- これで解決!SWELLにGoogleマップを埋め込む方法
-本記事の要約-
「この記事を読めば、SWELLのブログにGoogleマップを埋め込む方法が簡単にわかります!」
「この場所どこにあるんだろう?」と地図が欲しくなった経験はありませんか?そんなとき、ブログにGoogleマップが埋め込まれていれば、読者にとってとても便利です。
特に地域情報や特産品紹介、食べ歩き、旅行記など、場所に関連する記事では、Googleマップを活用することで読者にとってわかりやすく、魅力的なブログに仕上がります。
Googleマップを埋め込むことで、読者に場所の情報を視覚的に伝えられるだけでなく、アクセス方法を簡潔に示せるため、記事の信頼性や魅力度もぐっとアップします。また、ブログ全体のユーザビリティが向上し、訪問者が記事を読みながら行動に移しやすくなるのも大きなメリットです。
さらに、SWELLでのGoogleマップ埋め込みはとても簡単!
この記事では、具体的な手順だけでなく、埋め込む際の注意点や活用のコツもご紹介します。これを読めば、あなたのブログが一段と充実したものになること間違いなしです!
 メチャじじ
メチャじじ自分のブログに、Googleマップを貼り付けたいんじゃが・・・



僕は、旅が好きだから地図が載ってるブログは助かるよね!



では、SWELLブログにGoogleマップを貼り付けてみよう!
この記事では、SWELLにGoogleマップを埋め込む方法についてお話をしていきます。
- SWELLブログにGoogleマップを埋め込みたい方
- ブログで、地域や特産品などを取り扱っている方
- ブログで食べ歩きや飲食店を紹介している方
- 旅が大好きでSWELLブログを始めたい方
早く希望の記事箇所に到達したい方はコチラ
- Googleマップをブログに埋め込むメリット
- Googleマップを埋め込むべきシーン3選
- SWELLブログにGoogleマップを埋め込む方法
- Googleマップを埋め込む際の注意点とコツ
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
Googleマップをブログに埋め込むメリット
1、アクセス情報を視覚的に伝えられる
文章や画像だけでは伝えづらい場所の情報を、地図で直感的に示せます。具体的な住所に加えて地図を載せることで、読者が目的地を簡単に理解でき、訪問時の不安を軽減します。特に店舗紹介やイベント案内の記事に効果的です。
2、記事の信頼性や魅力をアップできる
Googleマップを埋め込むことで、記事に具体性が加わり、信頼性が向上します。また、地図があるだけで記事が視覚的に引き締まり、読者の目を引く効果もあります。地図が動的な要素として加わることで、記事全体が「動き」のあるものになり、魅力を高めます。
3、読者体験を向上させる
読者がそのままマップを操作して、経路検索や周辺情報を調べられるため、利便性が格段に向上します。特に旅行記や観光地案内では、マップを埋め込むことで、訪問予定者が記事を参考にしやすくなります。地図をクリックするだけでさらに詳細な情報を得られる点も便利です。
Googleマップを埋め込むべきシーン3選
ブログにGoogleマップを埋め込むと、読者にとって視覚的で便利な情報を提供できます。以下は、Googleマップを埋め込む代表的なシーンの例です。


1、店舗やイベント会場の紹介記事
お店の所在地やイベント会場を案内する記事では、Googleマップの埋め込みが非常に役立ちます。具体的な住所だけでは分かりにくい場合も、地図があれば一目で位置関係を把握できます。また、読者が直接ルート案内を使えるため、現地までの移動がスムーズです。
- カフェやレストランの紹介記事
- コンサートや展示会の案内
2、観光地や旅行プランの提案記事
旅行や観光地の紹介記事では、観光スポットの位置を示すことで、読者が実際の訪問をイメージしやすくなります。特に、複数のスポットを巡るプランを紹介する場合、Googleマップを活用して場所を整理して示すと分かりやすくなります。
- 「〇〇エリアのおすすめ観光スポット5選」
- ドライブコースや散策ルートの提案記事
3、アクセスが重要なブログ記事
訪問する場所が初めてだったり、やや複雑な道順を案内する記事には、Googleマップの埋め込みが必須です。特に、山間部や郊外の観光地、または特定の施設の入口や駐車場の案内など、分かりにくい場所を示す場合に効果的です。
- 「〇〇山の登山口までの行き方」
- 「〇〇フェスティバル会場の駐車場案内」
ブログの内容にもよりますけど、地域や地名が絡むものや特産品の紹介したりするときには、場所を紹介したい場合がありますよね。SWELLには、簡単にGoogleマップを埋め込むことができます。
SWELLブログにGoogleマップを埋め込む方法


今日は試しに、京都の金閣寺のGoogleマップを埋め込んでみます。
早速、SWELLにGoogleマップを埋め込んでみよう!
