- これで解決! ブログのトップページをおしゃれにしてみよう!|SWELL編
-本記事の要約-
ブログのトップページは訪問者にとって、サイトの第一印象を決める大事なポイントです。「訪問者の離脱を防ぎたい」「他のページも見てほしい」と思うのは、すべてのブログ運営者が抱える共通の願いですよね。
トップページは、サイト内の回遊を促す起点となるページだからこそ、ユーザビリティの高い構成が大切ですが、視覚的な魅力も忘れてはいけません!ちょっとしたデザインの工夫で、ブログを他と差別化することができるのです。
今回は、当サイトで実践した「湾曲デザインを取り入れたトップページ」の作り方をご紹介します。無料のデザインツールInkscapeを活用するので、余計な費用は一切かかりません!
「湾曲デザインでトップページをおしゃれに!」と言うと少し意外に感じるかもしれませんが、実際にやっているサイトはほとんど見かけません。そのため、訪問者の目を引きつけ、他のページも見てもらいやすくなる可能性があります。
この記事では具体的な作り方や注意点を丁寧に解説していますので、初心者の方でも安心して挑戦できます。他のサイトにはないデザインを取り入れて、あなたのブログをもっと魅力的にしてみませんか?ぜひ最後まで読んで参考にしてくださいね!
 メチャじじ
メチャじじそろそろトップページをおしゃれにして、訪問者をもっと引きつけたいのう!誰か簡単にできる方法を教えてくれい!



分かる~!「ちょっと目に留まるデザインにしたい」とか、考えちゃうよね。でも、難しいのは勘弁だよな〜!



それなら安心して!このブログで実践した方法を詳しく紹介するよ。さっそく始めてみよう!
この記事では、ブログのトップページをおしゃれにしてみよう!【SWELL編】をお話をしていきます。
- 人と違ったトップページにしてみたい方
- 創意工夫をするのが好きな方
- 画像を少し編集できる方
- 読者の離脱率を下げたい方
- ブログの回遊性を上げたい方
- ブログを結果に繋げたい方
早く希望の記事箇所に到達したい方はコチラ
- 当サイトブログのトップページはおしゃれになってるかな?
- ブログのトップページのイメージは結構大事かなって思う理由
- トップページをおしゃれに!実践していきましょう!!
- おしゃれなブログのトップページになったかな?
- Inkscapeのダウンロード、インストール手順
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
当サイトブログのトップページはおしゃれになってるかな?


当サイトのトップページをパソコンで一度見てもらいたいのですが、(すいませんスマホの方は見えませんです)
下図の矢印の部分が、ゆっくり湾曲しているのがわかると思います。


どうでしょうか?
あんまりこういう施しをしてあるサイトはあまり見ないので、
『ちょっと変わっているな〜』って思いませんか?
今ご覧いている方の中で、ちょっとでも・・・・
- あ、なんとなくいいなあ~
- 訪問してすぐの離脱が下がるかも~
- ちょっとおしゃれに見える!
- 自分もやってみたい!


と感じられた方!
今日はこのデザインの作り方をシェアしていきますので、興味のある方は最後までご覧ください。
最終的には、こんな感じのトップページにできるよう解説していきます。
(サンプルなので、画像は適当に選んでありますから、その辺はご容赦下さい。)




ブログのトップページのイメージは結構大事かなって思う理由


ブログサイトではユーザーが訪問していただけた際、記事に興味を持ってもらえれば、どんなサイトなのかを知るために、高い確率でトップページが閲覧されることになるでしょう!
トップページは、ブログサイトの集約みたいな感じになってますから、ここでの印象はやはり大きいものがあると思います。



みんな流し読みが多いから、ぱっと見も大事なのじゃ!・・・
当サイトも調べものしたり、ネットサーフィンしていますと、やっぱり目に留まるサイトって、何かがちょっと他と違うのですよね。最終的には離脱するとしても、滞在時間が長くなるとか、ブックマークしておこうとか、全く興味のないサイトとはその差は歴然。


もちろんブログサイトでは、記事が一番大事なのでしょうが、イラストや画像が目をひくこともあれば、全体のバランスが優れているサイトや、なんか雰囲気のあるサイトだったり・・・
でも他のサイトがあんまりやってないことですと、余計に目に留まるかもしれません。



ブログサイトの全てが、おしゃれである必要はないと思いますが、トップページの一部分でもこだわりがあると、訪問者さまにも気持ちが伝わるかもしれませんね。
ブログ運営に不可欠な『お問い合わせフォームの設置』ができるようになります。SWELLに相性のいいプラグインの紹介と導入方法を解説しておりますのでぜひ参考にしてくださいね。
トップページがお洒落であるメリット



トップページがお洒落だと、こんなメリットが考えられます!
- 第一印象を良くする
- トップページは訪問者が最初に目にする場所です。おしゃれで洗練されたデザインは、信頼感や好感を与え、訪問者に「ここはいいサイトだ」と思わせる効果があります。
- 離脱率を下げる
- 視覚的に魅力的なトップページは、訪問者がすぐに離脱するのを防ぎます。「もっと見たい」と思わせることで、他のページへ誘導しやすくなります。
- ブランディング効果がある
- サイトのデザインが個性的でおしゃれだと、他のサイトとの差別化ができ、訪問者に強い印象を残せます。これにより、ブログやブランドの記憶に残りやすくなります。
- 回遊性が向上する
- デザイン性が高いだけでなく、ナビゲーションやコンテンツ配置が工夫されたおしゃれなトップページは、訪問者がサイト内を簡単に回遊できる仕組みを提供します。これにより、閲覧ページ数や滞在時間が増加します。
- SNSシェアや口コミの拡散が期待できる
- 「このサイト、デザインが素敵!」と思った訪問者が、SNSでシェアしたり友人に紹介してくれることがあります。これが新しい訪問者の獲得につながります。
- コンテンツが際立つ
- おしゃれなデザインは、テキストや画像などのコンテンツを際立たせる役割も果たします。見やすいレイアウトや統一感のあるデザインが、訪問者の理解を助けます。
- SEOにも間接的に良い影響を与える
- 直帰率が低下し、訪問者の滞在時間が長くなることで、Googleなどの検索エンジンから「良質なサイト」と評価される可能性が高まります。
- 訪問者の購買意欲や行動を促進する
- おしゃれなトップページは、信頼感やプロフェッショナルな印象を与えるため、商品購入や問い合わせなどの行動を促しやすくなります。
- サイト運営者のモチベーションが上がる
- 自分が満足できるおしゃれなトップページを持つことは、サイト運営者自身のモチベーションアップにもつながります。より良いコンテンツを作ろうという意欲が生まれます。
- 競合に差をつけられる
- 多くのサイトが「情報発信」に集中している中で、デザイン性にも力を入れることで、訪問者から「特別感」を感じてもらえるようになります。


トップページをおしゃれに!実践していきましょう!!


今回取り組むに当たって、用意するもの。
イラストツールです。完全に無料で使えて、なにより非常に高性能です。
プロが使っているAdobe Illustratorが王道だと思いますが、プロ用の価格なので個人がちょっと使うだけにはコストパフォーマンスが悪すぎます。
また、デザインツールCANVAは、素材を集めて貼り付けたりすることは得意なんですが、細かい事があまり得意でありませんし、無料版ですと制限が多く自由度が低いです。
今回使用するのは、このInkscapeだけです。
もしイラストレーターを持ってなくて、ちょっとした図形などを書いたりするなら、このInkscapeがおすすめです。(無料)
Inkscape(インクスケープ)は、ベクター形式の画像を作成・編集できるオープンソースのグラフィックソフトウェアです。Windows、macOS、Linuxで動作し、無料で利用できます。


