- これで解決! 【無料版】ブログ運営に欠かせない便利なデザインツール|Canva
-本記事の要約-
本記事を読めば、「【無料版】ブログ運営に欠かせない便利なデザインツール|Canva」の特徴や簡単な使い方がわかるようになります。
ブログ運営をしている方ならデザインツール「Canva」の名前を聞いたことがある方も多いことでしょう!オンラインで使える無料のグラフィックデザインツールで本当に便利。当サイトも無料版を活用させていただいております。
ドラッグ&ドロップで直感的に使えますので、誰にでも簡単に利用できます。
Canvaが使えることで、魅力的な画像やイラストをブログに配置することができるようになります。Canvaが上手く使いこなせるようになり、ユーザーにとって満足度の高いコンテンツになれば、ワンランク上のブログ運営が可能になります。

サクッと使えるデザインツールはないかのう?ブログが文字だらけになってきたのじゃ・・・



そうだね!最近は見栄えも大事で、訪問者さんは文字ばっかりだとすぐ離脱して他のサイトに行ってしまうんだよ……。



じゃあ、今日は、無料でも便利で簡単に使えるデザインツールCanva(キャンバ)を紹介するよ。
この記事では、 「【無料版】ブログ運営に欠かせない便利なデザインツール|Canva」についてお話をしていきます。
- 無料で使えるデザインツールを探している方
- なるべく簡単な使い方のデザインツールが良い方
- テンプレートを使ってデザインしたい方
- ブログをより魅力的にしたい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
無料で使える便利なデザインツールCanva(キャンバ)とは?


Canvaってどんなツール?
様々な場面で使われているCanva(キャンバ)とは一体どんなデザインツールなんでしょう?
まずCanva公式サイトから、Canvaの説明についてみてみましょう。
Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。パソコンはもちろん、スマートフォンやタブレットでも使えます。Canvaで作成したデザインを数クリックで印刷注文できる「Canvaプリント」と呼ばれる印刷サービスも提供しています。
Canva公式サイト
- 無料でデザインが作成できる
- クオリティの高いテンプレートが豊富に揃っている
- 1億点を超える写真やイラスト素材が使える
- 複数のデバイスに対応(パソコンやスマホと同期が可能)
Adobe Illustratorとどう違うのか?
プロが使っているイメージが強いデザインツール「Adobe Illustrator」。こちらはロゴやイラストのデザイン制作でよく使うツールです。一から自由自在に作ることができますが、デザインの基礎知識やツールを使いこなすための技術が必要となり、かなりハードルが高めです。しかも結構な「課金」しなければなりません。一方、Canvaはテンプレートや素材を組み合わせて作るため自由度は低いですが、素材がしっかりしてるので、それなりにプロっぽく見せる事ができます。素人のブログ運営なら断然Canvaですね。
デザインツールCanva(キャンバ)の使い方
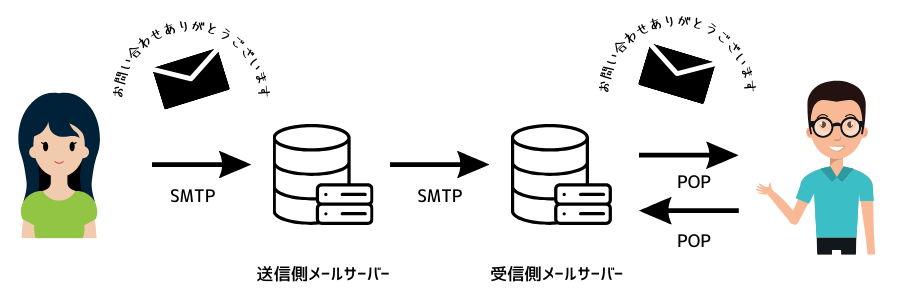
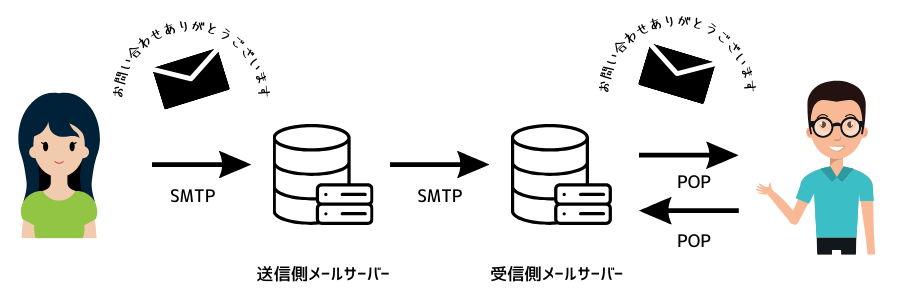
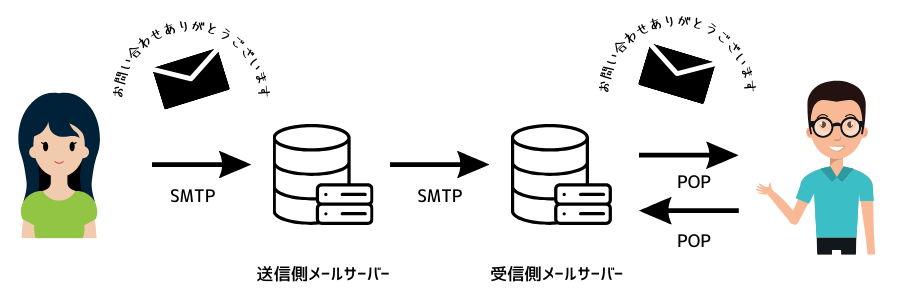
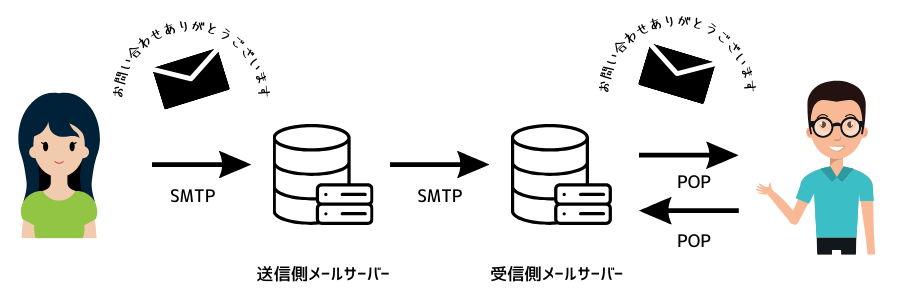
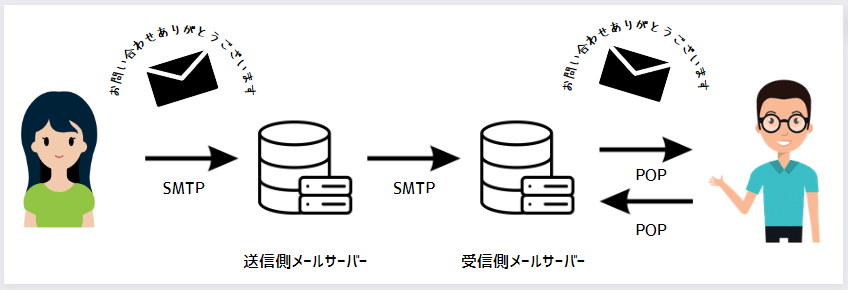
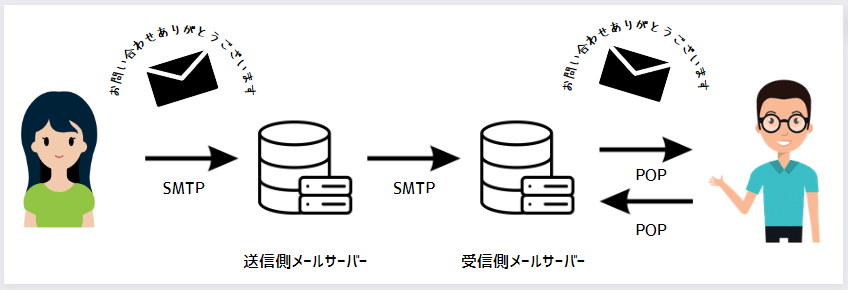
例えばこんなイラストで、概要を説明するとわかりやすいですよね。
これは、全部Canvaの素材を使って制作していて、制作時間もそんなにかかりません。