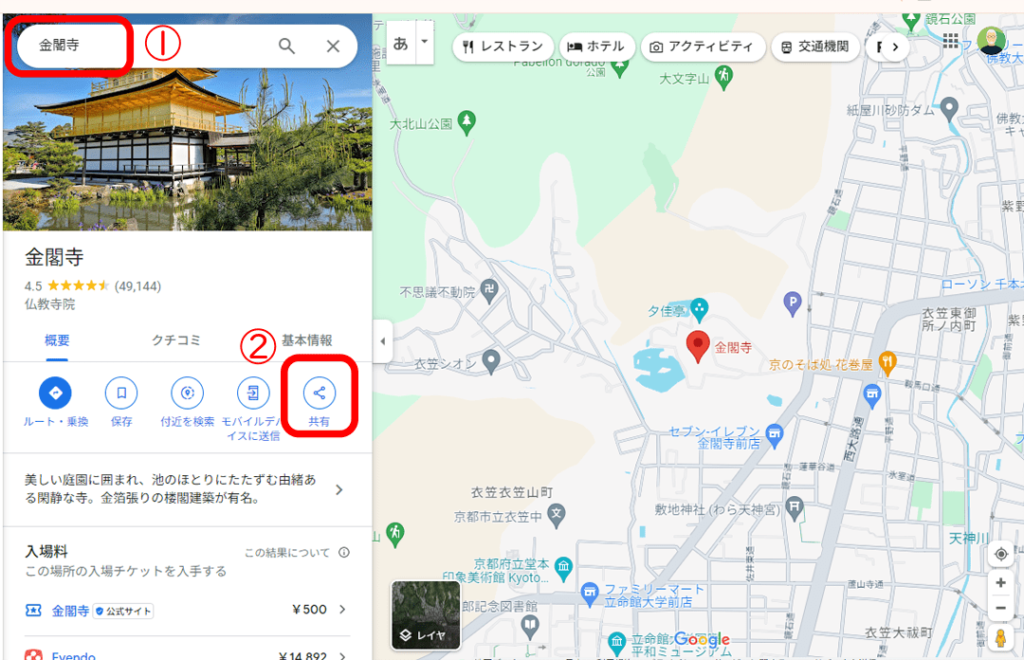
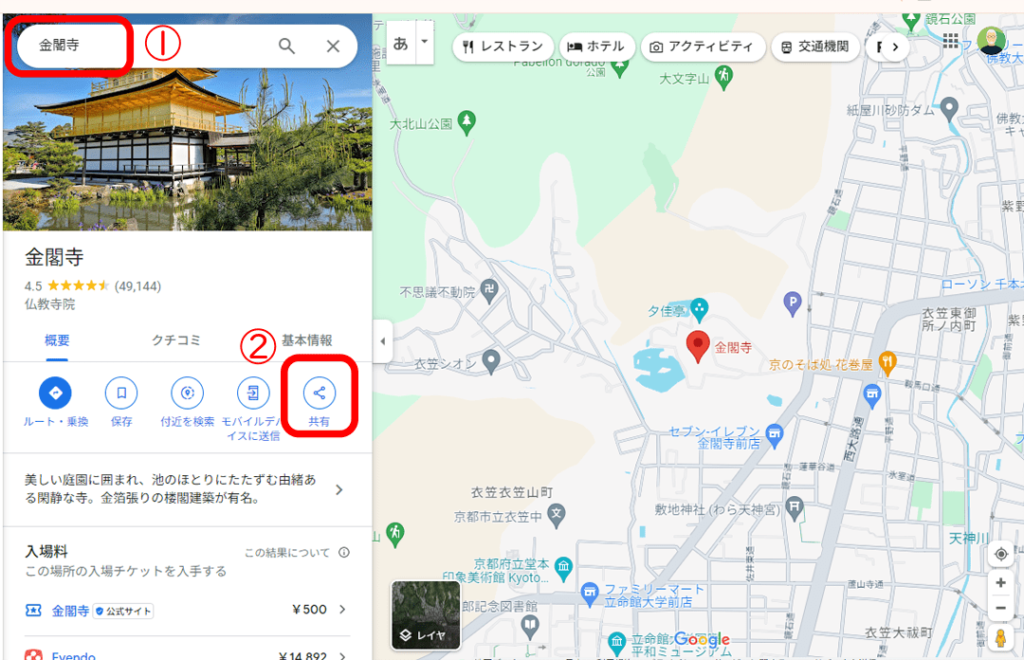
- Googleマップへ移動します
- 今回は金閣寺を載せますので金閣寺を検索します。
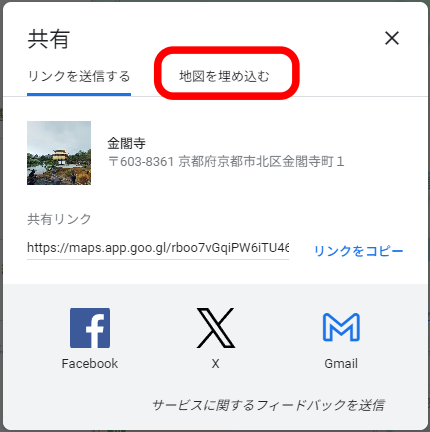
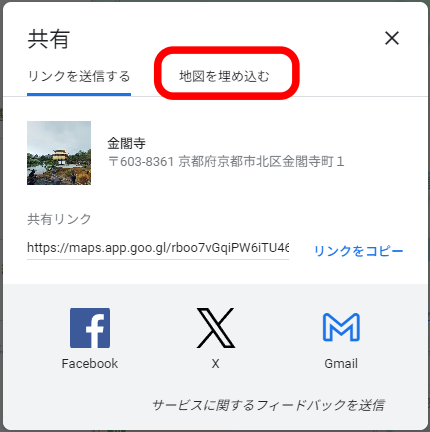
- 適切に表示されましたら「共有」をクリックします。




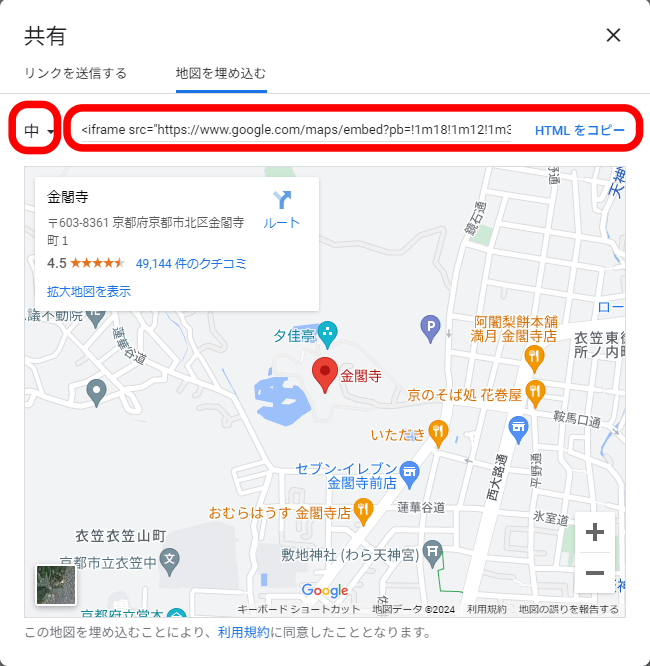
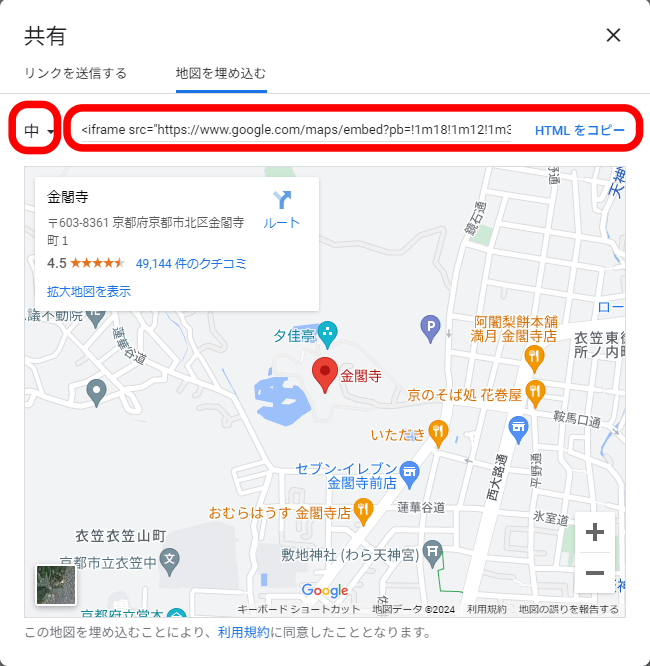
- 左の大・中・小・カスタムサイズから希望のものを選びます.
- 「HTMLをコピー」をクリックしてコピーします。


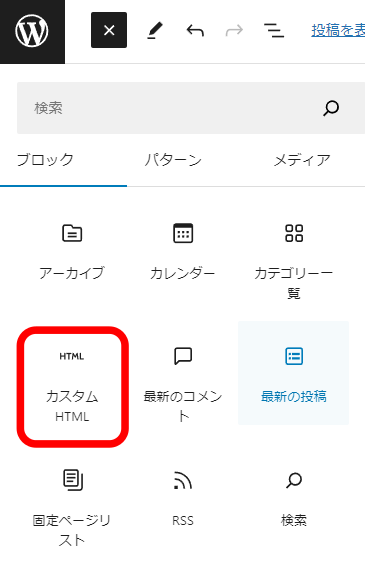
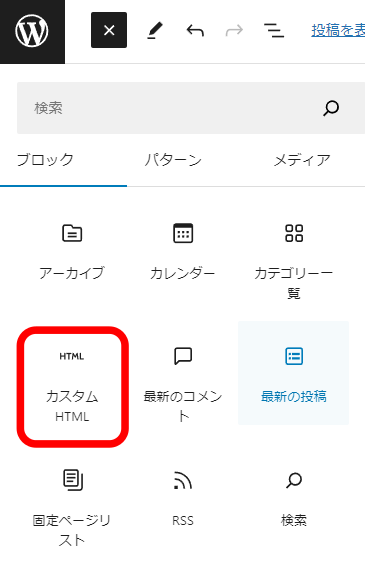
- ブロック追加ボタンからSWELLからカスタムHTMLを選択します


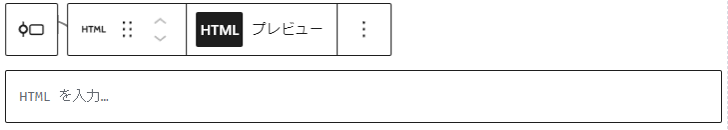
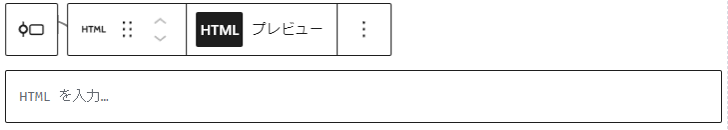
- 先ほどGoogleマップでコピーしたHTMLをペーストします。


- これを表示させてみると、SWELLのサイトに設定したGoogleマップが表示されるようになります。