Canvaが使えることで、魅力的な画像やイラストをブログに配置することができるようになります。Canvaが上手く使いこなせるようになり、ユーザーにとって満足度の高いコンテンツになれば、ワンランク上のブログ運営が可能になります。
SWELLでのブログの構造をみてみよう。
まず構造をみていきましょう。
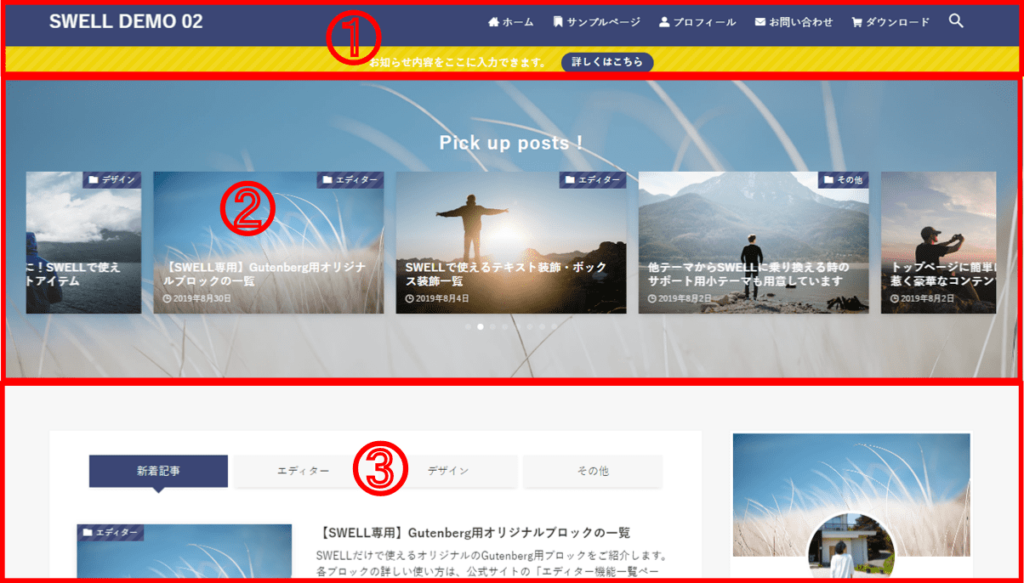
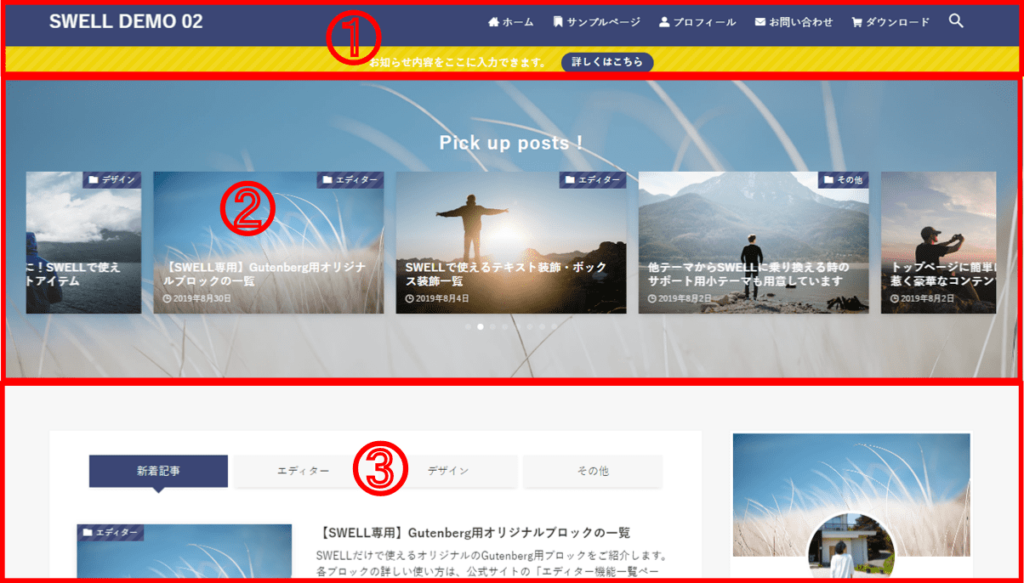
下のデモサイトはSWELLさんの公式サイトの画面ですが、
- ヘッダー
- トップページ(メインビジュアル)
- トップページ(上部)
こんな区分けになっていると思います。


当ブログ(下部)では、区分けがこんなイメージです。
簡単に言うとメインビジュアル②で湾曲を作ってしまっているという事です。
メインビジュアル②の下部分のクリーム色と③のエリアの背景色(クリーム色)が合わないと綺麗に見えません。
今日はこの②のメインビジュアルを作っていきましょう。


おしゃれなブログになるかな?【実践編】
Inkscapeを使ってメインビジュアル画像を作っていきましょう。
(もちろん、Adobe Illustratorをお持ちの方はそちらを使ってください)
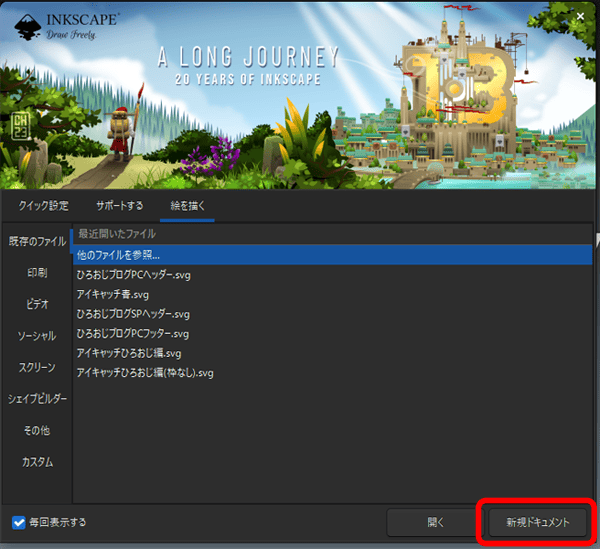
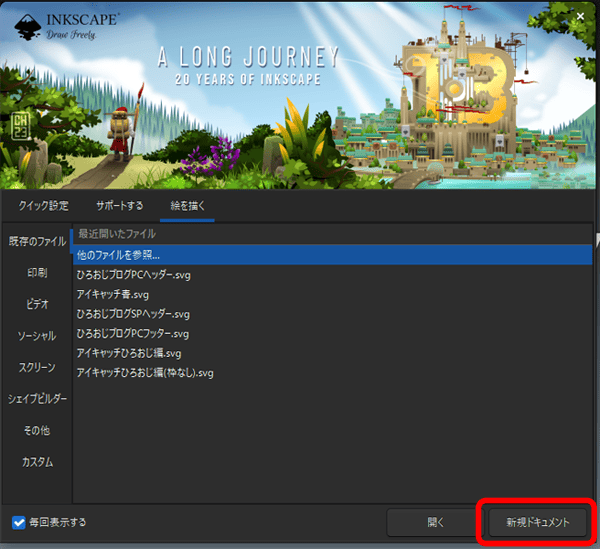
Inkscapeの『新規ドキュメント』を立ち上げます。


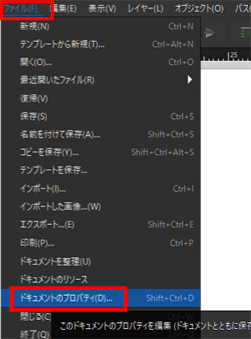
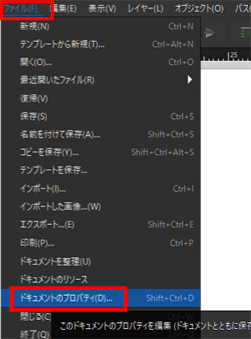
『ファイル』『ドキュメントのプロパティ』を開きます。


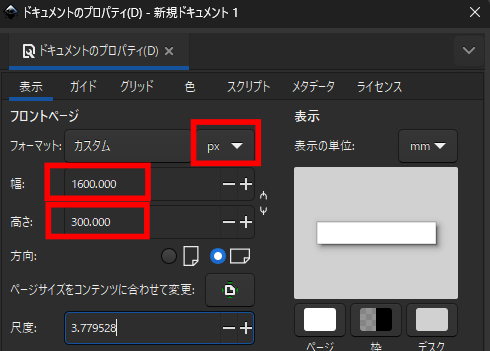
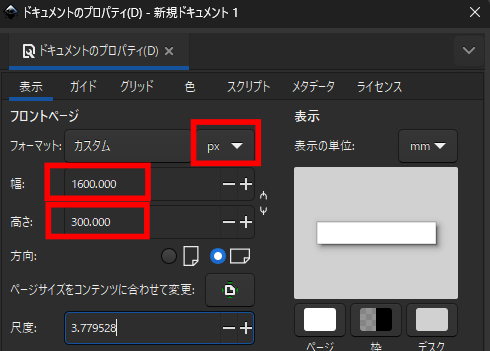
- mmからpxに変更します。
- 1600x300pxにします。





