- これで解決! 第一印象が命!SWELLで作るメインビジュアルの魅力と設定方法を解説
-本記事の要約-
SWELLのメインビジュアルは、サイトの第一印象を決定づける重要な要素です。訪問者の目を引き、サイトの雰囲気やメッセージを直感的に伝える役割を果たします。
SWELLでは、シンプルかつ自由度の高い設定機能が用意されており、初心者でも簡単に魅力的なメインビジュアルを作成可能です。背景画像やキャッチコピー、CTAボタンを組み合わせて、理想のデザインを実現しましょう!
設定の際、特に気になるのは画像のサイズ感だと思いますが、閲覧される環境が一定ではありませんので、特に正解の大きさはありません。ただサイトに合わせて閲覧を想定しながら設定することが大切です。
本記事では、SWELLでメインビジュアルを設定する方法をステップごとに解説します。ポイントや注意点も併せて紹介するので、初めての方でも安心して取り組めます。サイトに最適なメインビジュアルを作り、訪問者を惹きつける魅力的なデザインを完成させましょう!
 メチャじじ
メチャじじメインビジュアルって、サイトの看板みたいなものじゃ!ここをうまく活用すれば、訪問者の心をがっちりつかめるぞい!



そうそう、スライダーで動きを出したり、おしゃれなデザインを取り入れれば、サイトが一気にカッコよくなるんだよ!



