- これで解決! SWELLのボックスメニューの作り方
-本記事の要約-
ブログ記事が増えてくると、せっかくの良記事が埋もれてしまい、読者の目に触れる機会が減ってしまうことがあります。そんなときに活躍するのが、WordPressテーマ「SWELL」のボックスメニューです。
ボックスメニューを使えば、洗練されたデザインで読者の目を引きつつ、カテゴリーを整理してユーザーに見やすく配置できます。サイドバーに設置すれば視認性が向上し、ブログ全体の回遊性をアップさせることが可能になります。
当サイトでも、サイドバーの目立つ位置にボックスメニューを配置しており、その効果を実感しています。
この記事では、初心者でも簡単にできるSWELLのボックスメニューの設定方法をわかりやすく解説します。この機能を活用して、読者が迷わず記事を楽しめるブログ運営を目指しましょう!
 メチャじじ
メチャじじ最近、読者がすぐサイトから離れてしまうのが悩みでのう…。



わかる!せっかく書いた記事が埋もれてしまうのは悲しいよね。何とか回遊してもらいたいな~。



それなら、SWELLのボックスメニューがおすすめだよ!簡単に作れて見た目もバッチリ。これで読者が記事を見つけやすくなるんだ。
この記事では、SWELLのボックスメニューの作り方についてお話をしていきます。
- ブログの回遊率が悪くて悩んでみえる方
- ブログのサイドバーがいまいちしっくりこない方
- SWELLのボックスメニューの作り方を知りたい方
- ブログのサイドバーをおしゃれにしたい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのボックスメニューとは?


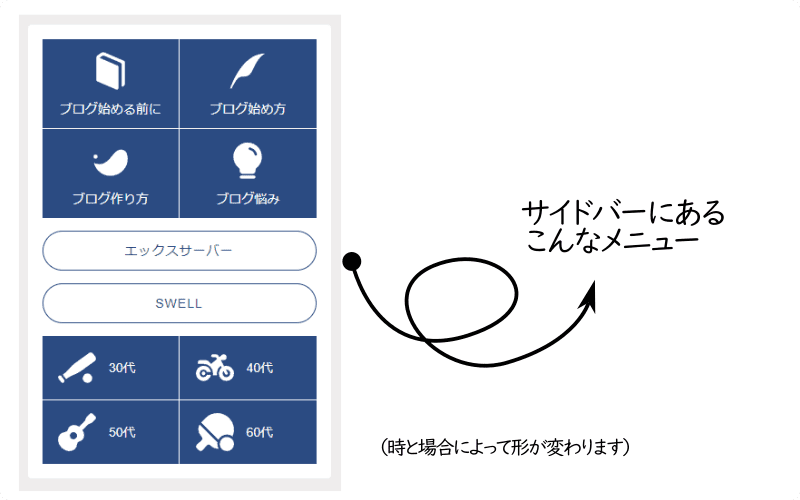
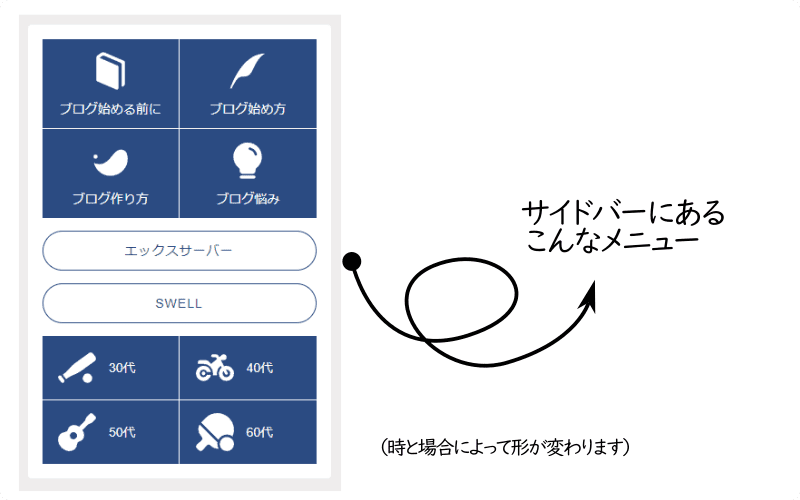
SWELLのボックスメニューがどんなものかは、文章で説明するより、そのまま見てもらったほうが分かりやすいと思いますのでご覧ください。