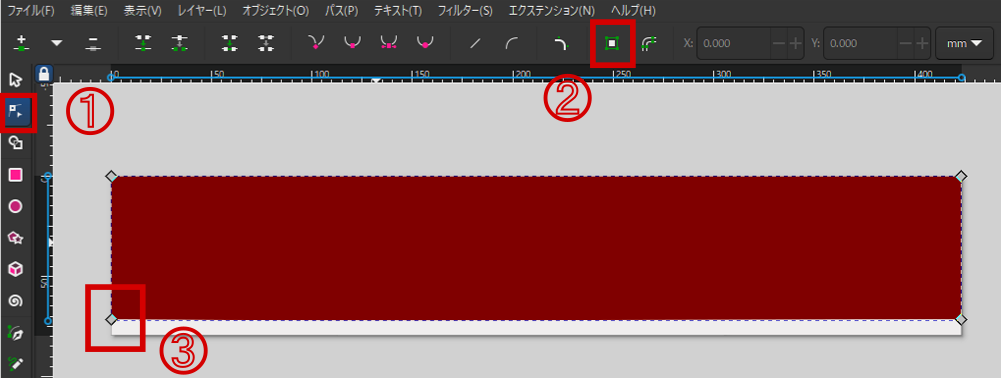
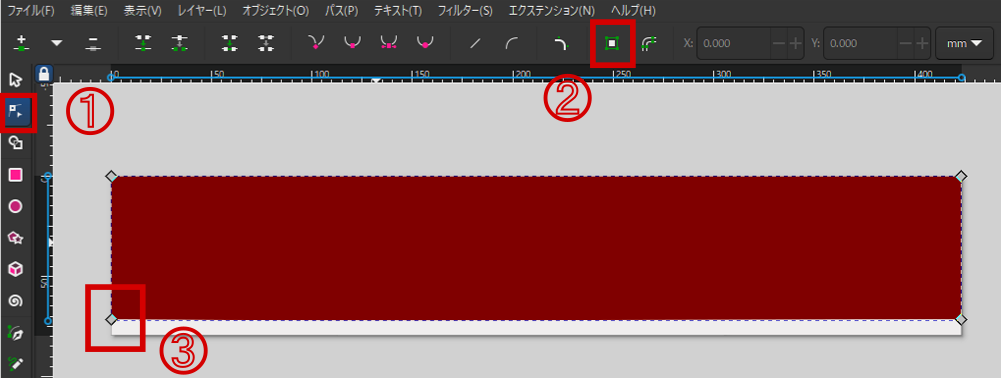
画像のこういった赤の囲みもInkscapeで作成しているんだよ!
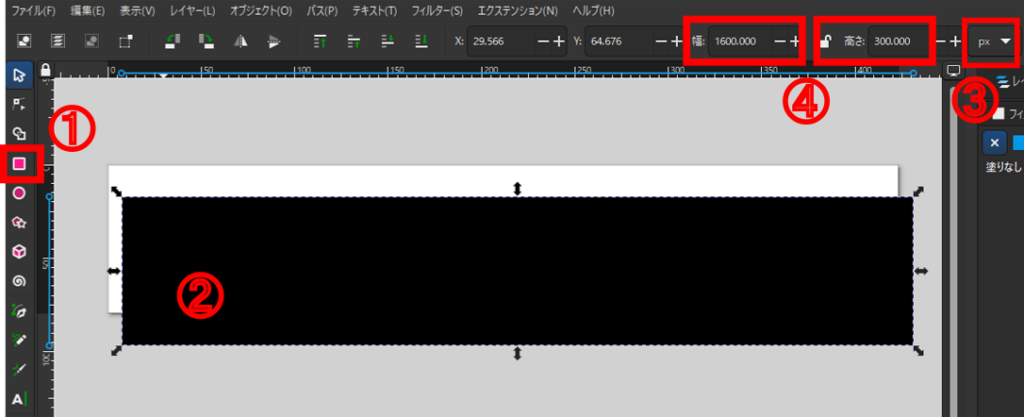
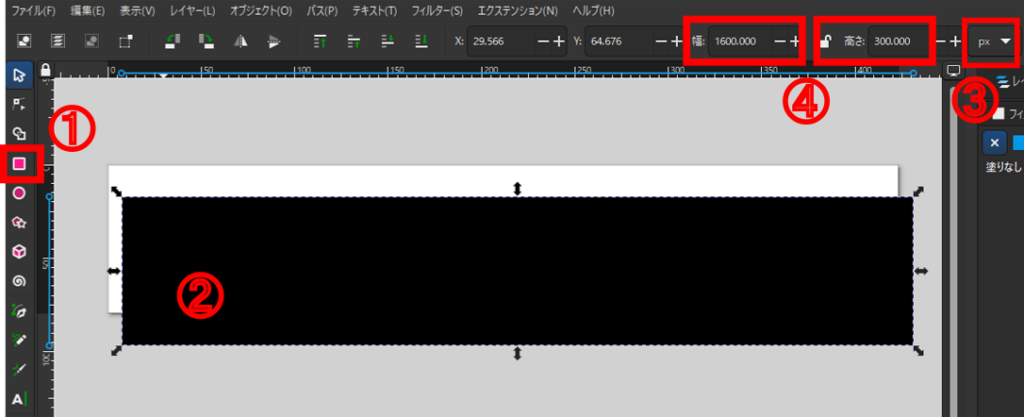
- 短形ツールをクリック
- 適当な四角形を書いてみます。
- mmになっているので、pxに変更します。
- 1600x300pxにしてます。
②の四角形は、1600x300pxになったものです。


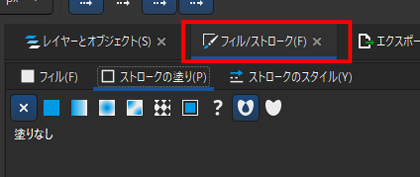
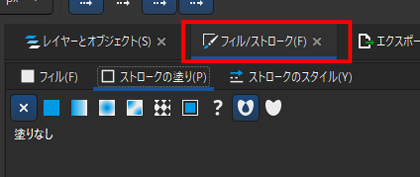
色の設定は、フィル(塗り)とストローク(線)で変更できますので色々試してください。


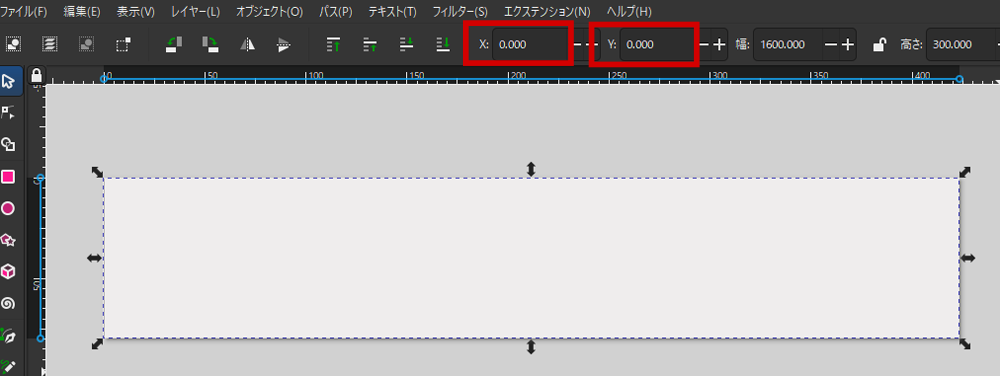
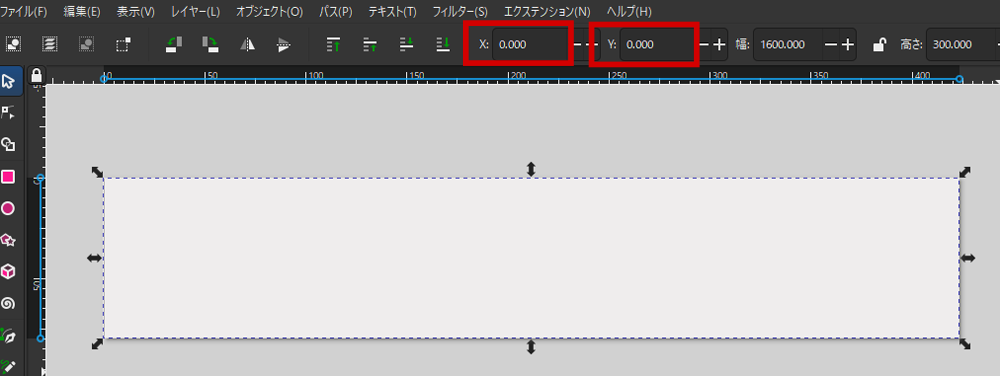
- x軸、y軸を0にします
- 背景色に色をセットしてみました。