どんな感じで作業していくのか、見ていきましょう。
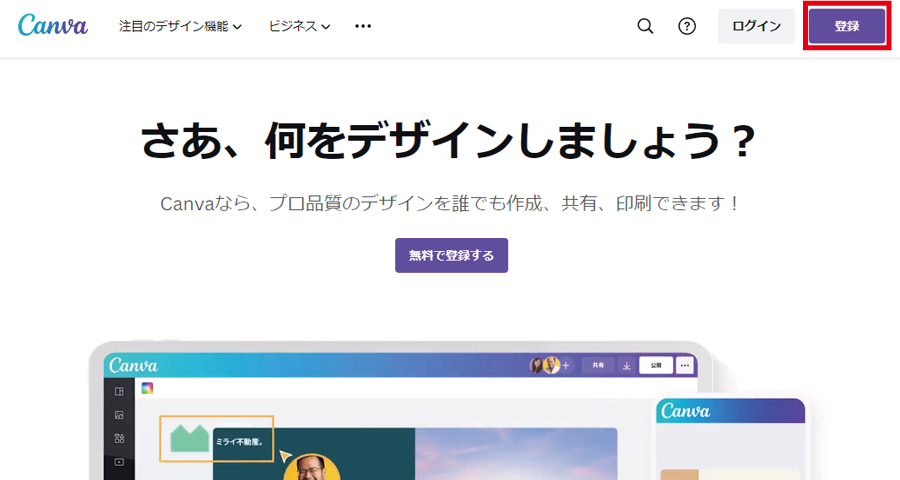
Canva(キャンバ)の登録【ウェブ版】
ご自分のメールアドレスを入力してください。


利用目的を選びます。それに合わせたテンプレートが表示されます。また後から変更も可能のようです。



Pro版は費用が掛かります。まずは無料版で使ってみましょう!
Canvaの使い方の例
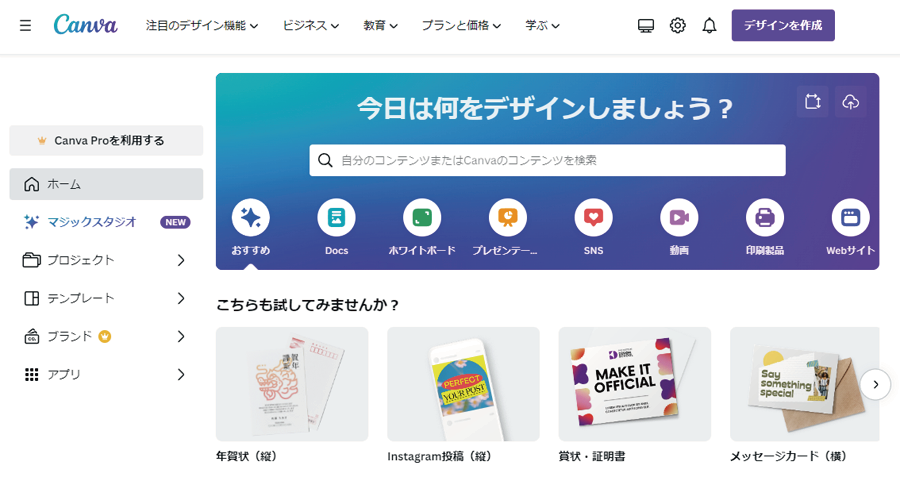
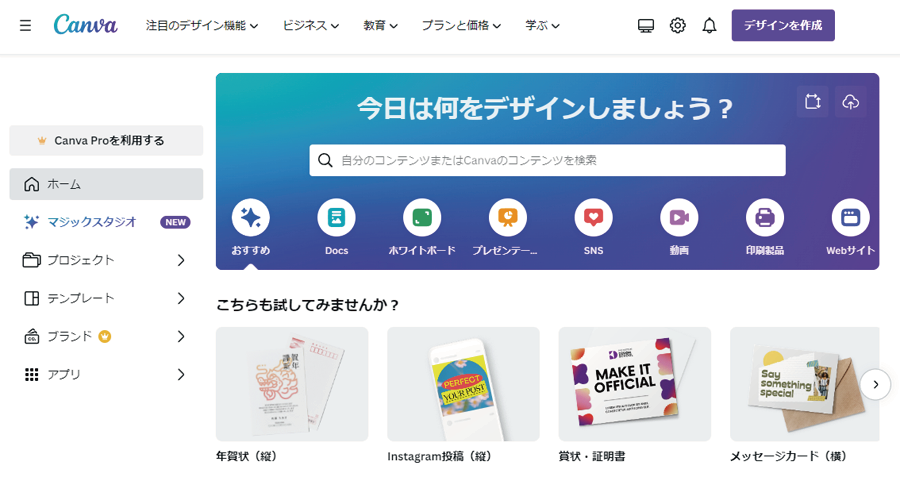
Canvaのログイン後のトップページはこんな感じです。





いろいろ触れるところがあってちょっと迷ってしまいますが、同じことをするにも複数のアクセス方法があります。当サイトはいつも一緒のやり方ですのでよかったら参考にしてくださいね。


