- これで解決! SWELLでヘッダーやフッターにアイコンの入れ方【設定方法】
-本記事の要点と結論-
本記事を読めば、WordPressテーマ「SWELL」を使って、ヘッダー(グローバルナビゲーション)やフッターにアイコンを入れる方法を簡単に理解し、実践できるようになります!
ヘッダーのグローバルナビゲーションは、訪問者がサイトの全体像を一目で把握し、迷わずに各コンテンツへアクセスできるようにする重要な役割を担っています。一方、フッターは、サイト全体の締めくくりとして、サイトマップやSNSリンク、企業情報などを整理し、訪問者に安心感や便利さを提供する場として欠かせません。
どちらも非常に重要な要素ではありますが、そのままでは少し地味で平凡な印象になりがちなのも事実。そこで、グローバルナビゲーションやフッターナビゲーションにアイコンを加えて、視覚的なアクセントをつけることで、訪問者の目を引きつける工夫をしてみましょう!
アイコンを設置することで、ブログサイトの印象がぐっと向上し、訪問者にプロフェッショナルで魅力的な雰囲気を伝えることができますよ。ぜひ今回の内容を参考にして、あなたのサイトにも取り入れてみてくださいね!
 チョイじじ
チョイじじデザインってちょっとしたことで、よくなったり悪くなったりするんだよね!



そういえば、ヘッダーとかフッターにアイコンが入ってるブログを見たんだけど、ワシも入れ方を教えてほしいのじゃ・・・



じゃあ今日は、本当にちょっとしたことなんだけど
アイコン設定してみよう・・・
この記事では、SWELLでヘッダーやフッターにアイコンの入れ方【設定方法】についてお話をしていきます。
- ブログの回遊性を少しでも高くしたい方
- ウェブサイトをちょっとだけおしゃれにしたい方
- サイトの装飾を色々試したい方
- SWELLでヘッダーやフッターにアイコンの入れ方を知りたい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
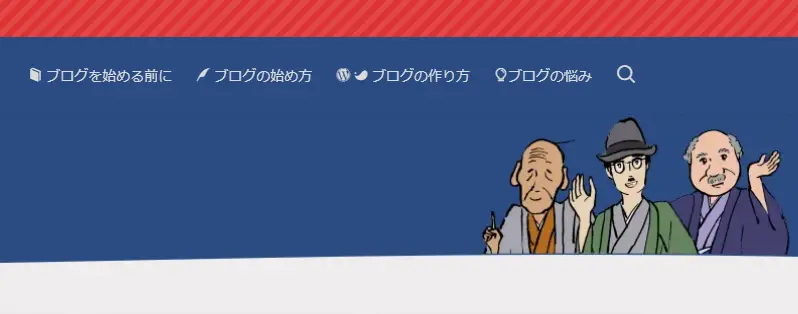
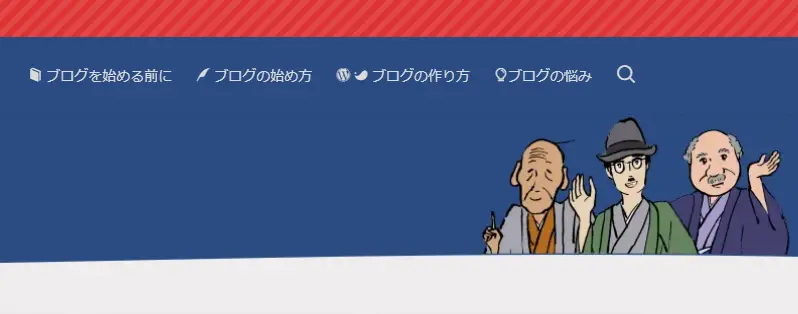
ヘッダーやフッターにアイコンが入るとどんな感じ?
見た目は、こんな感じ!




