- これで解決! ブログで重要なカテゴリーの使い方|初心者でもわかる!
-本記事の要約-
ブログを始めたけど、「カテゴリーってどう使えばいいの?」と迷っていませんか?
なんとなくで決めてしまったり、記事ごとにバラバラに設定してしまったり…そんな経験、あるあるじゃないでしょうか。実はカテゴリーの使い方次第で、ブログの読みやすさもSEO評価もグッと変わるって知っていましたか?
この記事では、初心者の方でも安心して理解できる「カテゴリーの基本」から、「階層化」「設計のコツ」「SEOとの関係」までを、やさしく丁寧に解説します。
難しい専門用語は使いませんし、「なるほど、こうすればいいのか!」と思ってもらえるように、図や表、実例もたっぷりご用意しました。読み終わる頃には、自分のブログのカテゴリーを整理したくなっているかもしれませんよ♪
これからブログを本気で育てたい方にこそ、知ってほしい内容です。
一緒に「読者にやさしいブログ」を作っていきましょう!
 メチャじじ
メチャじじカテゴリーって適当に作ってもブログに問題ないんじゃないの?



いやいや、カテゴリーをちゃんと活用すると、ブログの見やすさもアクセス数も全然違ってくるんだって!



そうそう!カテゴリーはブログの骨組みみたいなものだから、基本を押さえて見直すだけで大きな効果が出るよ!
この記事では、初心者でもわかる!|ブログで重要なカテゴリーの使い方 についてお話をしていきま……😊。
- WordPressを始めたばかりの方
- カテゴリーについて調べている方
- カテゴリーの使い方が知りたい方
- しっかりした構成のサイトにしたい方
- ユーザビリティの高いブログを目指す方
- カテゴリーの重要性を知りたい方
- カテゴリーの数が増えすぎて整理できなくなってきた方
- 読者が記事を探しやすくなる工夫をしたい方
- ブログをもっとSEOに強くしたい方
- 自分でもブログの方向性がよくわからなくなってきた方
早く希望の記事箇所に到達したい方はコチラ
- ブログ初心者でも大丈夫|カテゴリーの基本をやさしく解説
- 伝わりやすさがグンとUP!|カテゴリーの階層化でもっと見やすく
- 目的が明確になる!|カテゴリーを決める前に考えたい3つのこと
- 読者のためになるブログに|カテゴリー設計のコツ、教えます!
- 増やしすぎに注意!|カテゴリー数の最適解って知ってますか?
- SEOにも強くなる!|カテゴリー名のつけ方で差がつくブログ運営
- 今日から整理してみよう|ブログのカテゴリー見直しチェックリスト
- カテゴリーの作り方|SWELLブログで作ってみよう
- カテゴリーページの詳細設定|ちょっとだけ見栄えよく!
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
ブログ初心者でも大丈夫|カテゴリーの基本をやさしく解説
📁 ブログを始めたばかりのとき、「カテゴリーって何をどう分ければいいの?」って、ちょっと戸惑ったりするものです。
実はこのカテゴリー、読者の満足度にも、検索エンジン(=SEO)にも影響する、ブログの土台みたいな存在なんですね!
でも安心してください。仕組みを一度理解すれば、だれでもスッキリ整理できるようになりますよ……。
| 記事の内容 | カテゴリー名 |
|---|---|
| 毎日の献立紹介 | 「今日のごはん」 |
| お弁当のおかずレシピ | 「お弁当レシピ」 |
| 子ども向けの簡単おやつ | 「キッズスイーツ」 |
こうして分けることで、読者が必要な情報にたどり着きやすくなるんですよね!
ブログ初心者が押さえておきたいカテゴリーの基本
☘️ ブログを始めたばかりの人が知っておくと安心な、カテゴリーに関する基本のポイントを整理しました。
- カテゴリーは“ざっくりジャンル”でOK!
- 最初は細かく分けすぎない方が続けやすいです。
- カテゴリー数は5〜8個程度が目安
- 多すぎると読者が迷子になっちゃいますよね。
- 1記事につき1カテゴリーが基本
- 複数にまたがると、ブログ全体がぼやけやすいんです。
この3つを押さえておくと、「何をどこに入れよう…?」と迷いにくくなるのじゃ・・・。
カテゴリー整理で「読まれるブログ」に変わる!
☘️ ブログのカテゴリーをしっかり整えると、こんな嬉しい変化が起きやすいんです。
- 読者が興味ある情報を探しやすくなる
- サイト全体の回遊率がアップする
- 検索エンジンからの評価も向上しやすい
つまり、「またこのブログ読みに来ようかな」って思ってもらえる確率がグッと上がるってことあんですんね!
まずは「自分が発信したいジャンル」を書き出してみよう
☘️ 最初の一歩として、自分がどんなテーマで記事を書いていきたいか、ざっくり書き出してみるのがおすすめです。
📌 たとえば…
- 日常の気づき
- 副業のこと
- 子育ての工夫
- おすすめグッズ
この段階で完璧に決める必要はないんですよ。
書いていく中で少しずつ変えていくのも自然な流れです。
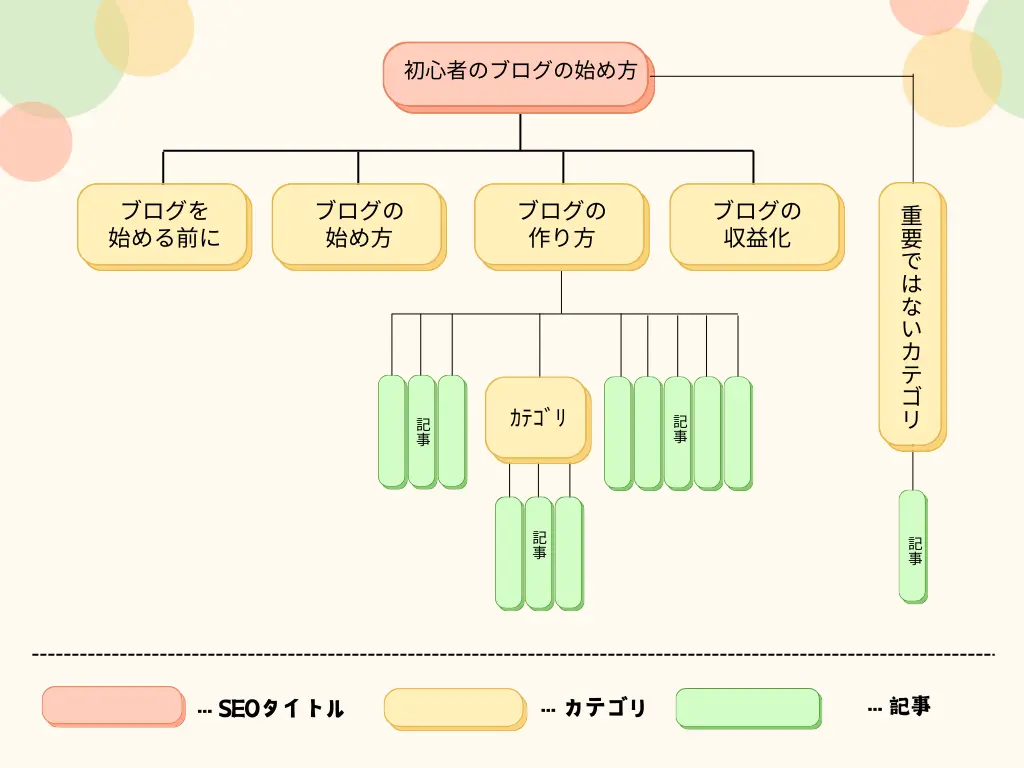
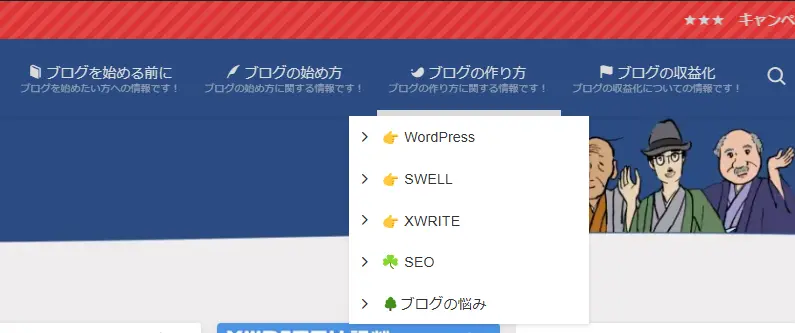
例えば、当サイトのカテゴリー
☘️ 実際に見てもらったほうが、わかり易いので、当サイトのカテゴリーをみてみましょう!
トップページのグローバルナビゲーションメニューを見ていただくとわかりますが、大きく4つのカテゴリーが柱になっています。「ブログを始める前に」「ブログの始め方」「ブログの作り方」「ブログの収益化」というカテゴリーです。
当サイトのカテゴリーのイメージ図


