- これで解決!ウィジェットの使い方【SWELLでプロフィールをサイドバーに設置する方法】
-本記事の要約-
ブログをもっと使いやすく、おしゃれにカスタマイズしたいと思いませんか?本記事では、WordPressテーマ【SWELL】を使ったウィジェットの設定方法をわかりやすく解説します!
ウィジェットとは、Webサイトやブログに「検索フォーム」「カテゴリー一覧」「最近の投稿」などの便利なパーツを簡単に追加できる機能です。サイドバーやフッターといった固定エリアに情報を配置することで、ブログの使いやすさや見栄えを大幅にアップさせることができます。
特にSWELLのウィジェット機能は、初心者にも扱いやすく設計されており、直感的に使えるのが魅力!初めて見ると少し複雑そうに思えるかもしれませんが、使い始めれば「こんなに簡単だったの?」と驚くはずです。
この記事を読めば、プロフィールをサイドバーに設置したり、ブログのデザインをより機能的にする方法がマスターできます。ウィジェットをうまく活用すれば、ブログのユーザビリティが向上し、訪問者にとって魅力的なサイトへと進化させることが可能です。ぜひ最後まで読んで、新しいブログ運営の一歩を踏み出してください!
 メチャじじ
メチャじじ最近の投稿とか、人気の記事をサイドバーに入れてみたいんじゃが…どうしたらいいんじゃ?



それなら簡単!“ウィジェット”を使えば、ポンっと追加できるよ!



ウィジェットはブログ運営に必須のツールだから、覚えたら一気にサイトの格が上がるよ!
この記事では、ウィジェットの使い方【SWELLでプロフィールをサイドバーに設置する方法】についてお話をしていきます。
- サイドバーやフッター、ヘッダーにリンクやコンテンツを入れてみたい方
- webサイトを訪問者様にとってより便利にしたい方
- ウィジェットの使い方がわからない方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
ウィジェットとは?


ウィジェットとは何?
ウィジェットとは、ブログやWebサイトに簡単に追加できる「便利なパーツ」のことです。具体的には、サイトのサイドバーやフッターなど、画面の特定の場所に表示される小さな機能ブロックを指します。たとえば以下のようなものがウィジェットの代表例です。
- 検索フォーム(訪問者が記事や情報を検索できる)
- カテゴリー一覧(記事の分類を表示)
- 最近の投稿(新しい記事のリンクを表示)
- 人気記事ランキング
- SNSボタン(フォローやシェアを促進する)
ウィジェットを使えば、サイトの利便性を向上させ、訪問者が目的の情報に素早くアクセスできるようになります。
ウィジェットの配置場所とは?
ウィジェットは、WordPressテーマに応じて設置できる場所(ウィジェットエリア)が異なります。主な配置場所は次のとおりです。
- サイドバー:サイトの左右に配置される細長いスペース。
- フッター:ページ最下部に表示されるエリア。
- ヘッダー:サイトの最上部。
- 記事コンテンツの上下:記事本文の上や下に配置可能(テーマによる)。
使用しているテーマによっては、ウィジェットを配置できる場所が増えたり、逆に限られている場合もあります。テーマ選びの際にウィジェット対応エリアを確認するのも大事なポイントです!