コチラはグローバルナビゲーション部分です。アイコンが設定されています。(
文字だけのときより、ちょっと締まって見えます。


コチラはフッター部分です。(・・・・こちらも文字だけのときよりちょっといい感じです。
アイコンなんて簡単に入れられないの?
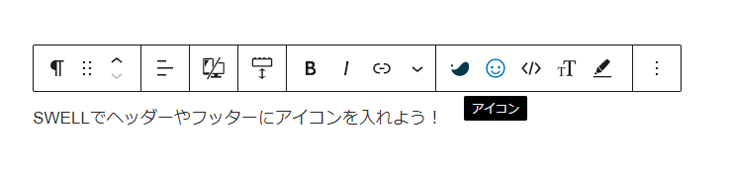
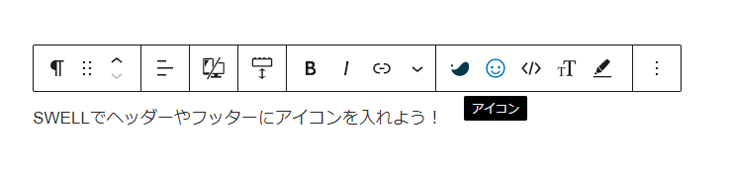
投稿や固定ページを記事作成をしている時は、ブロックエディタでこのようなバーが出てきますので、アイコンを選ぶだけですが、ヘッダーやフッターを編集している時はこういったアイコンを指定できるようなバーが出てきません。


そのままではアイコンを入れることができないので、今日は、SWELLのグローバルナビゲーションやフッターにアイコンの入れ方【設定方法】を解説していきます。



やり方は、簡単ですよ!


