- これで解決!ブログの効果的なトップページの考え方
-本記事の要約-
ブログの第一印象を決める「トップページ」、その出来栄えがブログの成否を大きく左右することをご存じですか?
本記事では、ユーザーを惹きつけ、滞在時間を伸ばし、成果を上げる「効果的なトップページ」の作り方を徹底解説します!訪問者の多くが個別記事をきっかけにブログを訪れる中、魅力的で分かりやすいトップページは、「このブログに自分が探している答えがある!」と直感させる重要な役割を果たします。一方で、使いづらく分かりにくいトップページでは、多くの訪問者が去ってしまいます。
現代のブログ運営では、スマホ対応はもはや必須。シンプルで統一感のあるデザイン、スムーズに情報を探せる回遊性、そして自然な成約への導線。この3つを押さえたトップページは、離脱率を抑え、成約率を劇的に向上させます。さらに、ブログの成長に合わせて柔軟にトップページを改善していくことも成功の鍵です。
この記事を参考に、ユーザーに愛され、結果を生み出すトップページ作りを始めましょう!
 メチャじじ
メチャじじブログのトップページって、やっぱり大事なのかな?



そりゃそうさ!トップページがしっかりしてないと、ユーザーはすぐ帰っちゃうよ!



そうそう!訪問者を惹きつけて離脱させない、魅力的なトップページを作れば、ブログの成果もぐんとアップするんだよ!
この記事では、「ブログの効果的なトップページの考え方」についてお話をしていきます。
- ブログ運営してまだ間もない方
- トップページの作り方がわからない方
- 効率のいいトップページの作り方を知りたい方
- ブログの構成で悩んでいる方
- 成果が期待できるブログ運営をしたい方
- ユーザビリティの高いサイトを構築したい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
ブログのトップページは正直悩む


トップページは、結構大事
ブログに訪れるユーザーの第一印象を決めるのは、実はトップページです。たとえ最初の入口が末端の記事であっても、興味を持ったユーザーは次にトップページを訪れる可能性が高いものです。
その際、トップページで「このサイトはどんな情報を発信しているのか」「自分が知りたいことが見つかりそうか」をユーザーにスムーズに理解してもらう必要があります。もしここで期待を裏切ると、ユーザーは他のサイトへすぐ離脱してしまうかもしれません。
デザインや構成に悩む人が多いのも納得です。なぜなら、トップページは単なる玄関口ではなく、サイト全体の価値を伝える大切な役割を担っているからです。



なんせ、ブログサイトの顔になる部分ですからね!!
ユーザーは、PC? スマホ?
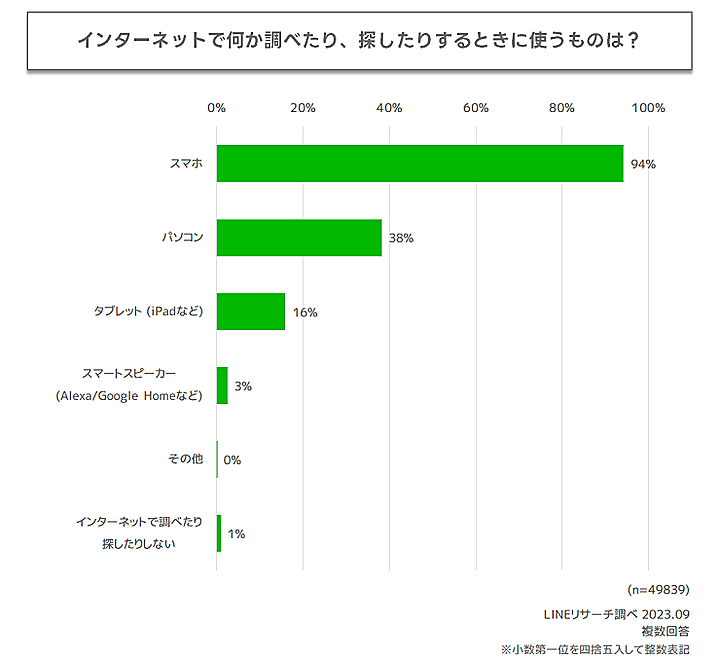
ところで、皆さんは調べものするときに、何を使いますか?
調べによりますと、「スマホ」がダントツ1位で、これは、どの年代でも90%以上ということです。
続いて2位は「パソコン」で40%弱。3位は、「タブレット」でした。
このように、ここ近年では例えブログであっても、パソコンだけでなく、スマホ対策もしとかなければいけない時代になっているのがよく分かります。
出典:LINEリサーチ


