現在22個のオリジナルブロックが用意されています。通常の作業ですとほぼほぼこれだけで完成してしまうぐらいの構成になっています。見た目もきれいで、機能性が高いのが特徴です。
SWELLのブロックエディタを使ってこんな記事を書いてみましょう


なにはともあれ実践ですので、下のような簡単な記事を一緒に書いていきましょう!!
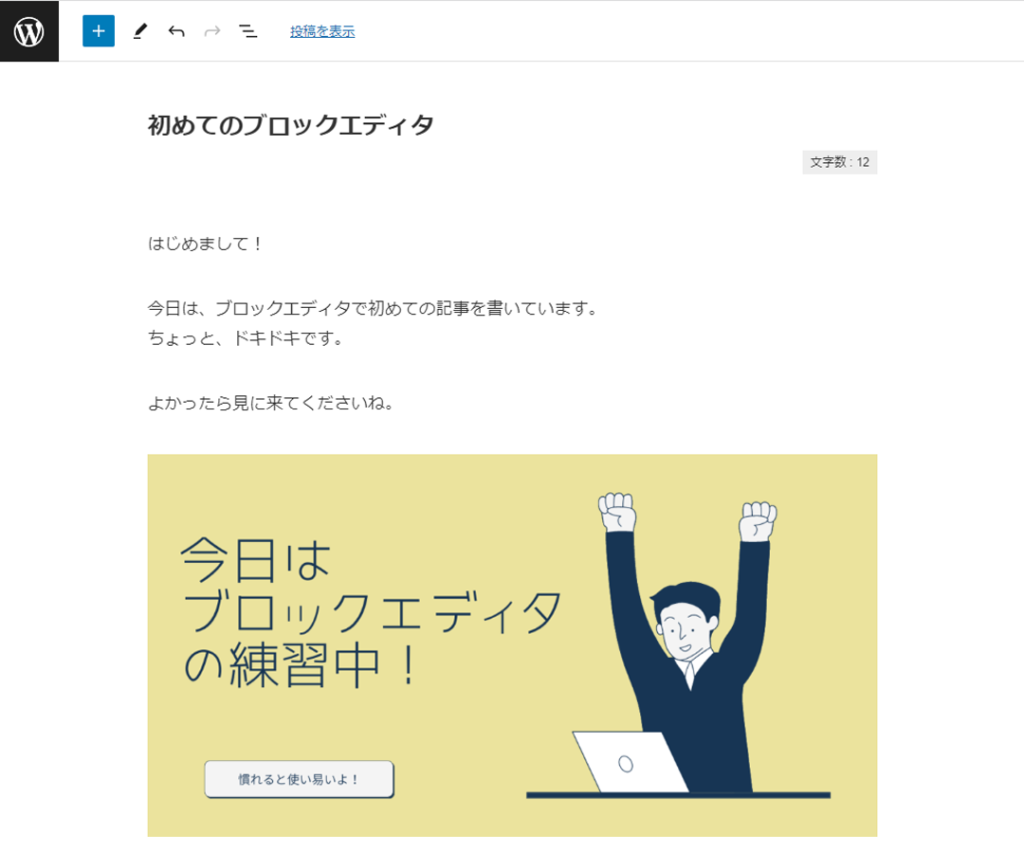
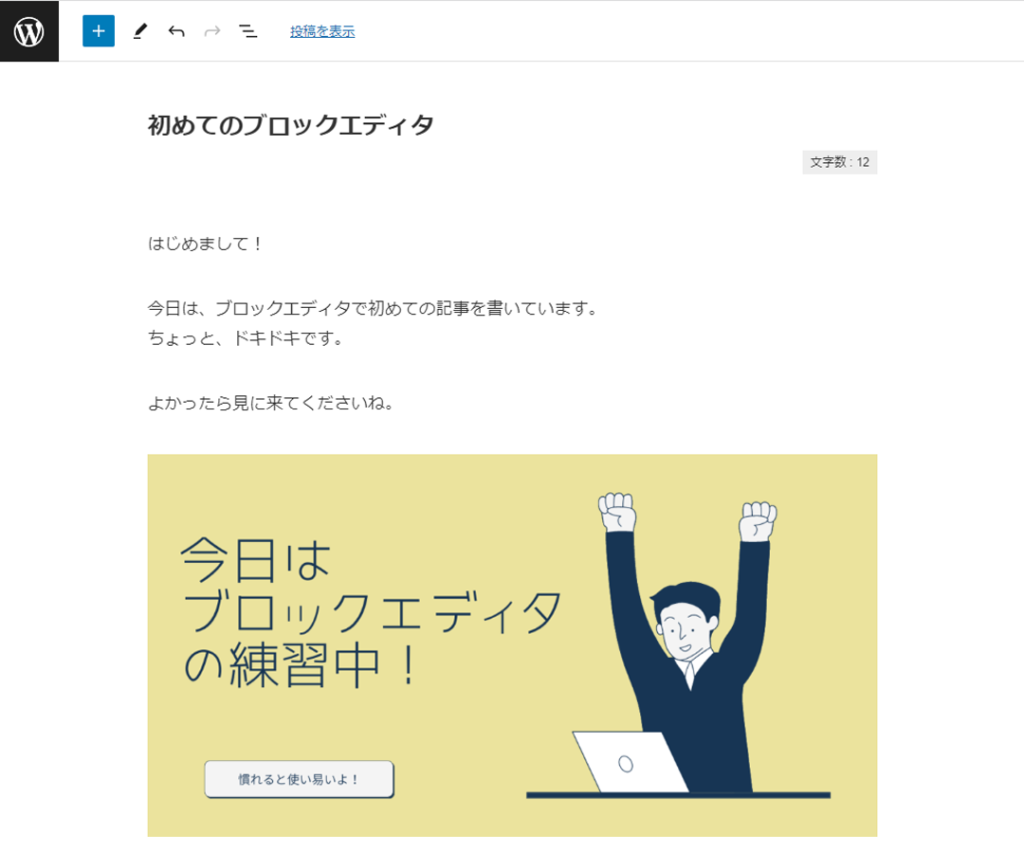
初めてのブロックエディタ
はじめまして!
今日は、ブロックエディタで初めての記事を書いています。
ちょっと、ドキドキです。
よかったら見に来てくださいね。