SWELLのウィジェットの使い方


ウィジェットの構造を見てみる
SWELLのウィジェットは一見分かりにくいのですが、実はとても簡単で使いやすい構造になっています。
まず、ダッシュボード「外観」「ウィジェット」からウィジェットを開いてみましょう。
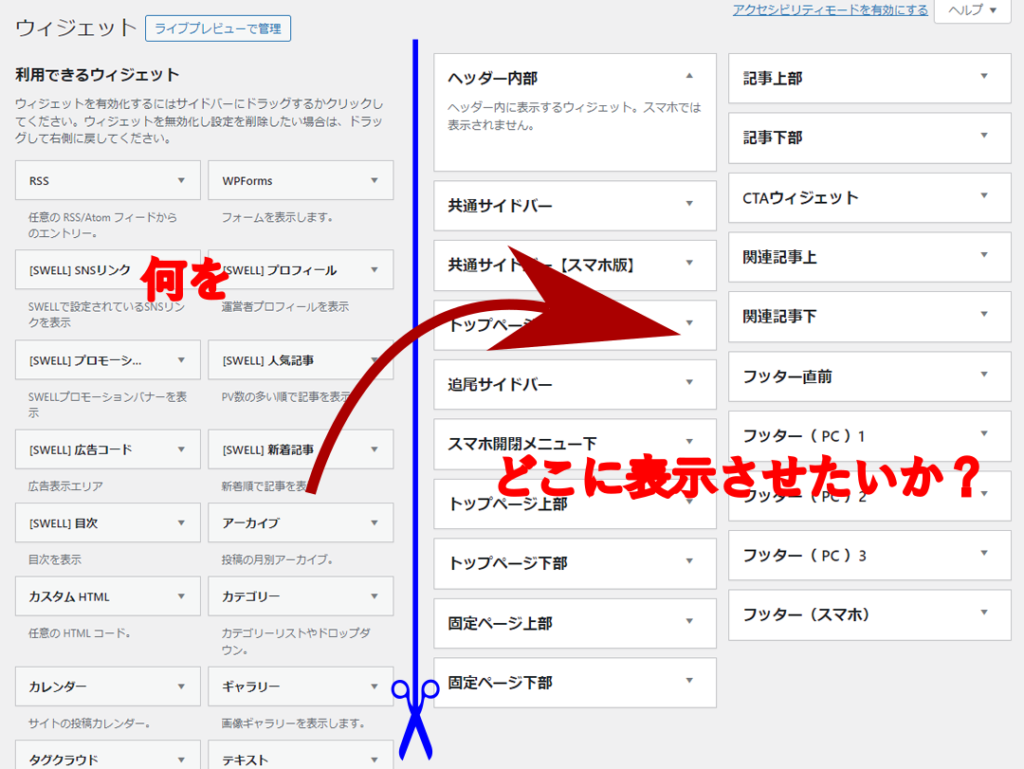
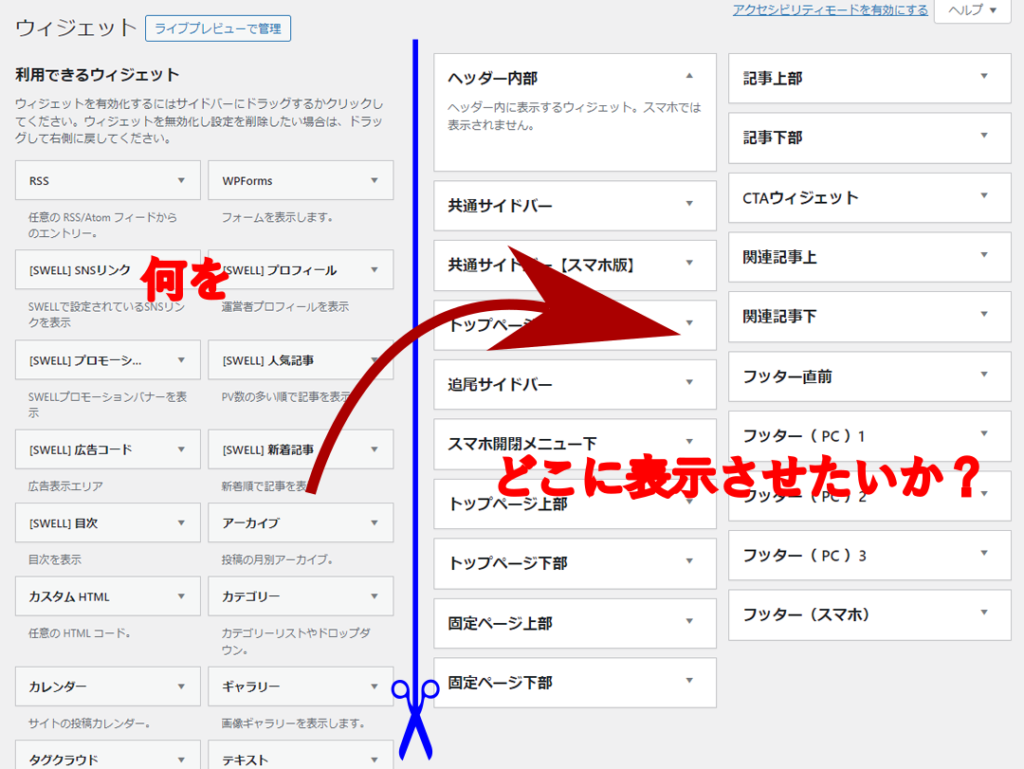
下記のように表示されますが、パッと見、何がどうなっているのかわからないボタンの表示画面ですが・・・・