Googleマップを埋め込む際の注意点とコツ
Googleマップをブログに埋め込むと便利ですが、効果的に活用するためにはいくつかの注意点とコツがあります。これを押さえることで、読者にとって使いやすい記事に仕上がります。
1、埋め込む際の注意点
著作権・利用規約を確認する
Googleマップを埋め込む際には、Googleの利用規約を守る必要があります。特に、商用ブログやアフィリエイト目的のサイトでは、規約に抵触しないよう注意が必要です。埋め込みコードを使用している場合は問題ありませんが、地図をスクリーンショットで使用する場合は注意が必要です。
地図の表示範囲に注意する
埋め込み時に周辺の不要な情報や関係ない場所が表示されていると、読者を混乱させる可能性があります。目的地が中心になるようにズームレベルを調整し、必要な情報だけが見えるようにしましょう。
モバイルフレンドリーを意識する
モバイル端末での閲覧が主流のため、地図のサイズやレイアウトがスマートフォンで見やすいかどうかを確認しましょう。埋め込みの幅が固定値になっている場合は、レスポンシブ対応にするのがおすすめです。
適切な場所を正確に指定する
目的地が間違っていると読者に迷惑をかける可能性があります。埋め込み前に、地図上のピンが正確な位置に設定されているか必ず確認しましょう。
2、埋め込む際のコツ
「場所名」「住所」「営業時間」もセットで掲載する
地図だけでなく、店舗名や住所、営業時間などの基本情報をテキストで補足すると、読者にとってさらに分かりやすくなります。地図が読み込めない環境でも必要な情報を得られるようにする配慮も大切です。