率直に思った事!
- 思ったより簡単だった
- 慣れるまで時間かかりそう
- いろいろできて楽しい
今回、初めてブロックエディタを使ってみて、ちょっと安心しました。だってこれが使えないと記事が書けないですよね。でも最初見たとき『あれ、大丈夫かな?』って思ったんですけど、ちょっと触っているうちにだんだん慣れてきました。何記事か書いていればわかってくると思いますよ。


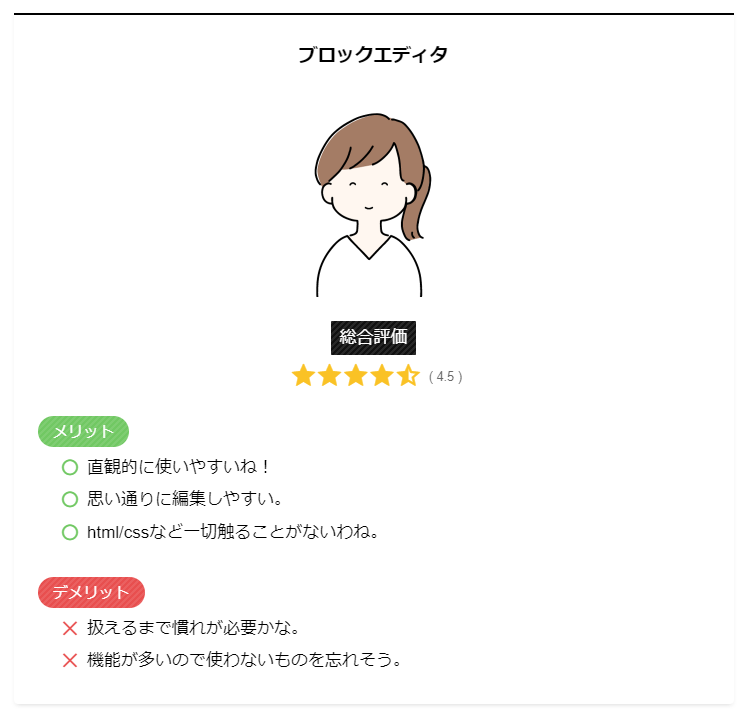
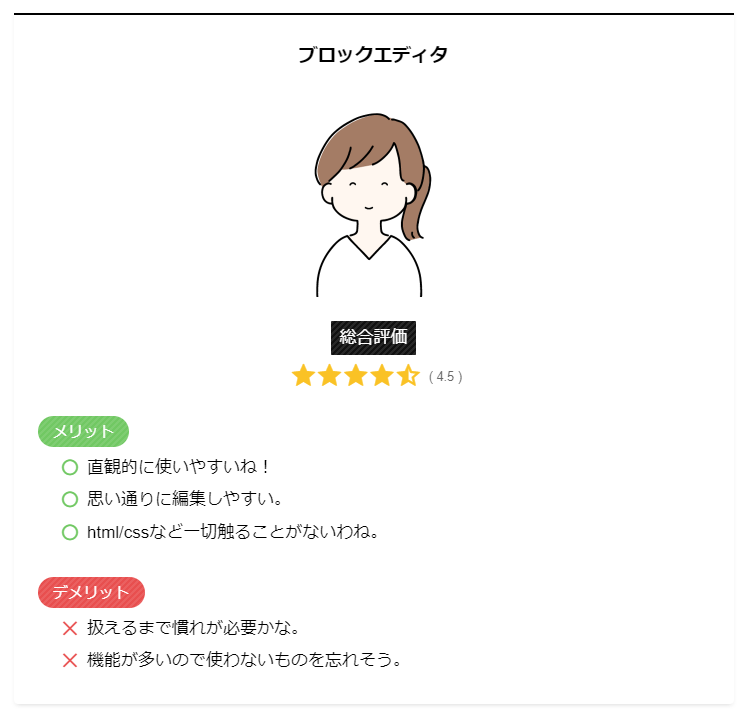
- 直観的に使いやすいね!
- 思い通りに編集しやすい。
- html/cssなど一切触ることがないわね。
- 扱えるまで慣れが必要かな。
- 機能が多いので使わないものを忘れそう。
上記、緑の枠内の記事をSWELLのブロックエディタでどのように作成していくか説明していきますね。



