- これで解決!【SWELL】ページ内リンクのやり方(違うページの特定の部分へジャンプも)
-本記事の要約-
ブログのユーザー体験をもっと良くする方法を知りたくありませんか?
本記事では、WordPressテーマ【SWELL】を使った「ページ内リンク」の設定方法をわかりやすく解説します。ページ内リンク(別名アンカーリンク)は、ユーザーが「必要な情報に素早くアクセスしたい!」というニーズに応える便利な仕組みです。
たとえば、記事内の特定の箇所へジャンプしたり、別のページの特定部分にリンクしたりできるため、ユーザーにストレスを感じさせることなく記事をスムーズに読んでもらえます。結果として、ナビゲーションの向上やSEOの強化、ページ滞在時間の延長といった嬉しい効果も!
SWELLでは、ページ内リンクの設定がとても簡単で、初心者の方でもすぐに使いこなせます。ユーザーにとって優しいブログ運営を実現し、さらに高いユーザビリティを目指してみませんか?この記事を読めば、今日からでも活用できる実践的な知識が手に入ります!
 メチャじじ
メチャじじ今自分が見てる部分から、目的の記事まで一瞬でジャンプできればいいなと思う時があるのじゃ。どうしたらいいのじゃ・・・・
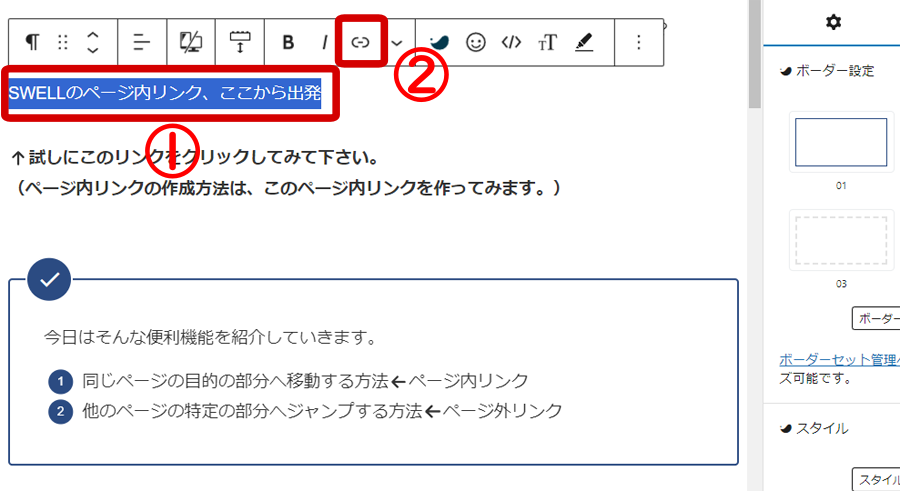
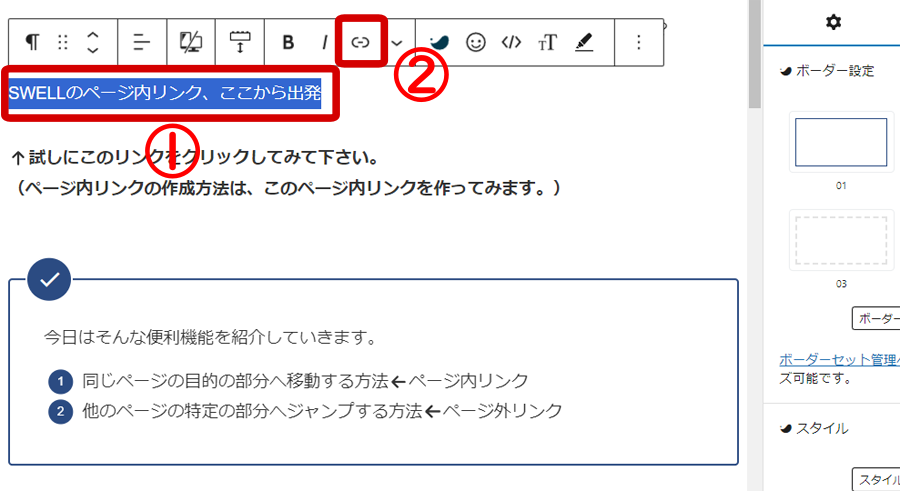
試しにこのリンクをクリックしてみて下さい。
(ページ内リンクの作成方法。今日はこのページ内リンクを作ってみます。)



こんなリンクのことだね!



記事内でもっと自由に移動できる手段があれば、訪問者様からしたらすごく気の利いたサイトになるね。
この記事では、訪問者様にとって大変使い勝手の良いページ内リンクについてお話をしていきます。
- SWELLのページ内リンクのやり方を知りたい方
- ユーザビリティの高いサイトにしたい方
- ほかのページのある特定の部分にリンクを飛ばしたい方
- アンカーリンクについて知りたい方
- SWELLブログを始めたばかりの方
早く希望の記事箇所に到達したい方はコチラ



ちなみにこれも「ページ内リンク」です


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
ページ内リンクとは?


