- これで解決!固定ページと投稿ページの違い|トップページは固定ページ?
-本記事の要約-
WordPressの基本設定が終わり、「いよいよブログを始めよう!」と思った瞬間に、こんな経験ありませんか?
「どこに何を書けばいいのか分からない…」
ブログ記事を書こうとしても、「投稿ページ」と「固定ページ」の違いが分からずに悩む人は意外と多いんです。でも大丈夫!この記事を読めば、その違いがスッキリ理解でき、 あなたのブログ運営がもっとスムーズに なります。
例えば…
投稿ページ はブログ記事らしい「最新情報」や「日々の更新」にピッタリ。カテゴリー分けやタグ設定ができ、時系列で一覧表示されるのが特徴です。
一方、固定ページ は「プライバシーポリシー」「お問い合わせ」など、変わらない情報を掲載するのに最適。自由なレイアウトや親子関係を作れる点が魅力です。
さらに、「トップページはどちらで作ればいいの?」という疑問も、この記事で解決!
投稿ページと固定ページの役割を理解することで、WordPressサイトをもっと自由にカスタマイズできます。初心者でもすぐに実践できる内容をまとめましたので、ぜひ参考にしてくださいね!
 メチャじじ
メチャじじWordPressのブログ記事、どこに書けばいいんじゃ?投稿ページとか固定ページとか、さっぱりわからんわい!



うむ、それぞれ役割が違うから、知っておくと便利だよ!



投稿ページと固定ページを理解すれば、ブログ運営がもっと楽しくなるよ!さあ、わかりやすく解説していこう!
本記事では、「投稿ページと固定ページの違い|トップページは固定ページ?」について解説していきます。
- どこに何を書けばいいのかわからず手が止まっている方
- 固定ページには何を書けばよいのか悩んでる方
- 固定ページと投稿ページの使い分けを知りたい方
- トップページを投稿ページにするか固定ページにするか悩んでる方
早く希望の記事箇所に到達したい方はコチラ
- 投稿ページとは?【WordPressブログ】
- 固定ページとは?【WordPressブログ】
- 固定ページと投稿ページの違い
- なぜトップページを固定ページにするの?
- ブログのトップページを固定ページにする方法
- 固定ページ、投稿ページ以外にページはある?
- 投稿ページと固定ページの違いでよくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
投稿ページとは?【WordPressブログ】


投稿ページは、ブログらしい「記事を書く」ためのページです。
たとえばこんな用途に向いています・・・
- 新しい情報やニュースを発信する
- 日記やレビュー、解説記事を書く
- エンタメ系や悩み解決系、技術系の記事を投稿する
投稿ページの大きな特徴は以下の通りです!
- 時系列でリスト表示
- 新しい記事ほど上に表示される仕組み。
- ブログの更新性を重視
- どんどん記事を増やして発信するのに最適!
- イメージ
- ブログ全体の「動き」や「流れ」を作る場所です。


固定ページとは?【WordPressブログ】


固定ページは、独立したページになります。従ってWebサイト内でどのカテゴリにも含まれません。
よく利用される例として・・・
- 「プライバシーポリシー」
- 「プロフィール」
- 「お問い合わせフォーム」
- 企業サイトの「会社案内」や「サービス概要」
固定ページの特徴は以下の通りです!
- 恒久的な内容に向いている
- 変更が少ない内容、長く使う情報に最適。
- 時系列に依存しない
- ブログ記事のように更新順で表示されない。
- 親子関係を持てる
- ページの階層構造が作れるので、組織的なコンテンツに便利。
また、固定ページは「トップページ」の作成にもよく使われます。自由度が高いデザインで、ブログの顔となるページが作れるんです!