このようにカテゴリーを使うことで、ウェブサイトの訪問者が興味のあるトピックを簡単に見つけることができます。ウェブサイトのナビゲーションを改善し、SEO(検索エンジン最適化)にも役立ちます。
また、特化ブログ構築の際は、ナビゲーションメニューとして大きな役割を果たすなど、ブログ構築においてはなくてはならない存在になっています。
重要なポイントは、カテゴリーを単なる分類ツール以上のものとして捉えることです。それは、ブログの構造を形作り、ユーザビリティを向上させ、コンテンツ戦略を支援する戦略的な要素なのです。
「カテゴリーって、ちょっと難しそう…」と感じていた方も、なんだか整理したくなってきた気がしませんか?
ブログを続けやすくするためにも、まずは“分かりやすい仕組み”を作ることが、第一歩なんです。
最初のうちはうまくいかなくても大丈夫。少しずつ育てていく感覚で、ブログを作っていきましょうね!


伝わりやすさがグンとUP!|カテゴリーの階層化でもっと見やすく
📁「カテゴリー、増えてきたけど…ごちゃごちゃしてきたかも?」 そんなときに効果的なのが、カテゴリーの階層化なんです。
親カテゴリー・子カテゴリーをうまく使うことで、読者にも自分にもやさしいブログに変わっていきますよ……。
「料理」→「レシピ」→「朝ごはん」みたいに階層化すると、どこに何があるかひと目でわかるようになるんです。
「どれに分類すればいいか迷っちゃう…」って悩みも減るので、ぜひ取り入れてみましょう!
💡 カテゴリー階層化ってなに?
まずは基本から確認してみましょう。
| 種類 | 役割 | 例 |
|---|---|---|
| 親カテゴリー | 大まかなジャンルをまとめる | 料理、旅行、子育て |
| 子カテゴリー | 親カテゴリーの中を細分化 | 朝ごはん、国内旅行、イヤイヤ期対策 など |
✅ ポイント
親はざっくり、子は具体的が理想なんですよ
3層以上はおすすめしません(読者が迷子になりがち)
こんなとき、階層化が便利!
📌 こんな悩み、ありませんか?
- 記事が増えて、どこに何があるか探しにくくなった
- 「レシピ」って一括りにしたけど種類が多すぎる…
- 似たようなカテゴリーが増えて読者も混乱してそう
そんなときこそ、カテゴリーの整理&階層化をしてみましょう!
階層化する時のチェックリスト
- 大きなテーマ(親)と細かな内容(子)のバランスは取れてますか?
- 子カテゴリーは1つの親に3〜5個以内におさまってますか?
- 子カテゴリーに十分な記事数がありますか?(最低3〜5記事が目安です)
- 階層にしたことで、逆に分かりづらくなってませんか?
チェックしながら調整していくと、失敗しにくくなります!
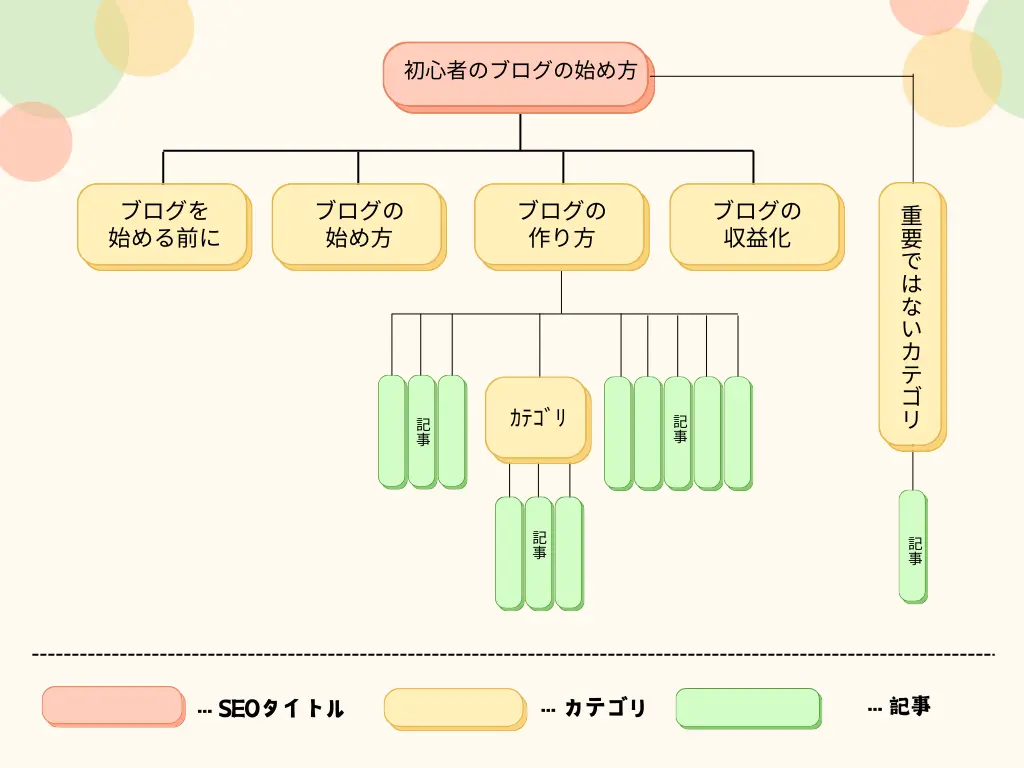
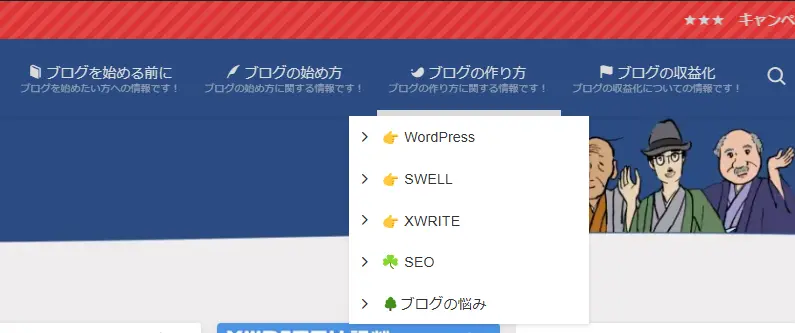
例えば、当サイトのカテゴリーの階層化
実際に、当サイトのカテゴリーの階層化を見てみましょう!