SWELLのヘッダーやフッターにアイコンの入れ方【設定方法】


今回は、グローバルナビゲーションメニューにアイコンを設置していきます。
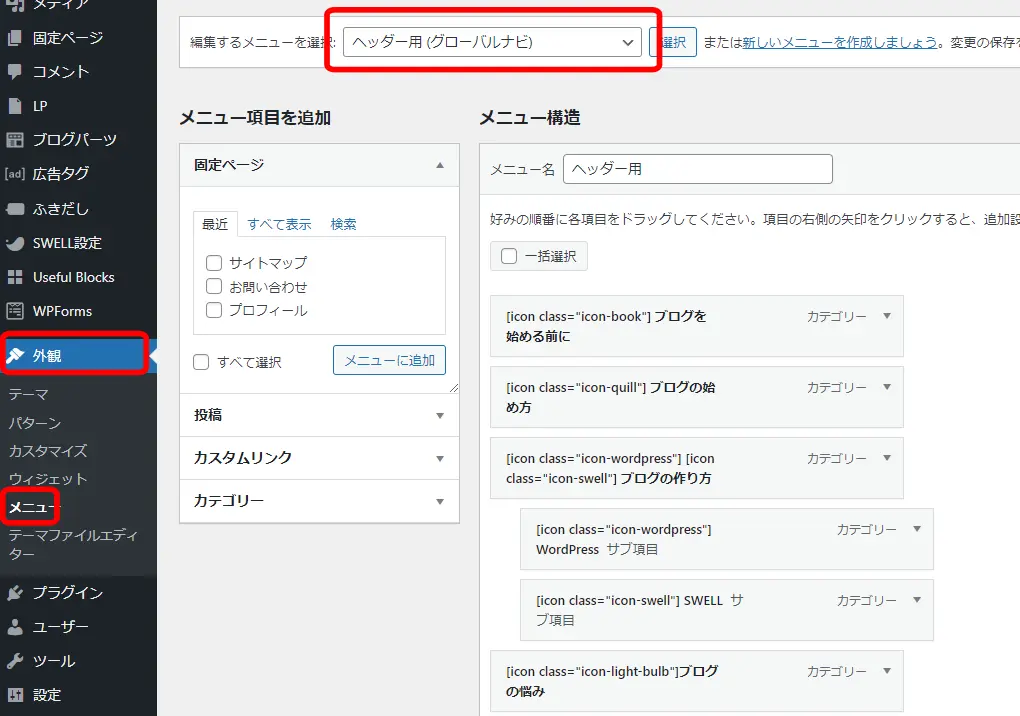
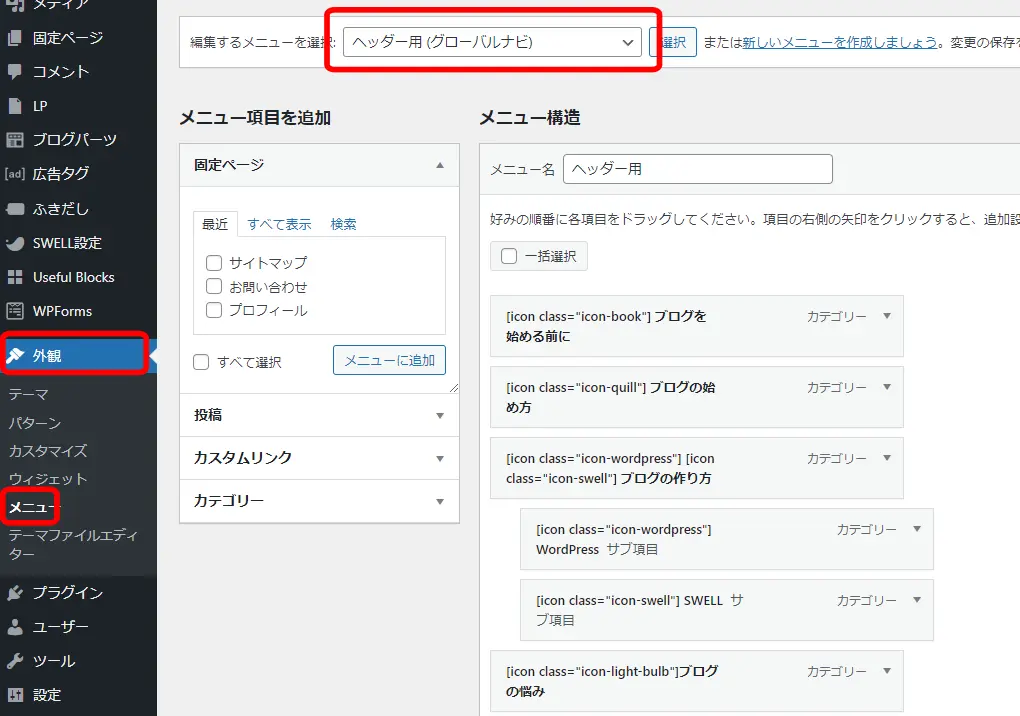
- 『ダッシュボード』『外観』『メニュー』
- グローバルナビゲーション用のメニューを選択します。
- 始めての場合は、『新しいメニューを作成しましょう』をクリック(今回はメニューに作り方は割愛します)