よし、今日はSWELLのメインビジュアルを活用して、訪問者の目を惹きつける方法をじっくり考えてみようか!
この記事では、「訪問者を惹きつける!SWELLのメインビジュアルでサイトの魅力を最大化」についてお話をしていきます。
- SWELLを使ってサイトを初めて作成する初心者の方
- メインビジュアルの設定方法が分からない方
- サイトの第一印象をアップさせたい方
- メインビジュアルに適した画像サイズが知りたい方
- モバイルやPCで美しく表示されるデザインを作りたい方
- サイトの雰囲気やメッセージを効果的に伝えたい方
- プロっぽいデザインを簡単に実現したい方
早く希望の記事箇所に到達したい方はコチラ
- WordPressのメインビジュアルとは?
- WordPress「SWELL」のメインビジュアル
- メインビジュアルの適切なサイズ
- SWELLのメインビジュアルの設定方法
- メインビジュアルを扱う上での注意点
- よくある Q&A
WordPressのメインビジュアルとは?
メインビジュアルの主な役割
第一印象を決定づける
メインビジュアルは、訪問者がサイトを開いた瞬間に最初に目にする部分であり、サイトの第一印象を決定づける重要な役割を果たします。美しいデザインや魅力的な画像を使うことで、訪問者の興味を引きつけ、サイトに対する信頼感を与えることができます。また、第一印象がポジティブであれば、訪問者はさらにサイトを探求したいと感じるため、滞在時間の延長やコンバージョン率の向上にもつながります。
サイトのコンセプトやブランドイメージを表現
メインビジュアルは、サイトのテーマやブランドイメージを直感的に伝える場でもあります。例えば、色使いやフォント、背景画像などを統一感のあるデザインにすることで、訪問者にブランドの価値観や雰囲気を効果的に伝えることができます。商品やサービスを紹介する場合は、それらの特長が一目でわかるビジュアルを配置することで、サイト全体の印象がよりプロフェッショナルなものになります。
行動を促す(CTA)
メインビジュアルは、訪問者に特定の行動を促す(CTA: Call To Action)の場としても重要です。「詳しくはこちら」「購入する」「お問い合わせ」など、次のアクションを促すボタンやメッセージを効果的に配置することで、コンバージョンを高めることができます。訪問者が一目で目的のアクションに進めるよう、視認性の高いデザインや強調した色使いを取り入れるのがポイントです。CTAが適切に設置されたメインビジュアルは、サイト全体の目標達成に直結します。
メインビジュアルの構成例
- 背景画像や動画
- 高品質な写真や動画を使用して、視覚的に魅力的なデザインを作る。
- キャッチコピー
- 印象的でわかりやすいテキストを配置。
- CTAボタン
- 行動を促すリンクやボタン(例:サービスを詳しく見る、購入する)。
WordPress「SWELL」のメインビジュアル
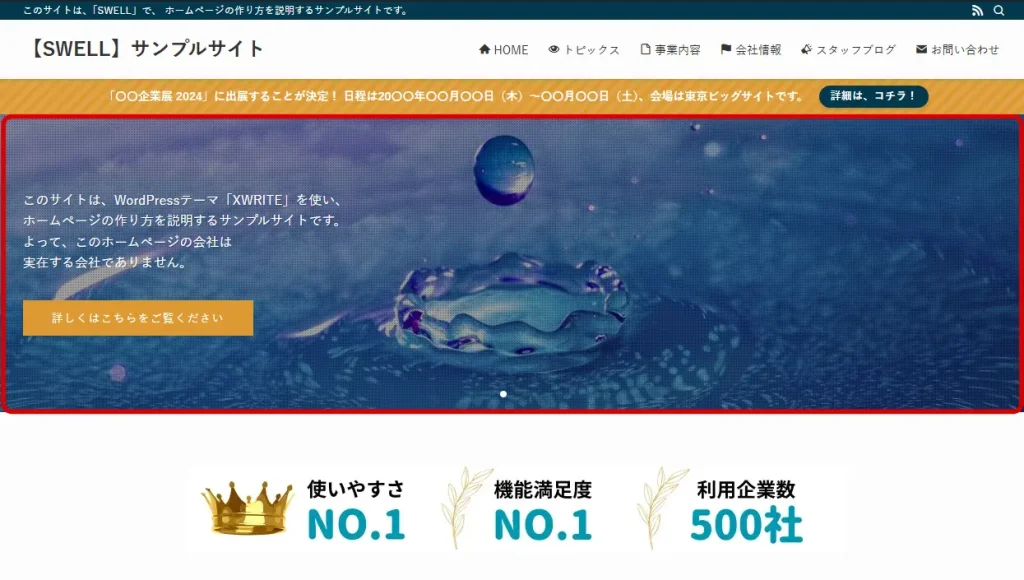
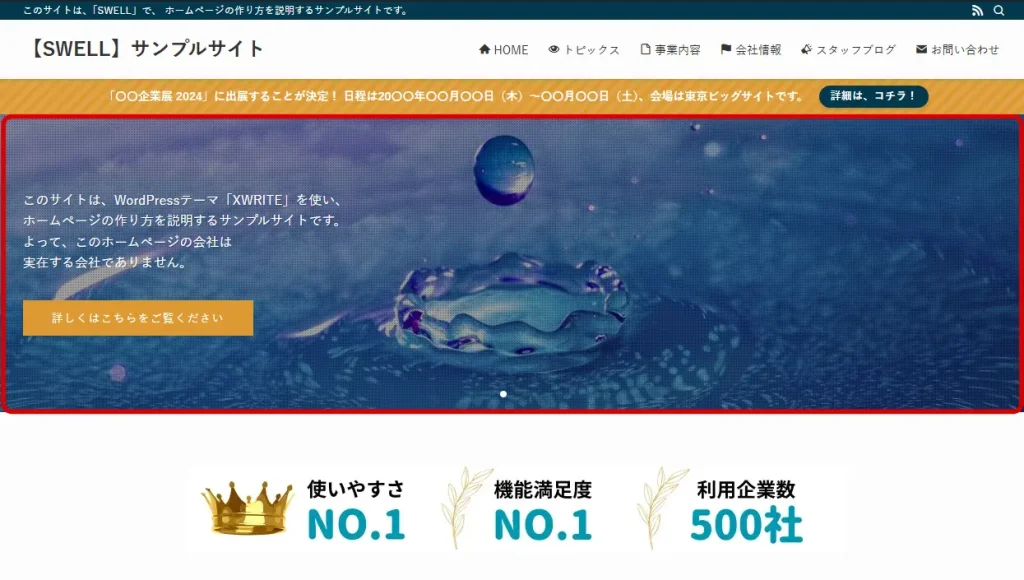
今回参考にするSWELLのメインビジュアル


