- これで解決! SWELLのデザインを確認…|ブログがおしゃれで、信用度も爆上がり!
-本記事の要約-
ブログを訪れた読者が「読むかどうか」を判断するのは、ほんの数秒……。その一瞬で興味を持ってもらえるかどうかは、実は記事の中身以上に「デザイン」に左右されます。どんなに内容が優れていても、第一印象が悪ければ読まれずに離脱されてしまうのが現状だからです・・。
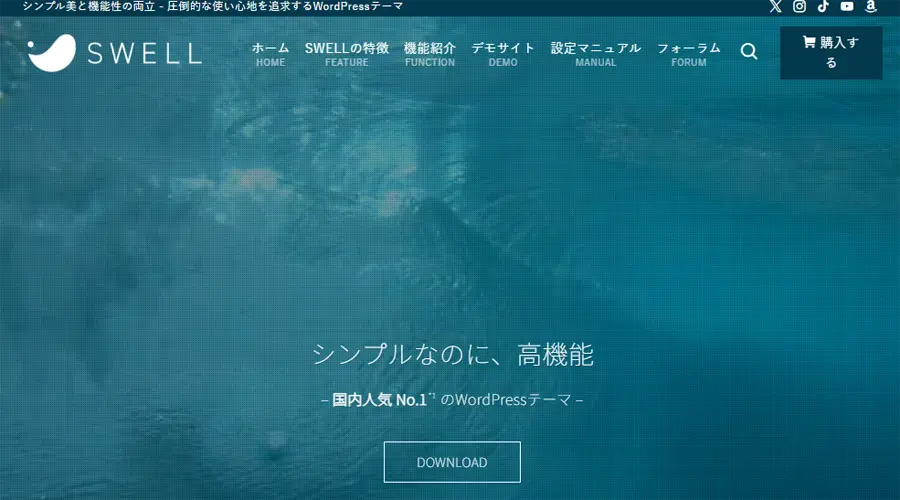
そこで重要になるのが、WordPressの「テーマ」選び……。テーマ次第でブログの見た目や操作性は大きく変わり、読者の滞在時間にも直結するってわけ! 今回ご紹介するのは、多くのブロガーに支持されている人気テーマ「SWELL」。シンプルかつ洗練されたデザインが魅力で、初心者でもプロ並みの仕上がりを実現できます。
さらに高い汎用性を持ち、どんなジャンルのサイトにも対応可能・・。当サイトでも実際に採用しており、その実力を日々実感しています。この記事では、SWELLのデザイン面での特徴や魅力をわかりやすく解説します。理想のブログを思い描く第一歩として、ぜひ参考にしてみてくださいね!
 メチャじじ
メチャじじブログを始める前に、SWELLのデザインにはどんな特徴があるのか教えてほしい!



あ~、SWELLのデザインの特徴を是非知りたいな!



ブログにとってデザインはとても大事なんだ。
では、今からブログを始める方に向けて、SWELLのデザインの特徴を説明していこう!
この記事では、SWELLのデザインを確認…|ブログがおしゃれで、信用度も爆上がり! についてお話をしていきますね…😊。
- ブログを始める気持ちが芽生えてしまった方
- WordPressテーマ「SWELL」を検討している方
- ブログを始める前に自分に合うWordPressテーマを知っておきたい方
- SWELLのデザインの特徴を知りたい方
- アフィリエイトを成功させたい方
- ブログをおしゃれに見せたい方
- デザインに自信がなく不安を感じている方
- 初心者でも完成度の高いブログを作りたい方
- スマホ表示を重視してブログを運営したい方
- デフォルト設定のままでも整った見た目にしたい方
- デザインに悩む時間を減らし執筆に集中したい方
早く希望の記事箇所に到達したい方はコチラ
- ブログデザインの役割りとは?|読者の離脱を避け、興味と安心感の獲得
- SWELLのデザインって…|なぜ「おしゃれ」に見えるのか
- デフォルトで完成形|ブログデザインが崩れない安心感
- SWELLはスマホでも映える|レスポンシブデザインの完成度
- カスタマイズが楽しい|SWELLのデザイン調整は直感的!
- ブログでデザインしているところ…|SWELLのカスタマイズ機能
- SWELL公式のデモサイトを利用|最初からおしゃれなブログに…
- 実際によく使うブロックエディタの装飾|SWELLは高機能…
- SWELLのデザインの特徴でよくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
ブログデザインの役割りとは?|読者の離脱を避け、興味と安心感の獲得
ブログを訪れた瞬間に「あ、この記事読みやすそう!」と感じたこと、ありませんか?実は、ブログデザインの役割は単に見栄えを良くすることだけではないんです。読者さんの離脱を防ぎ、「この記事なら信頼できる」という安心感を持って最後まで読み進めてもらうための、大切なおもてなしとも言えるんです・・。
読者の心を動かすデザインの3大要素
まずは、デザインが読者さんにどのような心理的影響を与えるのか、簡単に整理してみましょうね!
- 第一印象の決定:パッと見の清潔感で「読む価値があるか」を瞬時に判断されます。
- 視線の誘導:適切な余白や装飾があることで、目が疲れずスラスラと読み進められるんです。
- 信頼の構築:整ったデザインは「情報の正確さ」まで予感させてくれるもの…
デザインが整っているだけで、記事の内容がより深く伝わるようになるという点です。どれだけ良いことを書いていても、文字がぎっしり詰まっていたり、色がガチャガチャしていたりすると、読者さんは「また今度でいいかな…」と即離脱に繋がってしまのです。
デザインが読者に与えるメリット
| 役割 | 読者への効果 | サイト側のメリット |
|---|---|---|
| 直感的な操作性 | どこに何があるかすぐわかる | 滞在時間が長くなる |
| 統一された色使い | 目が疲れにくく、リラックスできる | ファンが増えやすくなる |
| メリハリのある装飾 | 重要なポイントがパッと目に入る | 伝えたいことが届く |
そうなんです…、読者さんって「文章」を読む前に「雰囲気」を読んでいたりしているわけです・・。だからこそ、ブログデザインを整えることは、読者さんへの優しさそのものと言えるのではないでしょうか。
特筆すべきは、デザインに安心感があると、自然とあなたの言葉が心に届きやすくなるということです。積み重ねるうちに、あなたのブログの「ファン」が見えてきたんですよ。つまり、デザインは読者さんとの心の距離を縮める、素敵な架け橋だったわけです。
こうして見ると、デザインにこだわることも悪くないなって思いませんか?まずは「読みやすさ」を味方につければいいんです。そうすれば、あなたの記事はもっと多くの人に愛されるはずですから・・。
寄り添い“ちょっぴり”アドバイス
せっかく難関を突破して、自分のサイトに来ていただけた読者さんが、アッと言う間に離脱してしまったら、ちょっと悲しいですよね!でも現実的にそんなことがよく起こっているのです…。
「ちょっとでも、読者さんに踏みとどまってもらって、ブログを読んでもらいたい・・」それは、誰もが同じ願いなのです…。でも、その願いを打ち壊してしまうのは、ブログのデザインの影響によるものが大きいのです。読者さんは、読むか、別のサイトへ行くのかを決めるのは、わずか数秒のこと・・。その間に、興味と信頼を読者さんから勝ち取らなければなりません…。
もちろん、最終的には、中身が大切になるわけですが、第一印象での離脱は、何度想像してみても、寂しすぎます・・。