いよいよじゃな!



そうですね。第一歩を踏み出しましょう。


SWELLのブロックエディタの使い方、初心者でもできるオススメのやり方


WordPress、SWELLのブロックエディターを使いこなそう!
ブロックエディタは、便利な機能満載で、投稿がすごく楽になります。
SWELLのブロックエディタは、機能的にも装飾関係もとても使い易いと評判です。
少し慣れが必要ですが、記事を書いていると段々分かるようになってきます。
文字の入れ方
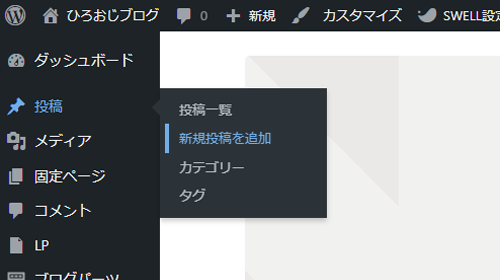
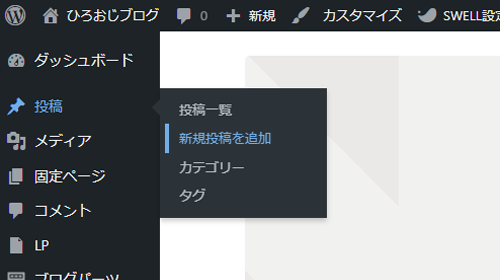
まず、ワードプレスのダッシュボード(管理画面)から、左側のメニュー「投稿」にマウスを合わせて「新規追加」をクリックしてみましょう。


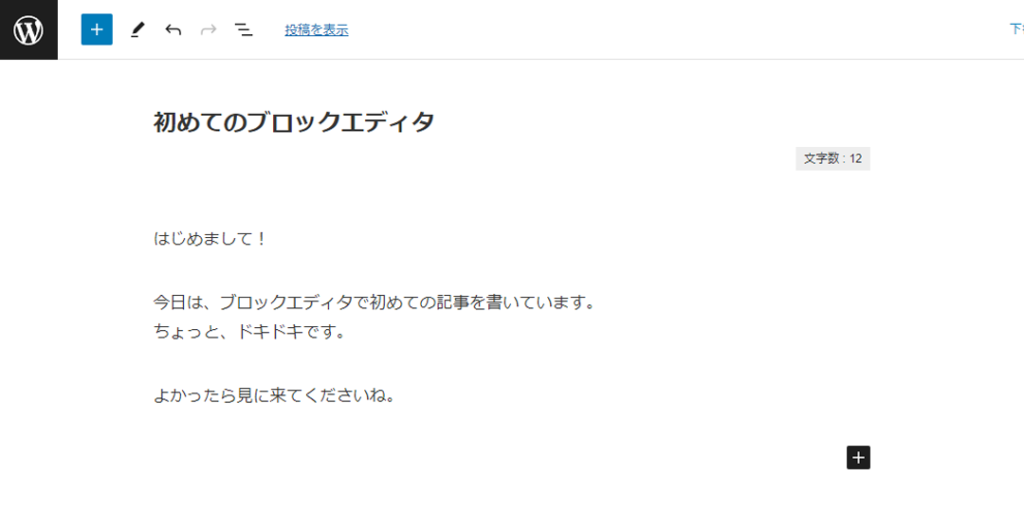
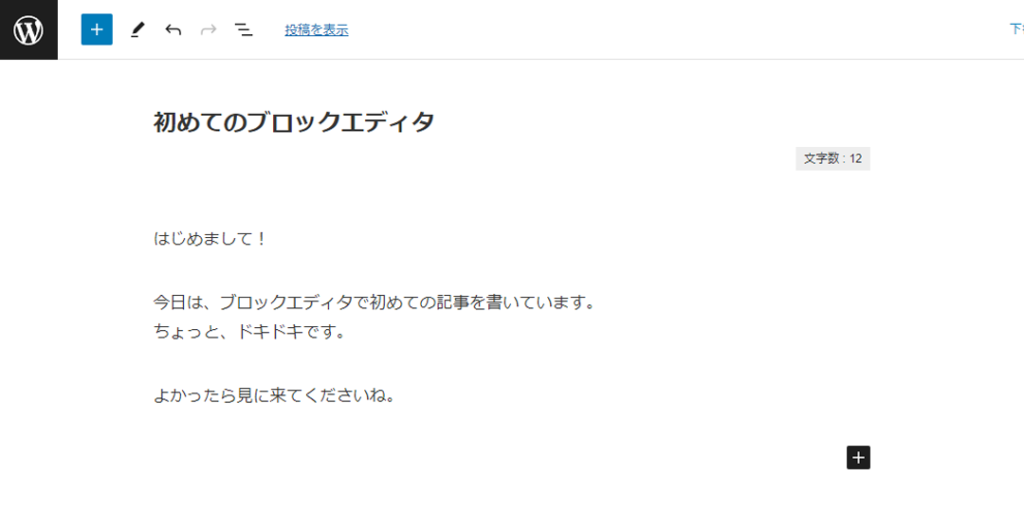
練習ですので、『初めてのブロックエディタ』と入れてみましょう。