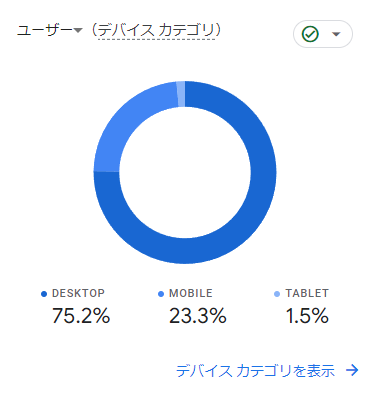
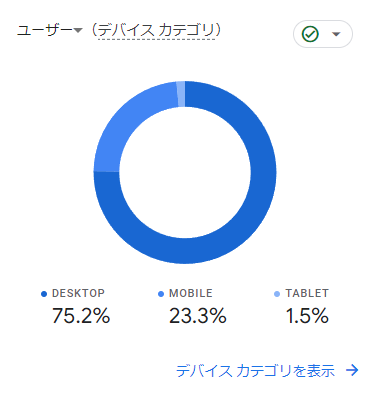
ただ、ジャンルによって変わると思いますが、Googleアナリティクスで確認しましたら、当サイトでは75%程がPCになっていました。


ブログのトップページの役割り


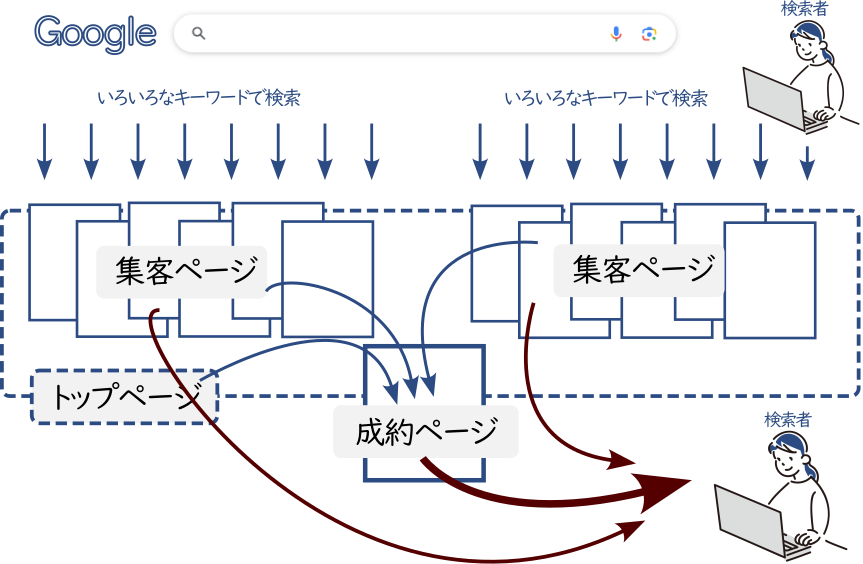
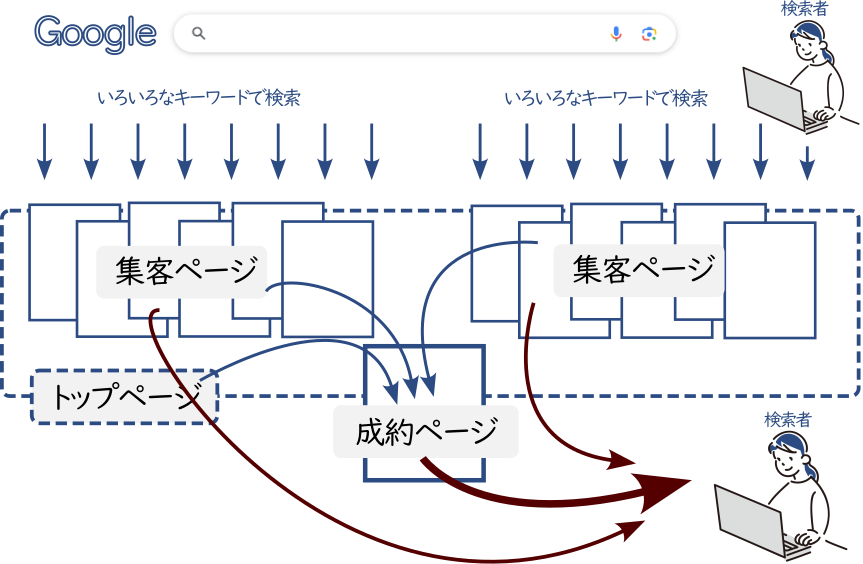
特化ブログを例にしたトップページ役割りの図