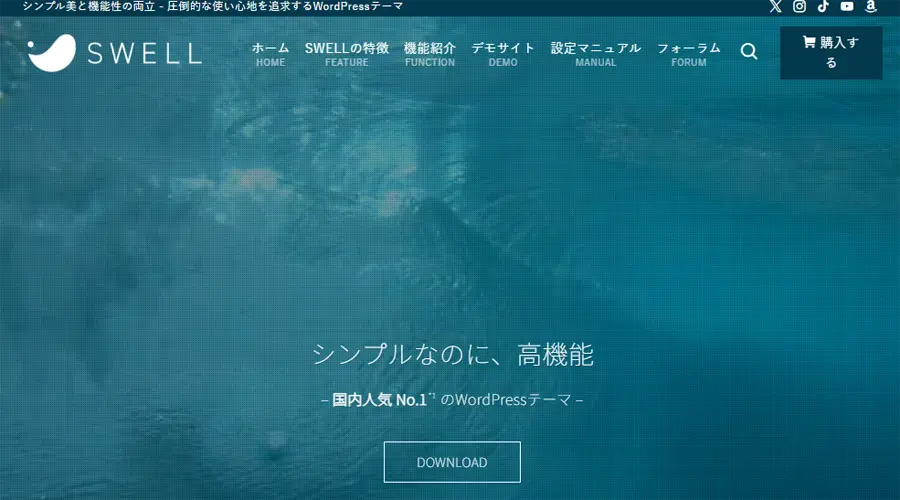
SWELLのデザインって…|なぜ「おしゃれ」に見えるのか
ところで、「 SWELL


\ 公式サイトは、コチラ!/
心を惹きつける「おしゃれ」の秘密
SWELLのデザインが、単なる「綺麗」を超えて「上品」に見えるのには、計算された理由があるんですよ・・。
- フラットデザインの採用:余計な影や装飾を省いた、今のトレンドにぴったりの質感。
- 絶妙な余白感:画面が窮屈にならず、ゆったりとした高級感が漂う設計。
- 一貫した柔らかさ:アイコンや線の太さが統一されていて、目に優しい印象。
昔流行った派手な飾りでごまかすのではなく、「引き算の美学」を大切にしている点が清々しく感じます。書き手の個性を邪魔せず、そっと引き立ててくれるような上品さが感じられるんですね!
印象を左右するデザイン要素の比較
| 要素 | SWELLの印象 | 読者が感じるイメージ |
|---|---|---|
| カラーバランス | 淡く落ち着いた配色が得意 | 圧迫感がなく、ずっと見ていられる |
| テキストの配置 | 行間や文字間が最初から黄金比 | 内容がスッと頭に入ってくる |
| 全体の質感 | ノイズが少なく、スッキリ | 「ちゃんとした人が書いてる」という信頼 |
おしゃれに見えることって、単なる自己満足ではありません…。その先には、読者さんに「心地よく読んでほしい」という優しさそのものってわけ!
見逃せないのは、特別なセンスがなくても、SWELLを選んだその瞬間から「おしゃれなブログの仲間入り」ができているということです。そう考えると、ブログを書く時間がもっと楽しみになりそうですよね!
寄り添い“ちょっぴり”アドバイス
もちろん、当サイトはWordPressテーマ「SWELL」を使っていますから、SWELLデザインで構成されています。でもでも、当サイトのデザインが「どうだ、すごいだろう…」なんてことは、言えません・・。なぜなら、もともとあんまりセンスがない方なので、自信がないからです…。ただ、そんな人でも、このぐらいのサイトならできてしまうという現実…。それが、WordPressテーマ「SWELL」なんです・・。
今、こうして振り返ってみると、実は、SWELLってすごくシンプルなんです。あんまりごちゃごちゃしてません・・。だから、ちょっと文書を書くだけでも、上品に見えるんですね! 多くの人が飾り立てようとして逆にゴチャついてしまう一方、SWELLはバランス感覚が絶妙で、安心できるような余白があるんです・・もしかしたら、何もしなくても洗練されて見えるのは、この余白のバランスが黄金比に近いからかもしれません・・。
ちょっとだけ先を通ってきたものとしてちょっとアドバイスするなら、ブログのカラー構成を工夫してほしいんです。それだけでもSWELLなら、サイト全体の雰囲気が一瞬で整い、超おしゃれなサイトが一瞬で出現します…。まずは自分の好きな色をそっと選んで、自分らしさを味方につけてみてくださいね!


デフォルトで完成形|ブログデザインが崩れない安心感
ブログを始めたばかりの頃って、とにかく “カッコいい” とか、“かわいい” を意識しすぎて、逆に「なんだか見た目がバラバラになっちゃった……」なんてこともあるわけです・・。実際、WordPress「テーマ」って無料のものから、有料にものまで実にいろいろあるわけですが、SWELLなら余計な心配は無用です・・。インストールしたその瞬間から、読者の「興味」と「安心」の切符が手に入りますからね! これって、執筆に集中したい運営者にとって最高の環境だと思いませんか?
なぜ「崩れない」と言い切れるのか?
興味深いのは、どんなコンテンツを入れても全体の調和が保たれる「設計の細やかさ…」
- メインビジュアルの収まりの良さ:画像一枚でサイトの顔がキマります。
- 記事一覧の整列ルール:タイトルの長さが違っても、ガタガタしません。
- サイドバーの余白感:詰め込み感が出ず、常にスッキリ見えます。
| 状態 | 一般的なテーマ | SWELLの場合 |
|---|---|---|
| 導入直後 | 骨組みだけで、設定が大変 | すでにデモサイト級の美しさ |
| 記事追加時 | レイアウトが崩れやすい | 規則正しく整列して崩れない |
| 安心感 | 常に修正が必要で不安 | 執筆に専念できて心が安定する |
寄り添い“ちょっぴり”アドバイス
実は初心者の方ほど、いきなりデザインをいじりすぎて収拾がつかなくなってしまいがちなんです…。でも経験すると分かるようになってきますが、実際にちゃんとしたブログにしようとすれば、本格的なデザインに取り掛かるのは、記事が20~30記事ぐらいないとできないんです…。集中的にデザインするのって、やっぱりトップページになると思いますが、記事がないとカテゴリーがしっかりできないからですね…。
もしかしたら、まだブログを始める前の方はその意味が理解できないかもしれませんが、ある程度記事数があって、カテゴリーなどの構成が見えてこないと、トップページのデザインって、できないのです・・。なので、まずは記事を書くことに集中してみてはどうでしょうか!SWELLならデザインの崩れを心配する必要はありませんから・・・。
そして、20記事ぐらい書いたら本格的なデザインに取り組んでみましょうね! もちろんデザインも触りたいでしょうから、その間もいろいろデザインも試してみてくださいね!