(ホームページ制作の解説の為に作成したサンプルサイトです)


メインビジュアルの適切なサイズ
実際にメインビジュアルを設定する段階で、迷うのがメインビジュアルのサイズです。
一般的に推奨されているメインビジュアルのサイズとして、「1600×900px」とされていますが、どうやらこれもあくまで推奨であって、正解ということではないようです。その理由は、コチラです!
- 理由1: デザインの目的やレイアウトに依存
- メインビジュアルの役割やサイトのデザイン構成によって、適切な画像サイズは変わります。
- たとえば、全幅表示する場合やボックス型のレイアウトでは、推奨サイズが異なる場合があります。
- 理由2: レスポンシブ対応のためサイズが調整される
- 現代のWebデザインでは、デスクトップ、タブレット、スマートフォンなどのさまざまなデバイスで表示されます。そのため、画像が自動的に縮小または切り取られる場合があります。
今回用意した画像
今回用意した画像は、3枚です!
- 画像は、pixabay を利用しています。
- 画像の大きさは、「1600×700px」にしました。
なぜ、1600×700pxにしたかと言いますと、あまり高さを出したくなかったからです。実際にはSWELLで表示の高さを調整できるのですが、上下のバランスがうまくとれなかったので高さを700pxまで小さくしました。横幅は閲覧者の環境によっては、1920×1080pxの大きなディスプレイ表示もありますから、1600pxにしました。結局は、サイトの見た目とのバランスだと思います。