ちょっとええか? このタイトルってなんのタイトルじゃ?



これは、記事のタイトル名なんです。だから一記事1タイトル。



ブログのタイトル名じゃないよ。
そのあと、黒のブラスボタンで 下記のように文字を入れてみました。
改行はEnterキーですが、『~初めての記事を書いています。』の後は、Shiftキーを押しながらEnterキーを押しているので、行間が狭くなっています。よく使いますので覚えておいてくださいね。


画像の入れ方
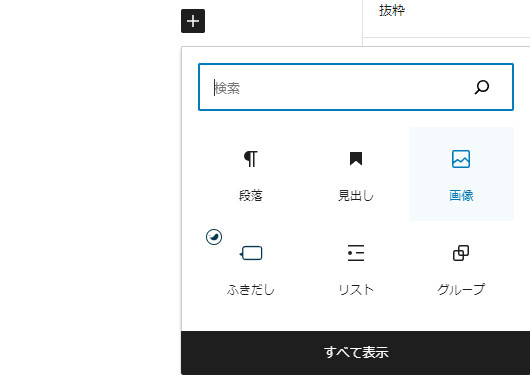
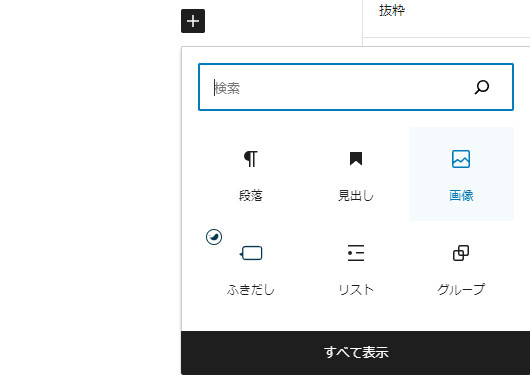
- プラスボタンから画像を選択。


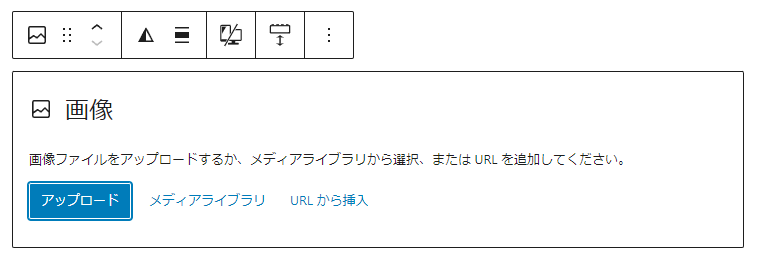
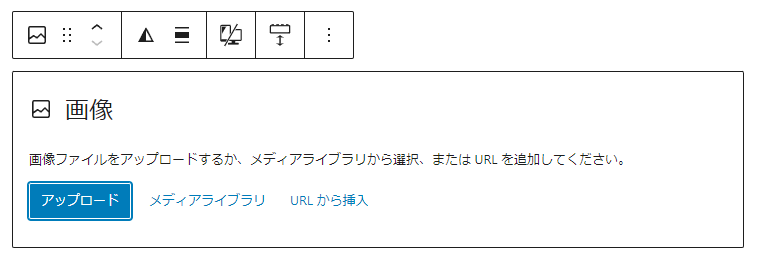
- 好きな画像をアップロードするかメディアライブラリから選択して挿入します。


画像を挿入したらこんな感じです(お好きな画像を入れてみてくださいね)