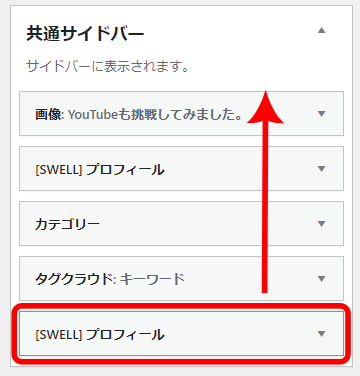
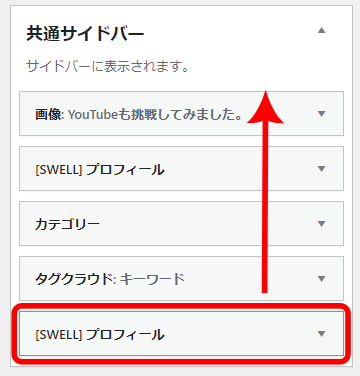
ところが、ちょっとコツがありまして、左と右のエリアを分けると分かりやすいですね。


例えば、「プロフィール」をサイドバーへ表示したければ、
左の「SWELL」プロフィールを右の「共通サイドバー」へもってくると、サイドバーにプロフィールが表示される仕組みです。
フッターに表示させたければ、「SWELL」プロフィールをフッターに配置すれば、webサイトのフッターにプロフィールが表示されるようになります。
なんとなくイメージは、掴めたでしょうか?


SWELLでプロフィールをサイドバーに設置する方法


WordPressで初めてブログを作り始めて、おそらく最初に設定したくなるサイドバーでの「プロフィール」の表示を解説していきます。
多くのブロガーの方が設置しているので、同じように設置してみたいですよね!!



よし、実際にやってみるのじゃ!!
プロフィールをサイドバーへ設置してみる
- ダッシュボード「外観」「ウィジェット」


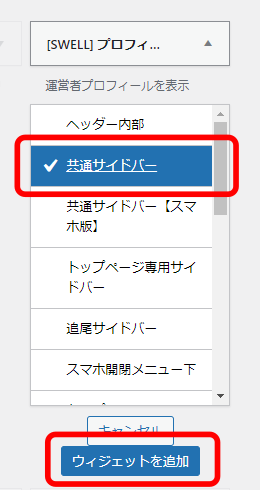
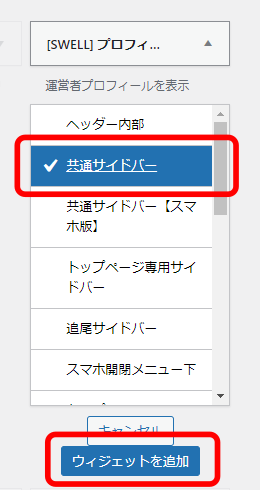
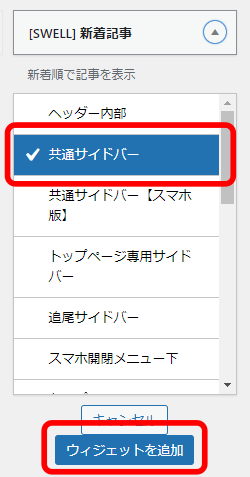
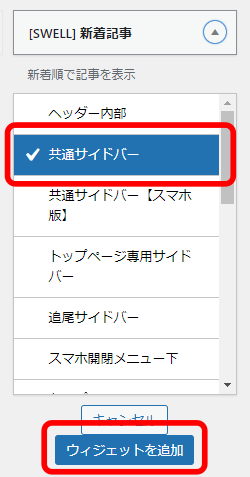
- 共通サイドバーを選択
- そのままウィジェットを追加