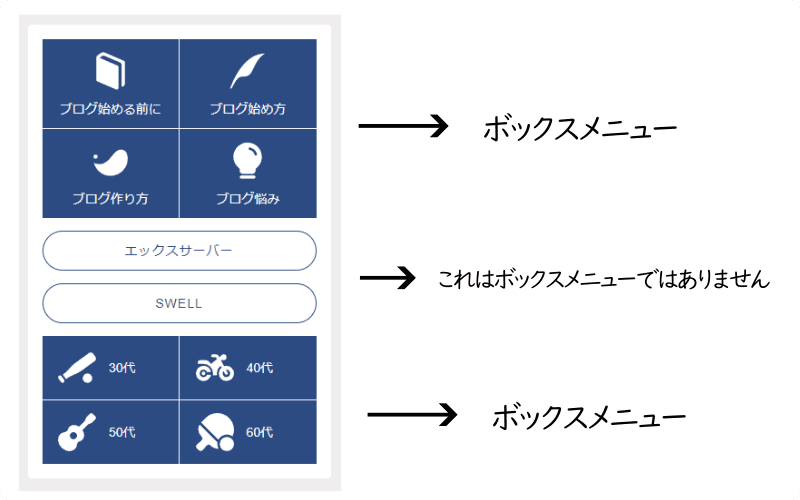
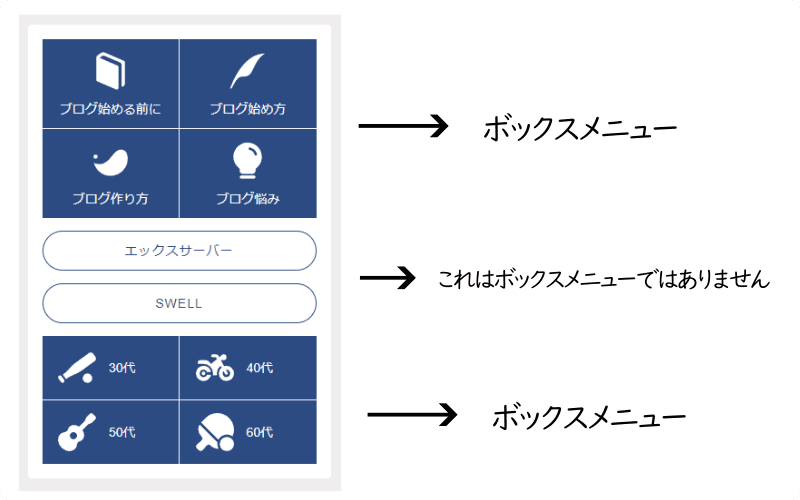
このサイトの右のサイドバーにあります、メニューボックスです。結構視覚的にわかりやすく目立っているのではないでしょうか?
SWELLでは、このようなボックスメニューが簡単に設置できます。
SWELLのボックスメニューの特徴


SWELLのボックスメニューはとても有効
ブログって記事数が増えてくるとユーザーの目に触れない記事が出てきますよね。だんだんと埋もれていってしまうということです。それを避けるためには、カテゴリーや分かりやすい見出しを作ってうまく回遊させる仕組みを作ることが有効です。
カテゴリーが最新記事だけだと、当然古い記事は目にする確率が低くなりますし、デフォルトのカテゴリー表示だけでは、全然目立たなくてどんどんと回遊率が悪くなります。



そんな時、SWELLのボックスメニューはとても有効なのじゃ・・・
- 視覚的に目立つのでクリック率が上がる
- 自分の推したいカテゴリーなどを推すことができる
- 装飾や配置を自由にできる



ユーザーがブログを回遊するためにとても有効な手段になります。
SWELLのボックスメニューは設置がとても簡単
SWELLのボックスメニューは、とにかく設置が簡単。
記事が増えてくるとカテゴリーの再構築をすることがありますが、そういった時もストレスなく対応が可能です。見栄えもよくて修正もさっと簡単にできますので、こういうときはSWELLを使っていて良かったなと感じます。
リンク先は自由
SWELLのボックスメニューは、単にカテゴリー別が形の変わったものではありません。
リンク先は自由に設定できます。カテゴリー別にしてもいいですし、特定の記事に飛ばしてもいいですよね。自由度が高い使い方ができるのです。


先ほど、当サイトのサイドバーの説明をしましたけど、正確には上下のボックス型の部分はボックスメニューですが、真ん中の部分はSWELLボタンです。


SWELLのボックスメニューの作り方


では、早速サイドバーに貼り付けるためのボックスメニューを作っていきましょう。
サイドバーに貼り付けるためのボックスメニューを作ります.