例えば、当サイトの「親カテゴリー」の ”ブログの作り方” には、5つの「子カテゴリー」が属しています。
- 親カテゴリー
- 「ブログの作り方」
- 子カテゴリー
- 「WordPress」
- 「Swell」
- 「Xwrite」
- 「Seo」
- 「ブログの悩み」
この子カテゴリーの中に各々の記事が収まっている感じです。


目的が明確になる!|カテゴリーを決める前に考えたい3つのこと
📁 ブログを始めたばかりの頃って、どんなカテゴリーを作ったらいいのか、迷いがちですよね!
でも、実はこの段階でちょっと立ち止まって「何のためにブログを書くのか?」を考えてみると、後がグッと楽になることが多いのです。カテゴリーはただの「分け方」じゃなくて、ブログの“地図”みたいなものですから・・・。
ここでは、カテゴリーを決める前に考えておきたい3つのことをご紹介しますね……。
① あなたのブログの“ゴール”は何ですか?
☘️ まず最初に考えてほしいのが「このブログで何を達成したいか?」です。
📌 たとえば…
- 趣味を記録したい(→日記的なスタイル)
- 商品やサービスを紹介したい(→アフィリエイト)
- 自分の専門知識を伝えたい(→ノウハウ系)
こんな感じで、目的が違えば、カテゴリーの分け方も変わってきますよね?
目的がハッキリしてると、読者にも伝わりやすくなるので一石二鳥なんです。
② どんな読者に届けたいかを想像してみよう
☘️ 次に大切なのが「誰に向けて書いているか?」という視点。
想定する読者によって、必要な情報や関心のあるジャンルは変わってくるはずです。
📌 たとえば、こんな風に考えてみてください
| 想定読者 | 興味を持ちそうなカテゴリー例 |
|---|---|
| 子育て中のママ | 育児のコツ、時短レシピ、おすすめグッズ |
| 20代の美容好き女性 | スキンケア、コスメレビュー、メイク術 |
| 副業に興味ある人 | ブログ運営、収益化、働き方改革 |
「この人に読んでもらえたら嬉しいな」って思える理想の読者像を、1人イメージしてみるといいですよ。
すると、自然とカテゴリーも絞れてくるはずです。
③ どんな記事を書く予定か、ざっくりリストアップ
☘️ 最後にやっておきたいのが、これから書いていきたい記事を10〜20本くらいざっくり書き出すこと。
まだ記事がなくても大丈夫!思いつくタイトルでもOKです。
📌 たとえば、こんなふうに
- 「初心者でもできる家庭菜園の始め方」
- 「おすすめのプチプラスキンケア5選」
- 「ブログで月1万円稼ぐまでの記録」
リストアップしてみると、「あれ?美容系多いな」とか「DIYとガーデニングが中心かも」といった“傾向”が見えてきます。
この傾向をもとにカテゴリーを組み立てれば、ブレにくくて、整理しやすくなるんです。
思いついた順でOKなので、メモ帳やスマホにどんどん書き出してみてくださいね。
“ちょっと立ち止まる”が成功への近道
📌 カテゴリー設計に迷ったときは、
- ブログの目的
- 読者のイメージ
- 書きたい記事
この3つをセットで考えるのがコツ。
「とりあえず書きながら考えよう」ってなりがちですが、ちょっとだけ立ち止まって整理することで、
後から「カテゴリー増えすぎた…どうしよう」なんて悩みも減ってくるはずですよ。
ゆっくり、でも着実に。
あなたのブログにぴったりなカテゴリー、きっと見つかりますよ!
読者のためになるブログに|カテゴリー設計のコツ、教えます!
📁 「このブログ、読みやすいな」って感じてもらえるかどうか、実はカテゴリー設計の工夫が大きく関わってくるんです。なんとなく記事を分けているだけだと、読者が迷子になってしまうこと、ありますから・・・。
読者目線が基本!カテゴリーは“導線”だと考えよう
カテゴリーって、ただの分類ではなくて、読者をスムーズに目的地まで案内する道しるべなんです。「この記事の続きも読んでみたいな」って思ってもらえるような流れができれば、よいわけです。
☘️ 以下のポイントを押さえると、読者にやさしいカテゴリーが作れますよ。
📌 カテゴリー設計で大切なポイント3選
- 読者の悩みや関心ごとで分類する
- 例:転職ブログなら「履歴書の書き方」「面接のコツ」など
- カテゴリー数は少なめ&わかりやすく
- 5〜8個くらいが読みやすさの目安です
- カテゴリー名は具体的に
- たとえば「スキルアップ」より「副業で使えるスキル」の方が想像しやすいですよね
よくあるカテゴリー設計のNGパターン
☘️ ちょっとした工夫でグッと良くなるのに、やってしまいがちな例も紹介しますね。
| NG例 | なぜダメ? | 改善ポイント |
|---|---|---|
| 雑記 | 内容が分からずクリックされにくい | 「日常の気づき」「旅の記録」など具体化 |
| カテゴリー数が15個以上 | 情報が散らかって読みにくい | 絞って「まとめ」カテゴリに整理 |
| 「ブログ」や「その他」ばかり | 内容がぼんやりしている | 読者の知りたい視点で分け直そう |
こういった部分、思い当たるところ、ありませんか?
迷ったら「読者の行動」を想像してみよう
カテゴリー設計で迷ったときは、「この記事を読んでくれる人は、次にどんな情報を求めるかな?」と考えるのがコツ。読者のストーリーを想像すると、自然と必要なカテゴリーが見えてくるんです。これって、意外と楽しい時間だったりしますよ!
増やしすぎに注意!|カテゴリー数の最適解って知ってますか?
📁ブログを書き始めると、「これもあれも分けておきたい!」って思って、ついついカテゴリーを増やしすぎがち・・・。でも実はそれ、読者にも、自分にもやさしくない設計になってるかもしれませんよ。
カテゴリーの数は、思っている以上にブログの読みやすさや管理のしやすさに影響するんです。ここでは、理想的なカテゴリー数とその考え方についてやさしく解説していきますね……。
最適なカテゴリー数って何個くらい?
☘️ 一般的におすすめされるカテゴリー数は「5〜8個」くらい。これ、少ないと思いましたか?でも理由があるんです。
📌 なぜ5〜8個がちょうどいいの?
- 読者が迷わず選べるから
- ブログ全体の構造がすっきり見えるから
- SEOにも優しく、テーマ性が伝わりやすいから
もちろんジャンルによって前後してもOK。でも10個以上あると、「どれ見たらいいか分からない…」ってなる人、意外と多いんです。
増やしすぎのデメリット、知ってますか?
たとえば次のような状態、思い当たりませんか?
| よくあるケース | 読者の気持ち | 解決のヒント |
|---|---|---|
| 似たような名前のカテゴリーが並んでいる | どっちがどっち?ってなる | 統合して1つにまとめよう |
| カテゴリーが20個以上ある | クリックする気が失せる… | よく読むジャンルに絞って整理 |
| 投稿数が1〜2記事しかないカテゴリー | 情報が薄くて不信感 | 削除 or 別のカテゴリに統合 |
こういうのって、自分では気づきにくいんですよね。でも、読者視点に立つと「これは見にくいかも?」って分かってくるものなんです。
分ける基準は「悩みごと」や「目的ベース」で
☘️ カテゴリーを増やしすぎないためには、「どんな悩みを持ってこのブログに来たか?」を軸に考えるのがポイントです。たとえば…
- NG例
- 「日記」「お知らせ」「ブログ」「雑記」など目的が見えにくい名前
- OK例
- 「副業の始め方」「収益化のコツ」「ブログ初心者向け」など明確な目的で分類
こうしておくと、読者が自分に合った記事を見つけやすくなるんですよ。「知りたい情報にすぐ辿りつける」って、ちょっと嬉しいですよね。
数を絞ると“伝わるブログ”になる!
カテゴリーって、ただの整理じゃないんです。読者の理解を助ける、ナビゲーションの役割なんですよね! 増やしすぎて迷路みたいになってないか、一度チェックしてみましょう!
多すぎると感じたら、思い切ってまとめてみるのもアリです。カテゴリーを見直すだけで、ブログが一気にすっきりして、「読んでもらえるブログ」に近づくはずですよ!