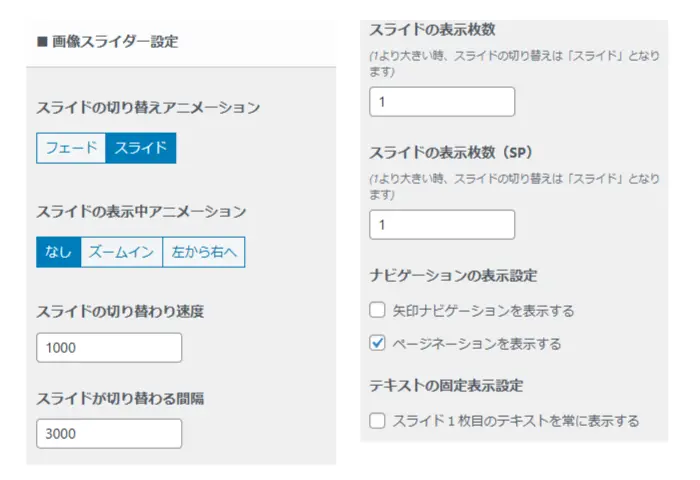
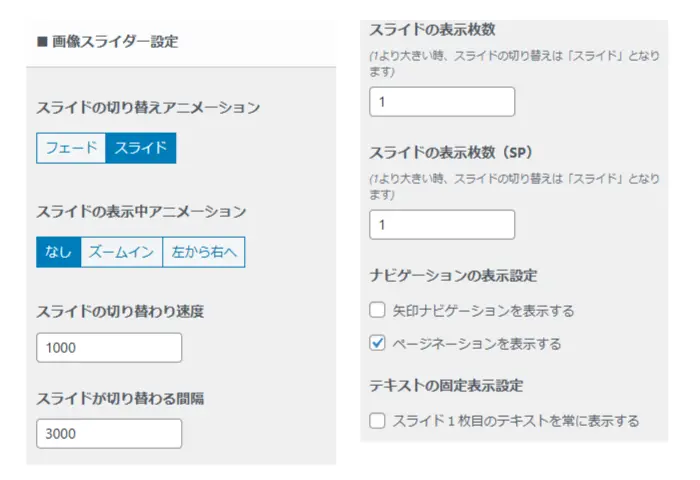
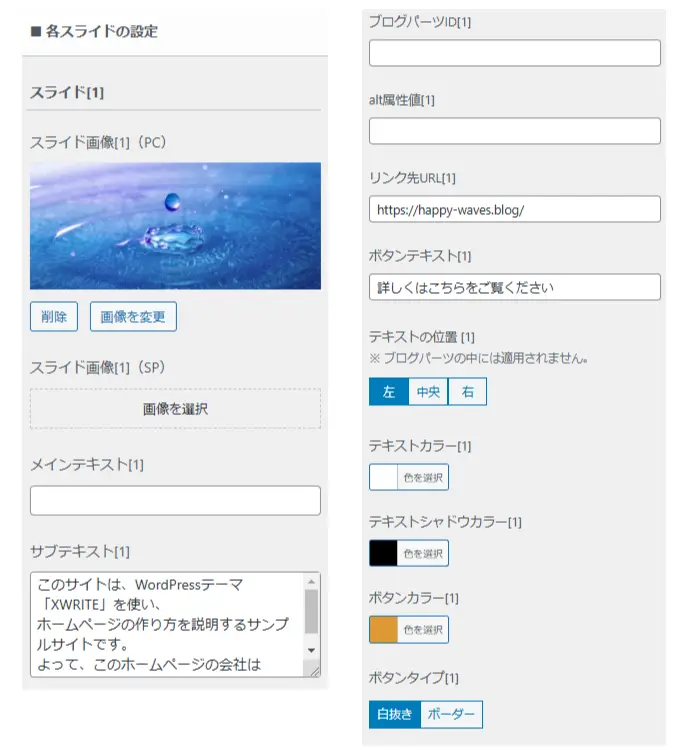
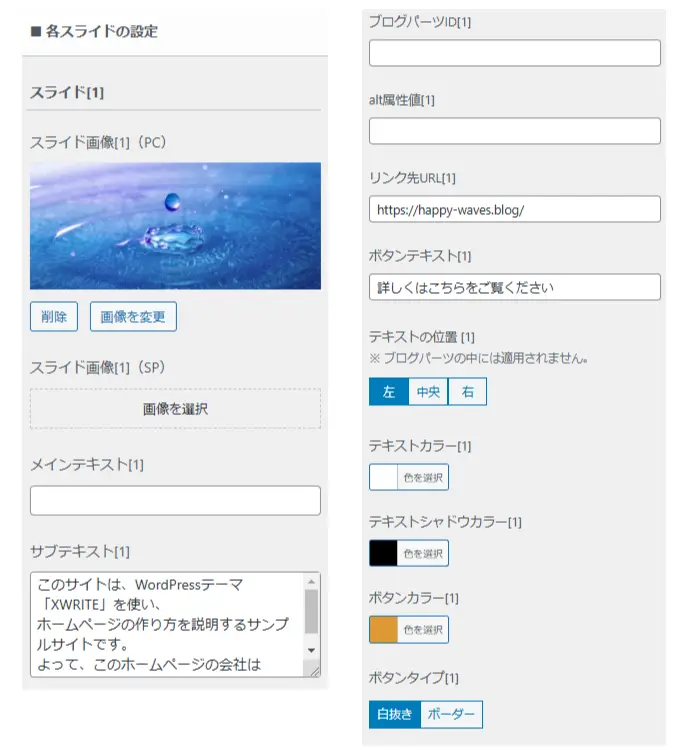
SWELLのメインビジュアルの設定方法
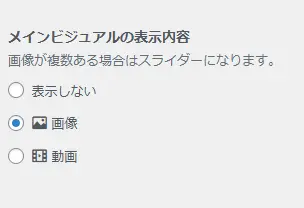
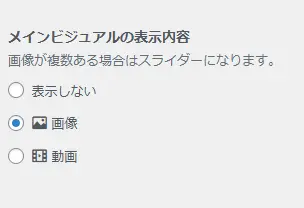
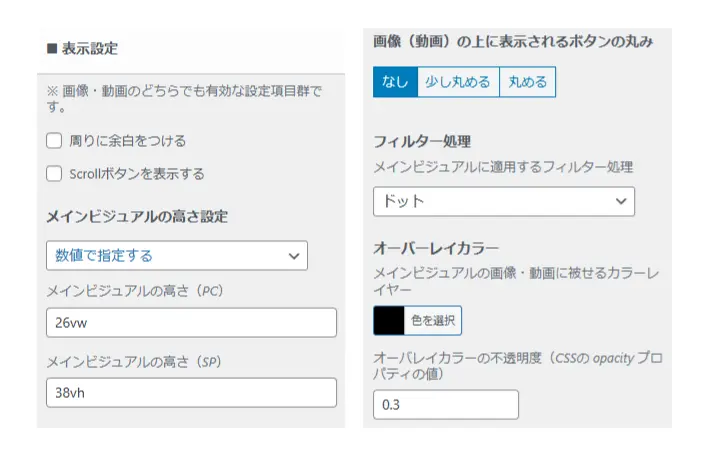
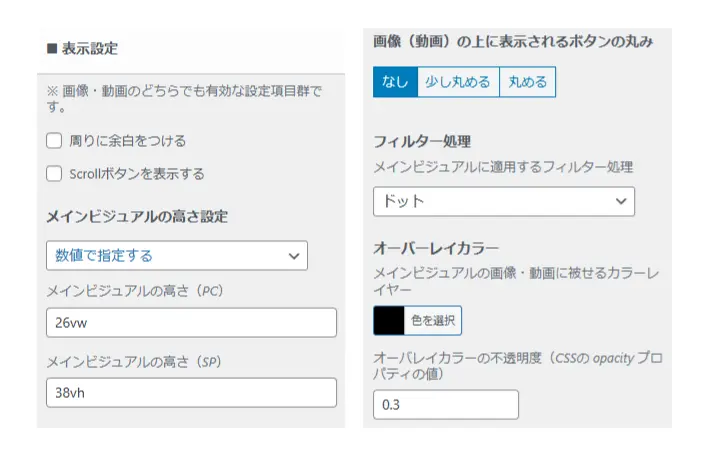
「カスタマイズ」「トップページ」「メインビジュアル」