よく企業が、会社案内とか、代表者挨拶、役員紹介とか、こういうのも固定ページなんじゃな。



なんとなく分かってきたね・・・・


投稿ページと固定ページの違い


簡単に分けますとこのような感じです。
| 投稿ページ | 固定ページ | |
|---|---|---|
| 投稿一覧 | 自動で作成される | できない |
| タグ・カテゴリー | 使える | 使えない |
| ページの親子関係 | 作れない | 作れる |
| ページ単位のデザイン変更 | 変更できない | 変更できる |
| 用途 | 「日記」「ニュース配信」「ブログ記事」「トップページ」 | 「プライバシーポリシー」「プロフィール」「サイトマップ」「お問い合わせ」など・・ |
投稿一覧
投稿ページで記事を作成すると、新しい記事が自動的に投稿一覧ページに追加されます。この一覧機能により、ブログ記事が時系列で整理され、訪問者が最新記事や過去の記事にアクセスしやすくなります。一方で、固定ページは投稿一覧には追加されません。固定ページは通常、独立した情報を提供するために使われ、例えば「プライバシーポリシー」や「お問い合わせページ」などに適しています。
固定ページを訪問者に見てもらうには、ヘッダーやフッター、メニューなどにリンクを設定する必要があります。リンクがなければ訪問者がそのページを見つけるのが難しくなるので注意しましょう。
タグ・カテゴリー
投稿ページには、タグやカテゴリーを設定することで、記事を整理しやすくできます。たとえば、料理ブログであれば「和食」「洋食」などのカテゴリーを作成し、さらに「スイーツ」や「ヘルシー」といったタグを付ければ、訪問者が興味のあるテーマの記事を簡単に探せるようになります。
一方、固定ページにはタグやカテゴリーの機能がありません。固定ページは独立した役割を持つため、他のページと関連付ける必要がない場合がほとんどです。例えば、「会社概要」や「利用規約」など、一つ一つが単体で完結している内容に適しています。
ページの親子関係
固定ページでは、ページ同士に親子関係を持たせることができます。これにより、階層的な構造を作成でき、企業サイトやポートフォリオサイトでよく利用されています。例えば、「サービス」の下に「サービスA」「サービスB」などの「子ページ」を作成することで、訪問者が情報を直感的に把握しやすくなります。また、URLも階層構造(例:example.com/サービス/サービスA)となるため、整理された印象を与えます。
一方、投稿ページでは親子関係を持たせることはできません。投稿は時系列で整理されるため、関連性を持たせる場合はカテゴリーやタグを使ってグループ化します。ただし、URL構造は固定ページのような階層型にはなりません。
ページ単位のデザイン変更
固定ページでは個別にデザインをカスタマイズすることが可能です。当サイトのトップページも固定ページで作成されています。例えば、トップページだけ特別なレイアウトやデザインを適用し、他のページとは異なる見せ方をすることができます。これにより、より魅力的なホームページを作ることができます。
一方、投稿ページでは全体的なデザインが統一されます。個別の記事の内容に集中できるよう、カスタマイズは限定的ですが、その分、手間が少なく効率的です。


なぜトップページを固定ページにするの?
ブログを運営していると、記事を書き進める中で、「もっと自分のブログを魅力的にしたい!」と思う瞬間が訪れるはずです。そして他のブログを見ていると、こんなことを感じたことはありませんか?