作り方は簡単!概要は以下の通りです。
クリックすると該当記事までジャンプします。
①ブログパーツでボックスメニューを作成します
- 「ダッシュボード」「ブログパーツ」「新規投稿を追加」
- タイトルを入力します(ここではサイドバーと入れました)
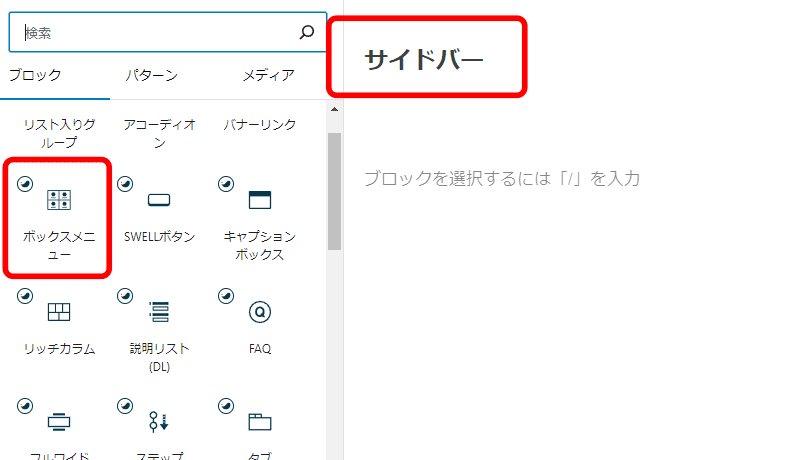
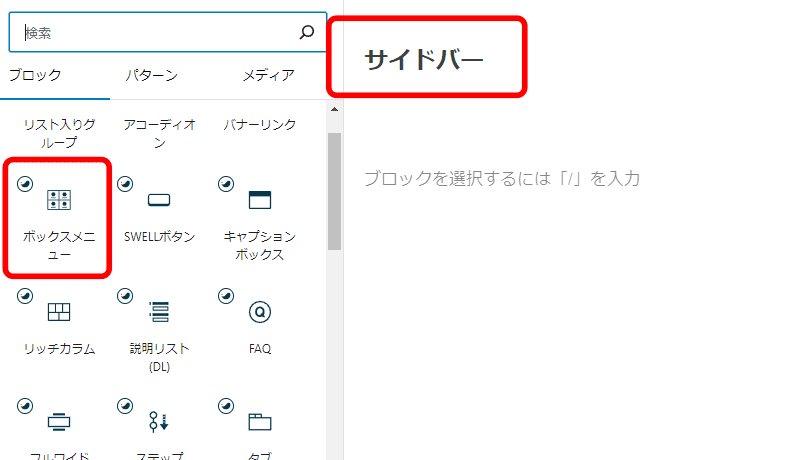
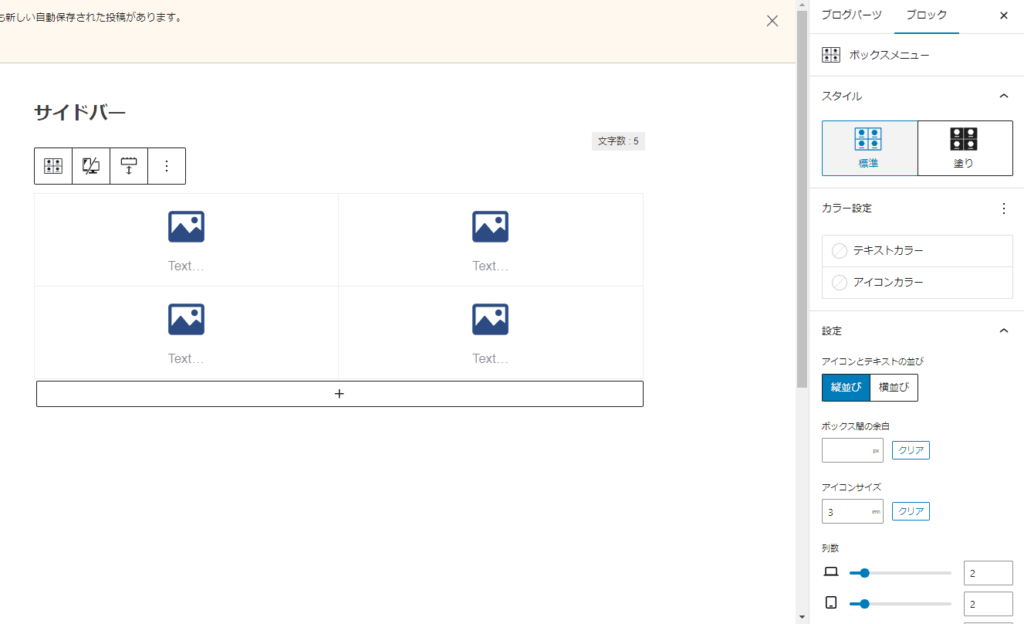
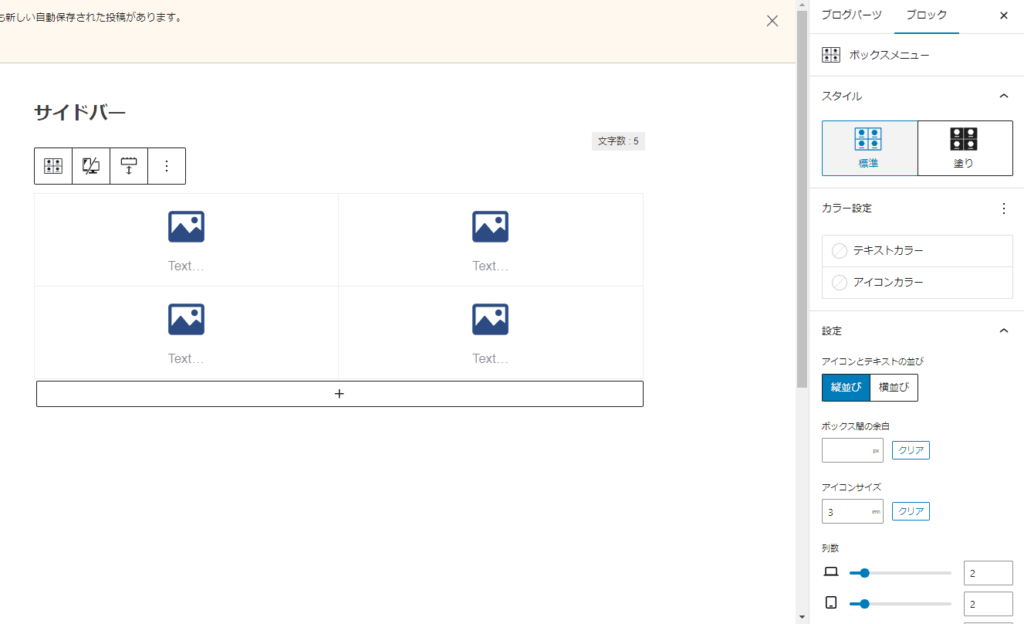
- 左のブロックツール挿入から「ボックスメニュー」をクリックします