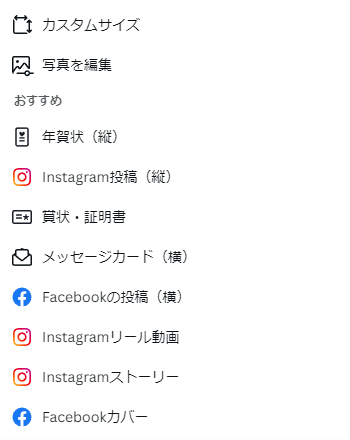
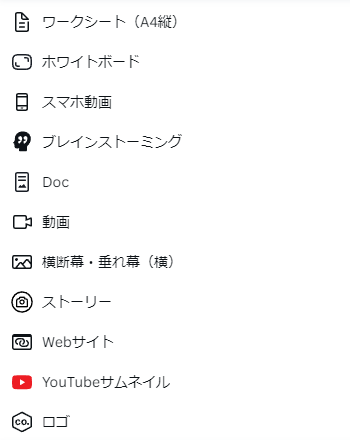
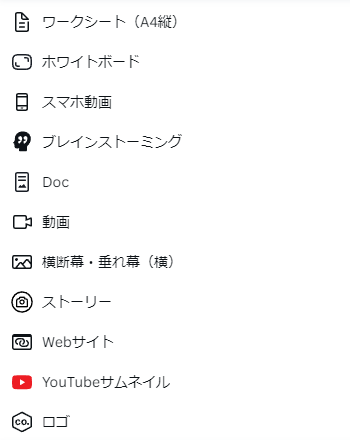
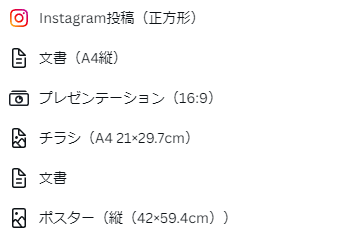
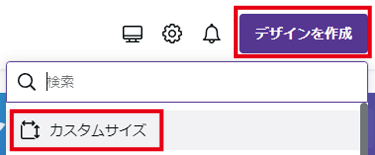
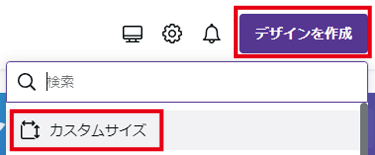
まず始める時最初に行うのが右上の『デザインを作成』です。(実際はスクロールです)
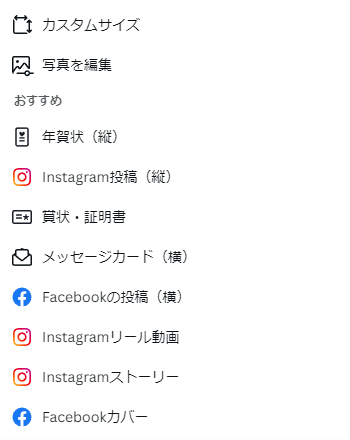
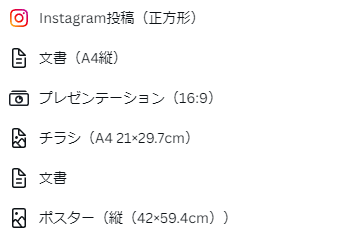
ここでは、どんな媒体にデザインを作るか選ぶ事ができます。






例えば、インスタグラムのリール動画を作るのであれば、『Instagramリール動画』を選択すれば、その大きさで画面が開くのですね。まず作りたい大きさの画面を用意することが作業の近道になりますので、ここからスタートするのがオススメです。
Canvaが使えるようになったら、ブログを始めてみよう!
Canvaでイラストを作ってみよう


イラスト制作を実際に作業開始です



今回は、このイラストを作ってみますので、画像サイズを900×300pxで指定して作ってみます。




『新しいデザインを作成』をクリック


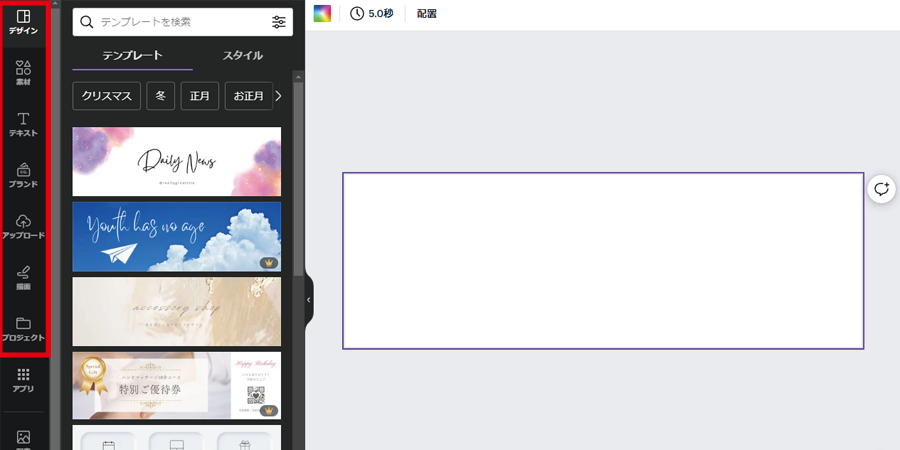
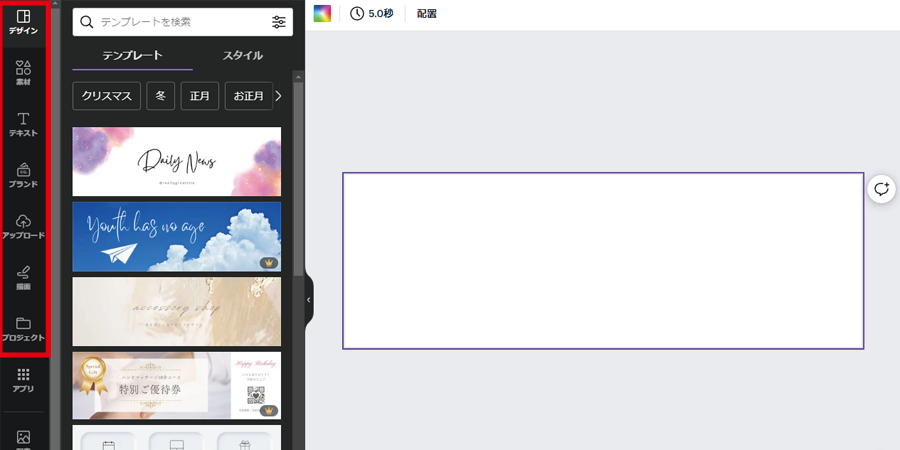
ちなみに赤枠で囲ってあるところがよく使うものですが、ほとんど、デザイン、素材、テキスト当たりがほぼメインになってくると思います。アップロードは、他のイラストや画像を使いたい時に利用します。
今回は、『デザイン』は使用せず、『素材』と『テキスト』で制作していきます。