この画像(絵)はCANVAで作成しました。無料で簡単にできます。解像度は、1200×630pxです。
無料でイラストが作れるデザイン制作ツールCanvaを紹介【使い方も】
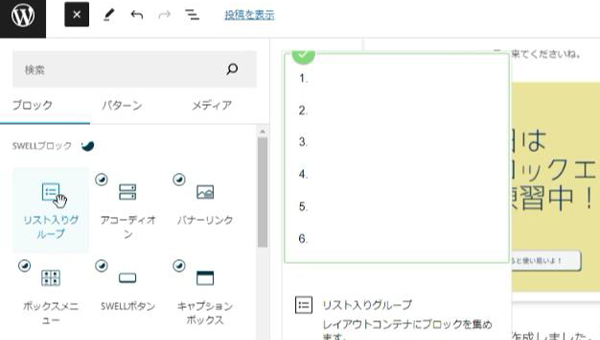
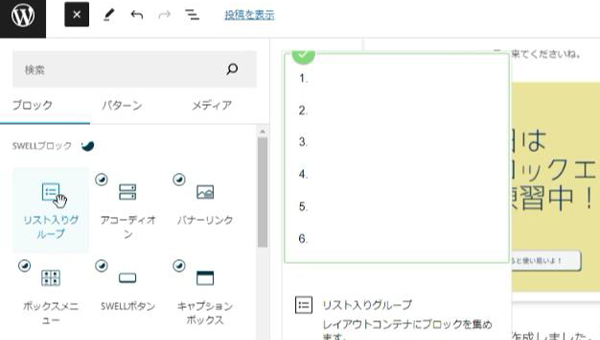
箇条書き
- 左上の『ブロック挿入ツールを切り替え』ボタンからリスト入りグループを選びます。


- 箇条書きが表示されたら、下記のように文字を入力してみましょう。


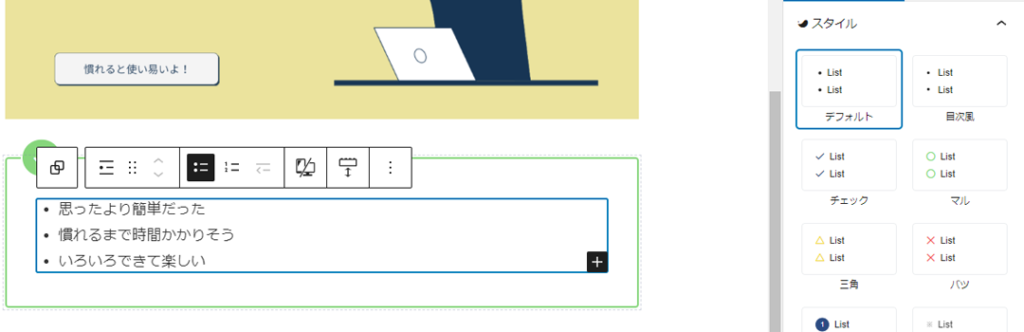
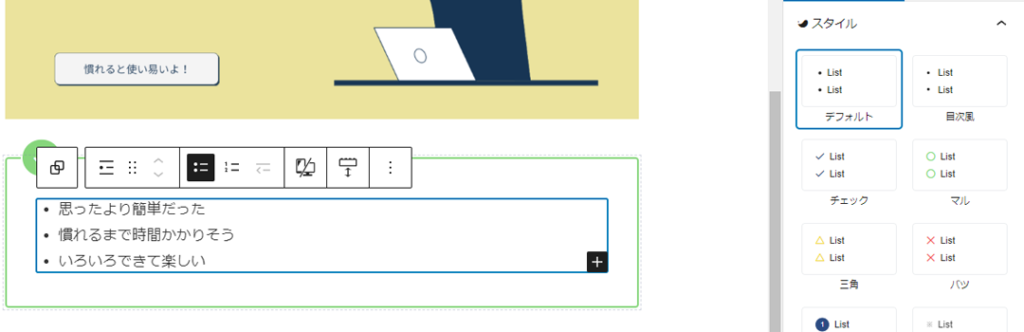
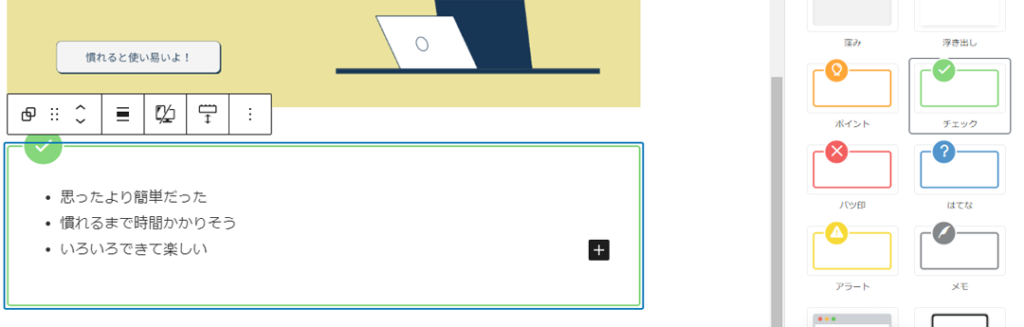
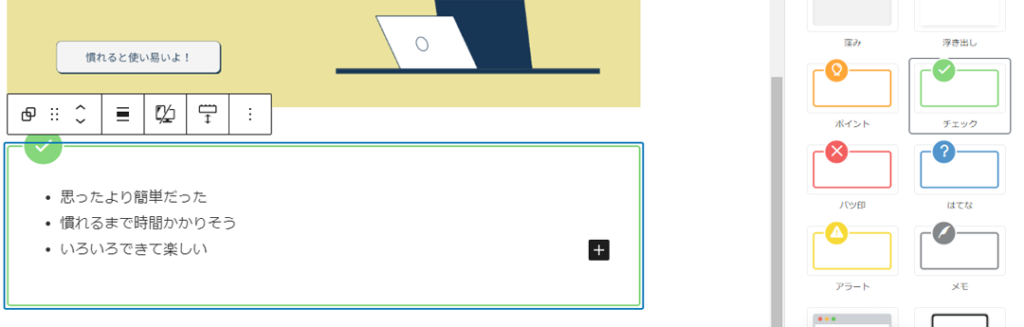
- 次に装飾を変えてみましょう。