あれ?このブログのトップページだけ、なんだか特別な雰囲気だなぁ……
実はその秘密、トップページを「固定ページ」で作っている可能性が高いんです!
「最新の投稿」のままでは何が問題?
WordPressを初期設定のまま使うと、トップページには「最新の投稿」が表示されるようになっています。これは便利な機能ですが、以下のデメリットも…。
- 自由度が低い
- デザインやレイアウトが限られている。
- 統一感がない
- 新しい投稿が増えるたび、表示内容が変わる。
- 印象に残りにくい
- 訪問者に特別感や個性を伝えにくい。
ブログの「顔」となるトップページが、画一的で特徴がないと、せっかくの訪問者が離れてしまうことも…。
トップページを固定ページで作るメリット
トップページを「固定ページ」で作ると、以下のような魅力的な効果が得られます!
- デザインの自由度が高い
- 好きなレイアウトを設定でき、独自性をアピールできる。
- 画像やテキストの配置、リンクボタンなども自由自在!
- 統一感のある印象を与えられる
- 訪問者に「このブログ、きちんとしている!」という印象を持ってもらいやすい。
- ブランドイメージやテーマに沿ったデザインが可能に。
- 訪問者を導く効果的な動線が作れる
- サービスや商品紹介へのリンクを目立つ場所に配置できる。
- 「ブログの見どころ」や「おすすめ記事」を強調表示できる。
- 成果を上げるブログに近づける
- 成功しているブログは、トップページで訪問者を惹きつける工夫がされています。
- あなたのブログも、見せ方次第で憧れの「あんなブログ」に!
初心者でも固定ページでトップページを作れる!
固定ページを活用すれば、初心者でも簡単に自由なトップページをデザインできます。特に、直感的に操作できるWordPressテーマ(例:SWELL)を使えば、難しいコーディング不要で魅力的なページが作成可能です!
「ブログの顔」であるトップページは、訪問者に与える第一印象を決める重要な場所です。固定ページを活用して、自分だけのオリジナルなトップページを作ってみませんか?



「カッコよく」「かわいく」「信頼感のある」ブログに一歩近づきますよ!
ブログのトップページを固定ページにする方法


固定ページで作ったページをトップページにしてみよう
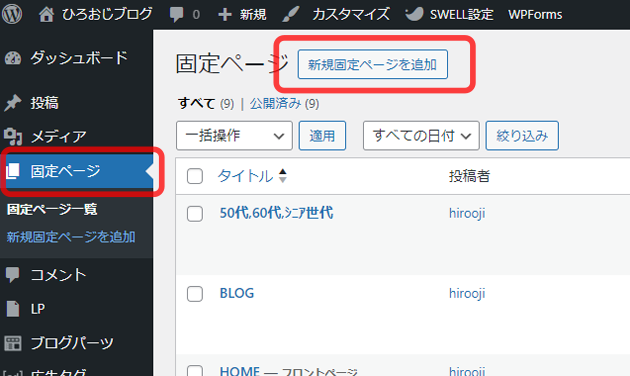
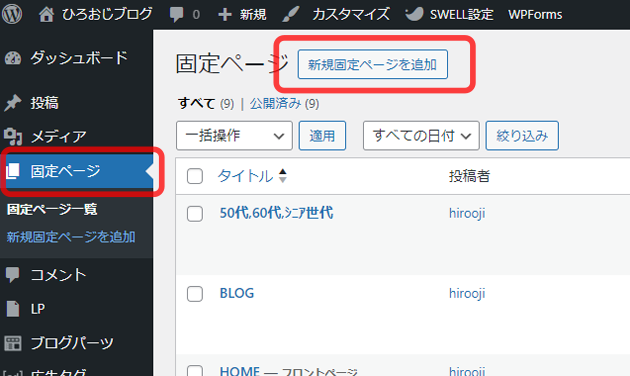
『ダッシュボード』『固定ページ』『新規固定ページを追加』