検索しますと、いろんなグラフィック、写真、動画と出てきますが、今回はグラフィックをメインで使いますので、グラフィックを『すべて表示』をクリックします。


スクロールしていろいろ探してみましょう。



王冠のマークがついているのは、有料版の方しか使用できません。





この画像がずっとあるのか、また現在は無料扱いですが有料になるのかはわかりかねますので、その辺はご理解いただきますようお願いいたします。


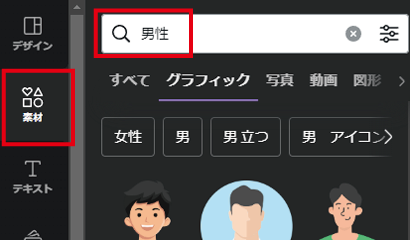
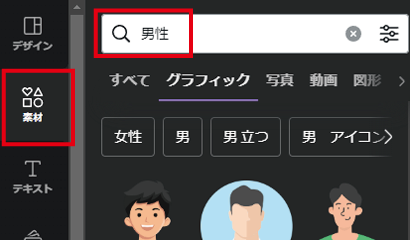
- 『素材』から『男性』で検索します。
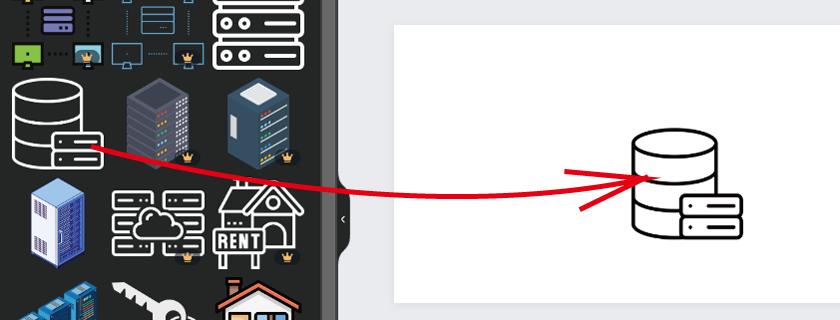
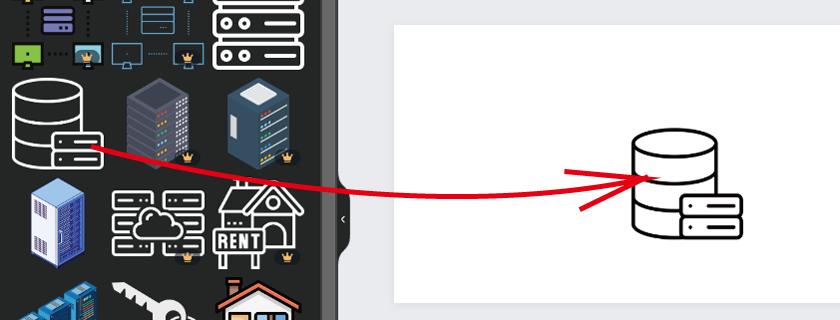
- グラフィックを選択し、下へスクロールして気に入るアイコンを選択


- これと同じものであれば、結構下までスクロールして下さい。
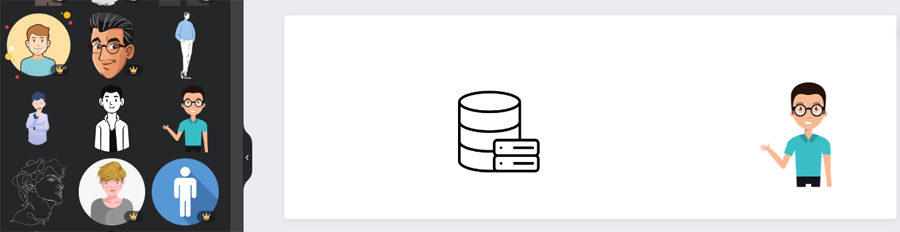
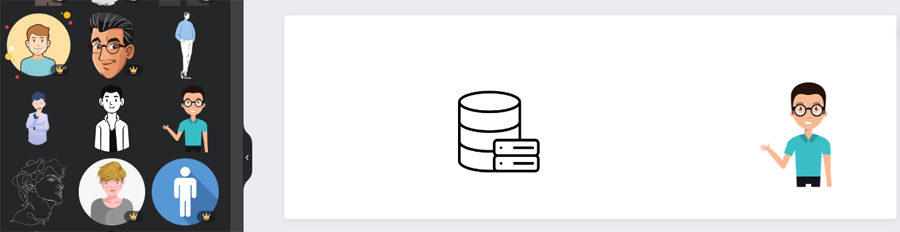
- 見つけたらドラッグ&ドロップで、作業画面に配置できます。
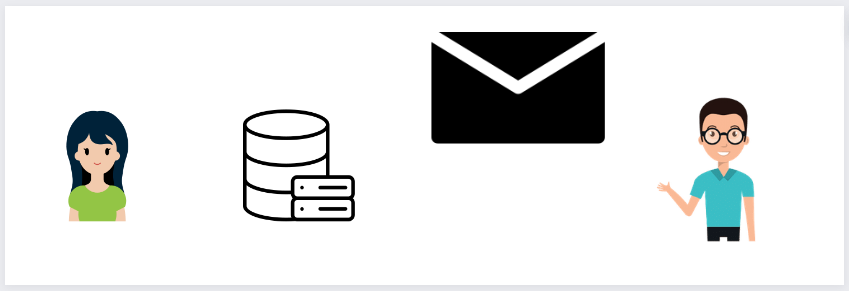
- 同じく『女性アイコン』も使用していきますので、検索窓で『女性』と検索してグラフィックから気に入ったものを配置していきます。


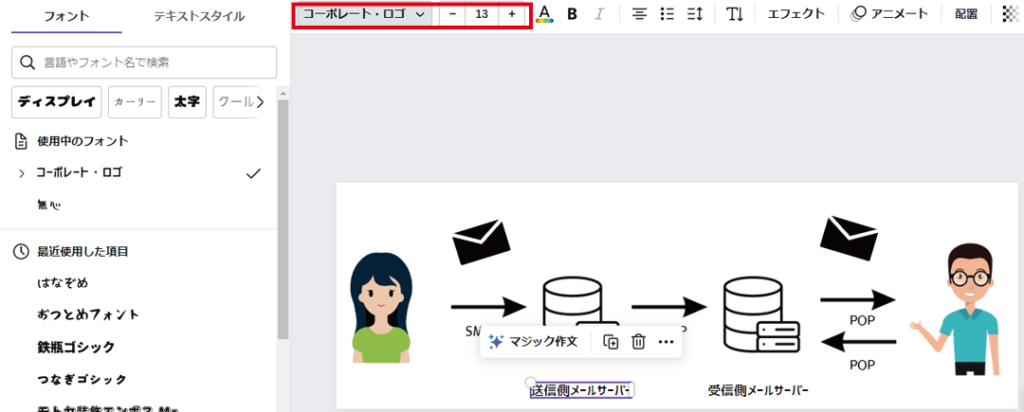
同じように検索窓で『メール』と検索してグラフィックから『メール』ってわかりそうなイラストを選んでドラッグ&ドロップし、配置します。