- メインビジュアルの高さ指定で表示高さを調整できます。
- 視覚的に調整できるフィルターやオーバーレイなど設定できます。


- 画像が複数枚ある時は、スライダーを設定します。
- フェードとスライドがあります。
- 切り替え速度や間隔を設定できます。


- スライド1〜4まであります。
- PCとSPの画像を別々に設定できます。
- 画像上にテキストやボタンリンクが設定できます。
- ブログパーツを表示させることも可能です。




メインビジュアルを扱う上での注意点
画像や動画のサイズに注意
メインビジュアルで使用する画像や動画は、画質とファイルサイズのバランスが非常に重要です。高解像度の画像を使えば美しい仕上がりになりますが、ファイルサイズが大きすぎると、サイトの読み込み速度が遅くなり、ユーザーの離脱率が上がる原因になります。画像は圧縮ツールを活用して軽量化し、必要以上に大きなファイルを避けましょう。また、動画を使用する場合は、短いループ動画やストリーミングサービスの埋め込みを検討するのがおすすめです。特にスマートフォンでは通信速度が遅い環境もあるため、軽量化した素材を使うことが必須です。視覚的なインパクトを損なわず、快適な表示速度を実現することが、ユーザー満足度を高めるポイントです。



例えば、上記の画像3枚のサイズは、上から88KB、63KB、165KBです!