- 今回は下のような設定にしてあります
- カラーはデフォルトになっていますので、ご自身のサイトカラーで表示されます


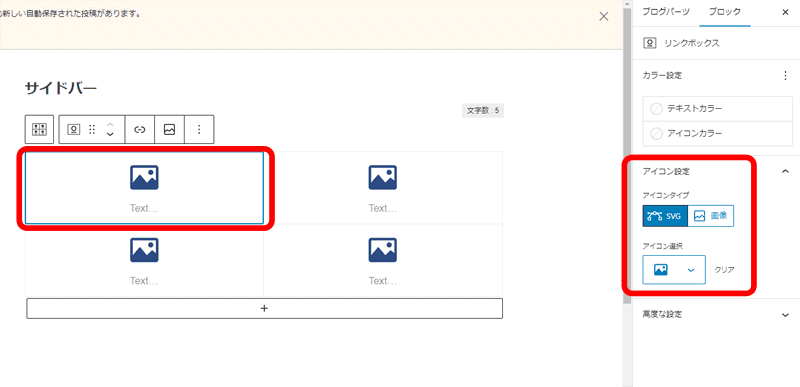
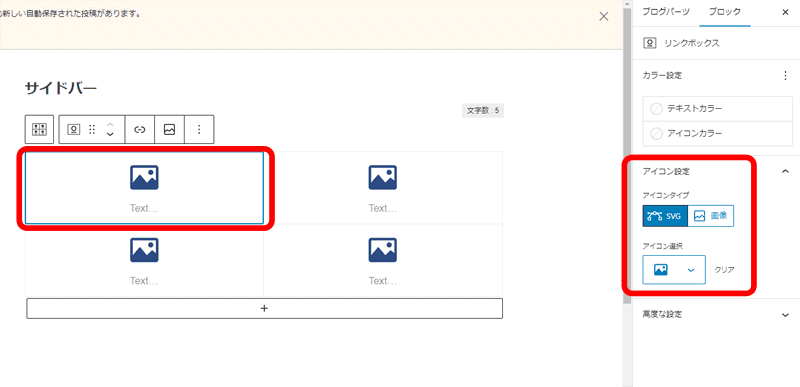
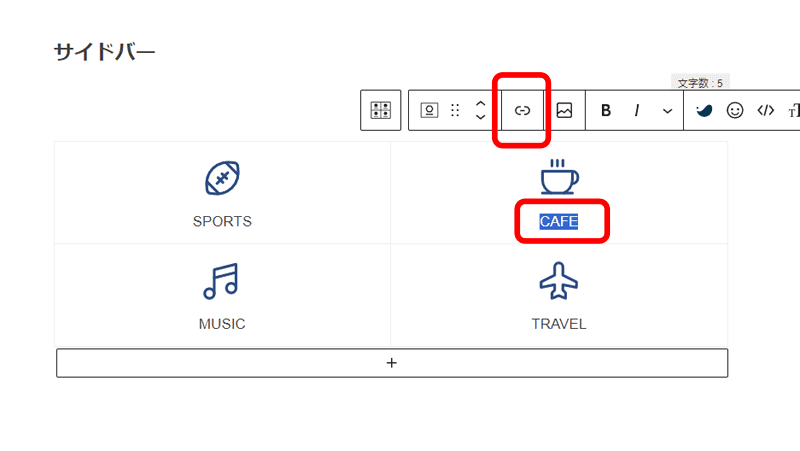
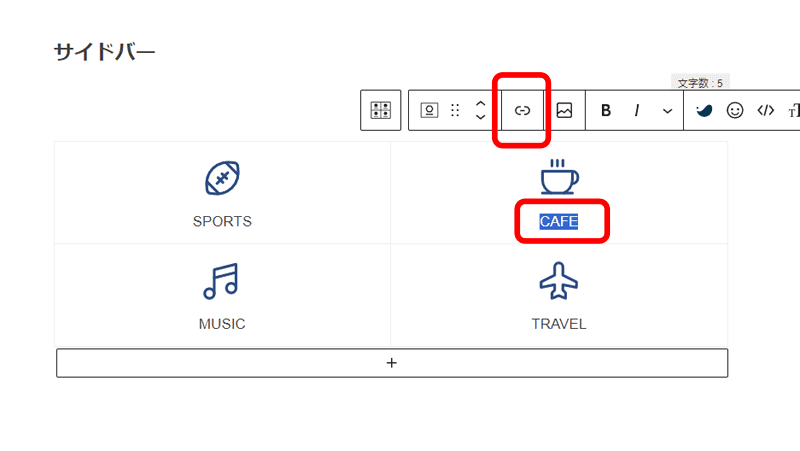