今制作しているビジュアル画像の下部の色とサイトの背景の色が合うようにブログサイトの背景色を確認していきます。
『カスタマイズ』『サイト全体設定』『基本カラー』
サイト全体の背景色になりますので、この色を先程の四角形に合わせます。
(ご自分のサイトの背景色を確認してみてください)


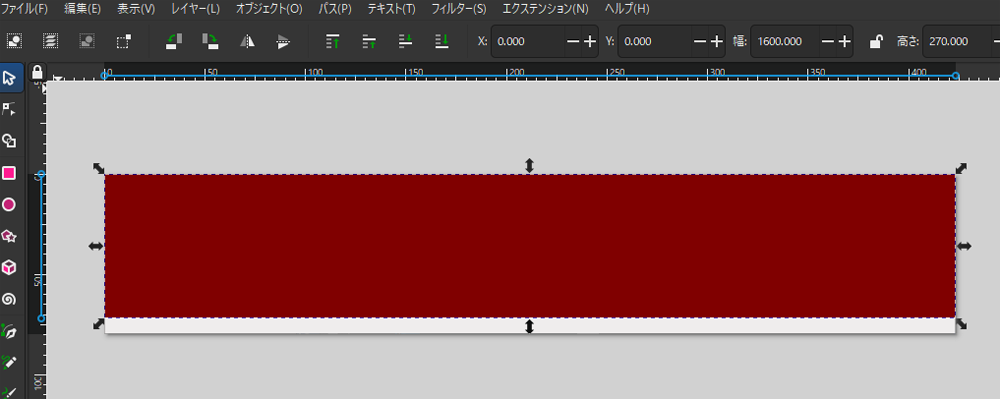
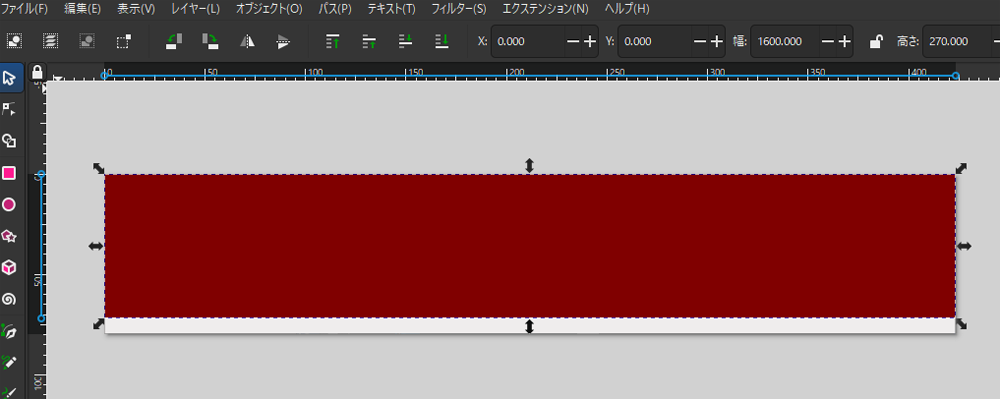
今回は作業部分の違いが分かりやすいように変更部分を赤色にしてみました。
- 前の要領で短形から四角形を作る
- 幅、高さを1600x270pxにする
- 色を今回は赤系の色にしてます
- 背景色の四角形(1600x300px)を右クリックでロック(固定)
- 赤の四角をx,yを0で背景色の上に重ねました。
見にくいですが、背景色の四角形の上に赤系の四角形が乗っています。


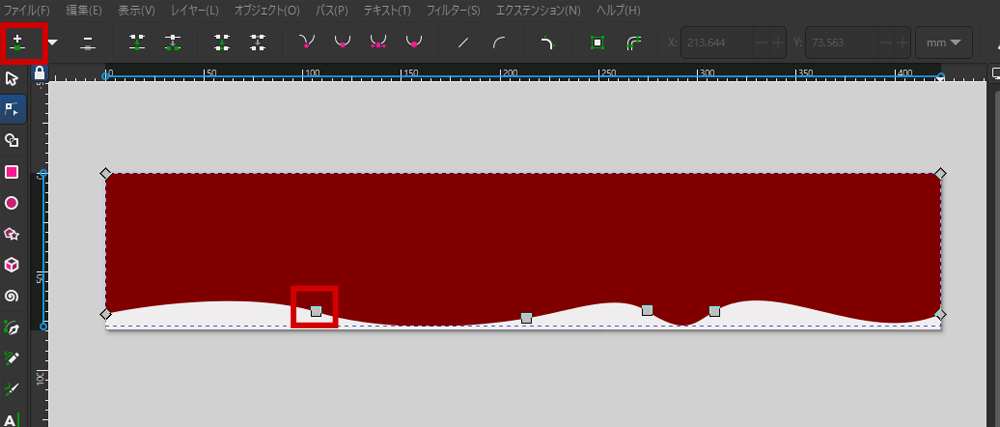
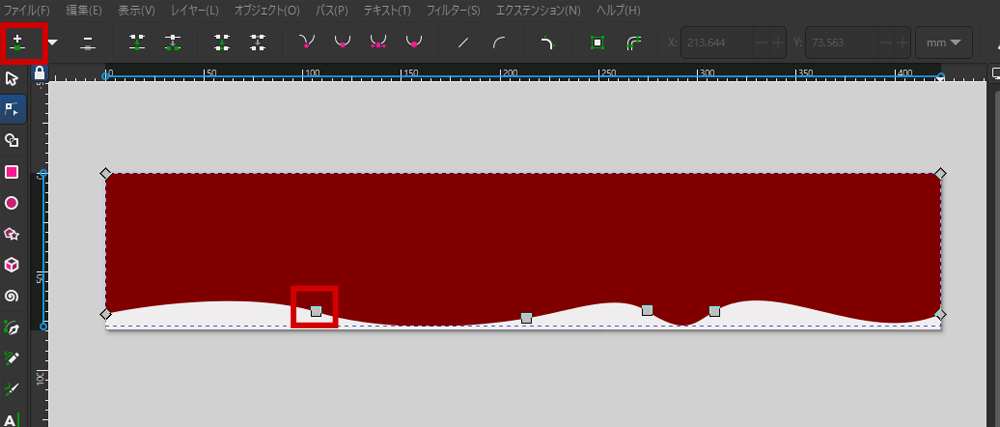
- ノードツールをクリック
- オブジェクトをパスへをクリック
- このマークがでてきたら編集できます。


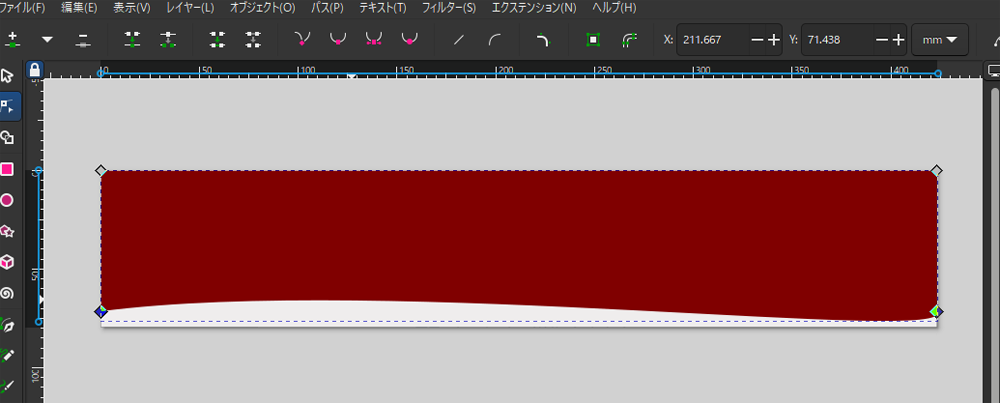
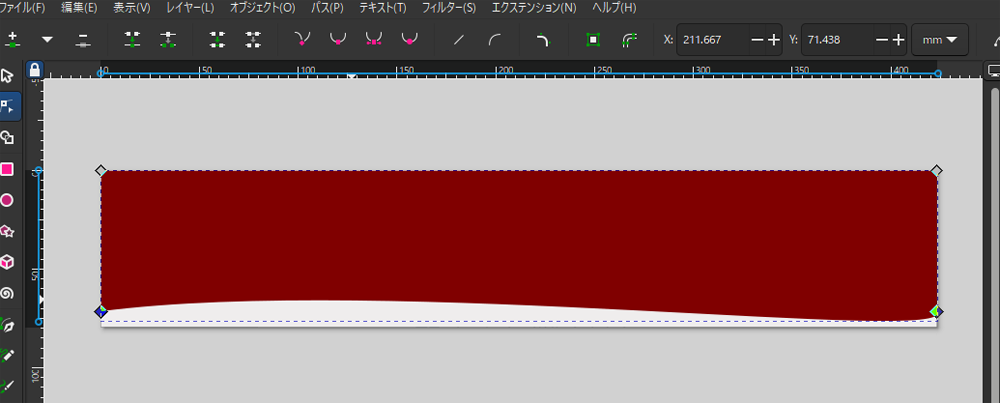
赤色の下面を動かして変形させてみました。