モバイル対応を忘れない
モバイル端末からのアクセスが増えている現在、メインビジュアルがスマートフォンでどのように表示されるかを確認することは不可欠です。デスクトップでは美しく見えるデザインも、モバイルで見たときに文字が小さく読みにくかったり、画像が切り取られてしまったりすることがあります。重要なテキストや被写体は画像の中心に配置し、SWELLのレスポンシブデザイン機能を活用して各デバイスに適したレイアウトを整えましょう。また、モバイル専用のメインビジュアルを設定するのも有効です。スマートフォンユーザーの視点に立った設計を心がけることで、あらゆるデバイスで一貫した魅力を伝えられるサイトが完成します。



現代では、検索に利用されるデバイスの多くがスマホなのじゃ…
情報を詰め込みすぎない
メインビジュアルに情報を詰め込みすぎると、訪問者がどこに注目すればよいのかわからなくなり、伝えたいメッセージがぼやけてしまいます。メインビジュアルの役割は、サイトのテーマや魅力を簡潔に伝え、次の行動を促すことです。画像や背景はシンプルで印象的なものを選び、キャッチコピーやCTAボタンなどの情報は絞り込むのがポイントです。たとえば、「セール情報を強調する」「コンタクトページへの誘導を促す」など、一つの目的に集中させると効果的です。情報量を最小限にしながら、デザイン全体に余白を活かすことで、視認性が高く洗練された印象を与えるメインビジュアルを作ることができます。



目立つからって、情報を詰めすぎると逆効果なんだね!


SWELLのメインビジュアルでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:第一印象が命!SWELLで作るメインビジュアルの魅力と設定方法を解説
ここまでお読みいただき、誠にありがとうございます。😊
SWELLのメインビジュアルは、サイトの第一印象を大きく左右する、まさに「サイトの顔」ともいえる重要な要素です。本記事では、メインビジュアルの役割や魅力、設定方法を詳しくご紹介しましたが、いかがでしたでしょうか?
初心者でも簡単に使いこなせるSWELLの柔軟な設定機能を活用すれば、背景画像やキャッチコピー、CTAボタンを組み合わせて、誰でもプロフェッショナルな仕上がりを目指せます。また、画像サイズの選び方についても触れましたが、最も大切なのは訪問者の視点に立ち、サイト全体のデザインやターゲットに合わせて調整することです。
メインビジュアルは、単にデザインの一部ではなく、サイト全体の雰囲気や目的を訪問者に伝える重要な役割を持っています。魅力的なメインビジュアルを作り込むことで、訪問者の印象を良くし、滞在時間を延ばし、サイトの目標達成に大きく貢献するでしょう。
今回ご紹介したポイントを参考に、SWELLの機能をフル活用して、理想のWebサイトを作り上げてください!何度も調整を重ねることで、より洗練されたデザインに仕上がるはずです。SWELLならではの柔軟性と高機能性を活かして、訪問者を惹きつける魅力的なサイトを完成させましょう!
具体的に気になる記事箇所をチェックするのはコチラ
- WordPressのメインビジュアルとは?
- WordPress「SWELL」のメインビジュアル
- メインビジュアルの適切なサイズ
- SWELLのメインビジュアルの設定方法
- メインビジュアルを扱う上での注意点
- よくある Q&A
魅力的なメインビジュアルで設定できれば、ユーザビリティの高いサイトになり、訪問者やユーザーが増えてきます。是非トライしてみましょう!
「SWELLブログ」で、あなたの夢のブログ運営が素晴らしい成果を生むことを心から応援しています!さあ、最初の一歩を踏み出しましょう!
また「第一印象が命!SWELLで作るメインビジュアルの魅力と設定方法を解説」が終わりましたら、次は、「アフィリエイトブログの始め方【超初心者向け】」を確認してみましょう!
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。