右上の設定ボタンから
文字が選ばれている時は、チェックや目次風などのスタイルが選べます。


フレームが選ばれている時は、フレームのスタイルが変更できます。


ブロックの追加
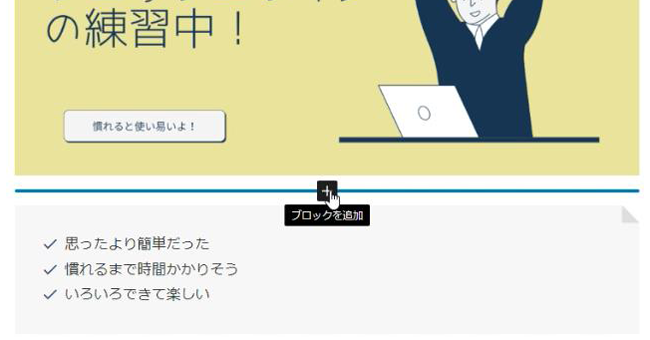
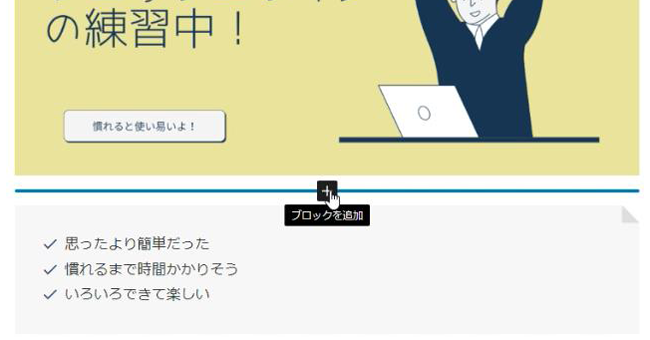
画像と箇条書きの間に例えば文字などを入れたい時は、ブロックを追加をして文字を入れてみましょう。
- 下記の位置にカーソルを合わせると、ブロックの追加ボタンが出ます。