『レンタルサーバー』・『男性アイコン』・『女性アイコン』・『メールの絵』を配置出来たら、大きさと配置を全体のバランスを見て整えます。


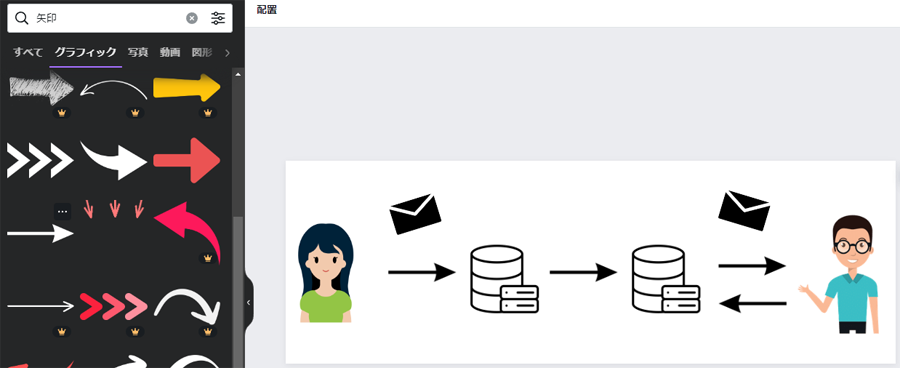
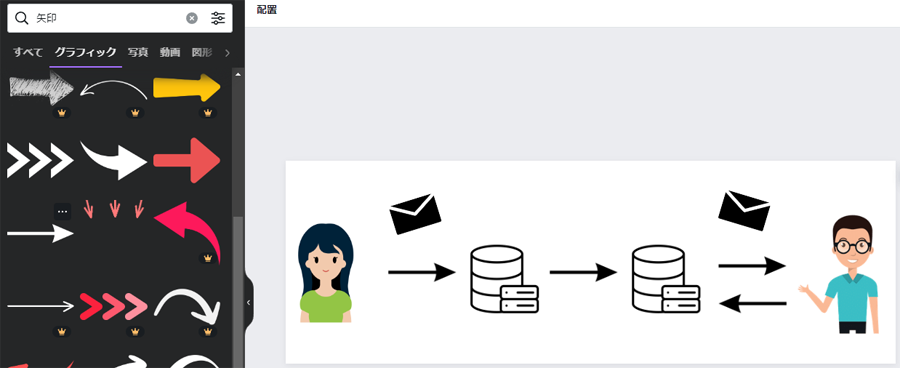
- 同じく『素材』から検索窓で『矢印』で検索。グラフィックからお好きな『矢印』を選択してドラッグ&ドロップ。
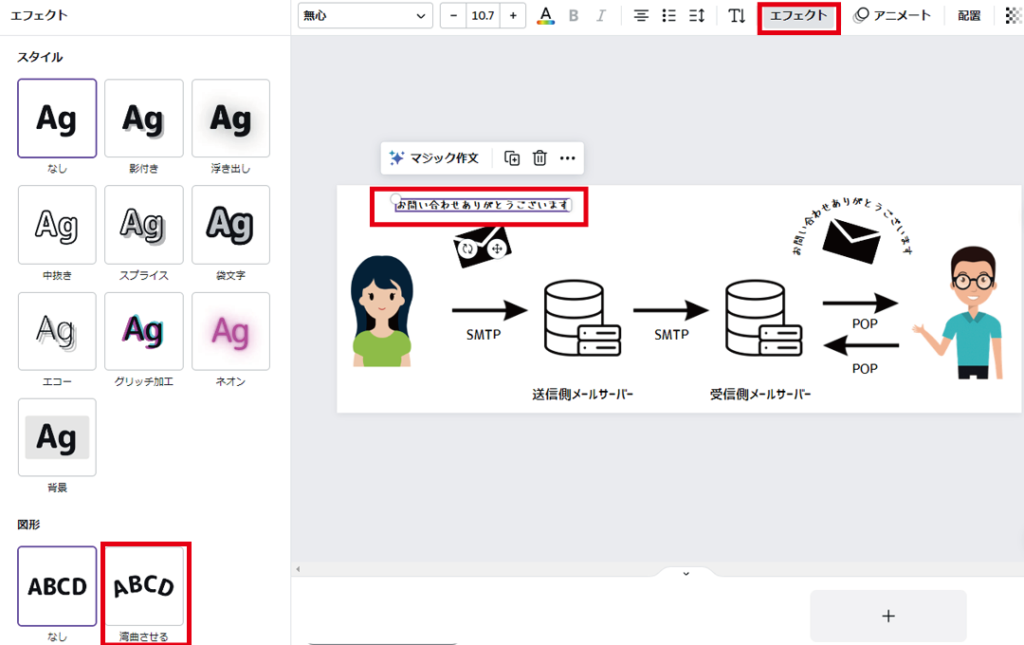
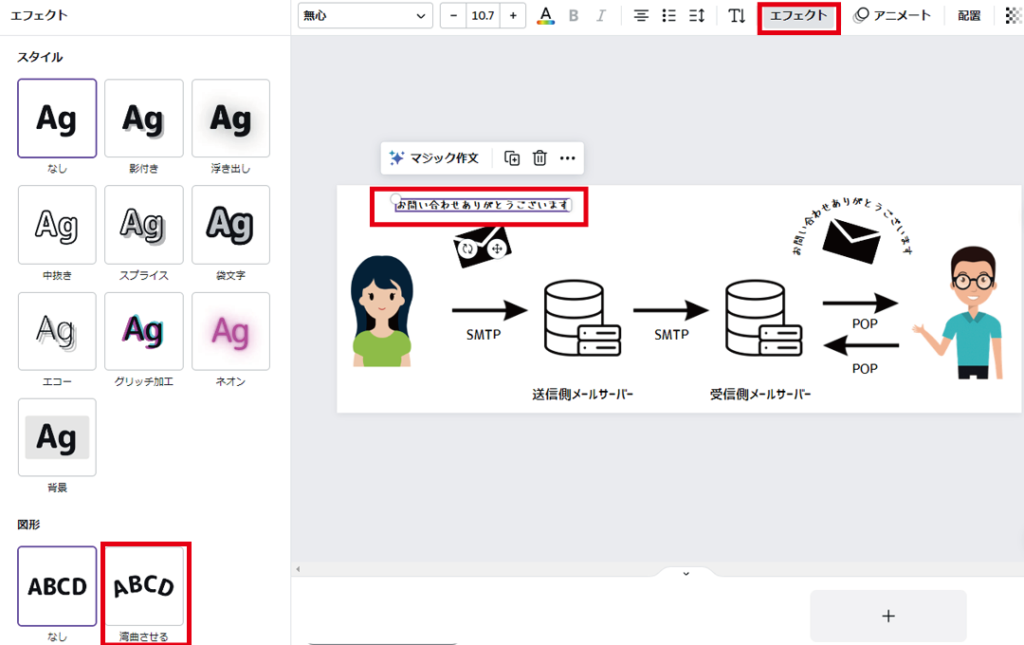
- 『矢印』を複製したり、回転させたりして以下のように配置してみてください。


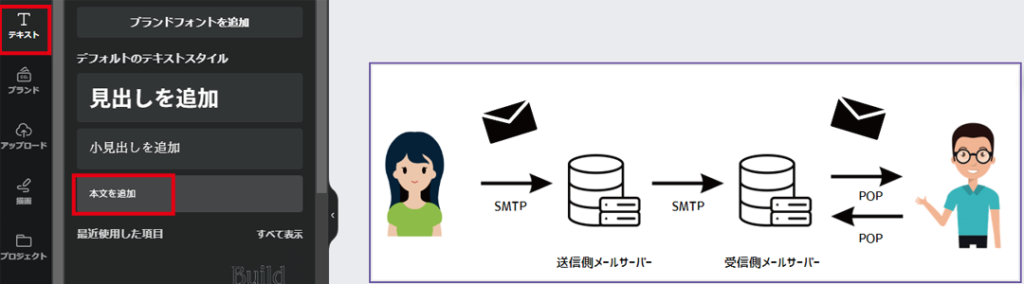
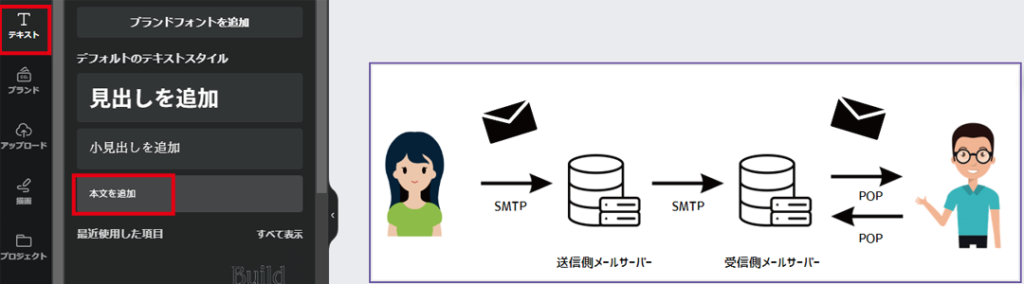
『見出しを追加』『小見出しを追加』『本文を追加』のどれでもいいです。