慣れないとちょっと分かりにくいと思うけど、いろいろ触ってみてね!
『新規ノードを選択セグメントに挿入』をクリックして追加するとノードが追加されるのでより複雑な図形ができます。


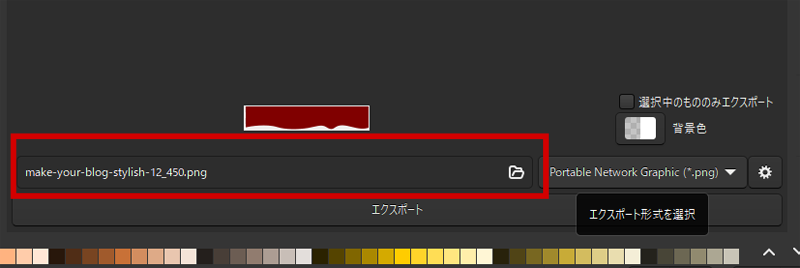
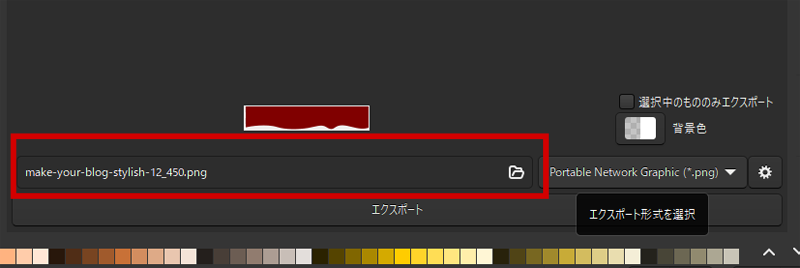
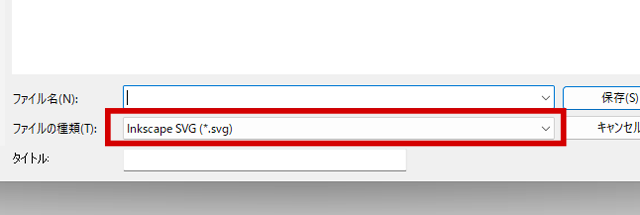
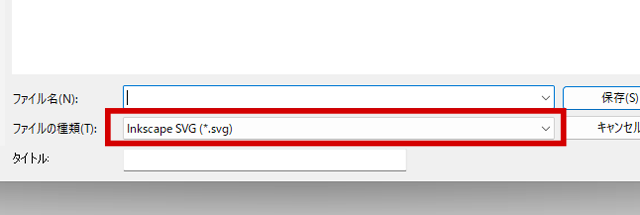
『ファイル』『エクスポート』を選択
右下に下部のフォルダマークを選択。


- inkscapeSVGは、このドキュメントの保存拡張子です。
- 画像として書き出すには、ポータルネットワークグラフィック(png)を選択してください。


使いこなせればコストを抑えながら質の高い記事やサイトが構築できるようになり、バランスよく統一感などが演出できればライバルよりちょっとだけ上をいくブログが構築できます。
おしゃれなブログのトップページになったかな?


SWELLのメインビジュアルをこの画像と変更してトップサイトに表示しました。
『カスタマイズ』『トップページ』『メインビジュアル』『スライド画像[1](PC)』
で画像が変更できます。
適当に作ったのですが、『あれ、これでもいいかな?』って思うぐらい意外と良くないですか?


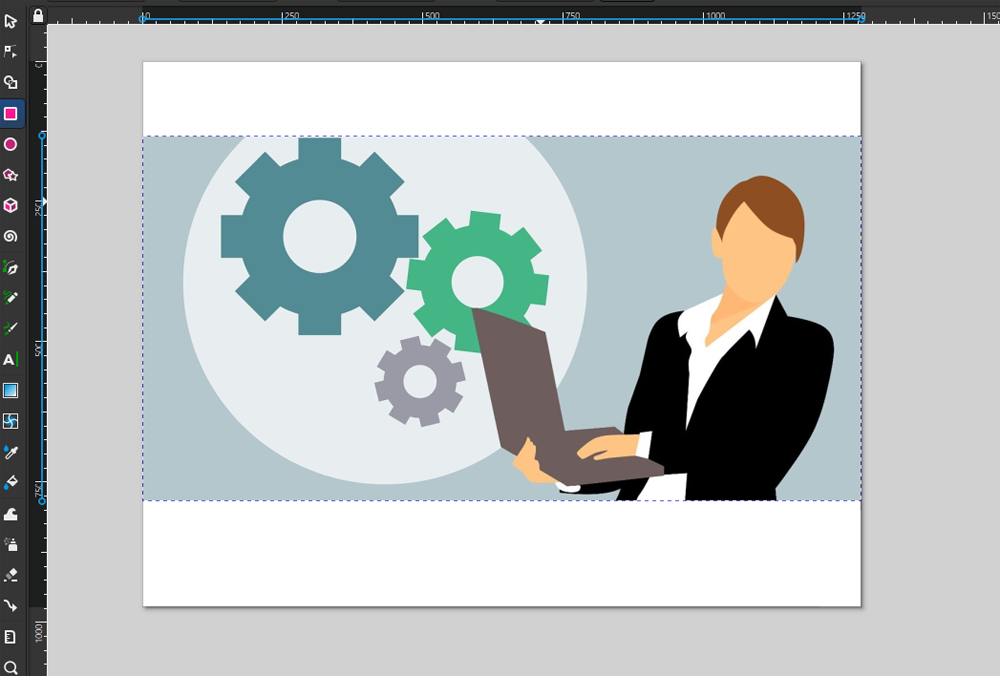
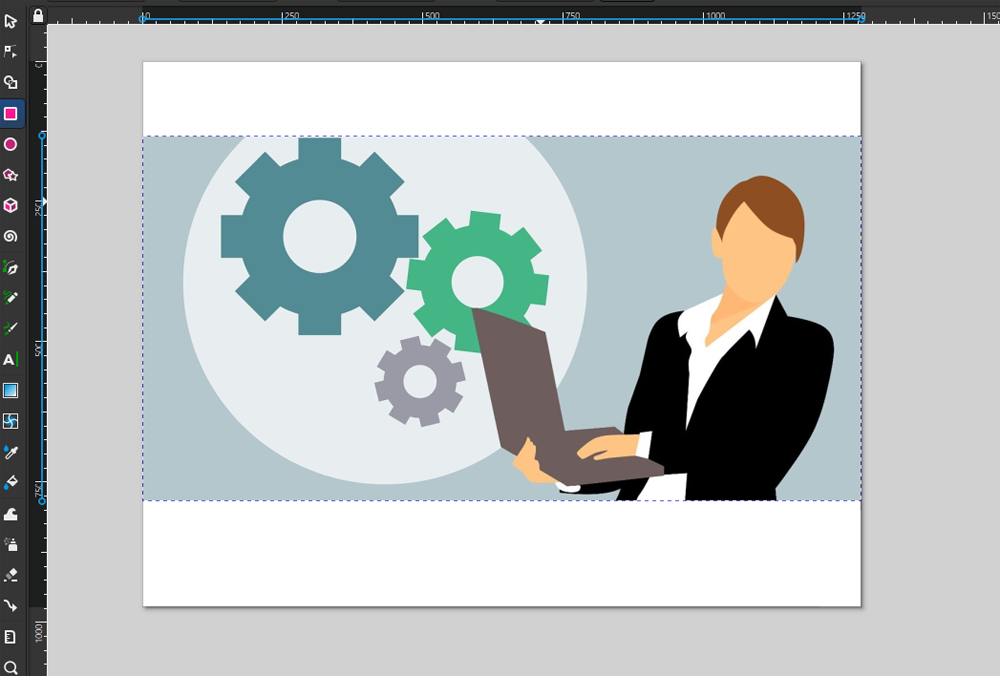
下の画像は、実は上の赤い画像と同じ形なんですよね。写真画像をこの形で切り抜いてアップしてみました。
これも、なかなかおしゃれじゃないでしょうか?
(画像は適当に選んだので、内容とは合っていませんが・・・・)