Googleマイビジネス情報を活用する
対象が店舗や施設の場合、Googleマイビジネスの登録情報(口コミや写真)が見えると読者が安心感を持てます。その情報が表示される状態で埋め込むと、より親切です。
地図をスクロールで動かす設定にする
デフォルトの状態だと地図のスクロール操作が無効になっている場合があります。動かせる設定にすることで、読者が自由に周辺を確認でき、利便性が向上します。
複数の地点を一つの地図で表示する
複数のスポットを紹介する場合、個別に埋め込むのではなく、一つのマップでまとめて表示するのも効果的です。「Googleマイマップ」を使えば簡単に複数地点をまとめた地図を作成できます。
キャプションや注釈を加える
地図の下に「最寄り駅は〇〇駅です」「駐車場は施設裏手にあります」などの補足説明をつけると、読者の利便性がさらにアップします。
Googleマップを埋め込む方法でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLにGoogleマップを埋め込む方法
この記事を読んでいただいたことに、深く感謝いたします。
Googleマップをブログに埋め込むことで、記事の情報がより視覚的で伝わりやすくなり、読者の満足度を高めることができます。特に場所に関わる記事では、地図情報があるだけで信頼性がアップし、訪問者が次の行動を起こしやすくなります。
SWELLなら、簡単にGoogleマップを埋め込めるだけでなく、カスタマイズの自由度も高いので、ブログ全体の完成度を一気に引き上げることが可能です。
今回ご紹介した手順やコツを活用して、あなたのブログに最適な地図情報を埋め込んでみてください。より多くの読者にとって便利で魅力的なブログを目指して、ぜひ実践してみましょう!
具体的に気になる記事箇所をチェックするのはコチラ
- Googleマップをブログに埋め込むメリット
- Googleマップを埋め込むべきシーン3選
- SWELLブログにGoogleマップを埋め込む方法
- Googleマップを埋め込む際の注意点とコツ
- よくある Q&A
地域や特産品、食べ歩き、旅行などの場所が絡むブログサイトで実施してみることで、ユーザーにより視覚的にわかりやすく、ユーザビリティの高いサイトに近づきます。簡単に埋め込みできますので、機会があれば試してくださいね。
このページ内リンクが出来ることで、ページ内のどこにでもリンクを飛ばすことができます。ユーザーを的確な記事の部分へ誘導することができますので、ユーザーにとってはとても優しい施策になると言えます。使い慣れてきますと外部の特定の場所へリンクを飛ばすこともできますので、よりユーザビリティの高いブログサイトになるでしょう。
また、「SWELLにGoogleマップを埋め込む方法」がわかりましたら、次は「ASPアフィリエイトの始め方【SWELL】」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