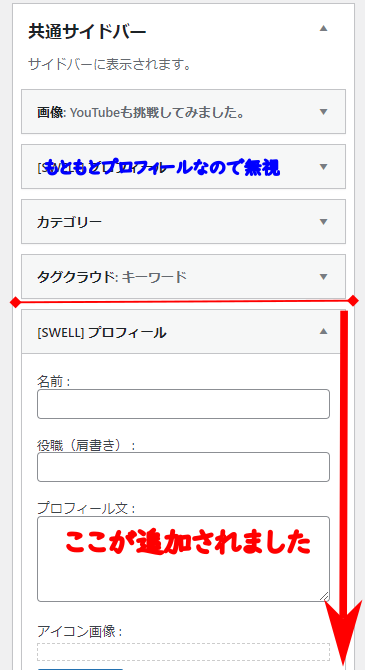
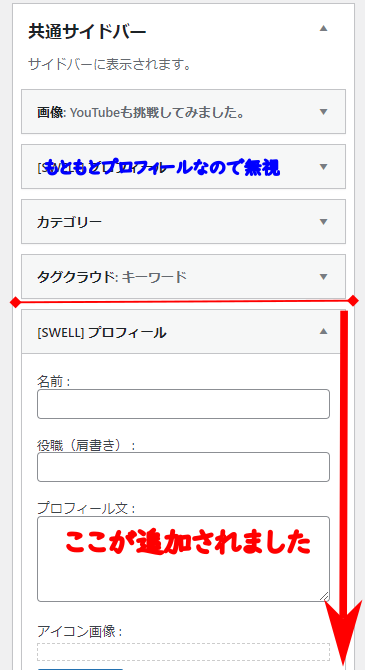
- 右側のウィジェット共通サイドバー欄が開きます。
- 先程追加した「SWELLプロフィール」のウィジェットが共通サイドバーに追加されています。
- 青色の「もともとプロフィールなので無視」は、現在表示してあるプロフィールです。紛らわしいので、書いておきました。


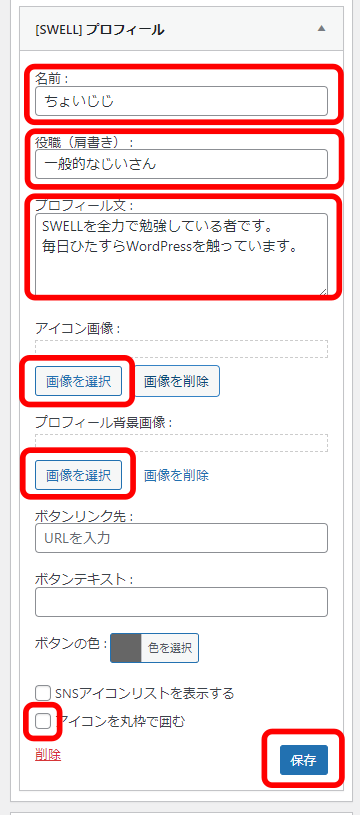
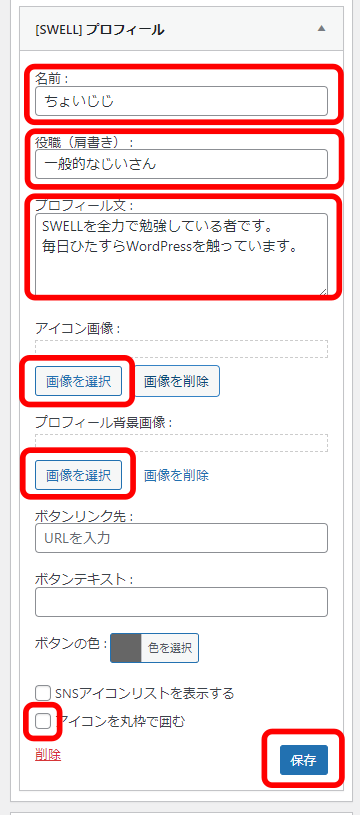
- 名前、役職、プロフィール文を入れます。(役職はどちらでもいいです)
- アイコン画像を選択します。
- プロフィール背景画像を選択します。(まず何か入れてみて、後からwebサイトの雰囲気に合うものに変更すればいいと思います。)
- ボタンリンクは、出来るようになってから、つければいいと思います。
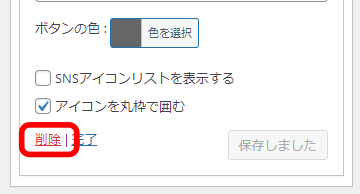
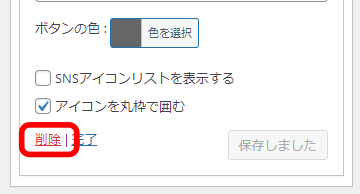
- 今回は「アイコンを丸枠で囲む」にチェックを入れました。
- 保存します。


- 保存した後に、今度は「完了ボタン」をクリックします。(忘れずに・・・)