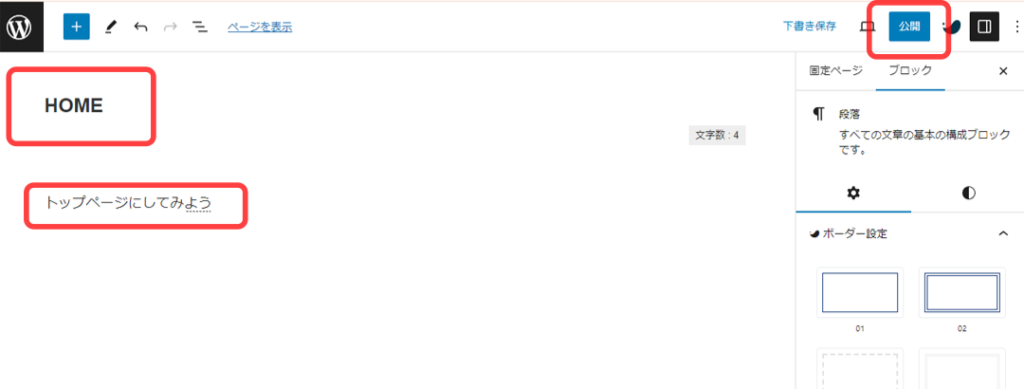
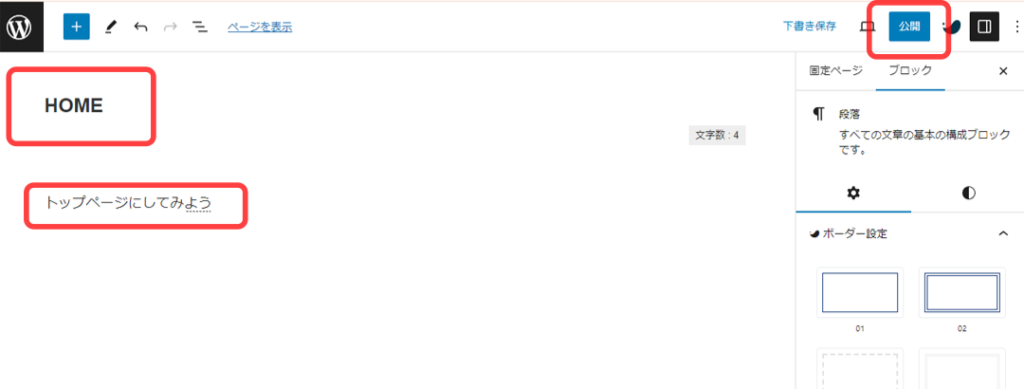
タイトルを『HOME』にし、本文を適当に入れ、『公開』します。


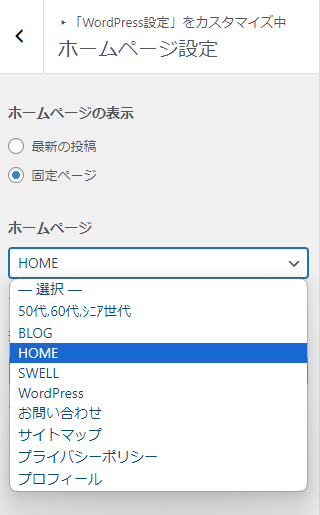
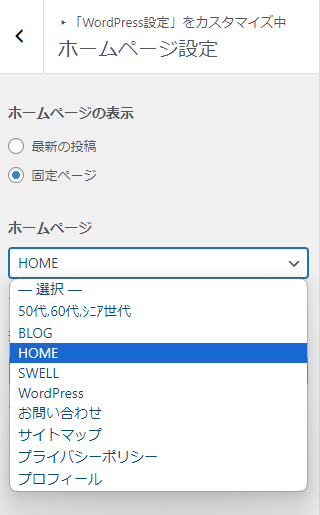
『カスタマイズ』『WordPress設定』『ホームページ設定』
- 固定ページを選択します
- 先ほど作成した『HOME』を選択します。
- これで、サイトをチェックします。先ほど作成した固定ページがトップページになっています。