SWELLはスマホでも映える|レスポンシブデザインの完成度
今の時代、情報を見るならパソコンよりスマホ…、そんな時代です。だって、ブログを訪れる方の8割以上がスマホからと言われていますから・・。だからこそ、小さな画面でいかに美しく、心地よく情報を届けられるかが運命の分かれ道…。SWELLなら、そんなモバイルユーザーへの配慮も抜かりはありません・・。
手のひらの中の「小さな感動」を作る
注目なのは、スマホ表示への切り替えが驚くほど滑らかな点です。特別な設定をしなくても、画像や文章が画面サイズに合わせて自動で「一番心地よい場所」に収まってくれる…。その結果として、読者はストレスなく指先ひとつでスラスラと読み進められるわけです。言い換えれば、スマホでの完成度を味方につけることが、読者満足度を爆上げする近道だったんですね。
モバイルデザインで差がつくポイント
さらに驚くべきことに、SWELL は「ただ表示される」だけでなく、スマホならではの操作性を追求しています。特筆すべきは、以下のような配慮が随所に散りばめられていることなんです。
- 親指が届くメニュー配置:片手操作でも迷わない直感的なナビゲーション。
- 画像の最適化:スマホでもボケることなく、鮮やかにコンテンツを伝えます。
- 絶妙なフォントサイズ:拡大しなくても読みやすい、目に優しい文字設計。
| 項目 | SWELLのスマホ対応 | 読者が感じるメリット |
|---|---|---|
| 表示の美しさ | 画面の端まで計算された余白 | 「ちゃんとしたサイト」という安心感 |
| 操作のしやすさ | 押しやすいボタンサイズ | 迷わず次のアクションへ進める |
| レイアウト調整 | 2列表示などの切り替えが自由自在 | 欲しい情報がパッと見つかる |
寄り添い“ちょっぴり”アドバイス
今やブログの読者の多くがスマホユーザーだという事実は、とりわけ注目すべき点…。でも、SWELLなら、例えPCで作業していても、ちゃんとスマホに適した表示を自動でしてくれます。だから、PCでもスマホでも、一番いい形で読者さんに見てもらうことができるんです・・。
もちろんブログの内容によって、文字が詰まったものや、画像が少ないなどの場合もあるでしょうから、微調整だって、SWELLのカスタマイズ機能でお手のものですよ!
カスタマイズが楽しい|SWELLのデザイン調整は直感的!
「おしゃれなブログにしたいけれど、コードをいじるのは怖そう……」と、カスタマイズに高いハードルを感じていませんか?実は、SWELLが多くの人に愛されている大きな理由のひとつに、専門知識がなくても「パズルを組み合わせるような感覚」で理想のサイトが作れるからなんです…。第一に難しいプログラミング言語とにらめっこすることはありません・・。
直感操作を支える「SWELL設定」の魅力
SWELLは「どこを触れば何が変わるか」が、しっかり整理されています。
- エディターの使い心地:記事を書きながら、マウス操作だけで装飾が完了します。
- 着せ替え機能:プロが作ったデザインを丸ごとコピーして、一瞬で大変身。
- 多機能なウィジェット:欲しい場所に欲しい情報を、そっと置くだけ。
特筆すべきは、複雑な設定画面を右往左往する必要がないという点です。
| 操作のステップ | 従来のカスタマイズ | SWELLのカスタマイズ |
|---|---|---|
| 色の変更 | CSSコードを調べて書き換える | カラーパレットから選ぶだけ |
| レイアウト調整 | 専門知識がないと崩れる不安 | スイッチのON/OFFで簡単切り替え |
| 装飾の追加 | プラグインを何個も導入する | 標準機能でサクッと配置 |
意外にも、カスタマイズが楽しくなると、ブログを更新するモチベーションまで上がるんですよ。なかでも際立つのは、愛着が湧くことで「もっと良い記事を書こう!」という前向きなサイクルが生まれる点です。そう考えると、カスタマイズのしやすさは、単なる便利機能ではなく、あなたの継続力を支える「魔法のツール」とも言えるのです。肩の力を抜いて、まずは色々なボタンをポチポチ押してみることから始めてみましょうね!
寄り添い“ちょっぴり”アドバイス
正直、当サイトも “コード” なんて触ったことないですから、これを見ている皆さんも、きっと呪文のような“コード”なんて避けて通りたいはずです・・。でも一方で、「せっかくWordPressを始めたんだから、なるべく自分の思い通りのデザインに近づけたい・・」と誰もが思うでしょう・・。
そんな時でも、SWELLなら専門知識がなくたって、マウス操作だけでいろいろできてしまう楽しさがあります…。当サイトも、デザインはいろいろいじりましたが、コードを使う専門知識なんて全くありませんから、SWELLのデフォルト機能で全て賄ってきました…。
だから、逆にコードを勉強したい人にとっては、SWELLは向かないWordPressテーマかもしれません・・。