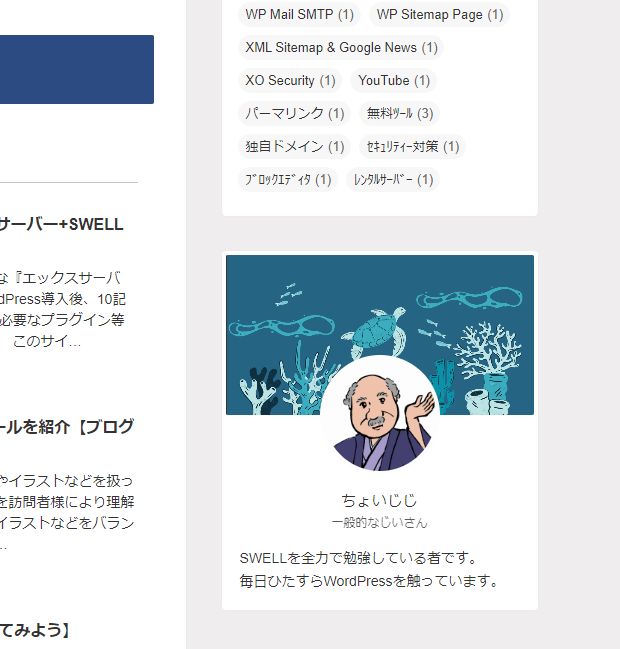
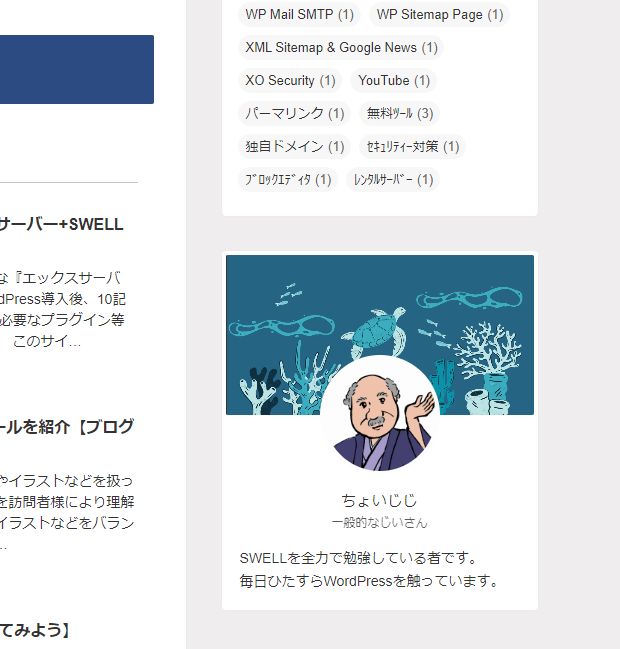
- wsbサイトを確認確認したら、サイドバーに新しいプロフィールが設置されていました。
- 名前と役職、プロフィール文は、表示位置がかわりますので、工夫してみてください。
- 背景画像は、サイト全体を考えて写真やイラストを選ぶと、ぐっとお洒落に見えると思います。



修正はいつでも可能なので、まず表示させてみて、全体を見ながら調整していきましょう。


- もちろんサイドバー内での順番も変更が可能です。SWELLプロフィールを選んでドラッグアンドドロップしますと、サイドバーの一番上にも、二番目にも、好きな場所へ設置が可能です。







いかがでしたか?意外と簡単でしたよね!


SWELLで最新記事をサイドバーに設置する方法
もともとWordPressの初期状態では、サイドバーに「アーカイブ」や「最新記事」などが自動で設置されていたかもしれません(ちょっと記憶があいまいですが…)。でも、そのままではどこか味気ないというか、「もっと格好よくしたいな〜」「お洒落なデザインにしたい!」と思うのは、皆さん一緒だと思います。
SWELLのウィジェット機能はとても便利で、「最新記事」もサイドバーに簡単に表示させることができますので、ちょっとやっていきましょう。
最新記事をサイドバーへ設置してみる
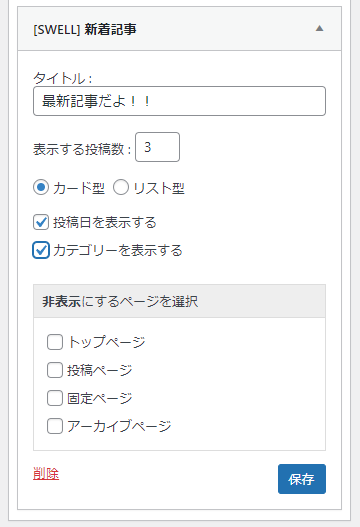
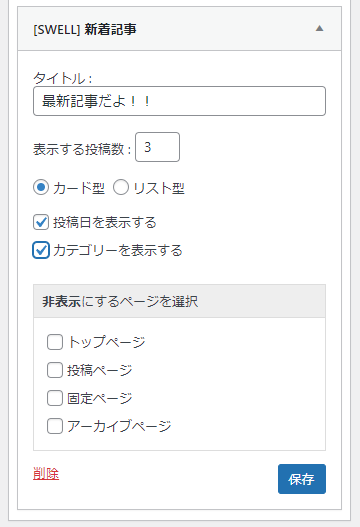
- 先ほどと同じように今度はSWELL最新記事を共通サイドバーに追加します。