- 本文のイラスト部分をヒットします
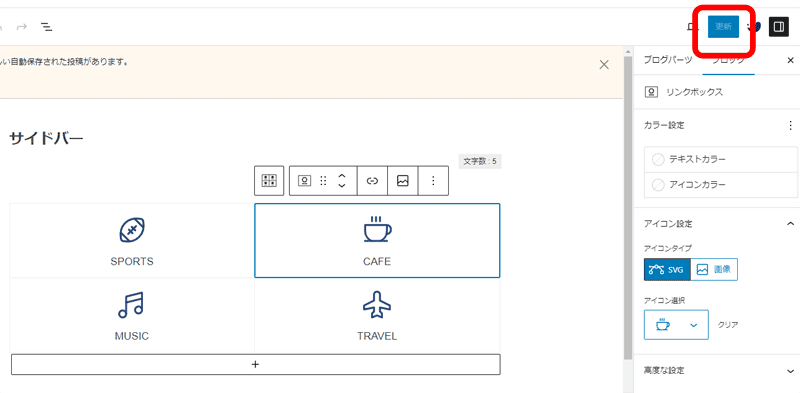
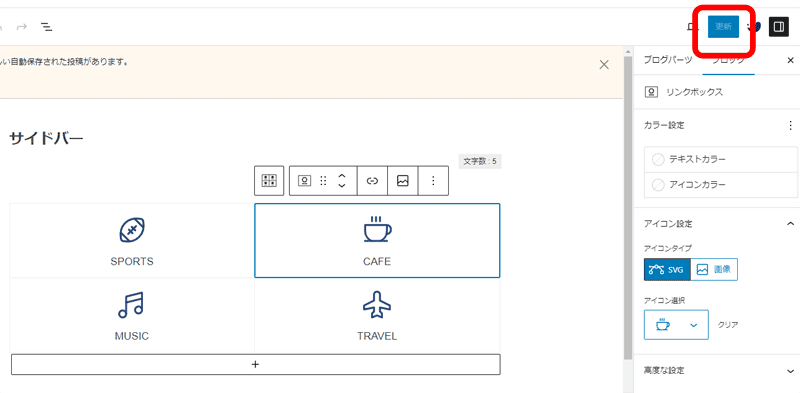
- 右にアイコン設定部分が表示されます
- アイコン選択から好きなアイコンを選びます
*「SVG」と「画像」とありますが、「SVG」は用意されているアイコン。「画像」は自分で用意したアイコンを使用することもできます。