ブログでデザインしているところ…|SWELLのカスタマイズ機能
さてさて、SWELLのブログのデザインについて色々と見てきましたが、「一体どんな感じで、デザインを作っていくのか?」気になりますよね!そんな方のために、ここではちょっとしたブログをデザインしているところの作業風景をちょっとだけ紹介しておきますね!
実際の作業風景
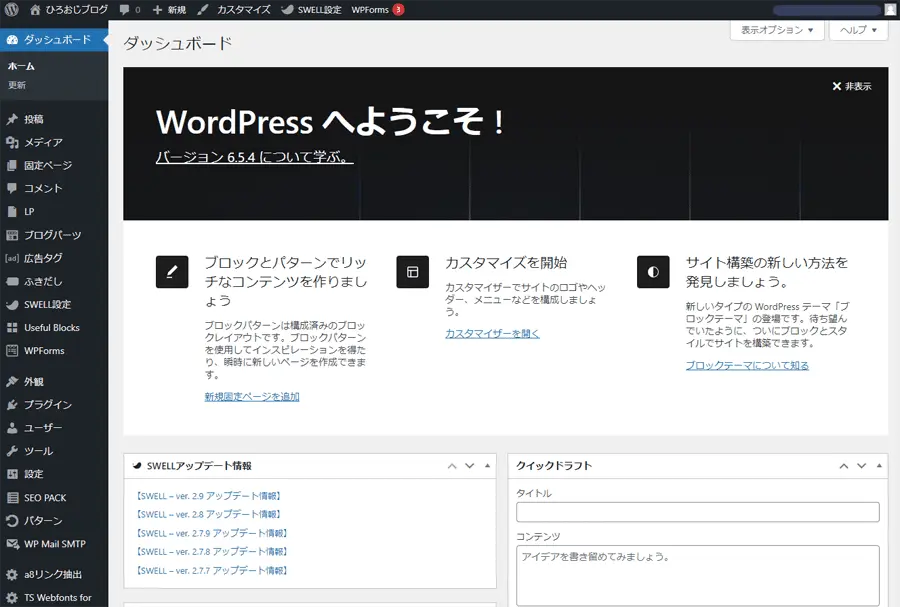
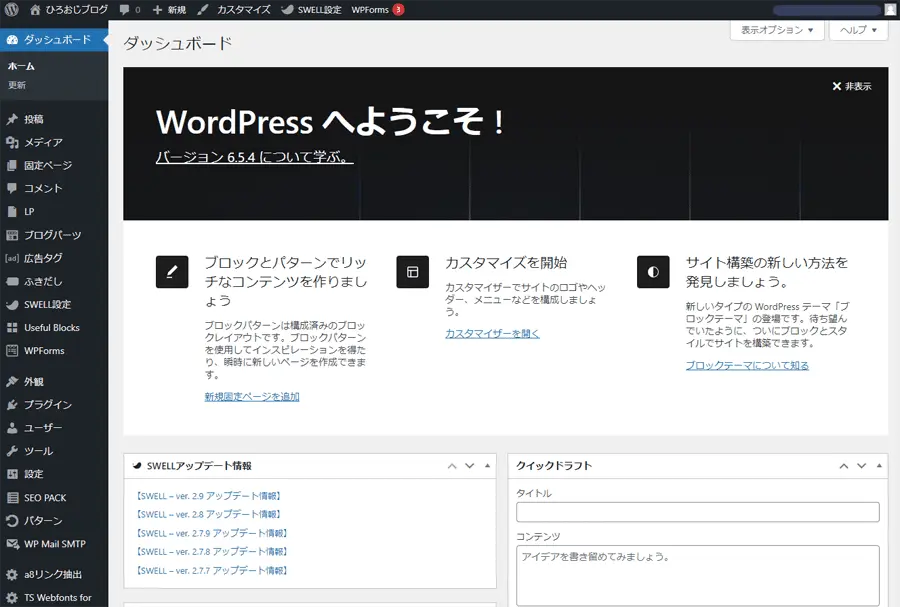
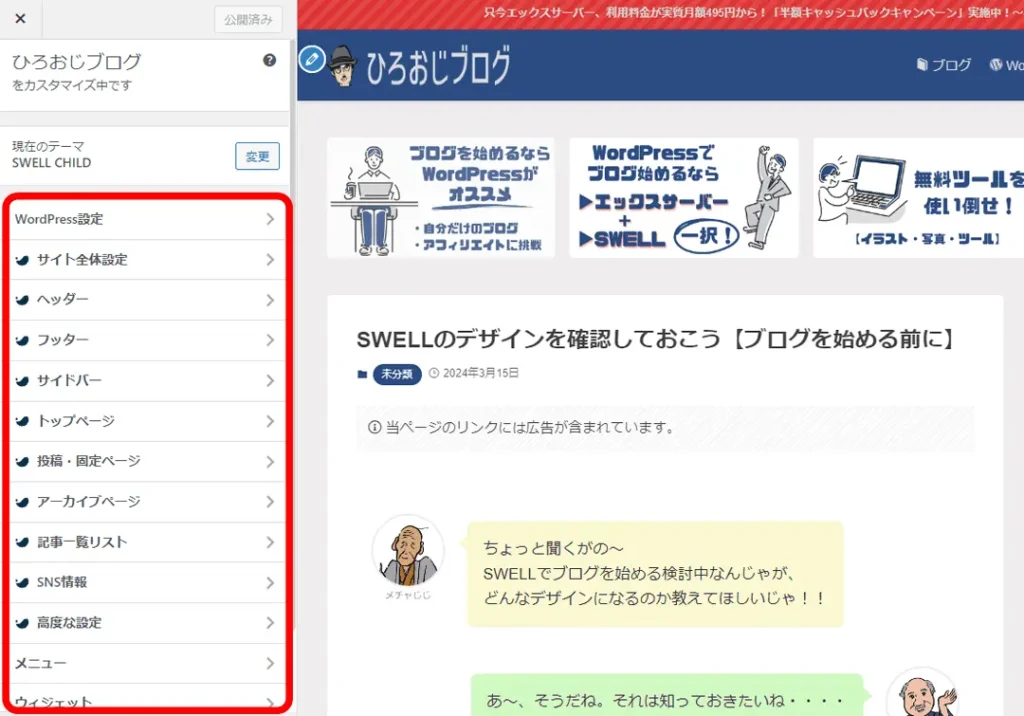
- これが、WordPressにログインした時の画面です。ダッシュボードと呼ばれていて、さまざまな情報をまとめて表示しているトップページで、WordPressにログインしたらすぐに目にする管理画面です!


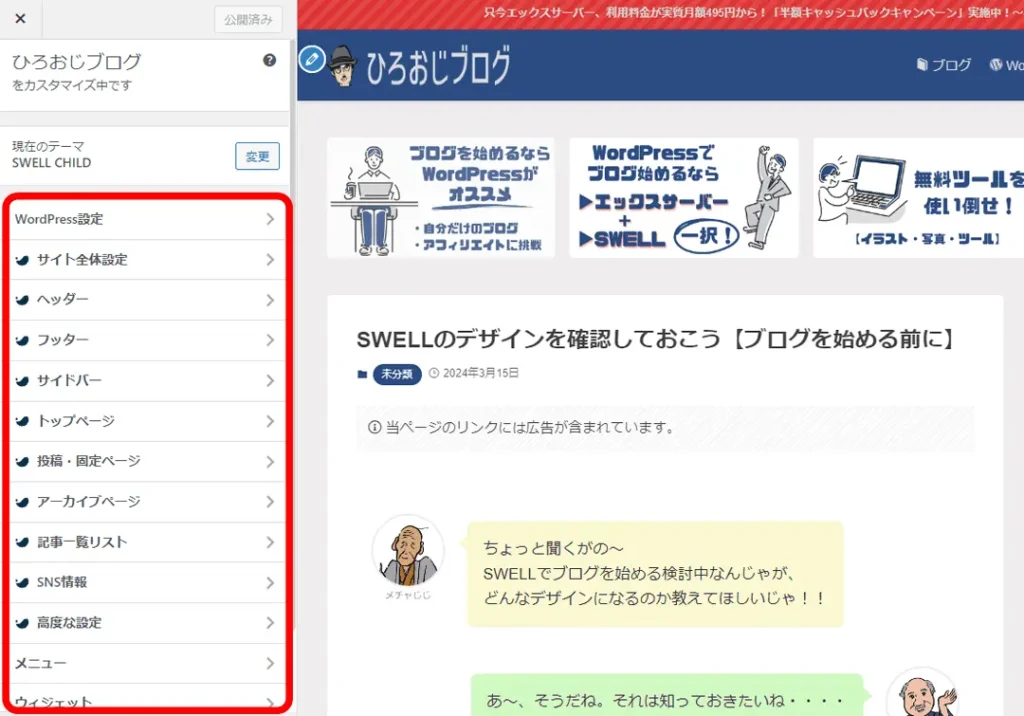
- カスタマイズをします。カスタマイズザーを開くとこんな画面です。
- 左赤枠に大まかな部分が指定されています。