- 今回はこんな感じで設定してみました。


- サイドバーに最新記事が表示されました。
- この後は、最新記事が投稿されると自動的にサイドバーの表示も最新になります。
- 画像は、アイキャッチ画像を設定していないと表示されません。


あっという間にできましたね。このようにサイドバーやフッター、ヘッダーなどに簡単にウィジェットを設置することができます。




ウィジェットの上手な活用法
ウィジェットを活用すれば、ブログやサイトの機能や魅力を一気に引き上げることができます!「ただのブログ」から「使いやすい&見やすいサイト」へと進化させるための便利なツール。それでは、初心者の方にもわかりやすく、具体的な活用例をご紹介します!
具体的な活用例
ナビゲーションの強化
訪問者が「知りたい情報にすぐアクセスできる」ようになるのがウィジェットの大きな魅力。
たとえば、サイドバーやフッターにカテゴリー一覧や検索フォームを配置すれば、サイト全体が迷路のようにならず、スムーズに目的の情報にたどり着けるようになります。
注目記事のアピール
ブログ運営で重要なのが、訪問者に「読んでほしい記事」を届けること。
ウィジェットを使えば、人気記事や最近の投稿をサイドバーに表示して、自然と訪問者の目に触れやすくできます。結果として、記事のPV(ページビュー)が増加し、滞在時間もアップします!特に新しい記事を見てもらいたいときに効果抜群です。
収益アップ
ブログでの収益化を目指すなら、ウィジェットエリアは広告やアフィリエイトリンクを設置する絶好の場所!
たとえば、サイドバーやフッターに目立つ位置でバナー広告を配置すれば、訪問者の目に留まりやすくなります。これにより、クリック率やコンバージョン(収益)がアップする可能性が高まります。
デザイン性の向上
ブログやサイトが「おしゃれ」だと、それだけで訪問者の印象はアップ!
ウィジェットを使えば、カレンダーやSNSボタンを簡単に追加可能。これにより、サイトがグッとスタイリッシュになり、訪問者にとって「また来たくなるサイト」に変わります。
ウィジェットは、初心者でも簡単にサイトの機能性を高めることができる便利なツールです。特にWordPressを使っている場合は、テーマに応じて多彩なウィジェットが用意されています。あなたのブログをさらに使いやすく、魅力的なものにするために、ぜひウィジェットを活用してみてください!
ウィジェットの使い方でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:ウィジェットの使い方【SWELLでプロフィールをサイドバーに設置する方法】
ウィジェットの設定方法を学ぶことで、ブログ運営の可能性が大きく広がります。WordPressテーマ【SWELL】を活用すれば、初心者でも簡単にプロ並みのレイアウトやデザインを実現できます。
今回ご紹介した「プロフィールをサイドバーに設置する方法」をマスターすれば、ブログの第一印象がグッと良くなるだけでなく、訪問者がより快適にサイトを楽しむことができるようになります。さらに、カテゴリーや最近の投稿といった機能も自由にカスタマイズできるので、ブログの魅力がどんどんアップします!
ブログ運営は日々の工夫で進化していくもの。小さな設定でも積み重ねれば、訪問者が「また来たい!」と思うような素敵なブログを作ることができます。今回学んだことをぜひ活用して、あなたのブログを次のステージへ進化させてください!
最後までお読みいただきありがとうございました。ぜひ挑戦してみてくださいね!
具体的に気になる記事箇所をチェックするのはコチラ
SWELLのウィジェットの使い方の使い方がわかることで、サイトのサイドバーやフッターなどに「検索フォーム」「カテゴリー」「最近公開した記事」などを簡単に設置することができるようになります。ブログにとって必要な情報を的確に設置することができれば、ユーザビリティの高いブログになっていきます。
本記事を読めば、このSEO SIMPLE PACKの設定ができることで、訪問者やユーザーが増えたり、検索エンジンに対しても正しい情報が提供できるようになります。SWELLユーザーには必須のプラグインです。ぜひ参考にしてくださいね。
また、「ウィジェットの使い方」がわかりましたら、次は「SWELLでのお問い合わせフォームの設定【Contact Form by WPForms】」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