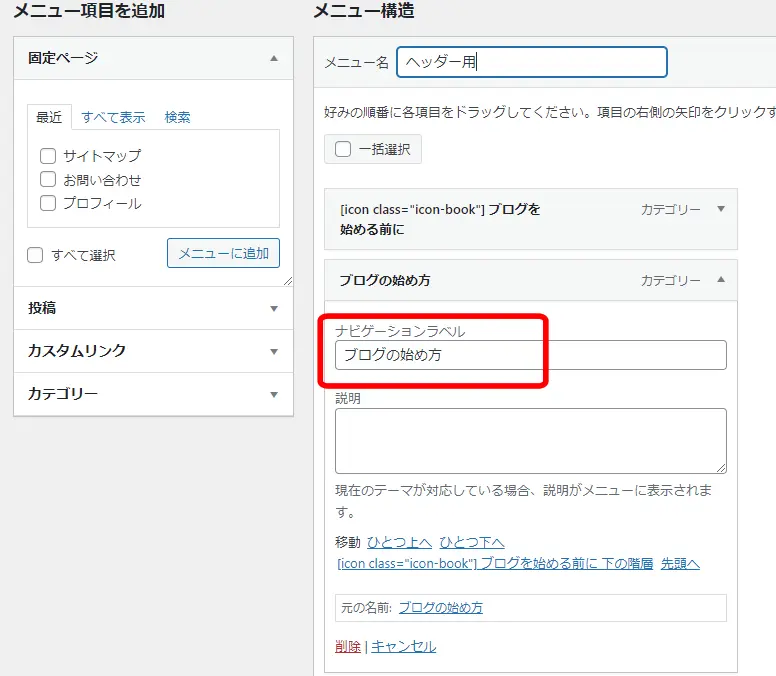
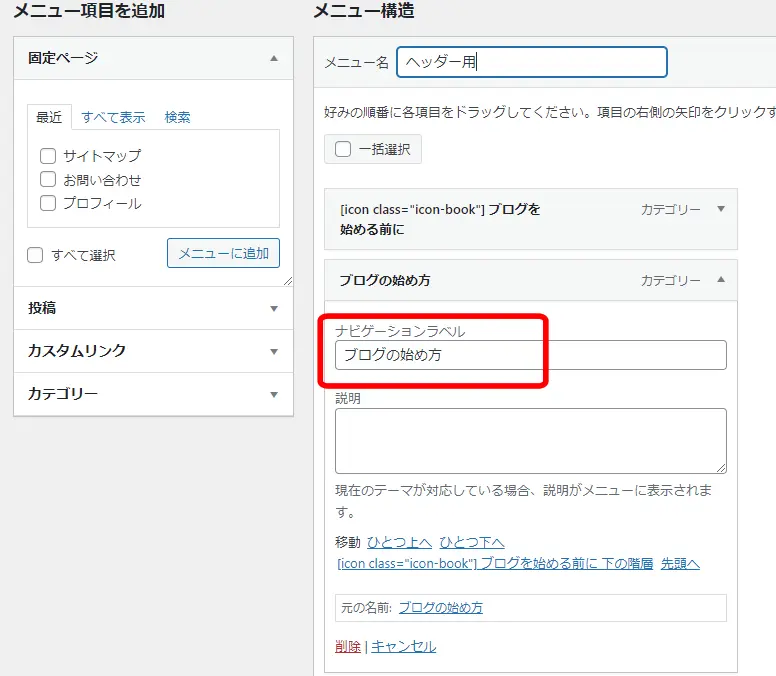
例えば、「ブログの始め方」にアイコンを設定してみます。
詳細を開いてナビゲーションラベルを見ると『ブログの始め方』となっていますので、グローバルナビゲーションには、『ブログの始め方』とそのまま表示されます。