SEOにも強くなる!|カテゴリー名のつけ方で差がつくブログ運営
📁 「カテゴリー名って、なんとなく決めていませんか?」
実はこの“なんとなく”が、SEOにおいても読者の理解においても、もったいない結果を生んでしまうんです。カテゴリー名は、ブログの“看板”のようなもの。パッと見て「どんな内容があるのか」がわかるように工夫することで、検索エンジンからも、読者からも好かれるブログになるんですよ……。
カテゴリー名がSEOに与える影響とは?
☘️ SEO対策と聞くと記事の中身に目がいきがちですが、実は「カテゴリー名」も侮れない要素のひとつなんです。
📌 Googleはカテゴリー名もクロール対象
- Googleはカテゴリー名もクロール対象
- 関連性の高いキーワードを含めると評価されやすい
- カテゴリーごとの内部リンクが強化される
って、ちょっとびっくりしますよね! つまり、適切な名前をつけることで、SEO効果をじわじわ引き上げてくれるんです。
良いカテゴリー名の特徴3選
☘️ では、どんな名前が良いのでしょう?下の表をご覧ください。
| 良い例 | 理由 | 悪い例 | 問題点 |
|---|---|---|---|
| ダイエットレシピ | キーワードを含み、内容がひと目でわかる | その他 | 何の内容かわからない |
| 副業の始め方 | SEOに強いワードを自然に使っている | 雑記 | 幅が広すぎて分類になっていない |
| カフェ開業準備 | 読者の検索意図と合致していて具体的 | 日記 | 個人的すぎて検索対象にならない |
こうしてみると、「つけるだけで読者にもSEOにも効く名前」ってあるんだな〜って思っちゃいません?
カテゴリー名をつけるときのポイント5つ!
☘️ やさしく、でも確実に差をつけるコツをまとめました。
- キーワードを意識する(でも無理に詰め込まない)
- 抽象的すぎる言葉は避ける(例:日記、雑記、いろいろ)
- 検索されそうな語句を使う(例:レシピ、レビュー、やり方)
- カテゴリー内の記事に一貫性を持たせる
- 未来の読者をイメージして決める
なんとなく感覚で決めていた方、意外と多いんじゃないでしょうか?
でも、ちょっと意識するだけで、ブログがもっと伝わるようになるんです。
ネーミングは「読者目線+検索意図」で
📌 たとえば、あなたのブログが旅行ブログだとしましょう。
- NG例:「あちこち旅した話」
- OK例:「一人旅の持ち物チェックリスト」
後者のほうが、読者が「これ知りたかった!」と感じやすいですよね。
そして、それがそのままSEO的にも効果的という、一石二鳥なわけです。