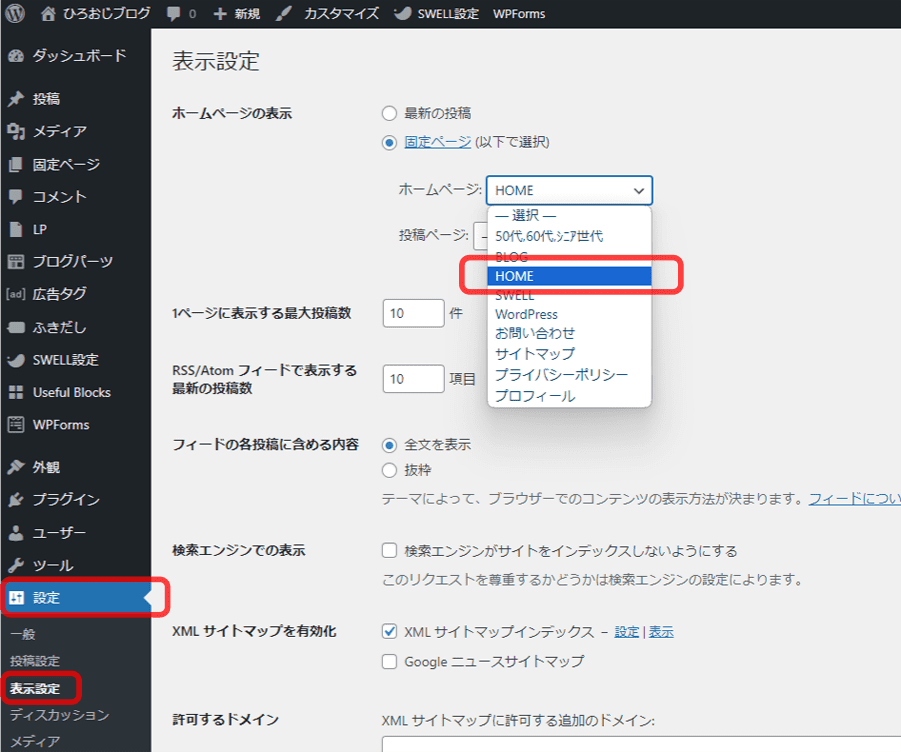
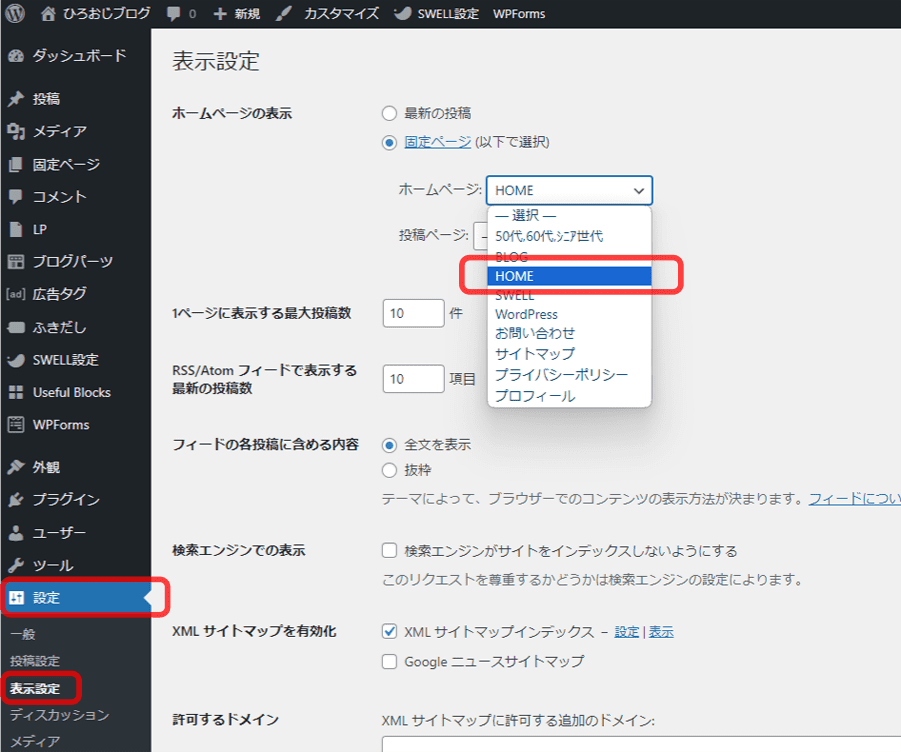
『ダッシュボード』『設定』『表示設定』
- ダッシュボードから以下の設定部分が出てきますので、ここをHOMEに指定してください。