- 「サイト全体設定」「基本カラー」を選んでみると、基本カラーが設定できます。
- ブログの色はどんな色にしますか?テキストの色はどんな色にしますか?など設定できます。


- 基本デザインを選んでみました。
- 「全体の質感はどんな感じにしますか?」「フォントを設定してください」「コンテンツの幅は、どのくらいにしますか?」「背景はどうしますか?」とか設定していきます。
- こういった項目がたくさんあって、細かく設定してのですよ~


こんな感じで、デザインを決めていくのです。
もしかして、サイトの枠線を書いたり、四角や丸を書いてデザイン作っていくと想像してましたか?
基本的にはこのように決められた枠内でデザインしていきますので、大きく外すことがありません。


SWELL公式のデモサイトを利用|最初からおしゃれなブログに…
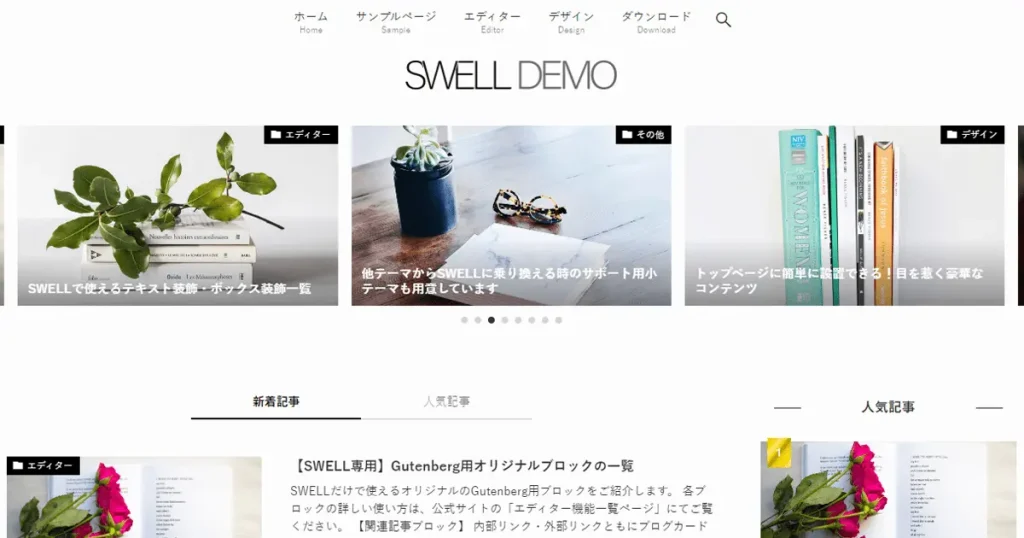
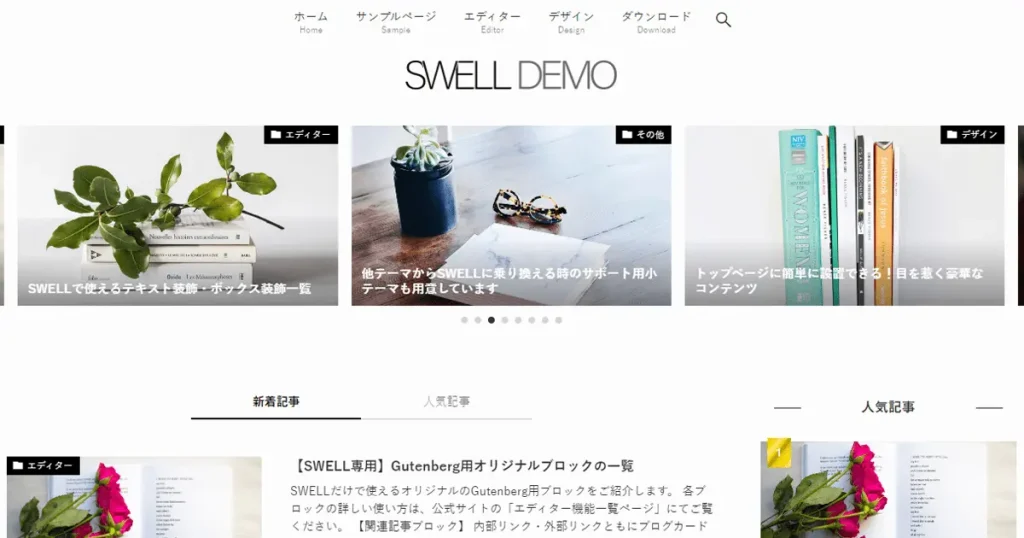