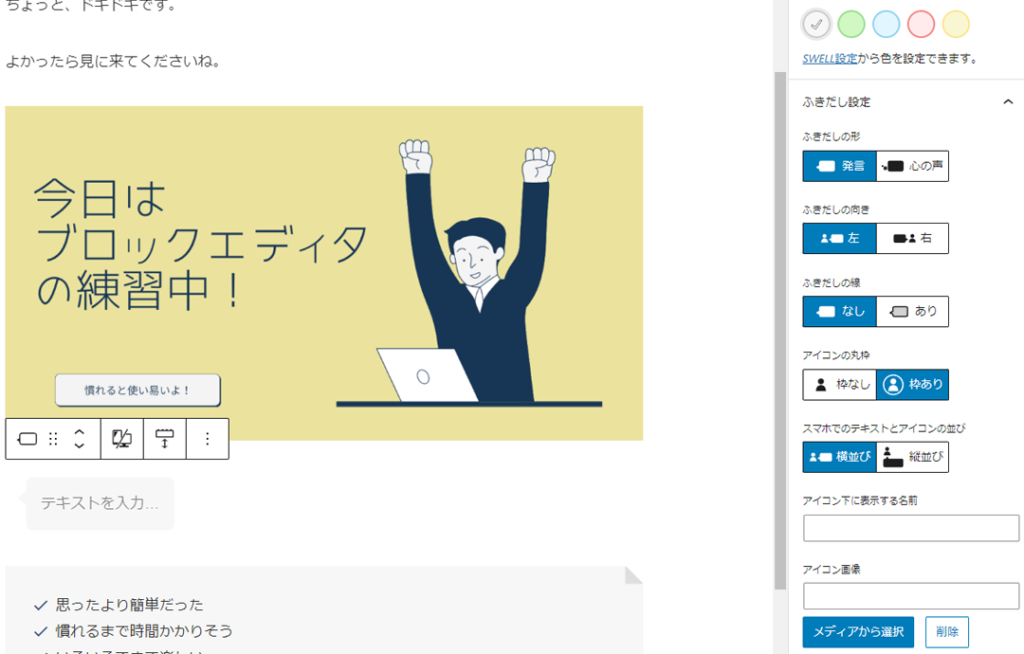
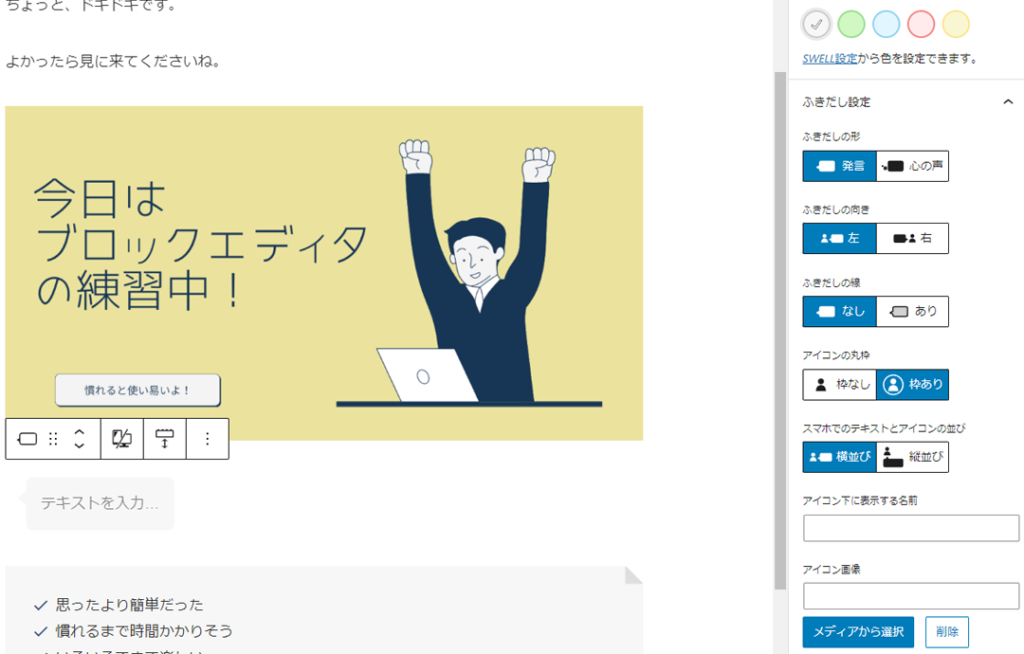
吹き出し
- 「ブロックを追加」「すべてを表示」「ふきだし」(左のSWELLブロック)を選択。


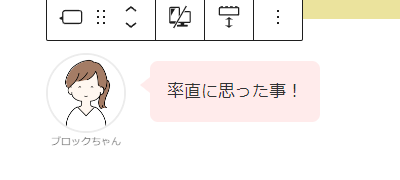
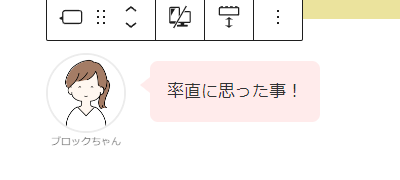
吹き出しの設定がいろいろできますので、各項目好きな見栄えに変更してみてください。


今回ここでのアイコン画像は、canva(無料です)からもってきましたよ。名前はブロックちゃんにしました。
ボタンの設置
ボタンを設置してみましょう。他のサイトや販売ページへ誘導には不可欠です。
- 黒のプラスボタンでブロック追加全て表示SWELLボタンを選択
設定ボタンから、ボタンがいろいろ編集できます