トップページは、見栄えがよければいいわけではない。
さて、ここでいろいろ試して魅力的なトップページにしていただきたいのですが、ひとつだけお伝えしておきたいのが、「トップページは、見栄えがよければいいわけではない。」ということです。
どういうことかと言いますと、機能的なトップページにする必要があるということなのです。
記事が増えてきますと、なかなか目にふれない記事もでてきます。回遊性が高く、ユーザビリティの高いトップページにしていく必要があるのです。
初めて今からトップページを作る方にとってはちょっと分かりにくいかもしれませんが、トップページには果たす役割があります。
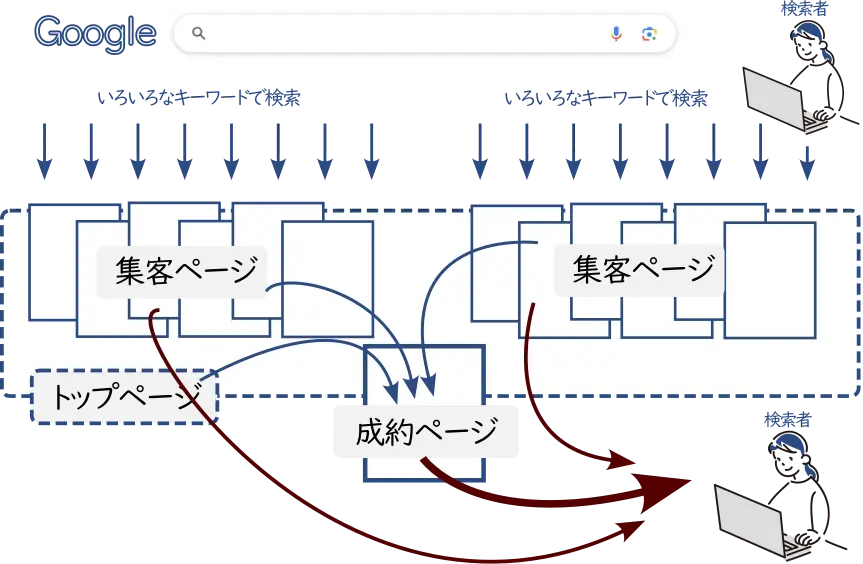
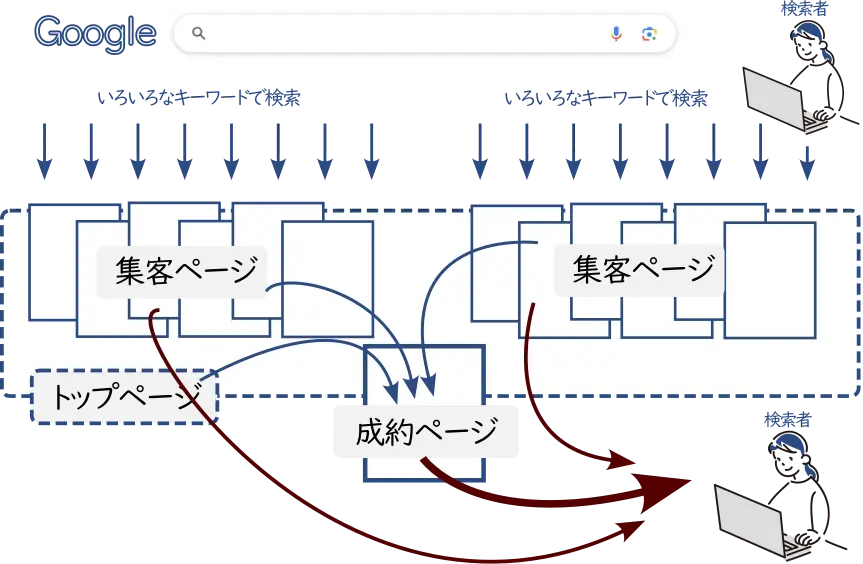
例えば、アフィエイトブログであれば、このような考え方のトップページになります。
最初のうちは色々試していただいて、慣れてきたころに、こういった考え方を参考にしていただければと思います。




固定ページ、投稿ページ以外にページはある?