- 文字の入力とリンク先を入力します


- ある程度できましたら公開をします
- 後から修正・更新ができますのでとりあえず作ってみましょう


②ウェジットでサイドバーに表示させます
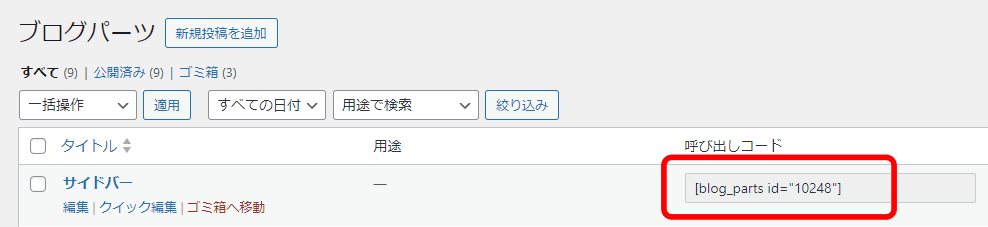
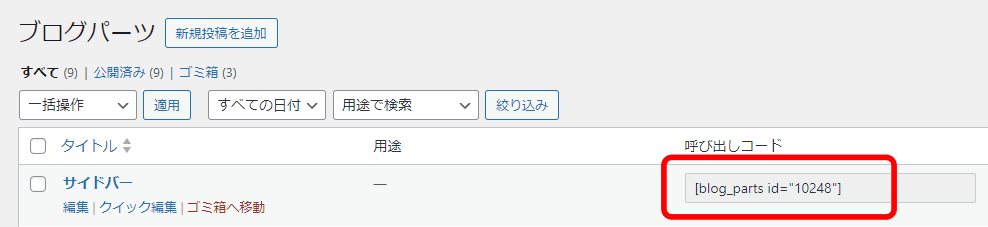
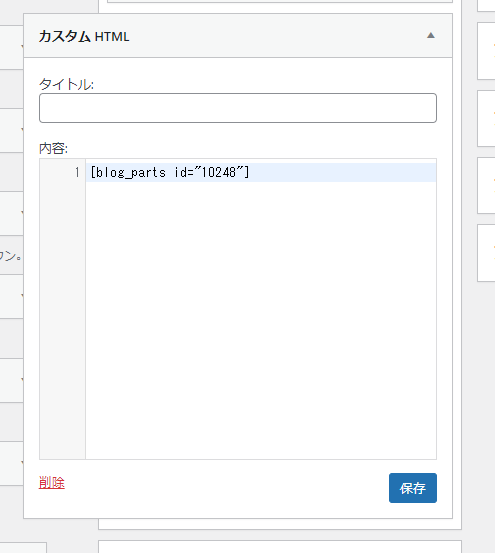
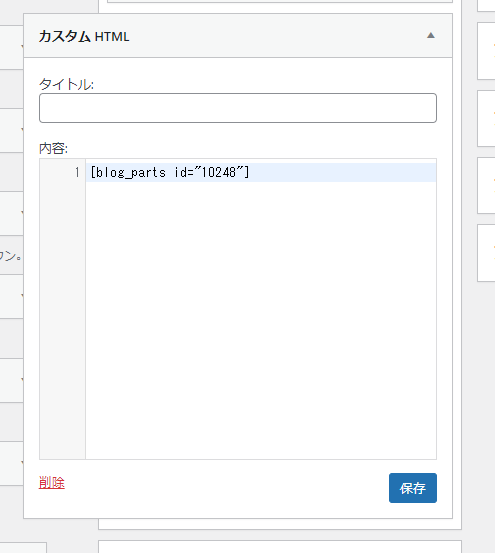
- 先ほど作成したブロックメニューの「呼び出しコード」をコピーします