1、ブログ概要を伝える役割
トップページは、ブログ全体の「ストーリー」を伝える場所です。直接トップページに訪れるユーザーよりも、末端の記事を読んでから興味を持ち、トップページにたどり着くケースが多いでしょう。
このようなユーザーに対して、最初に伝えたいのは「このブログはどんなテーマで、どのような情報を提供しているのか」ということ。ファーストビューで一目で分かるように設計することが重要です。それが次のアクションにつながる鍵となります。
2、サイト内を回遊させる役割
トップページのもう一つの役割は、ユーザーを効率よくサイト内に誘導することです。サイト全体の構造を把握しやすくすることで、訪問者が気になる記事にすぐアクセスできる仕組みを作りましょう。
最新記事だけでなく、人気の記事や関連コンテンツを目立つ場所に配置することで、多くの記事に陽が当たるようにすることがポイントです。どんなタイミングで訪れても回遊しやすい構造が、ユーザビリティの高いトップページを実現します。
3、トップページはブログサイトの顔の役割り
ブログのトップページは、そのブログ全体を象徴する「顔」です。ユーザーはトップページを一目見て、ブログの方向性や雰囲気を瞬時に感じ取ります。
見た目やデザインは、単なる装飾にとどまらず、ブログの信頼性やプロフェッショナルさを左右する重要な要素。だからこそ、装飾にも一定の工夫が必要です。トップページの完成度が、そのブログ全体のイメージを左右することを忘れないでください。
魅力的で機能的なトップページを作り、ユーザーにとって「また訪れたい」と思われるブログを目指しましょう。
ブログのトップページの種類


ブログ型
ブログ型は、新しい記事から順番に表示されます。そう言えば思い出していただくと、WordPressを最初に立ち上げた時はこのブログ型になっていたはずです。
ブログ型は、記事数が20〜30記事ぐらいまでなら網羅できますが、情報量が多くなってくると全体を整理することが難しくなります。どちらかというとブログ立ち上げ当初の形になります。
サイト型
サイト型のトップページとは、ユーザーにとって使い易い様、工夫して作ったトップページを言います。WordPressにおいては、記事が増えてくるとほとんどがサイト型に近くなります。
一般的であり、どんなブログにも適しています。ただユーザビリティを考えれば、ブログ型のメリットも充分に生かしたサイト型にするのがより効力を発揮します。
記事型
記事型のトップページとは、完全に記事と同じ形になったトップページのことを言います。
一つのことを深く掘り下げるような専門性のあるサイトで、小規模で完結するのであれば効力を最大限発揮するデザイン。回遊性が悪く大規模サイトには向きません。


ブログの効果的なトップページの考え方


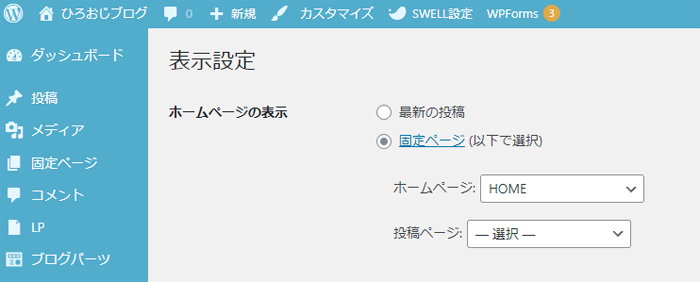
投稿ページそれとも固定ページ
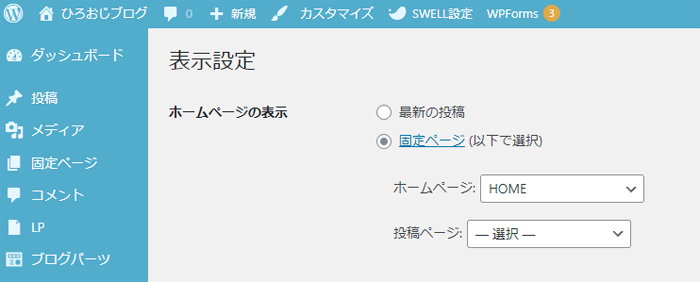
ブログのトップページを、投稿ページにするのか固定ページにするのか選ぶことができます。
汎用性が高いのは固定ページ型で、自由にレイアウトができるメリットがあります。「記事型」のサイトにするのであれば、投稿ページを選ぶと良いでしょう。