今日から整理してみよう|ブログのカテゴリー見直しチェックリスト
📁 記事を増やそうとすると、「ブログのカテゴリーが増えすぎてゴチャついてきたかも…」なんてこと、ありますよね! でも、カテゴリーって定期的に見直すことで、読者にとってもGoogleにとってもやさしいブログになるんですよね!
今回は、すぐに使えるチェックリストと一緒に、カテゴリー整理のコツをお伝えしますね!
まずは現状を確認しよう!
☘️ ブログのカテゴリーを見直す前に、今の状態をしっかり把握することが大切です。
- カテゴリー数が10個以上になっていませんか?
- 「未分類」の記事、残っていませんか?
- 似たような名前のカテゴリーが複数ありませんか?
- 記事数が1〜2本しかないカテゴリー、ありませんか?
ひとつでも当てはまったら、見直すチャンスかもしれませんね!
見直しチェックリスト(保存版)
| チェック項目 | YES / NO | 見直しのヒント |
|---|---|---|
| カテゴリー名は読者にわかりやすい? | ☐ / ☐ | あいまいな表現を具体的にしましょう |
| 同じジャンルの記事が別カテゴリーに分かれてない? | ☐ / ☐ | まとめて1つに統合するのがおすすめです |
| 古いカテゴリーで更新していないものは? | ☐ / ☐ | アーカイブ化or削除も検討してみて |
| 1記事だけのカテゴリーがある? | ☐ / ☐ | 他と合体してスッキリさせましょう |
💡 整理する際のポイントも覚えておこう!
- 3〜7カテゴリー以内が目安
- 多すぎると逆に読みにくくなっちゃいます
- 読者の目的に寄り添った分類を意識する
- 自分目線だけで決めちゃいがちですよね…
- カテゴリー名は一目で内容が伝わる言葉に
- たとえば「LIFE」より「暮らしの知恵」の方が伝わりやすいかも!
🌱 今日から一歩ずつでOKです!
「全部完璧にやらなきゃ…」と思うと疲れちゃいますよね。でも、チェックリストをもとに少しずつ整えていけば大丈夫。
カテゴリーページがスッキリすれば、読者の回遊率もアップして、ブログ全体の価値もグンと上がるはずですよ!
まずは一つ、「このカテゴリー、使いづらいかも…」と感じたところから見直してみませんか?
すると、前向きになれそうですよね!


カテゴリーの作り方|SWELLブログで作ってみよう
📁 まだ、ブログを作りたての方は、カテゴリーの扱い方がわからないこともあるでしょう!
ここでは、簡単にカテゴリーの作り方について説明してみますね……。
とりあえず、カテゴリーを作ってみよう!
まずは、カテゴリーを作ってみましょう。
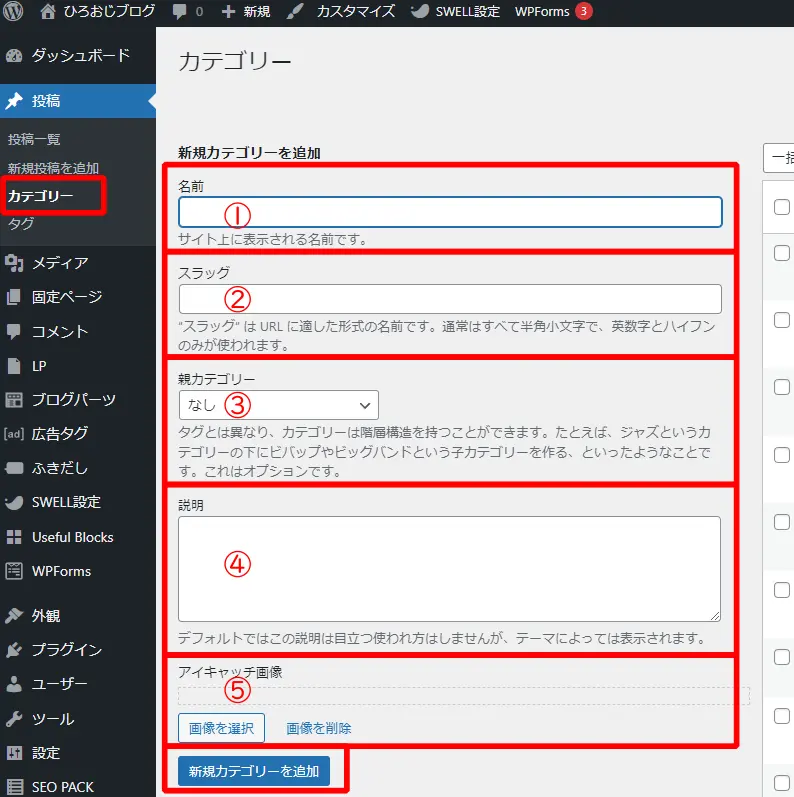
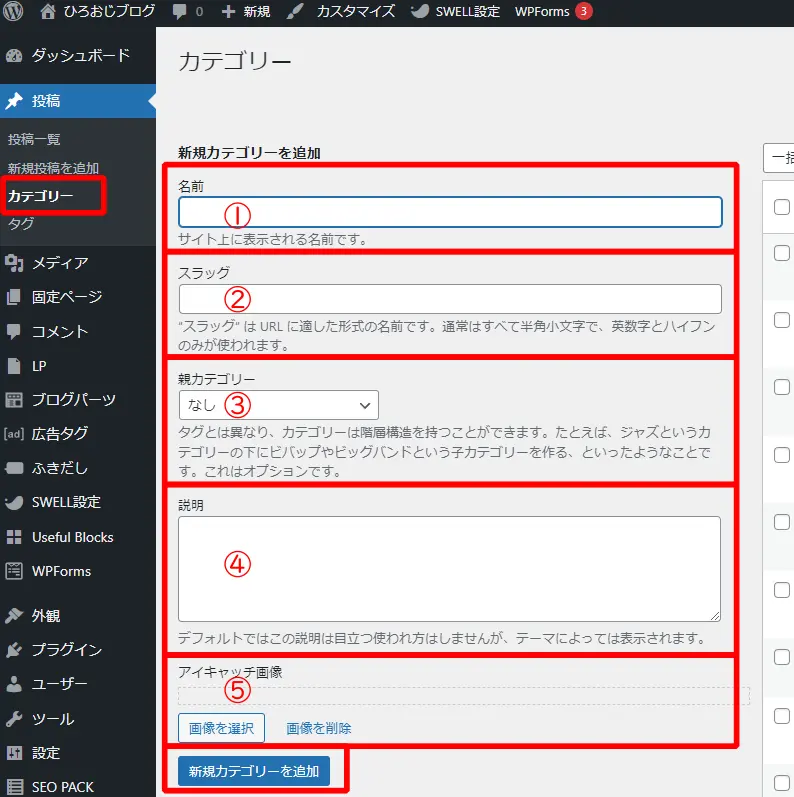
- ダッシュボード投稿カテゴリー


①:名前
サイト上に表示される名前です。言い換えればファイル名みたいなものです。
例えば、当ブログのサイドバーに表示してあるカテゴリーですが、この表示されている文字を言います。