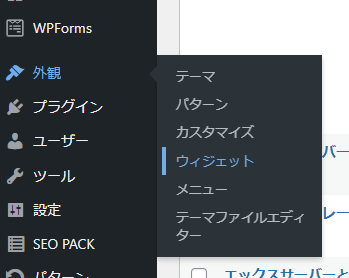
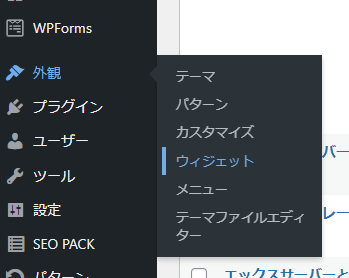
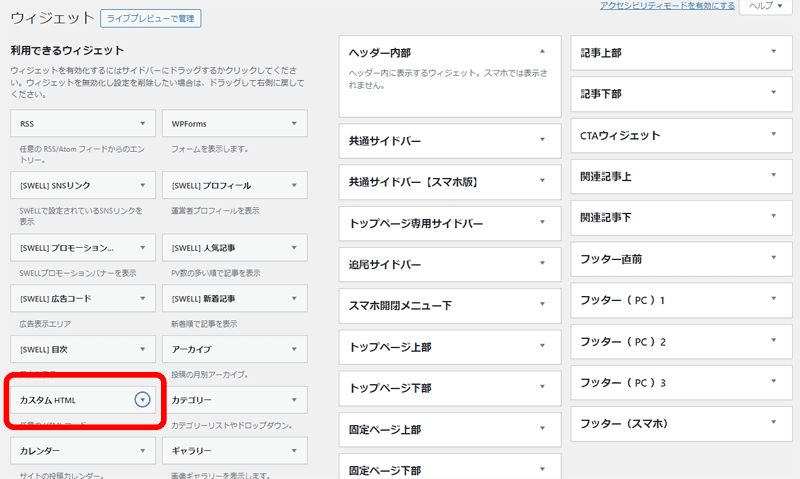
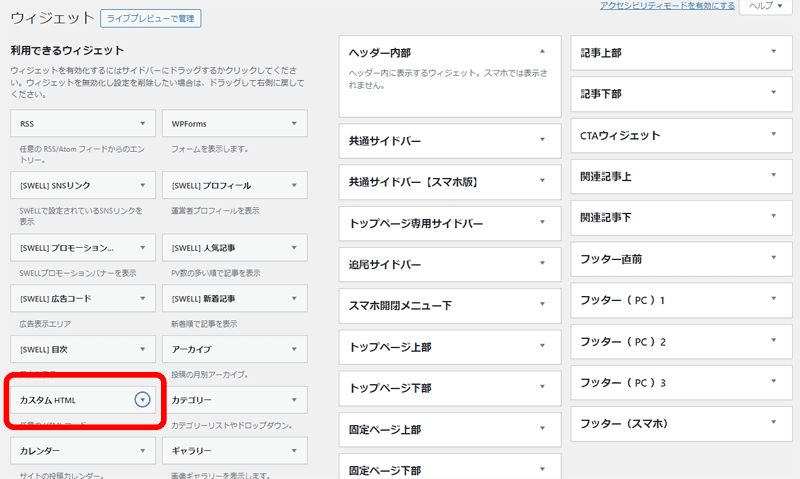
- 「外観」「ウィジェット」開きます