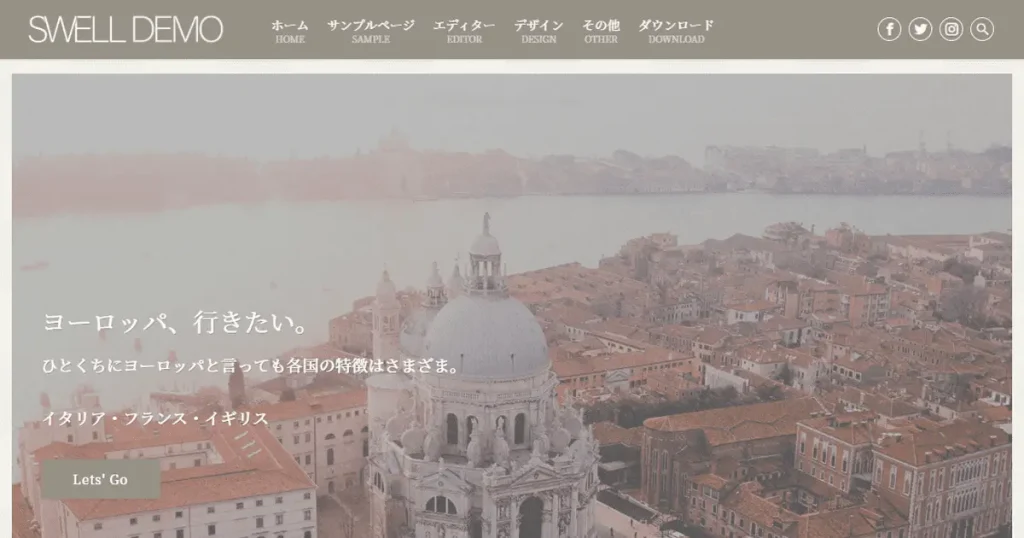
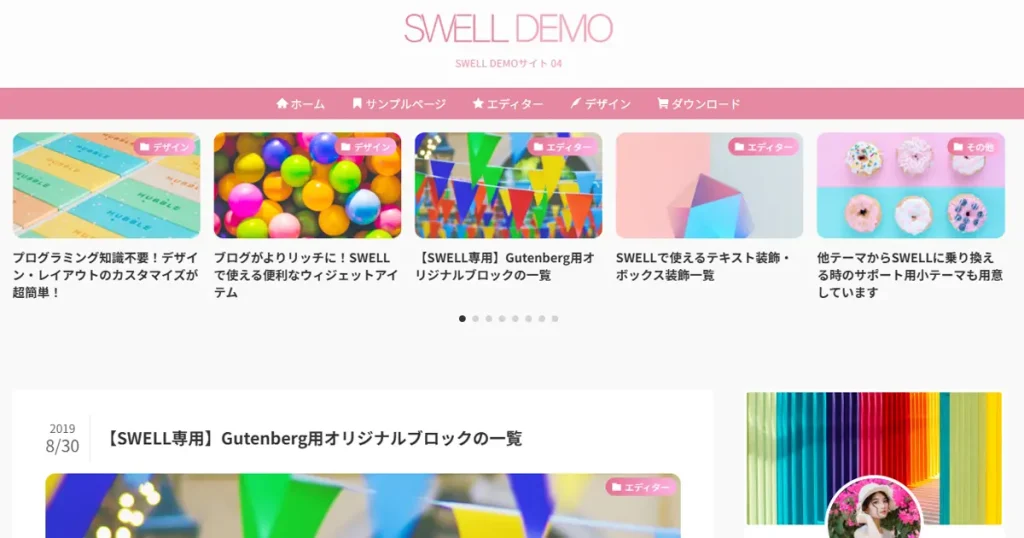
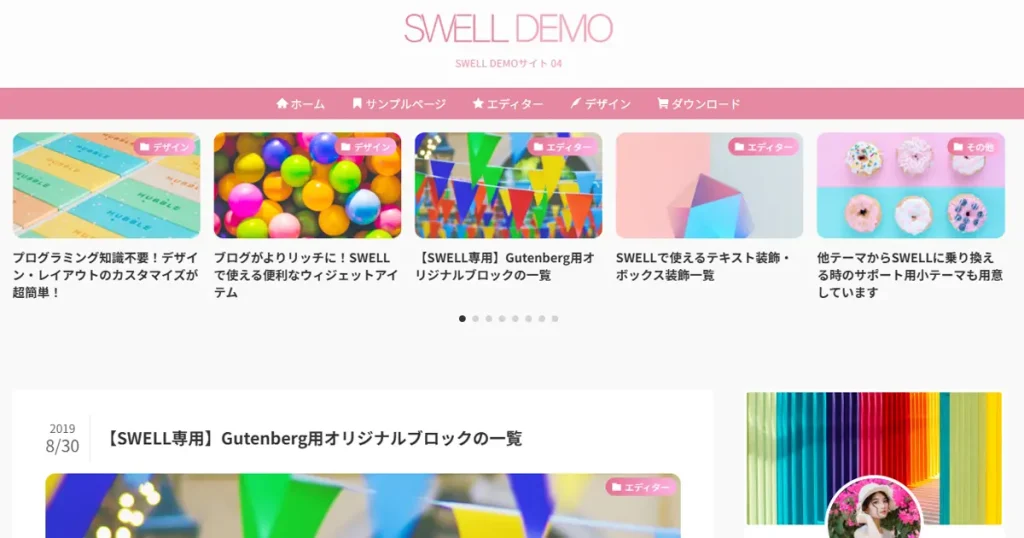
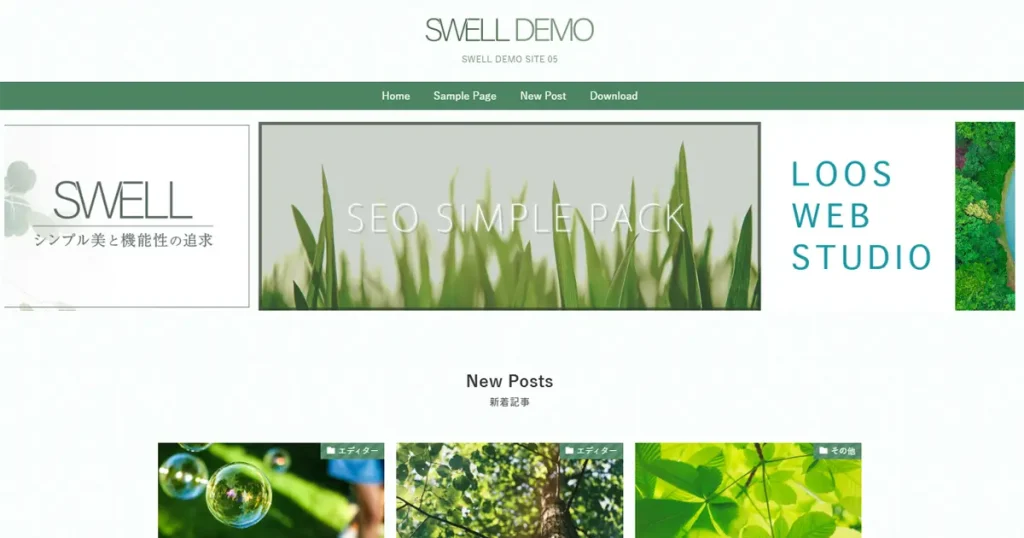
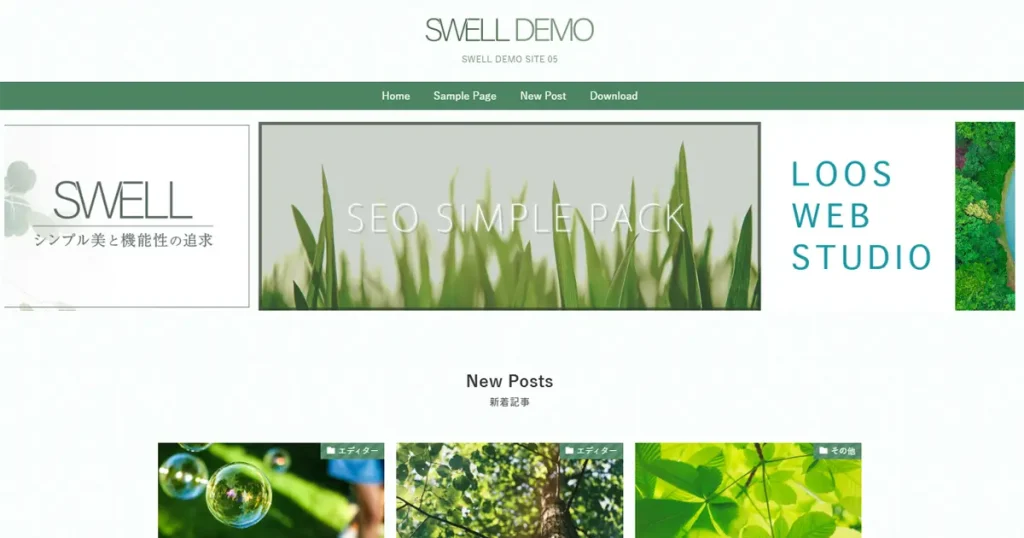
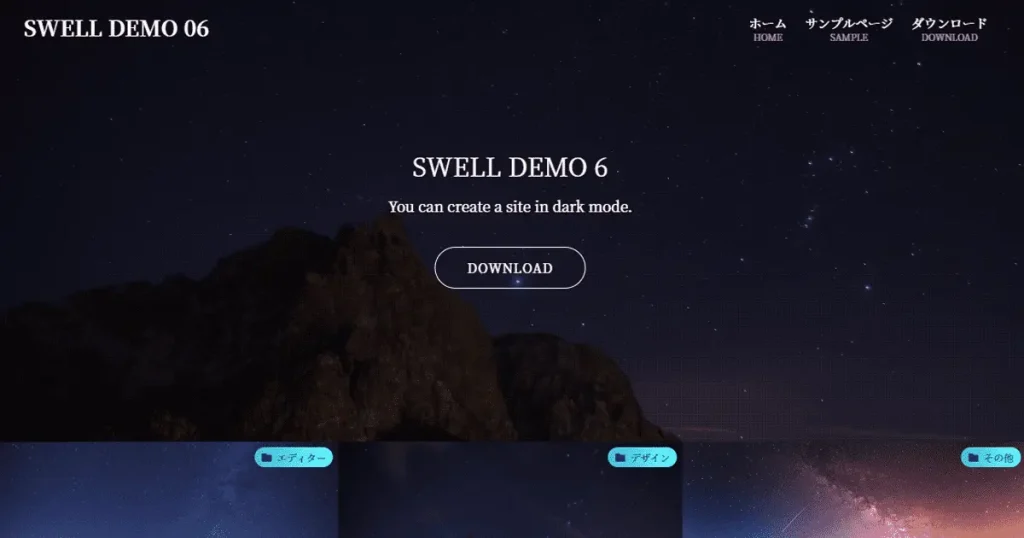
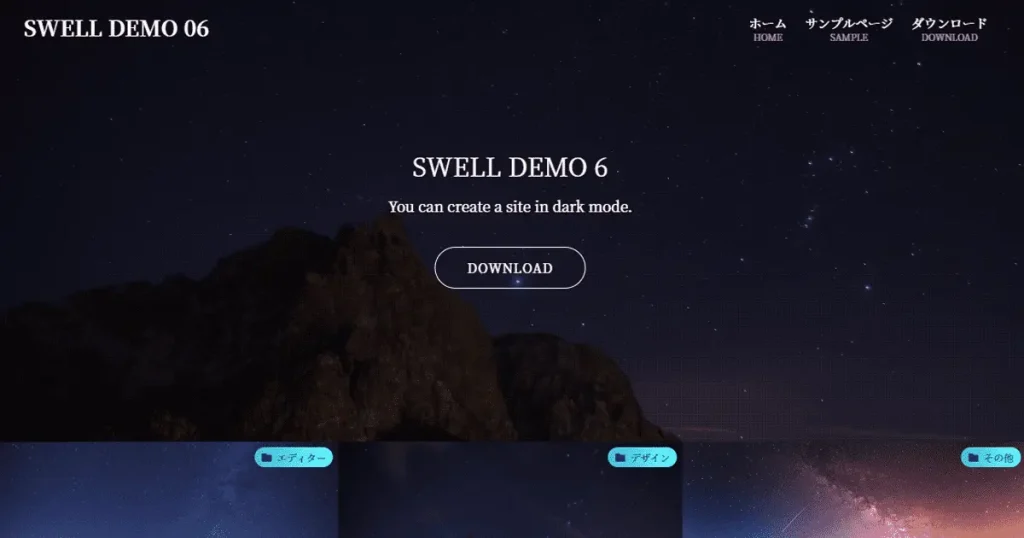
SWELLでは、デモサイトが6種類用意されています。
初めてSWELLに触れる方は、なかなか思った通りいかない時があるので、ある程度、思い描くものに近いデモサイトを利用してサイト制作に入るのもひとつの手です。最初からこういったテンプレートが利用できるということです。
📌 SWELL デモサイトの紹介
SWELL DEMO 01