②スラッグ
スラッグはURL名、パーマリンクになります。
カテゴリーを作ると同時にカテゴリーページが生成されます。そのURL名になります。入力を忘れますとスラッグに上部の「名前」が使用され、日本語のURLが含まれてしまうことがあるので注意が必要です。
URL名は通常はすべて半角小文字で、英数字とハイフンのみが使われます。Google 翻訳などで、簡単なものにします。
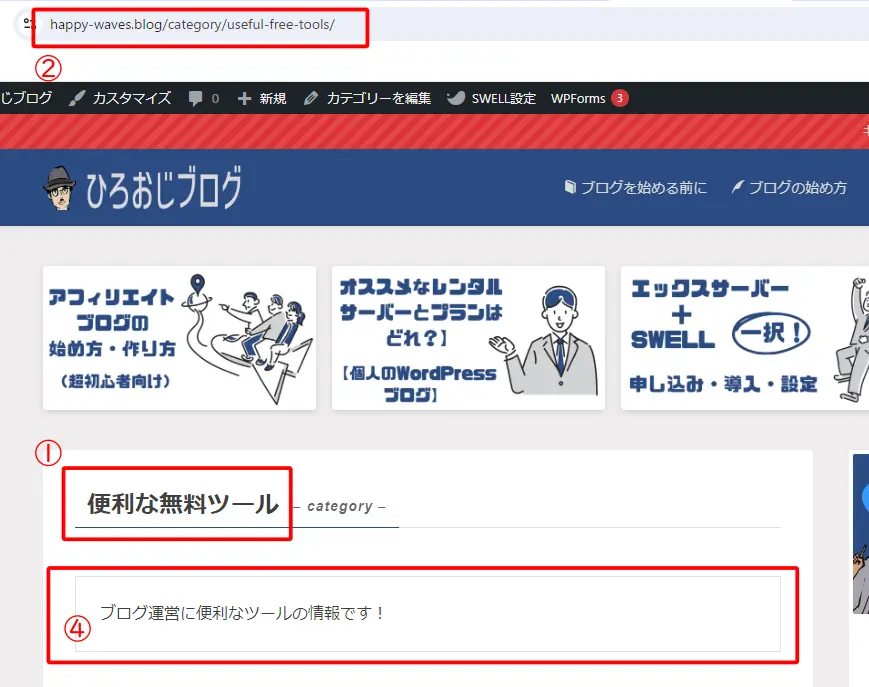
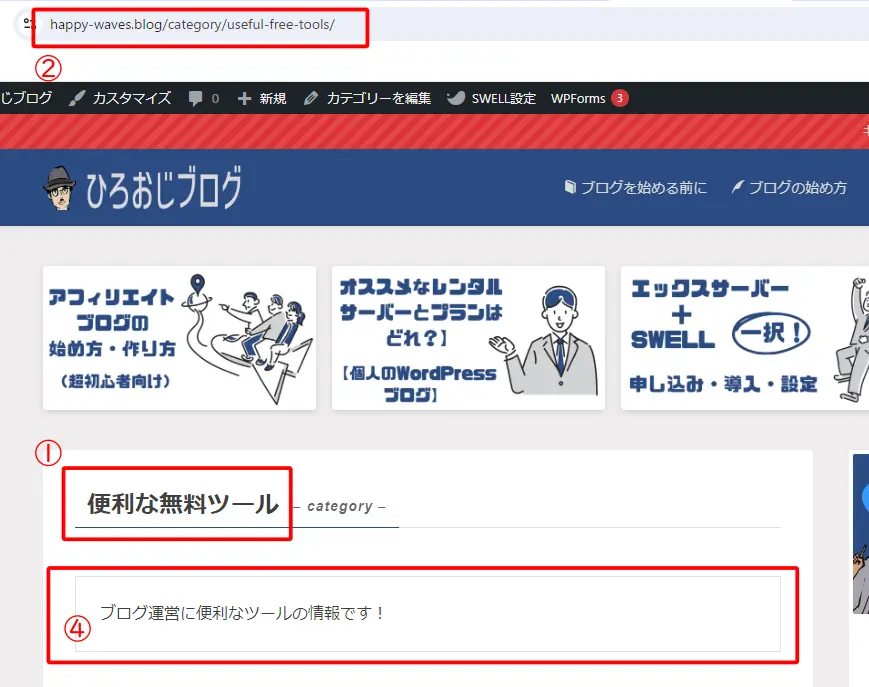
*例えば上部「便利な無料ツール」は、「useful-free-tools」こんな感じで良いのでは?
③親カテゴリー
カテゴリーを階層化できます。ただ管理しにくいので、初めての方は記事が多くなってから階層化することをオススメします。後からいくらでも変更できます。
④説明
カテゴリーを作るとカテゴリーページが生成されますが、そのカテゴリーページに表示される説明になります。
⑤アイキャッチ画像
投稿ページと同じようにアイキャッチ画像を表示させることができます。
最後に「新規カテゴリーの追加」を忘れずにクリックなのじゃ!
これで簡単にカテゴリーができました。
こちらが生成されたページ(すいませんがアイキャッチ画像は後から入れるので表示されていません)