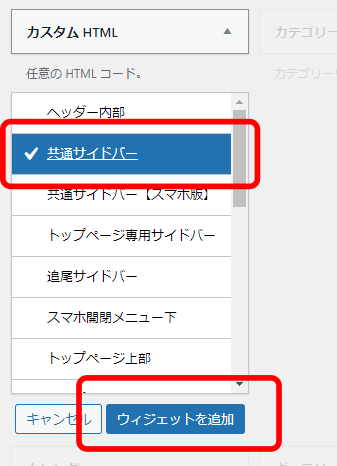
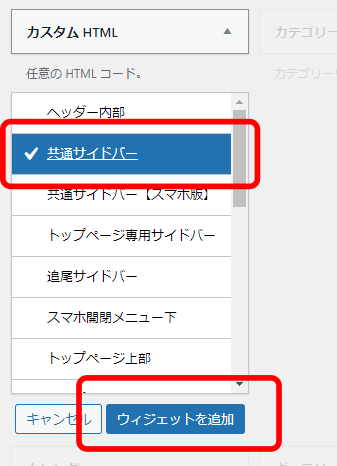
- 共通サイドバーを選択します
- ウィジェットを追加をクリックします


- コピーした「呼び出しコード」を貼り付けます
- 「保存」します
- 最後に「完了」をクリックします。
*タイトルは付けても付けなくてもどちらでもよいです。どう表示されるかは実際に見てみてください。


- とりあえずできました。
- 一旦ウィジェットに登録しておけば、ブログパーツを修正するだけで、表示内容が変更されますのでとても便利。
いろいろなパターンを作ってみよう
アイコンや文字に色を付けることができます。
背景に色を付けることもできます
このように簡単に装飾が可能になりますので、見た目にもおしゃれなボックスメニューを素早く作ることができます。


SWELLのボックスメニュー作成の際の注意点


ある程度サイトにボリュームが必要
ボックスメニューの有効な使い方は、ある程度見てもらいたい魅力的なカテゴリーを指定する使いかたが一番効率がいいような気がします。
よって、まだサイトの記事数が少ないときは、なかなかカテゴリーを複数作ることができない場合もありますので、ある程度記事ができてからの設置が効力を発揮すると思います。
人と被る
意外とこのボックスメニューを使ってる人が多く、アイコンも共通していて似ていることから、他のサイトと似かよってしまうイメージがあります。「あれっ、このサイトもボックスメニュー・・・」「こっちのサイトもボックスメニュー・・」なんてことも・・・・・
こんな時は、自分だけのアイコンを作ることがオススメです。僕も作ったことないので、どのような作り方がいいのかわかりませんが、差別化にはもってこいです。



おぬし、まず自分でやってから紹介するのじゃ!!



あ~、ごめん、ごめん・・・・。
じゃあ、簡単にできる別の方法を提案するよ!
これは、ただ背景の色を変えただけですけど、同系のグラデーションをつけると、なんとなくおしゃれっぽく見えるようになります。簡単にできますのでよかったら試してみてくださいね!
SWELLのボックスメニューの作り方でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLのボックスメニューの作り方
この記事を読んでいただいたことに、深く感謝いたします。😊
SWELLのボックスメニューは、ブログ運営において読者の回遊性を高める効果的なツールです。見栄えが良く、操作も簡単なので、初心者でも気軽に導入できます。
ボックスメニューを活用すれば、ブログの魅力を最大限に引き出し、読者にとってわかりやすく親しみやすいサイトへと進化させることが可能です。
ぜひ、この記事を参考にあなたのブログにもSWELLのボックスメニューを取り入れてみてください。小さな工夫が大きな成果を生む一歩になりますよ!
具体的に気になる記事箇所をチェックするのはコチラ
このSWELLのボックスメニューの作り方を理解し、実際にSWELLのボックスメニューを作ることで、ユーザーの即離脱をできるだけ軽減し、よりブログ内を回遊してもらったり、紹介したい記事への最短ルートでの誘導ができるようになります。ぜひ参考にしてくださいね!
キャラクター設定を利用した面白いブログ記事の書き方を実行することで、よりユーザーに好まれる面白みのある記事が書けるようになり、目標とする成果や結果に繋がりやすくなります。ぜひ参考にしてくださいね!
また、「SWELLのボックスメニューの作り方」が終わりましたら、次は「ブログの効果的なトップページの作り方」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。