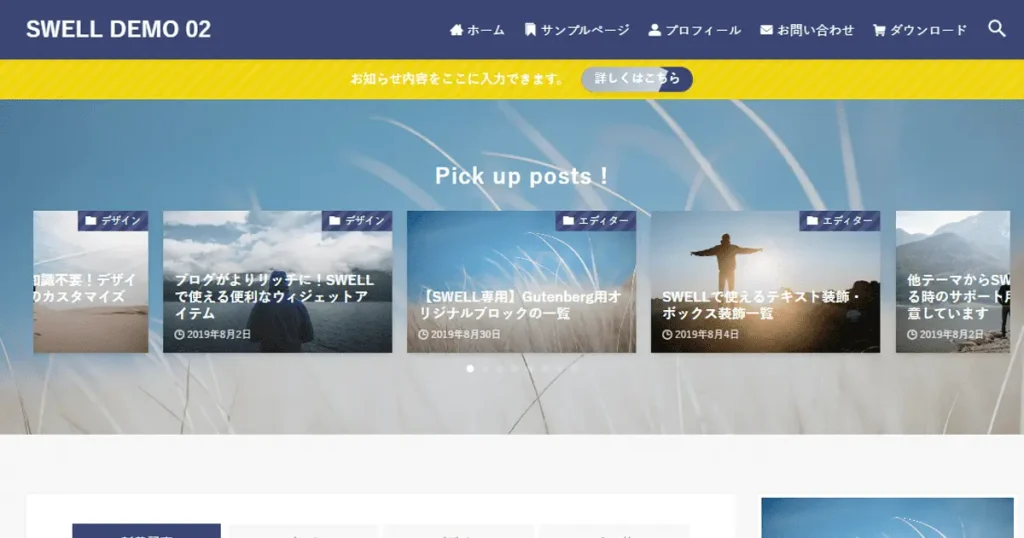
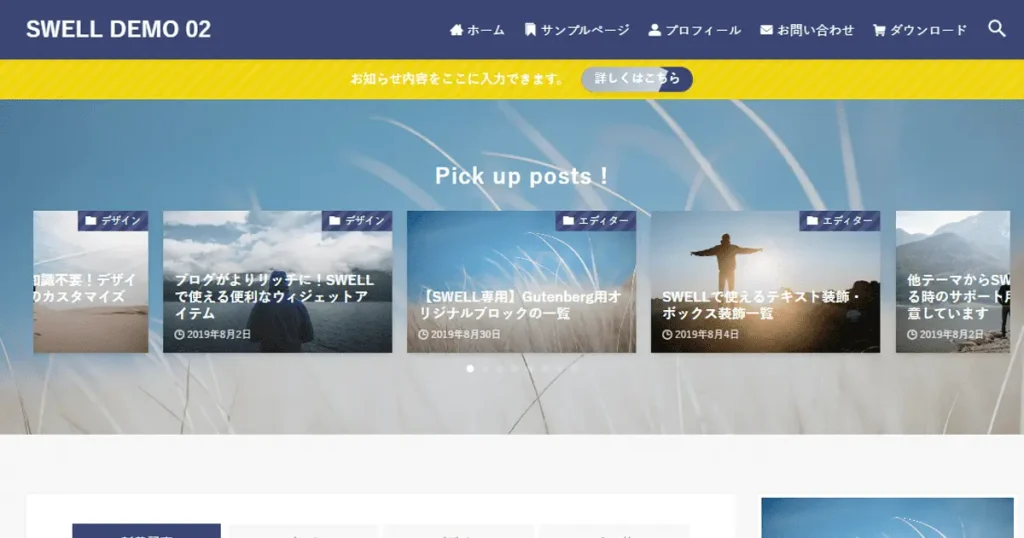
SWELL DEMO 02