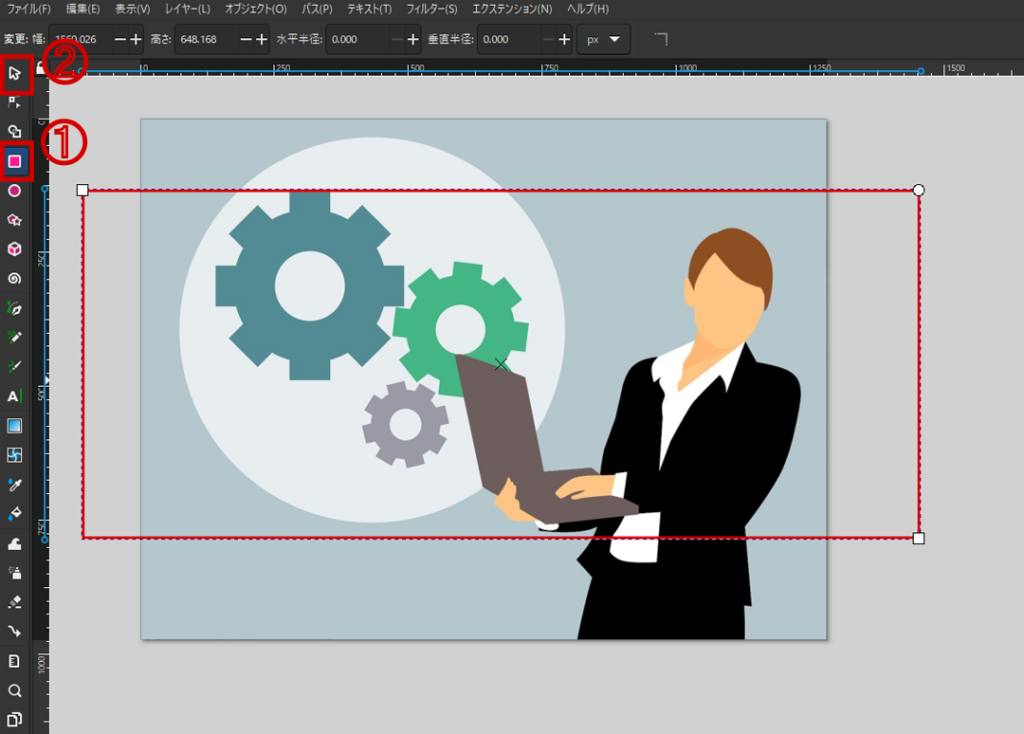
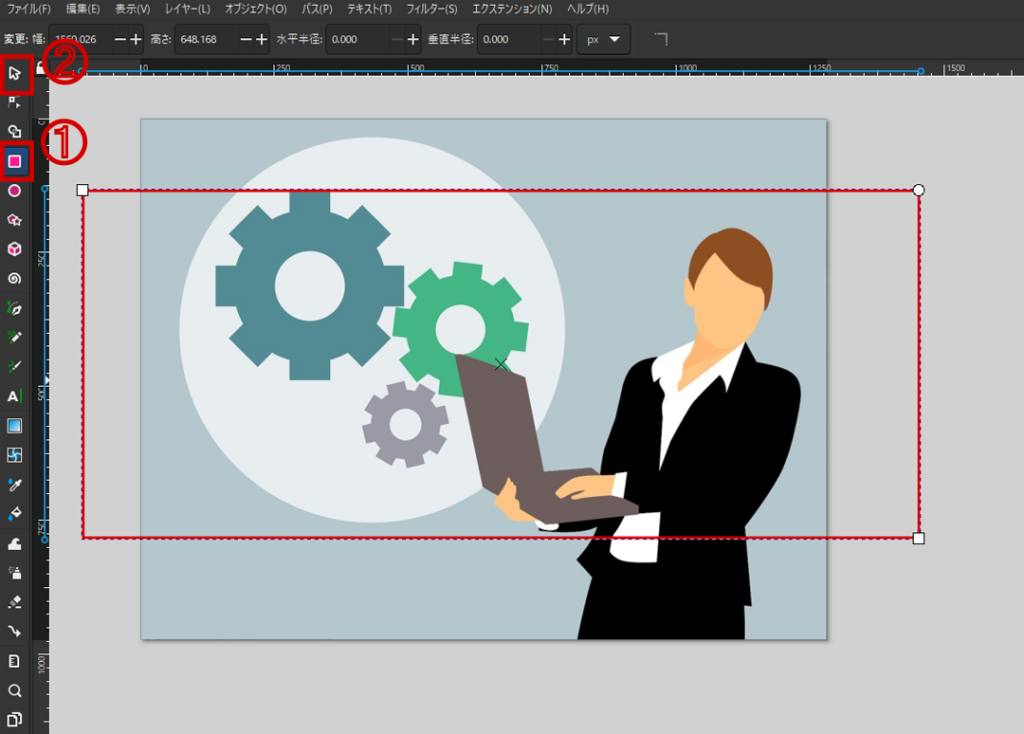
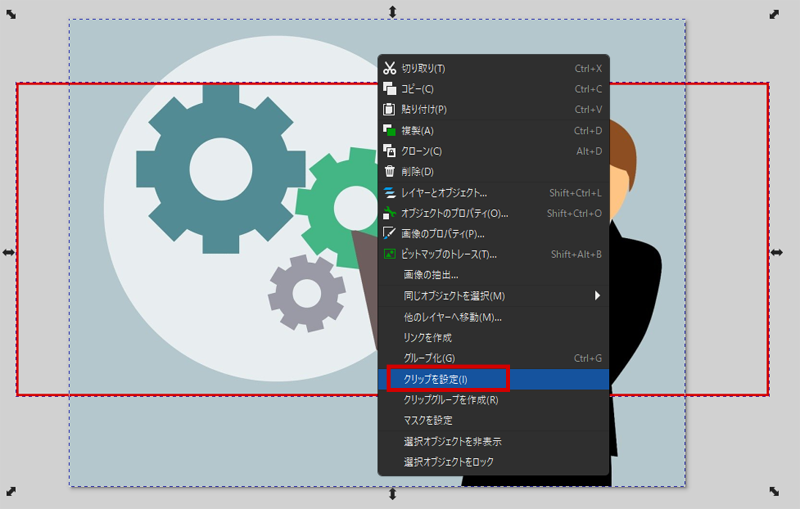
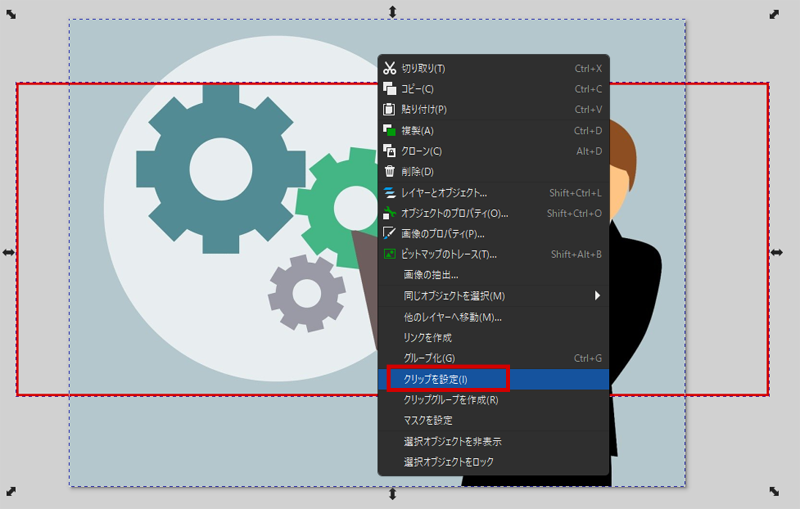
切り抜きしたい画像の上に短径で作った加工短形を配置
- 短形ツールで短形を配置
- 選択ツールで両方とも選択
- マウスの右クリックで


マウスの右クリックで『クリップを設定』


このように切り抜きます。


- 切り抜きたい画像は必ず下層。上層に短形を配置
- 下層、上層の入れ替えは、右上の『レイヤーとオブジェクト』で変更できます。
- 先程の『女性が新聞を読んでいる画像』は、最初に作成した赤の短形オブジェクトをこの画像の上に配置しマウス右クリックで『クリップを設定』です。