バランスよく調整しましょう。
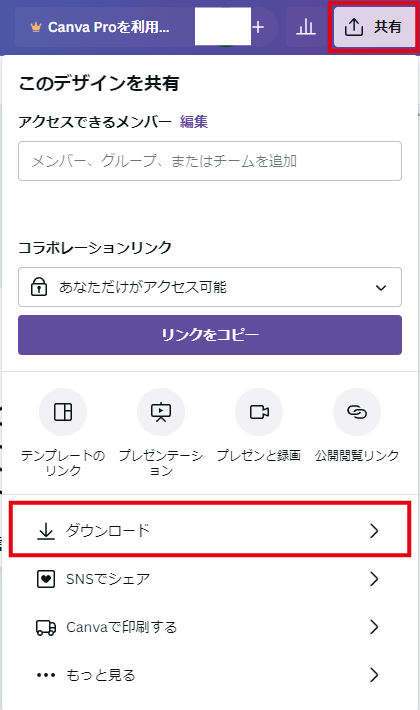
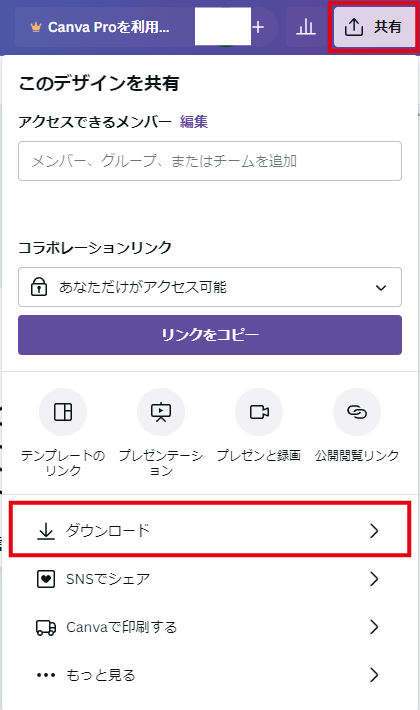
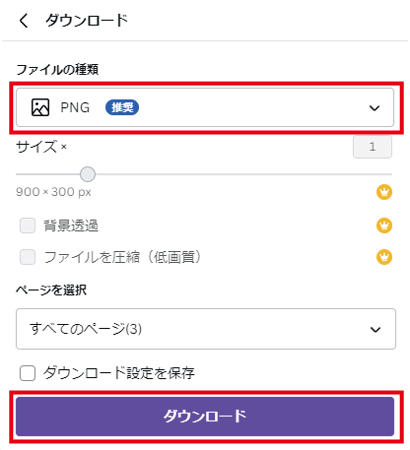
Canvaからダウンロードしましょう。


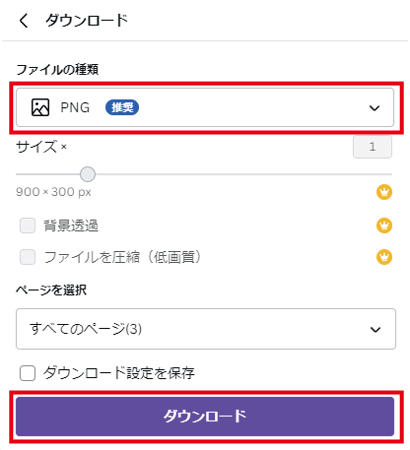
PNGを確認しダウンロードします。


JPGの特徴
JPGの最大のメリットは、画像データを低用量・高画質で保存できることです。
そのため多くの色が使われている写真などの画像を保存するのに適しているのですが、その表現色はなんと1,677万色なんだそうです。
ただJPGは、保存のたびにデータを削除していく特性があり、画像がどんどん劣化してしまうという難点があります。なので上書き保存を繰り返すときには注意が必要です。
PNGの特徴
画像のデータは全て「ビット」と呼ばれる小さい”点”の集合でできていますが、PNGでは、同じ色のパターンを、同じ色は同じものとして処理して圧縮していくのが特徴です。そのため、イラストなどの塗りつぶしの多い画像に適しています。
また、JPGにはできなくてPNGでしかできない最大の特徴として、背景透過できることも挙げられます。これは本当に便利でイラストを作るときは、結構必須です。
ただ、Canvaで保存する時はPNG保存できますが、透過処理は、有料版しかできないような仕組みになっています。(ちょっと残念)
結局どっち?
イメージ的には、写真はJPG、イラストは、PNGというのがいいように思います。
WordPressのブログ運営者にとってはほんとに便利なデザインツールですね。イラストの絵から作ろうと思うとゾっとします。


Canvaでアイキャッチ画像を作ってみよう


写真画像を使ってアイキャッチ画像を作ってみよう。



画像の内容や美的センスのないところは、ご勘弁くださいね!!