カテゴリーページの詳細設定|ちょっとだけ見栄えよく!
📁 さて、カテゴリーページは、できましたでしょうか?
実は、「カテゴリー」を作ると、自動的にカテゴリーページが生成されるようになっています。設定にもよりますが、カテゴリーページも公開され、インデックスされます。というわけで……、検索にも表示されるので、ちょっとだけ見栄え良くしておく必要もありそうですよね!
出来立てのカテゴリーページは、ちょっと素気ない感じなので、ちょっと見栄えよくといきたいところですが、ここは記事ではなく、あくまでカテゴリーページ!
できることは、ほんのちょっとなのです……。
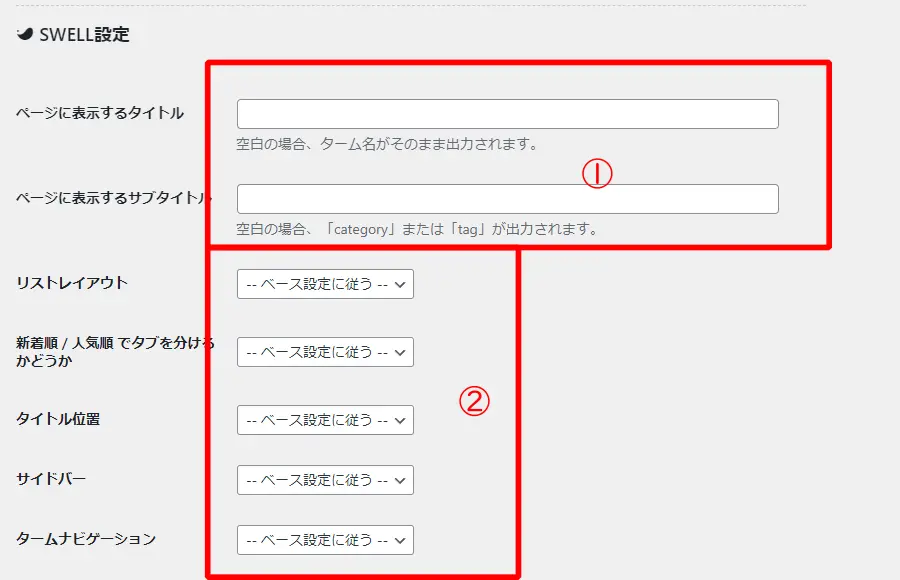
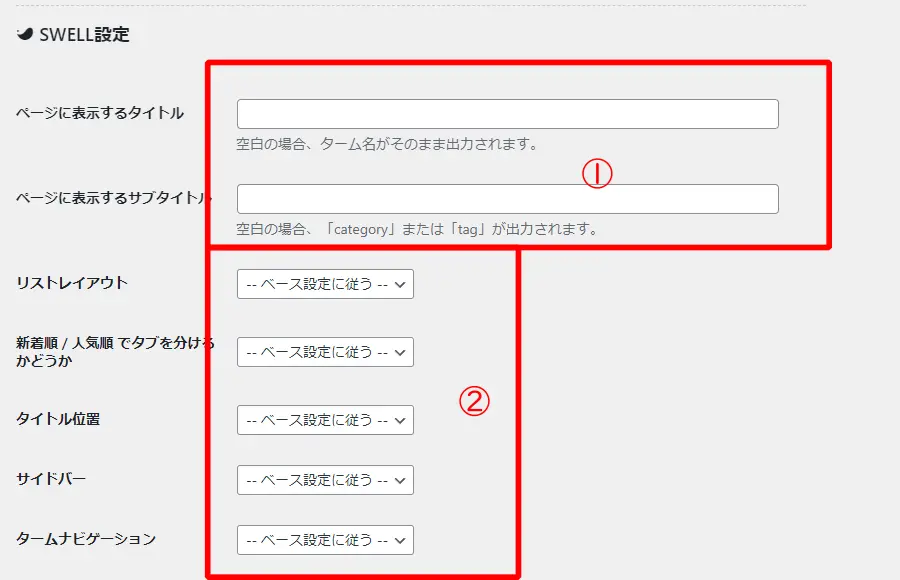
カテゴリーのSWELL設定
カテゴリーから、作成したカテゴリーを編集してみましょう!


①:タイトル・サブタイトル
ここではページに表示されるタイトルとサブタイトルが変更できます。そのままでいいのなら空白で良いです。任意で変更したい場合に入力します。
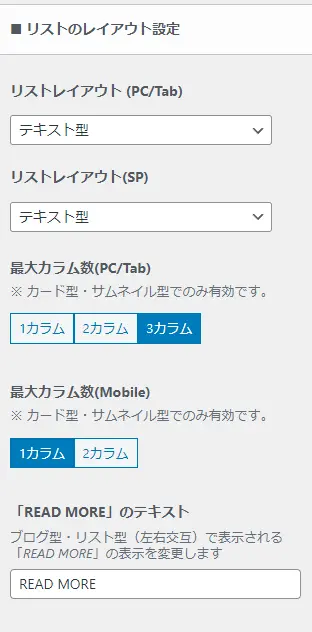
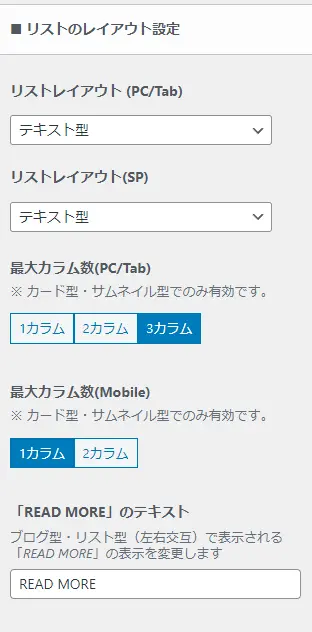
②:レイアウト・タブ分け・タイトル位置・サイドバー・タームナビゲーション
ご覧の通りベースに従うようになっています。そのベースとは、
- カスタマイズ記事一覧リスト
で設定されています。基本的にはこちらのカスタマイズで管理した方が全部のカテゴリーの表示を一括で管理できますのでそちらがオススメです。ここでの変更は特殊な場合にしておいた方が良いと思われます。