Inkscapeのダウンロード、インストール手順


Inkscapeは、メール等の登録もなくそのままダウンロード、インストールして使えます。
オススメのInkscape導入方法は以下の手順です。
- Inkscapeのダウンロード方法
- Inkscapeのインストール方法
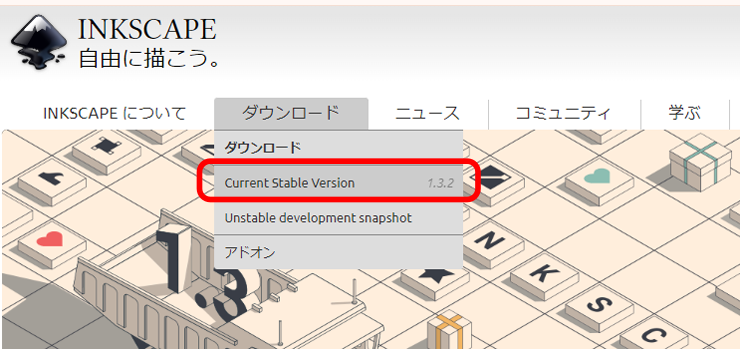
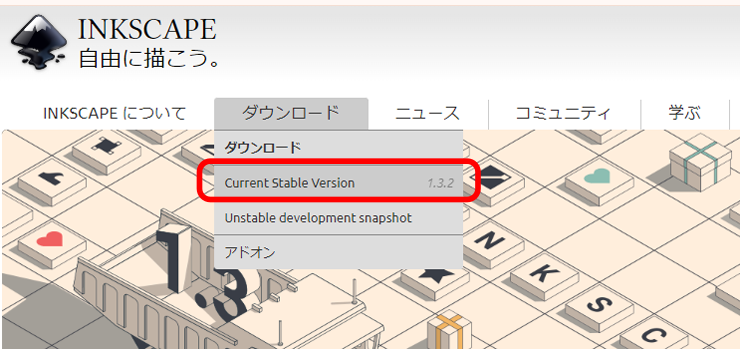
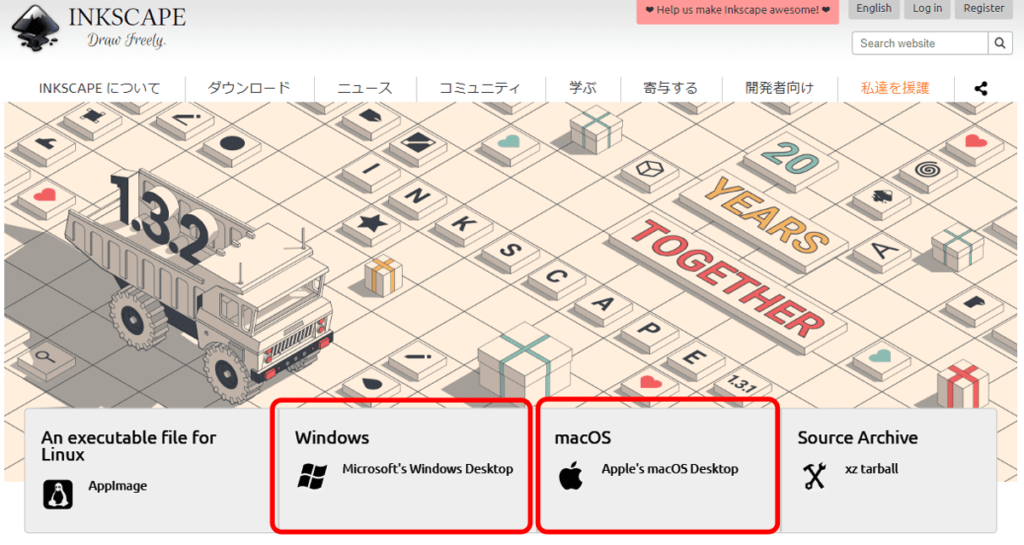
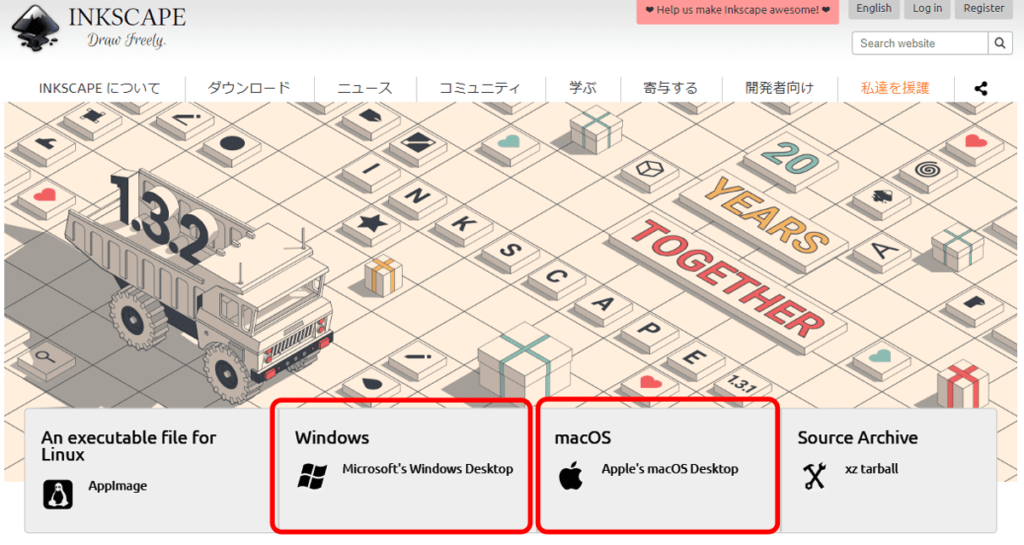
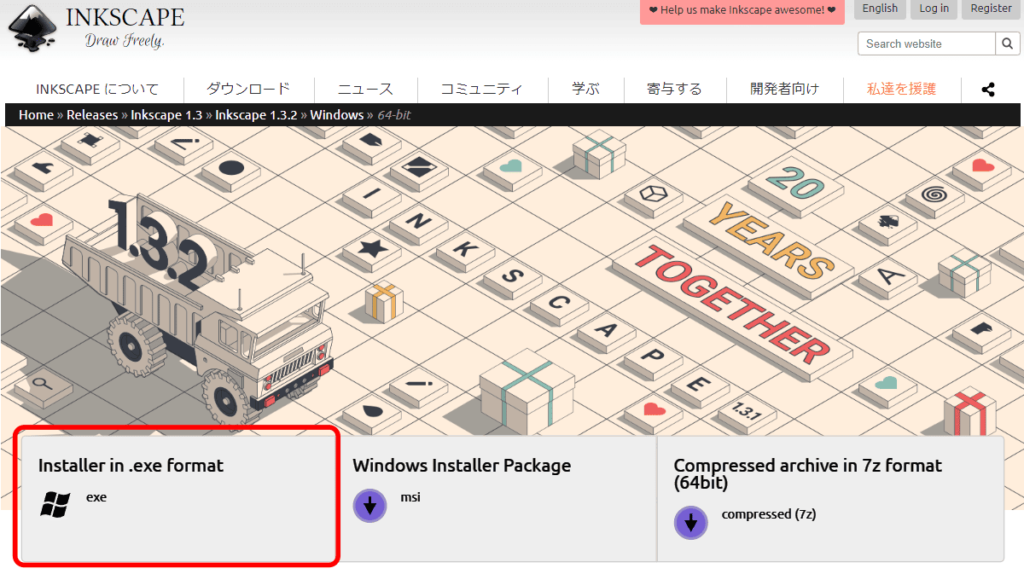
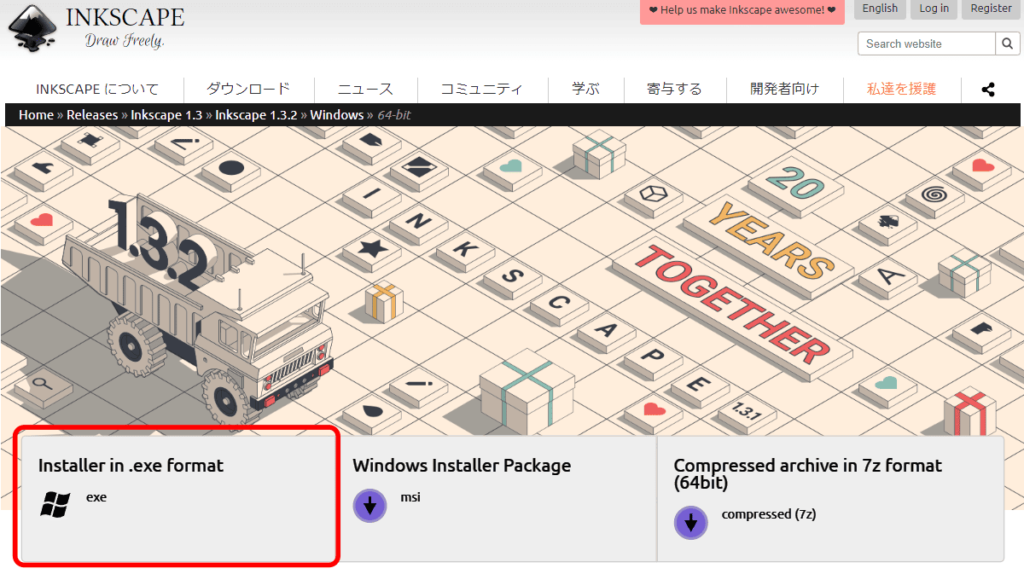
『ダウンロード』『Current Stable Version』をクリック