では、いってみるのじゃ!
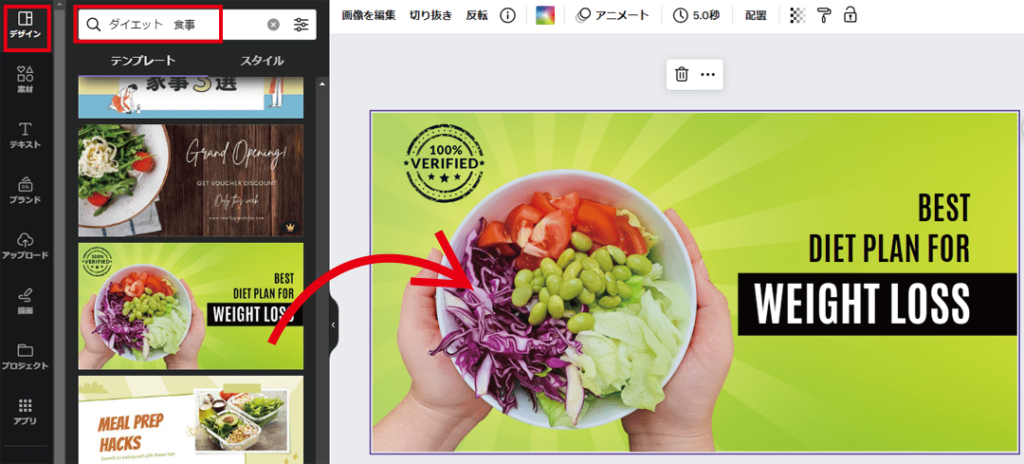
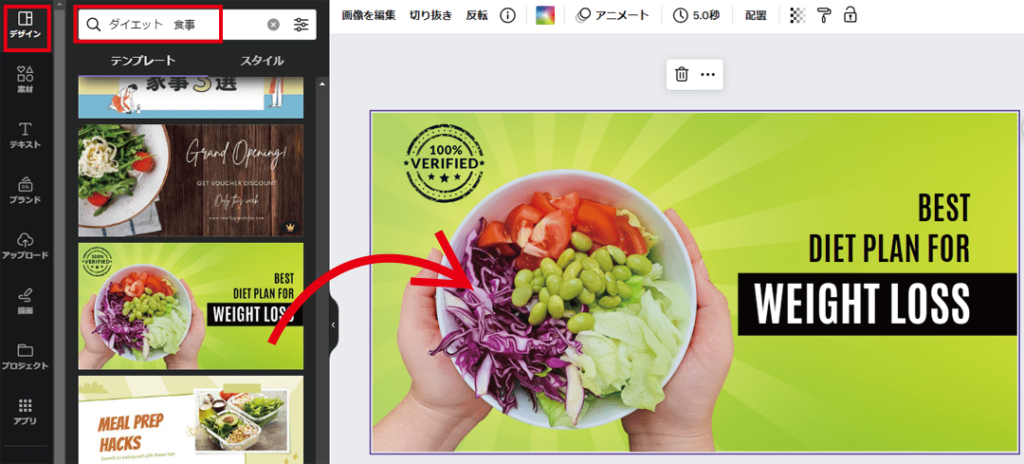
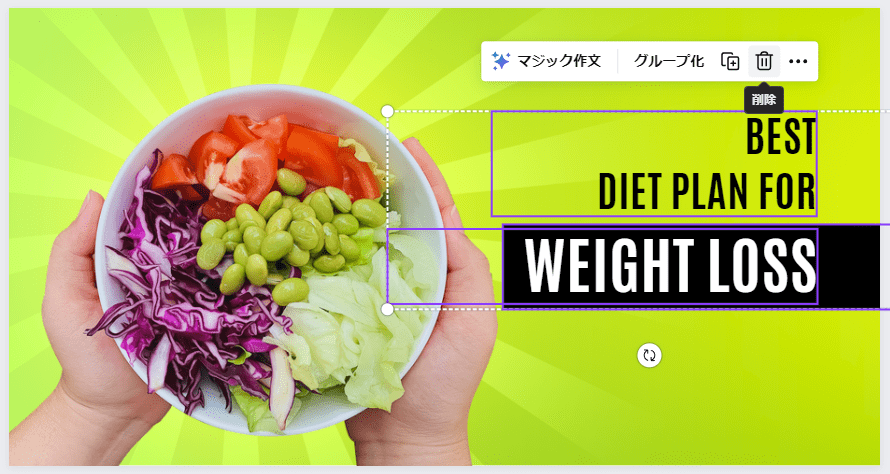
スクロールしてこのような画像(無料で使えるもの)がありましたので、ドラッグ&ドロップで描画画面へ


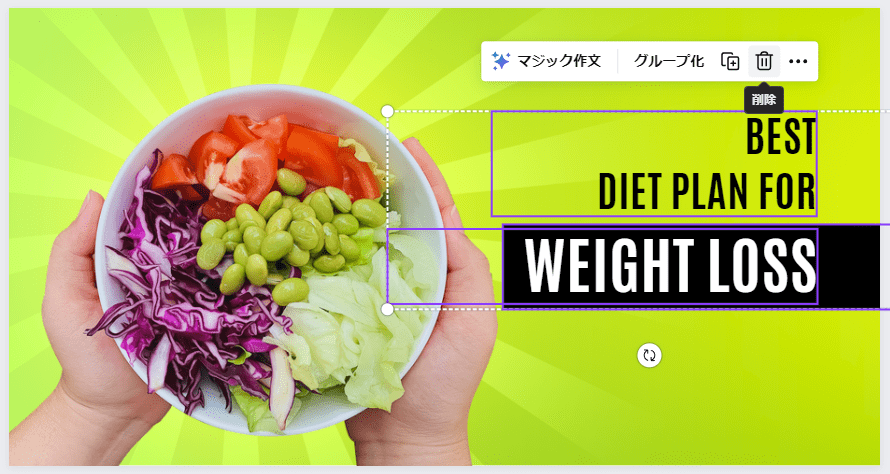
文字やいらないものは、一旦削除します。


- 緑のパステルカラーがあんまり好きではないので、色を変えてみます。
- 同じ色がよければ、検索窓に#4a1f2aと打込むと同色となります。


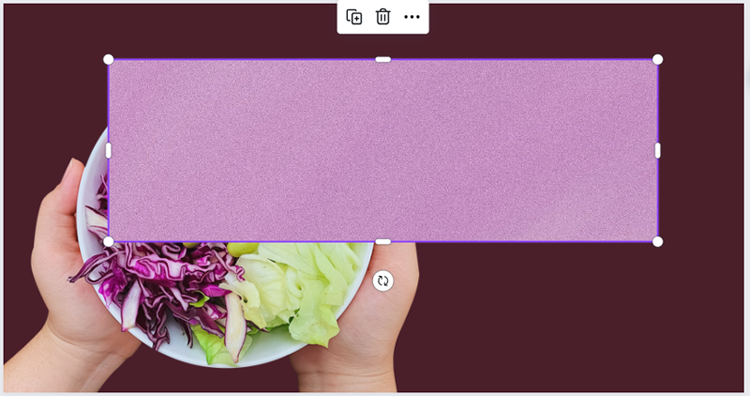
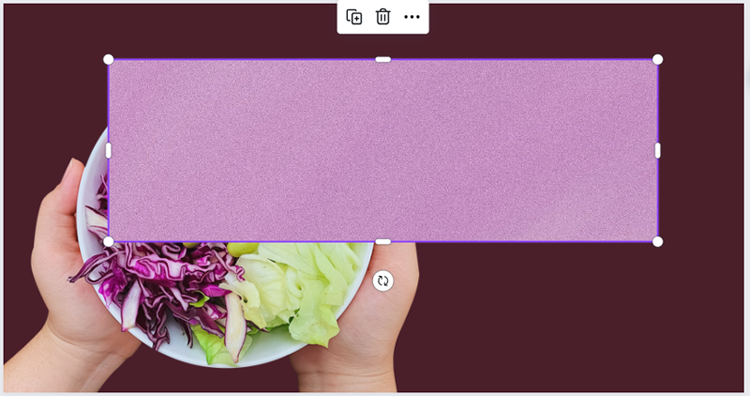
文字入れをしていきますが、文字背景の色をちょっと変えたいので、
『素材』から検索窓で『四角』で検索。グラフィックから適当な自分好みの四角を選びます。