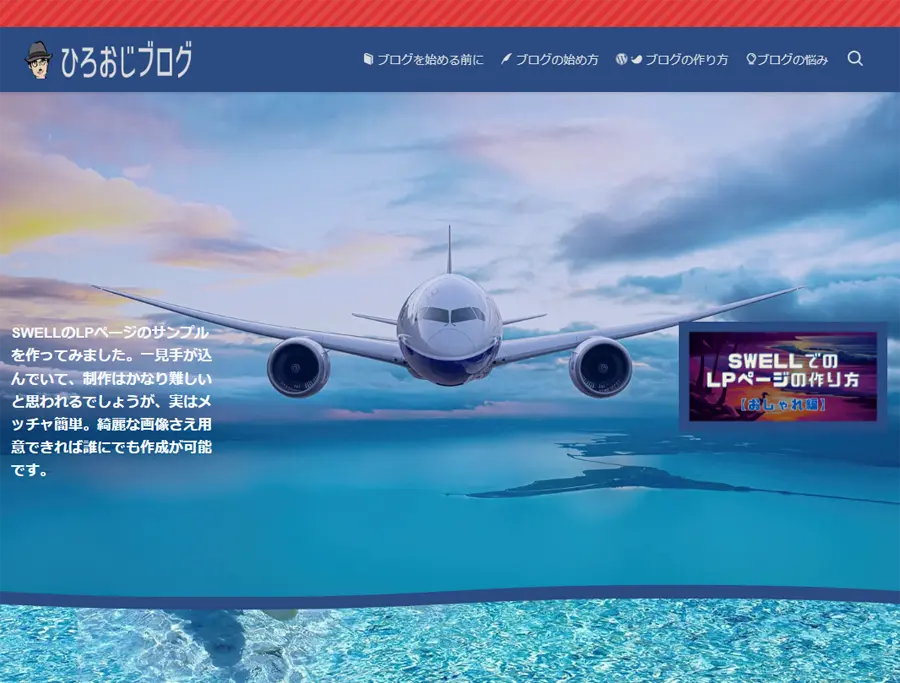
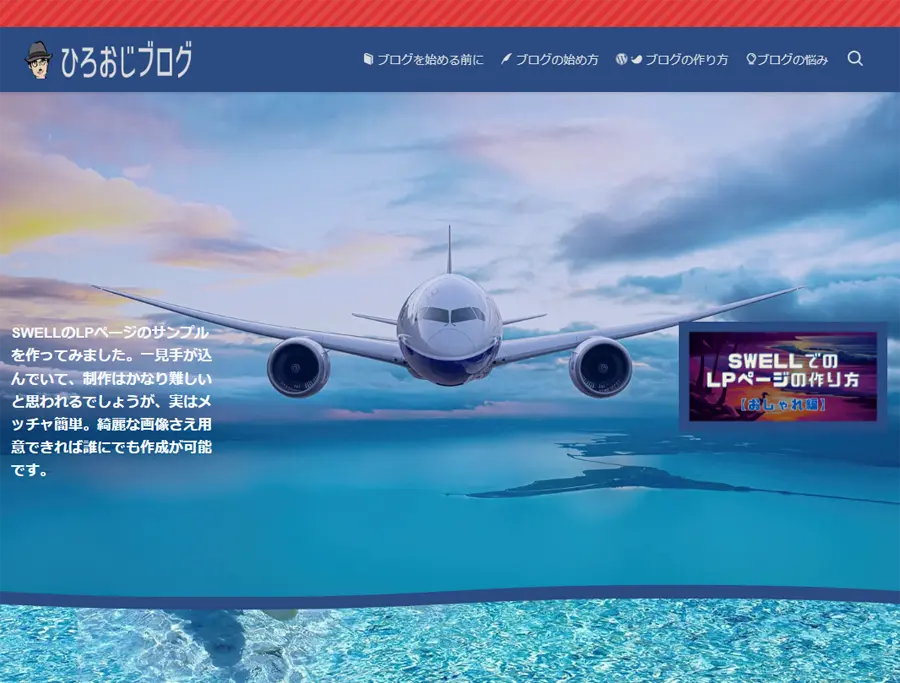
SWELLでは、LPページを上手にカスタマイズできます
LPページとは?
LPページランディングページ(Landing Page)のことです。webサイトやオンライン広告などのデジタルメディアでは、特定のアクションを促すために設計された単一のウェブページ、すなわちこのLPを使う事があります。特徴として訪れたユーザーが特定の行動(例: 製品の購入、メールアドレスの登録、特典の利用など)を取ることを目的としています。
LPを何を目的として使用するか?
このLPは購入などに導く事が得意なので、結構説得力が出せるページ作りができます。よく悩み解決系のサプリメントとかの宣伝をクリックすると、ものすごい長い(スクロール量がすごい)、1カラムのサイトに遭遇することがありますね。このようなサイトはランディングページで制作されています。
基本的には単体ページで使用する事が多いです。言い換えれば一ページだけのサイトです。
当サイトでは、LPページの作り方も解説しています。
当サイトでも、デモで「LPページ」を作ってみました。
ブログ中の一ページを「投稿ページ」「固定ページ」ではなく、「LPページ」で作ったということです。
見ていただくとわかりますが、思いっきり雰囲気が変わります