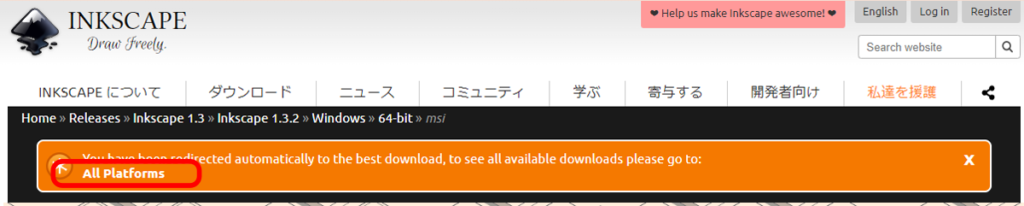
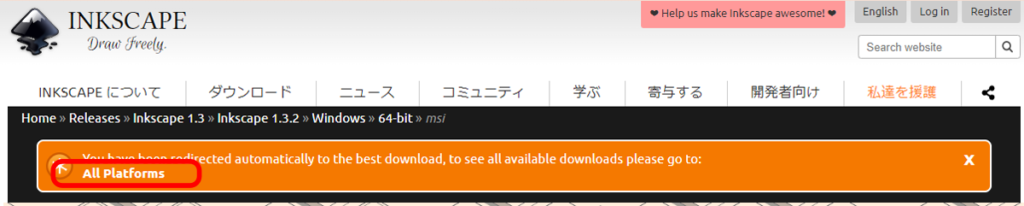
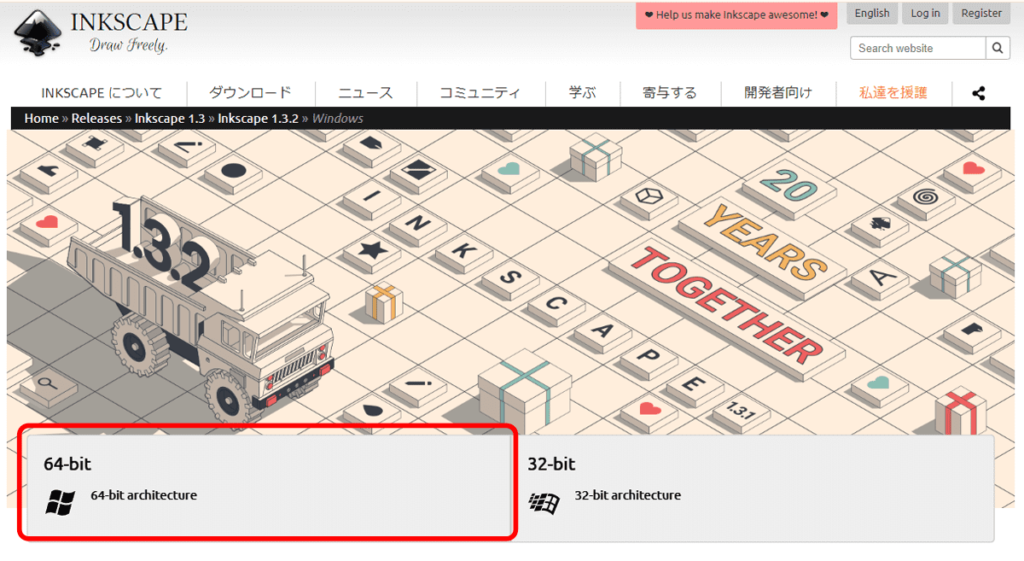
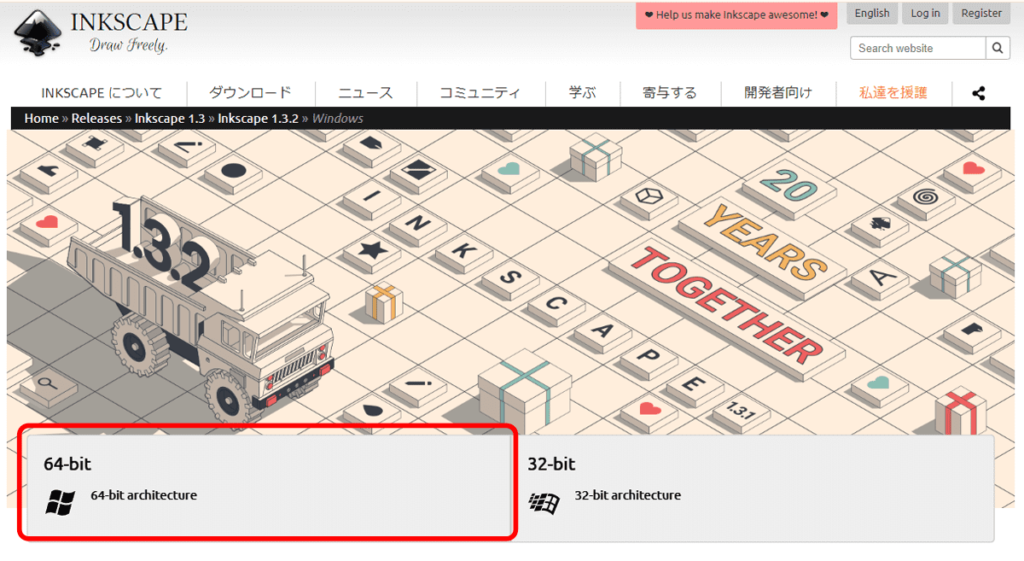
ビット数が「64bit」か「32bit」かを選択します。
ビット数はご自身のパソコン環境によって異なりますので、一度確認してから選択してください。


拡張子『exe』を選択しクリック。


ダウンロード完了しますとインストールが始まります。
インストールが始まらなければ、ダウンロードした中からexeファイルを見つけてダブルクリック。
後は、順次進めていけばインストールが完了します。
これで、インストールまで終了します。
ブログのトップページをおしゃれにでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:ブログのトップページをおしゃれにしてみよう!|SWELL編
最後までお付き合いいただき、心より感謝申し上げます。😊
今回の記事では、SWELLを使ったトップページに「湾曲デザイン」を取り入れる方法をご紹介しました。シンプルな手法ながら、少しの工夫でブログの印象がぐっと変わることがお分かりいただけたのではないでしょうか?
トップページのデザインに個性をプラスすることで、訪問者の興味を引き、サイト内を回遊してもらいやすくなります。また、無料ツールInkscapeを使った今回の方法なら、初心者でも無理なく実践可能です。
ブログ運営は小さな工夫の積み重ねが成功につながるもの。今回の湾曲デザインがきっかけとなり、あなたのブログが訪問者にとって「また来たい!」と思える場所になることを願っています。
ぜひこの記事を参考に、自分だけの魅力的なトップページを作り上げてくださいね!皆さんのブログ運営の成功を心から応援しています!
具体的な、気になる記事箇所はコチラ
- 当サイトブログのトップページはおしゃれになってるかな?
- ブログのトップページのイメージは結構大事かなって思う理由
- トップページをおしゃれに!実践していきましょう!!
- おしゃれなブログのトップページになったかな?
- Inkscapeのダウンロード、インストール手順
- よくある Q&A
このブログのトップページをおしゃれにしてみよう!【SWELL編】が実践できることで、ちょっとだけブログのトップページがおしゃれになり、少しでもサイトに興味を持ってもらったり、ユーザーの離脱が減ったりするかもしれません。
特に個人的なブログの場合、表示された一瞬で訪問者さまにイメージを伝える必要があります。ファビコンは視覚的にブログの特徴を伝える事ができます。また、発生するデメリットがないのも特徴です。
また、「ブログのトップページをおしゃれにしてみよう!【SWELL編】」が終わりましたら、次は「SWELLでメインビジュアルを動画にする方法」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