固定ページで作成したページ、投稿ページで作成したページを成したページを、ブログのトップページに指定することができます。


トップページは、1カラムにしてみる?
これは使用するテーマにも依存するかと思いますが、例えばこのサイトで使用しているWordPressテーマ「SWELL」では、トップページのみ1カラム(サイドバーを非表示)にさせることができます。
更にSWELLでは、全画面ブロックを使ったレイアウトもできますので、シームレスでおしゃれなトップページにすることができます。
このページはフルワイドではありませんが、フルワイドブロックを使って次の見出しはちょっと変化のあるものにしてみます!
効果的なブログのトップページにするために


簡潔にまとめる
トップページには、たくさんの情報を載せることになります。記事が埋もれることのないように奥の方にある記事までユーザーに目の届くように工夫する必要があります。あまり長々と説明する文書にするよりは簡単にサイト内がしっかりわかるような構成をする方が大事になります。
統一感を持たせる
統一性を持たせることによって読者に一貫性があることを伝えることができます。それはアイキャッチ画像であったり、色使いであったり、画像やイラストの使いかたに統一感があるということです。ユーザーは瞬時のうちにいろいろと判断しますので、ファーストビューで統一感を伝えることは大事なことです。
うまく回遊させる
ユーザーは、いつも初めての人ばかりではなく、ファンの方は幾度となく訪れてくれるわけですが、その方々にとっても分かりやすいレイアウトにすることが必要です。工程を少なくして必要な記事にたどり着けるように工夫していることが大切です。記事を読んで戻ってきてもまた別の記事へ誘導できるようにしておくことが大切です。
成約ページヘ上手につなげる
サイト型では、サイトの概要とユーザビリティの高い構造にする必要があるゆえに、あまり込み入った商品の紹介等はできません。だからといって、回遊性だけがあればいいわけではありません。最終的な目的である成約に向けて、上手に制約ページへ誘導することも重要な要素です。
その都度修正する
トップページは、一回作れば終わりというわけでなく記事が増えていくごとに修正していく必要があります。一回で完璧なものを作ろうと言うよりは、ブログが成長したことに修正を加える考え方の方が、よりユーザビリティの高いトップページに近づけると思います。
効果的なブログのトップページでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:ブログの効果的なトップページの考え方
ここまでお読みいただき、誠にありがとうございます。😊
ブログのトップページは、ユーザーの第一印象を決定づけると同時に、ブログの成果を左右する重要な要素です。魅力的で分かりやすいトップページを作ることで、訪問者の満足度を高め、離脱率を下げ、最終的には成約率の向上につなげることができます。
ポイントは、「どんな情報が得られるサイトなのか」を一目で伝える明確さ、スマホにも対応したシンプルで使いやすいデザイン、そしてユーザーを自然に次の行動へと導く動線設計です。また、ブログの成長に合わせてトップページを改善し続ける柔軟性も忘れてはいけません。
ぜひ、この記事でご紹介したポイントを参考に、ユーザーに愛されるトップページを作り上げてください。その積み重ねが、ブログの魅力をさらに高め、あなたの目指す成果を引き寄せる鍵となるはずです。
さあ、理想のブログへ向けた第一歩を、今すぐ踏み出しましょう!
具体的に気になる記事箇所をチェックするのはコチラ
効果的なブログのトップページがわかることで、よりユーザビリティの高いブログのトップページに仕上げることが可能になります。効果的なトップページが出来ますと、離脱率が下がり、成約率を一段引き上げることが可能になります。ぜひ参考にしてくださいね!
たとえ初心者でもブログの書き方のコツがわかる事で、わかりやすい構成の記事になり、よりユーザーにも検索エンジンにも評価される記事を書く事が実現できます。ぜひ参考にしてくださいね。
また、「ブログの効果的なトップページの考え方」が終わりましたら、次は「ブログのトップページをおしゃれにしてみよう!【SWELL編】」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。