今回は、こんな感じにしてみました。


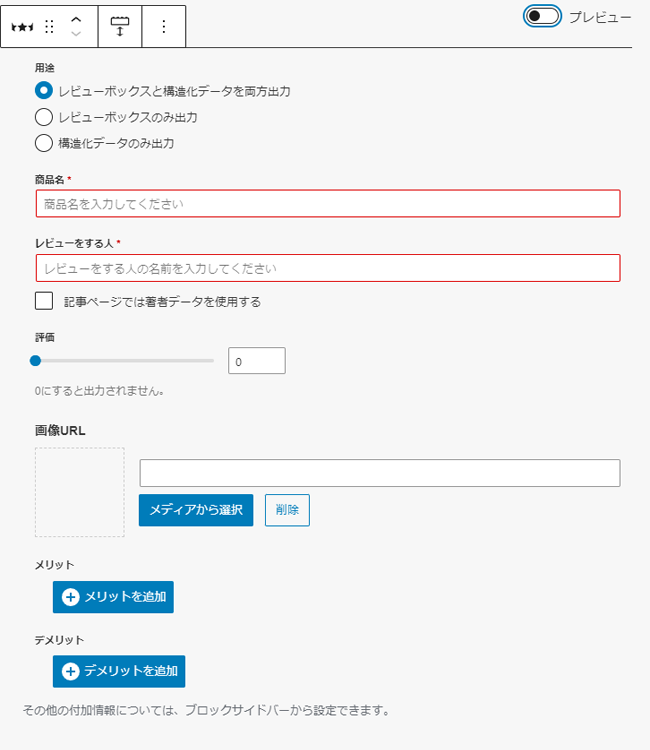
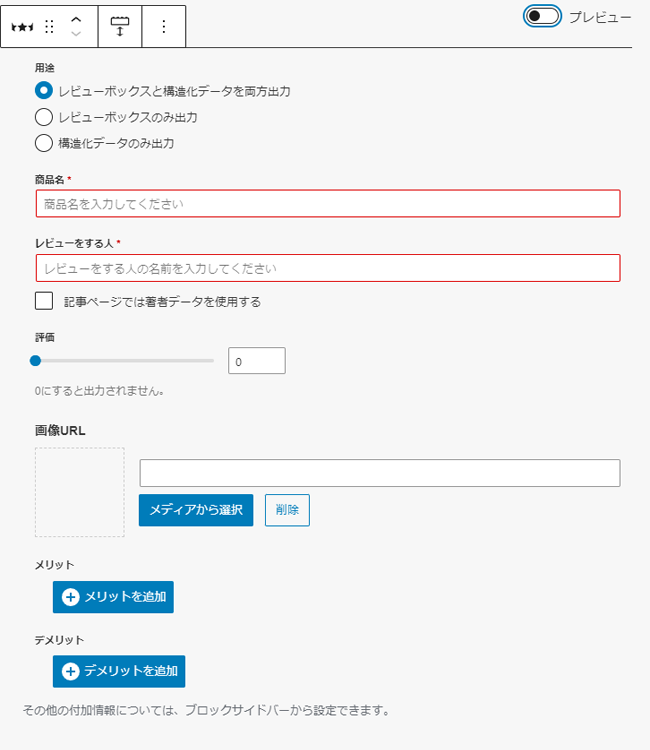
商品レビュー
商品レビューをしてみましょう。実際の感想を書いたり、評価することによって、より信頼度が増したり購買意欲がわいたりしますよね。
- ブロックの追加全て表示商品レビュー


各箇所を記入して『商品レビュー』を作ってみよう。


訪問してくださるユーザー様に、見やすく、なるべくわかりやすく、そして目的記事へ誘導できるようウィジェットを上手に活用していきましょう。


SWELLのブロックエディタ使い方解説でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:【SWELLのブロックエディタ使い方解説】
この記事を読んでいただいたことに、深く感謝いたします。😊
SWELLのブロックエディタは、シンプルで直感的な操作性が魅力です。基本的な使い方をマスターすれば、記事作成がぐっと効率的になり、デザイン性の高いページが簡単に作れるようになります。
これからさらに使いこなせば、あなたのブログはもっと読みやすく、もっと魅力的なものになるはずです!
まずは、できるところから少しずつ慣れていきましょう。SWELLを最大限に活用して、理想のブログ運営を一緒に目指していきましょうね!
さあ、今日から一歩ずつ、あなたのブログをパワーアップさせていきましょう!
具体的な、SWELLのブロックエディタの使い方はコチラ
- SWELLのブロックエディタは、機能的で使いやすく初心者におすすめ
- SWELLのブロックエディタを使ってこんな記事を書いてみましょう
- SWELLのブロックエディタの使い方、初心者でもできるオススメのやり方
- よくある Q&A
SWELLのブロックエディタの使い方がわかることで、本格的にブログの記事を書いてゆくことができます。このSWELLのブロックエディタを更に使いこなせれば、効率よくスピーディーに記事やページが作成・修正できる上、記事の見栄えも綺麗で、ユーザーに読みやすい構成の記事が書けるようになります。
『どこに記事を書けばいいのか?』『プロフィールどこに作るのか?』そんな悩みを解決します。
さて、「SWELLのブロックエディタのオススメのやり方」がわかりましたら、次は「SEO SIMPLE PACKの設定方法と使い方【SWELLのSEO機能をアップ】」に挑戦してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