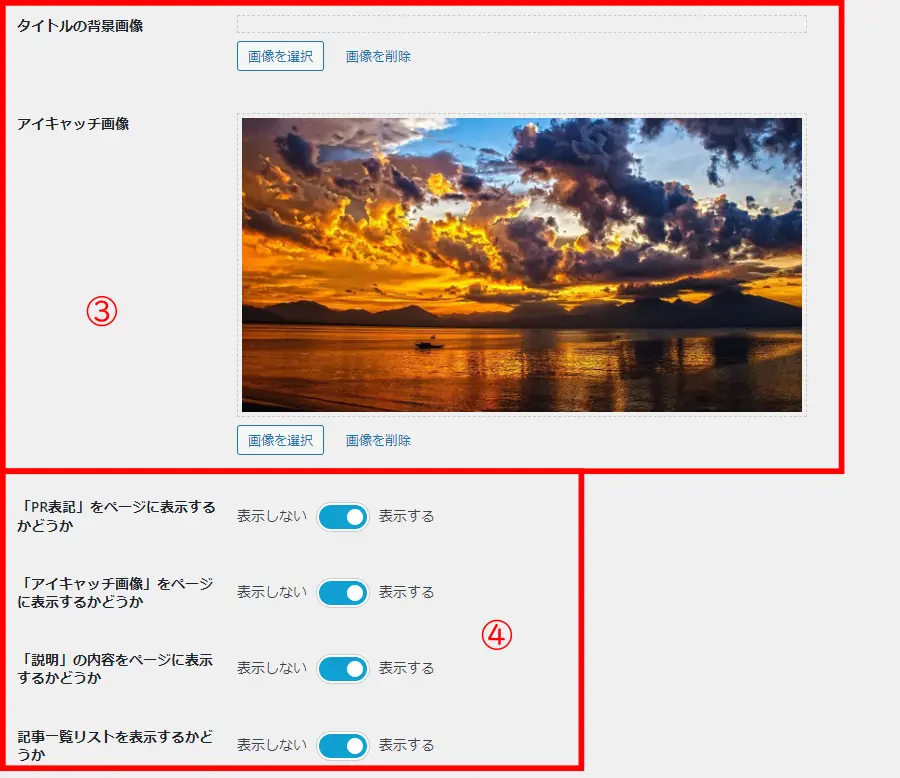
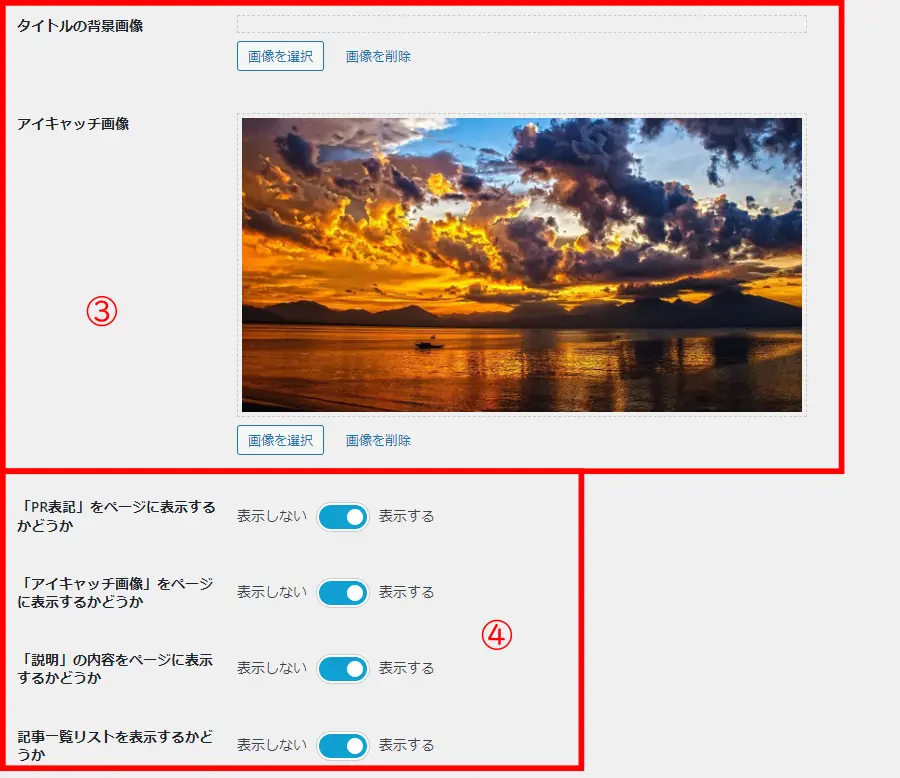
③:タイトルの背景画像・アイキャッチ画像
タイトルの背景画像とアイキャッチ画像を設定できます。
④:詳細設定
項目の設定を表示するかどうか決めます


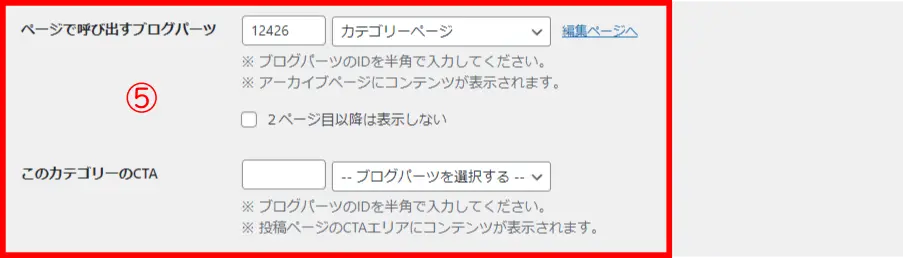
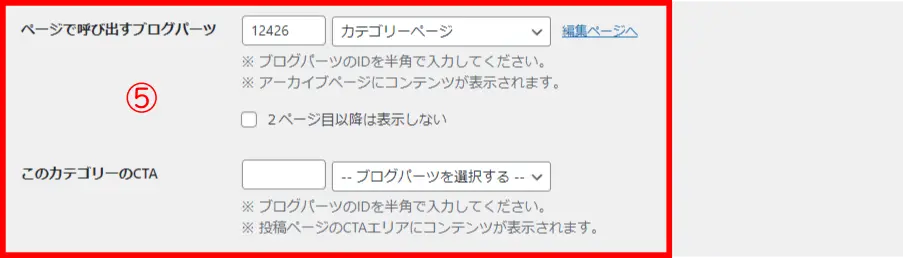
⑤:ブログパーツ・CTA
ブログパーツで作成したものを呼び出して配置することができます。




ブログで重要なカテゴリーの使い方で よくある Q&A







コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:ブログで重要なカテゴリーの使い方|初心者でもわかる!
いかがでしたか?
カテゴリーの基本から、階層化、設計のコツ、SEOとの関係まで、ブログ運営に欠かせない「カテゴリー設計」の大切さが、少しずつ見えてきたんじゃないでしょうか。
ブログは「書くだけ」では終わりません。読者にとってわかりやすく、目的の情報にたどり着きやすい構成にしてあげることも、大切な運営の一部なんです。特にカテゴリーは、ブログ全体の「地図」のような存在。しっかり整理されていると、読者もGoogleもスムーズに内容を理解してくれます。
そして何より、自分自身のブログがどんどん見やすく整っていくと、書くモチベーションもアップするもの。
「読者のために」「検索に強く」「自分にもやさしい」——そんなブログを目指して、まずはカテゴリーの見直しから始めてみてくださいね。
ちょっとした工夫で、ブログはもっと読みやすく、もっと愛されるものになります。
今日学んだことを、ぜひあなたのブログに活かしてみてください!
今よりもっと、自分のブログが好きになれるはずですよ。
最後までお付き合いいただき、心より感謝申し上げます。😊
具体的に気になる記事箇所をチェックするのはコチラ
- ブログ初心者でも大丈夫|カテゴリーの基本をやさしく解説
- 伝わりやすさがグンとUP!|カテゴリーの階層化でもっと見やすく
- 目的が明確になる!|カテゴリーを決める前に考えたい3つのこと
- 読者のためになるブログに|カテゴリー設計のコツ、教えます!
- 増やしすぎに注意!|カテゴリー数の最適解って知ってますか?
- SEOにも強くなる!|カテゴリー名のつけ方で差がつくブログ運営
- 今日から整理してみよう|ブログのカテゴリー見直しチェックリスト
- カテゴリーの作り方|SWELLブログで作ってみよう
- カテゴリーページの詳細設定|ちょっとだけ見栄えよく!
- よくある Q&A
ブログパーツが上手に使いこなせることで、ブログの記事制作の効率が格段に向上するほか、重要なパーツの使い回しができるようになることで、ワンランクアップしたブログ運営ができるようになります。ぜひ参考にしてくださいね!
また、「ブログで重要なカテゴリーの使い方|初心者でもわかる!」が終わりましたら、次は「SWELLのサイト幅(横幅)はどうしていますか?」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