LPページの作り方は、コチラで説明しています。
投稿ページと固定ページの違いでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:投稿ページと固定ページの違い|トップページは固定ページ?
いかがでしたか?この記事では、WordPressの「投稿ページ」と「固定ページ」の違いについて分かりやすく解説しました。
「投稿ページ は、最新情報やブログ記事をどんどん更新していく場に」「固定ページ は、恒久的な内容や独立したページに最適」と、それぞれの特徴を活かすことで、ブログ運営の幅がぐっと広がります。また、「トップページは固定ページで作るべき?」という疑問も解消されましたね。自由度の高いカスタマイズが可能なWordPressだからこそ、ページの使い分けをマスターすれば、魅力的なサイト作りが実現します。
これからブログ運営を始める方も、運営に慣れてきた方も、ぜひこの記事を参考にして、あなたらしいサイトを作ってください!今すぐ実践して、理想のブログを形にしていきましょう!
最後まで読んでいただいたこと、心より嬉しく思います。😊
具体的に気になる記事箇所をチェックするのはコチラ
- 投稿ページとは?【WordPressブログ】
- 固定ページとは?【WordPressブログ】
- 固定ページと投稿ページの違い
- なぜトップページを固定ページにするの?
- ブログのトップページを固定ページにする方法
- 固定ページ、投稿ページ以外にページはある?
- 投稿ページと固定ページの違いでよくある Q&A
固定ページ、投稿ページがわかるようになりますと、ユーザーにとっても使いやすい用途や目的にあった記事やページを作成することができます。的確なサイト構成ができることで、ユーザーにも検索エンジンにもわかりやすいブログサイトが運営できます。
SWELLのテーブルブロックを使いますと、ブログの価値も上がる比較表や価格表が自分のブログに設置できるようになります。SWELLのテーブルロック機能は、最初から装備されている上、とても高性能なのでぜひ参考にして使い倒してくださいね。
また、「トップページは固定ページそれとも投稿ページ?【WordPressのブログサイト】」がわかりましたら、次は「SWELLでのお問い合わせフォームの設定【Contact Form by WPForms】」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