- 四角を適当に整えます。
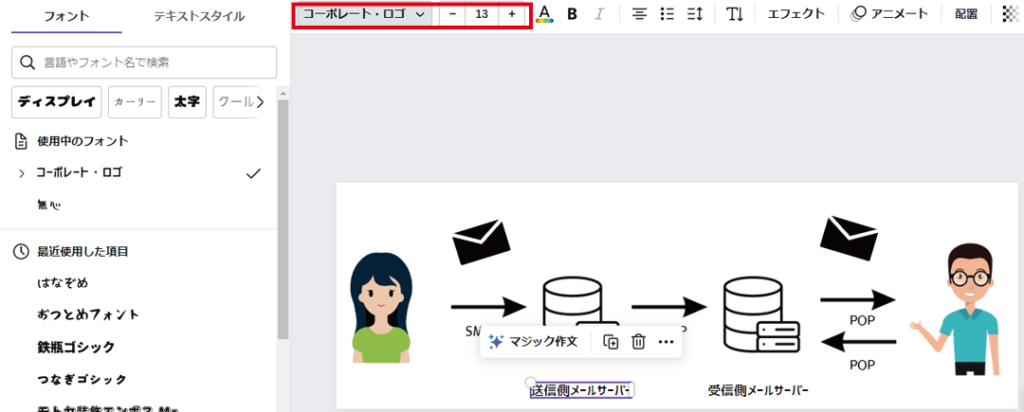
- 『テキスト』から『見出しを追加』し、文字を入力します。
- 文字の種類や大きさは適当に揃えます。(ちなみにここでは「けいふぉんと」で、大きさ61です)


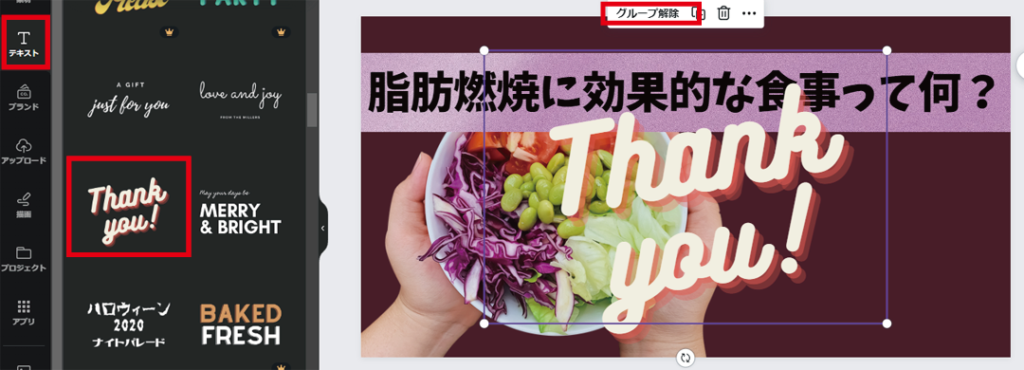
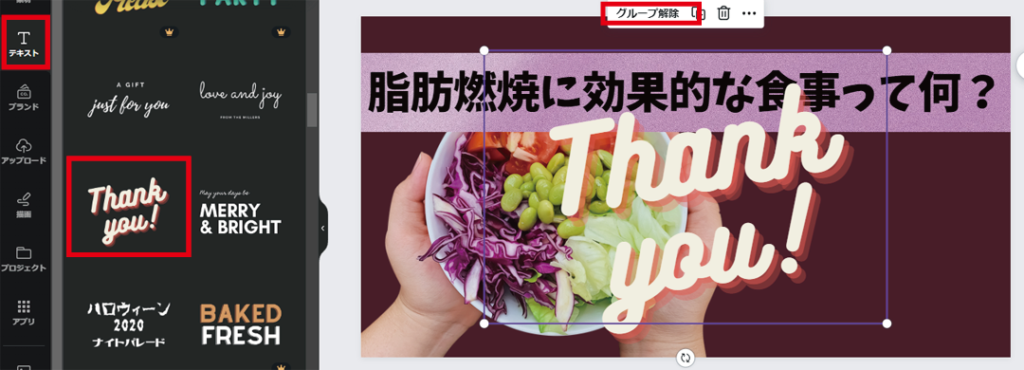
- 『テキスト』から下へスクロールして『thank you』を見つけたらクリック。描画画面へ配置します。
- ちょっと見にくいですが上の『グループ解除』をしてもらって、『Thankとyou』がグループになっているのでグループ解除します。『Thank』と『you』が別々になりました。
- 『Thank』の文字を『無理なく』、『you』の文字を『痩せる!』に変更。
- 各々大きさを調整します。


少し回転させて角度をつけています。


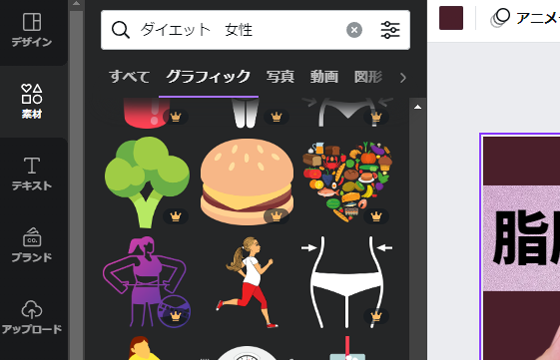
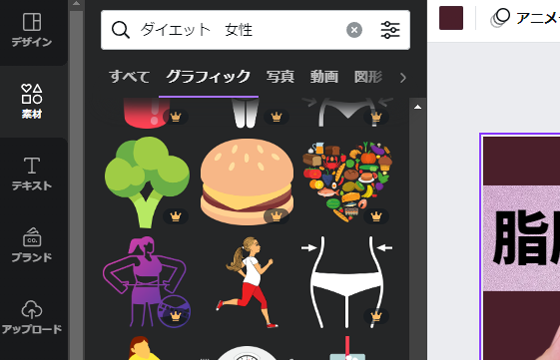
- 『素材』から検索窓で『ダイエット 女性』で検索。スクロールして真ん中のランニングの女性を見つけたら、ドラッグ&ドロップで描画画面へ配置。
- 大きさをバランスよく整えて、右下に配置してみました。(ちょっとワンポイント)


全体的に大きさや位置を整えて一応の完成です。


完成しましたら、Cavaサイトからダウンロードしてサイトでご利用ください。



尚、自分のサイトで利用するのは問題ないようですが、ご使用になる前にはCanvaの利用規約でご確認ください。



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:【無料版】ブログ運営に欠かせない便利なデザインツール|Canva
今回は、「【無料版】ブログ運営に欠かせない便利なデザインツール|Canva」について解説しました。
意外と簡単に作れる割には何となくそれなりに見えるのではないでしょうか。素材やデザインが自由に使えるところが超便利で、他から画像を持ってこなくてもCanvaの中で完結できることは時短にもつながります。
具体的な、デザインツールCanva(キャンバ)の使い方はこちらをご覧ください。
まだ利用してない方は、一度使ってみてくださいね!!!
ブログ運営に欠かせない便利なデザインツールCanvaが使えることで、魅力的な画像やイラストをブログに配置することができます。Canvaが上手く使いこなせるようになり、ユーザーにとって満足度の高いコンテンツになれば、ワンランク上のブログ運営が可能になります。
SWELLでヘッダー(グローバルナビゲーション)やフッターにアイコンを入れられるようになります。サイトがぐっと引き締まりますよ!
また、「【無料版】ブログ運営に欠かせない便利なデザインツール|Canva」がわかりましたらましたら、次は「ブログのトップページをおしゃれにしてみよう!【SWELL編】」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。