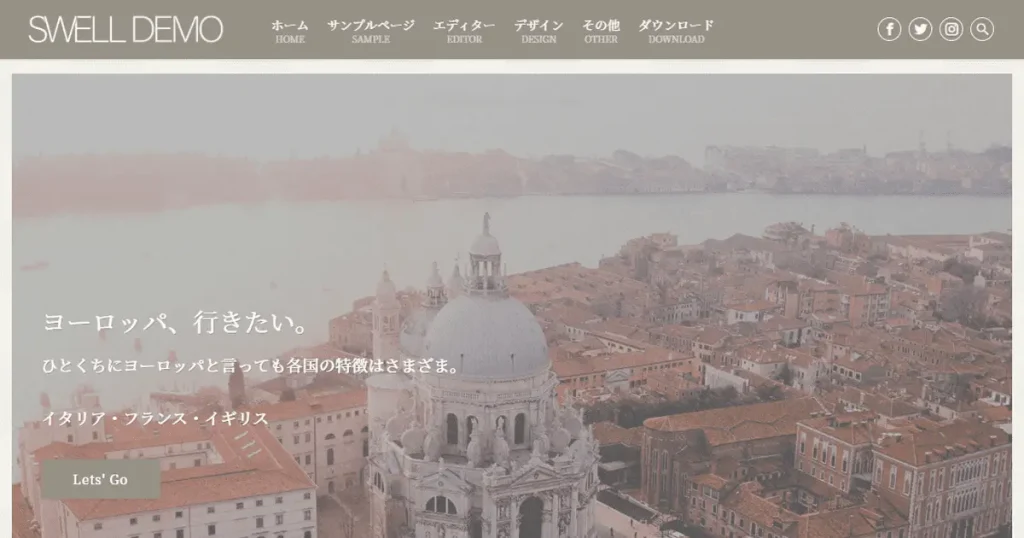
SWELL DEMO 03


SWELL DEMO 04


SWELL DEMO 05


SWELL DEMO 06


なかなかお伝えしにくいところもありますが、SWELLのデザインは、シンプルで近未来思考なデザインです。


実際によく使うブロックエディタの装飾|SWELLは高機能…
SWELLのブロックエディタは、装飾にも一役買う…



ブロックエディタってどんなものなの?



例えば、僕らアイコンだって装飾の一部なんだ…。だからブロックエディタで設置されているんだよ!
もともと、WordPressには、ベーシックなブロックエディタが用意されているのですが、そこにSWELL独自のブロックエディタが追加されている感じなんですね!
機能面がとても大切ですが、装飾面にも大きな役割を果たしていますよ!
SWELLのブロックエディタの紹介
これはブロックエディタの装飾です。
サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・サンプル・
SWELLっていいなあ~
こんなことも簡単にできちゃう・・・!
組み合わせることもできるのね!


上手に利用すれば、デザイン的によくなるわね!



どうでしたでしょうか?
ブロックエディタは、なにもデザインだけのためにあるわけじゃありませんが、こうしてみると見栄えに大きく貢献しているのがわかると思います…。WordPressテーマス「SWELL」は、こういった機能面とデザイン面がとても上手に調和されているところが特徴なんです・・。


SWELLのデザインの特徴でよくある Q&A







コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /






まとめ:SWELLのデザインを確認…|ブログがおしゃれで、信用度も爆上がり!
ブログのデザインって、単なる見た目の問題ではありません。読者が「このブログは信頼できそう」「もう少し読んでみよう」と感じるかどうかを左右する、大切な入口だからです…。どれだけ価値のある情報を書いていても、読みづらい、雑然としている、古くさいと感じられてしまえば、その時点でチャンスは静かに閉じてしまいますから・・。
その点、SWELLはデザインに悩みがちなブロガーの不安を、最初から丁寧に取り除いてくれるWordPressテーマ! デフォルトの状態でも整ったレイアウトと美しい余白が保たれ、記事を書くことに集中できる環境が自然と整います。さらに、スマホ表示を意識した設計や直感的なカスタマイズ機能によって、初心者でも「それっぽい」では終わらない、本当に伝わるブログを作ることができます…。
ブログ運営を長く続けるほど、「安心して使えるテーマ」の価値は大きくなります。見た目が整い、読みやすく、信頼感が伝わる。その土台があるからこそ、言葉や経験がきちんと読者に届くのです。ブログを“書くこと”に集中し、自然と信用度を高めていきたいなら、SWELLは心強い選択肢になるはずですよ!
最後までお付き合いいただき、心より感謝申し上げます…😊。
SWELLのデザインの気になる部分コチラ
- ブログデザインの役割りとは?|読者の離脱を避け、興味と安心感の獲得
- SWELLのデザインって…|なぜ「おしゃれ」に見えるのか
- デフォルトで完成形|ブログデザインが崩れない安心感
- SWELLはスマホでも映える|レスポンシブデザインの完成度
- カスタマイズが楽しい|SWELLのデザイン調整は直感的!
- ブログでデザインしているところ…|SWELLのカスタマイズ機能
- SWELL公式のデモサイトを利用|最初からおしゃれなブログに…
- 実際によく使うブロックエディタの装飾|SWELLは高機能…
- SWELLのデザインの特徴でよくある Q&A
事前にSWELLのデザインの特徴を確認しておくことで、より的確なイメージのブログを始めることが可能になります。WordPressでブログのデザインは「テーマ」によって大きく左右されるので事前に確認することをオススメしますが、個人的に「SWELL」のデザインの特徴を簡単に言うと、「シンプルで美しく、高機能」です。ぜひ参考にしてくださいね。
今回はWordPressテーマ「SWELL」のあまり紹介されないような部分をざっくりと説明してみました。ブログを始める前にSWELLのことを知っておくことで、よりブログ開設が楽しみになりますし、もしかしたら早く使ってみたいと思うようになるかもしれません。参考になれば幸いです。
また、「SWELLのデザインを確認…|ブログがおしゃれで、信用度も爆上がり!」がわかりましたら、次は「WordPressテーマ「SWELL」をインストールする方法」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。