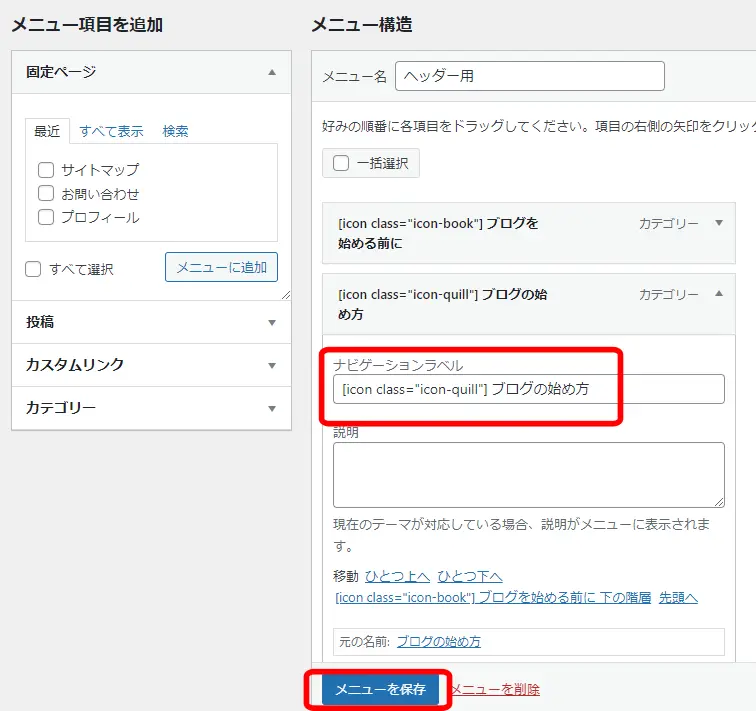
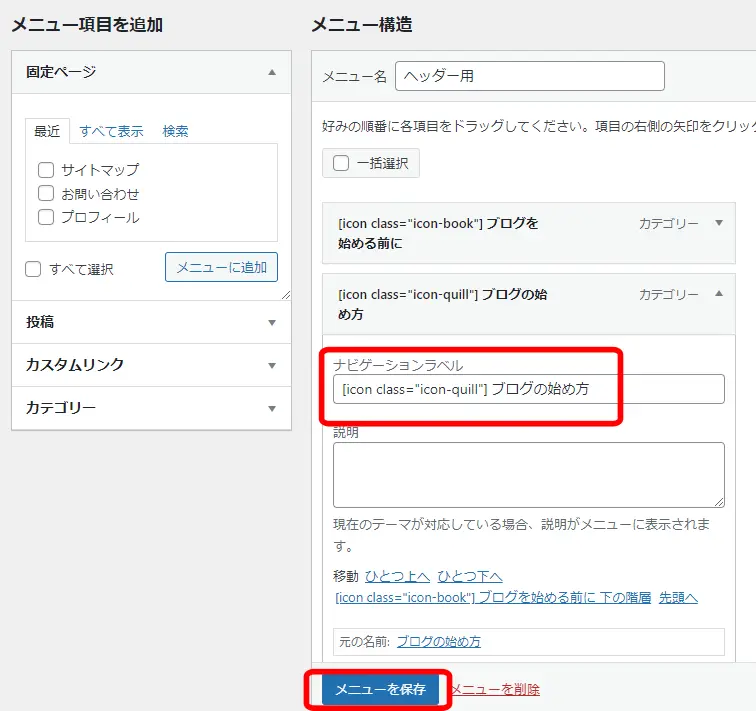
- 文字の前に下の『ショートコード』をコピペします。
- ”ここにアイコンのクラス名”のところにクラス名を入れます。(クラス名は下のクラス一覧から選んでください)
[icon class="ここにアイコンのクラス名"]こちらをコピペしてください。


他のページもできましたら、メニューを保存してください。
以上です。



えらい簡単だな・・・
ちょっとしたことですが、意外とイメージが変わります。サイトが寂しい感じがしたら試してみてくださいね!




アイコンとクラス名一覧


現在デフォルトで使えるアイコンたちです。
これだけでも結構助かりますよ。
使いたいアイコンのクラス名をコピーして貼り付けてくださいね!


SWELLでヘッダーやフッターにアイコンの入れ方でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLでヘッダーやフッターにアイコンの入れ方
いかがでしたか?SWELLでヘッダーやフッターにアイコンを追加する方法をご紹介しました。
このひと工夫で、サイト全体がぐっと引き締まり、訪問者に「また来たい」と思わせるデザインを実現できます。
特にグローバルナビゲーションやフッターナビゲーションは、サイトの使いやすさを左右する重要なポイント。アイコンを使った視覚的な演出で、回遊性を高め、プロらしい印象を与えましょう!
今回の内容を参考に、ぜひあなたのサイトにも取り入れてみてください。訪問者に愛されるサイトづくり、一緒に楽しんでいきましょう!
ここまでお読みいただき、誠にありがとうございました。😊
具体的に気になる記事箇所をチェックするのはコチラ
このSWELLでヘッダーやフッターにアイコン設定が実践できることで、ちょっとだけブログサイトがひき締まって見えるようになり、訪問してくてくれたユーザー様に少しだけいい印象を与えることができます。
始める選択肢の一つとしてブログとYouTubeの両方の取り組みが来ることがわかります。同じ内容を扱うという条件ですが、効率も非常に良く、取り組むことでユーザー数の向上やSEOにおいてもいい効果を得ることが出来ます。
また、「SWELLでヘッダーやフッターにアイコンの入れ方」が終わりましたら、次は「ブログのファビコンを簡単に作成する方法」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。