ページ内ってどんなもの?
ページ内リンクとは、ウェブページ内で「ある特定の箇所へジャンプ」できるリンクのことを指します。別名「アンカーリンク」とも呼ばれ、特に長い記事や情報量が多いページで活躍します。
たとえば、読者が「必要な情報だけをすぐに見たい!」と思ったとき、このリンクがあれば、無駄にスクロールすることなく目的の情報にたどり着けます。これにより、ユーザーのストレスを軽減し、サイト全体の使いやすさをぐっと高めることができます。
目次機能もページ内リンクの一例ですが、記事中の重要な箇所に直接リンクを設置するのは、さらに便利で気の利いた施策といえるでしょう。訪問者の視点に立ち、どこにリンクを設定すれば役立つかを考えることで、サイト全体の満足度が大幅に向上します。
意外にも、多くのブログやウェブサイトではこの機能が活用されていないことが多いです。だからこそ、ページ内リンクをうまく活用することで、あなたのサイトは「使いやすい」と一歩リードした存在になれるはずです!ぜひ訪問者の視点を意識して、取り入れてみてください。
ページ内リンクのメリット
| メリット | 説明 |
|---|---|
| ナビゲーションの利便性 | ユーザーが長いページ内の特定セクションに直接移動できる |
| ユーザー体験の向上 | クロールの手間が省け、サイトの使いやすさが向上 |
| SEOに有利 | 検索エンジンがページの構造を認識しやすく、評価が向上する可能性 |
| アクセス可能性の向上 | 障害を持つユーザーも容易に情報にアクセスできる |
| ページ滞在時間の向上 | 関連情報が簡単に見つかるため、ページに長く留まりやすい |
このように、ページ内リンクは使い勝手の向上やSEOにも役立つ要素です。




SWELLのページ内リンクのやり方


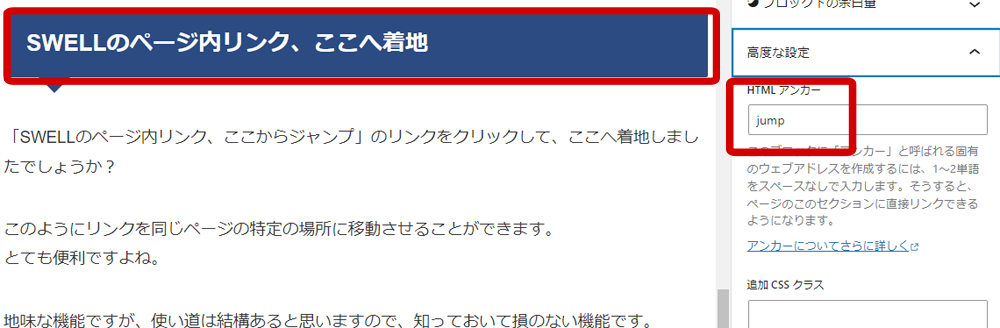
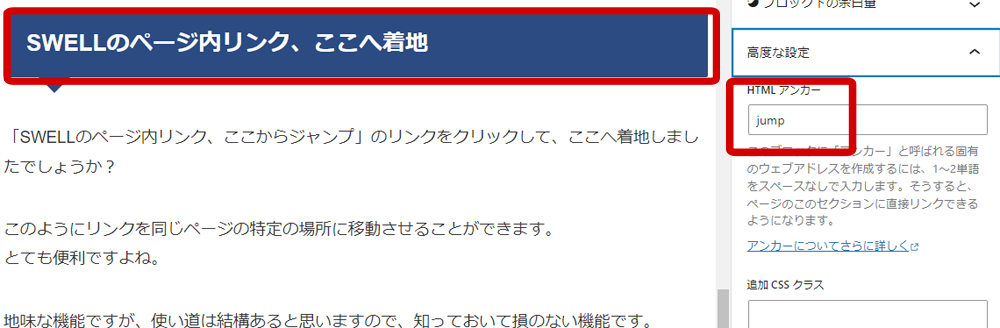
- 最初に着地点を設定します
- 着地させたい見出しをクリックします
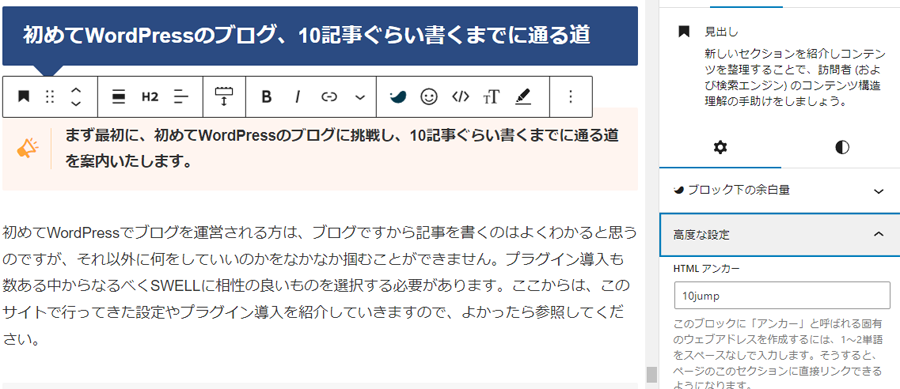
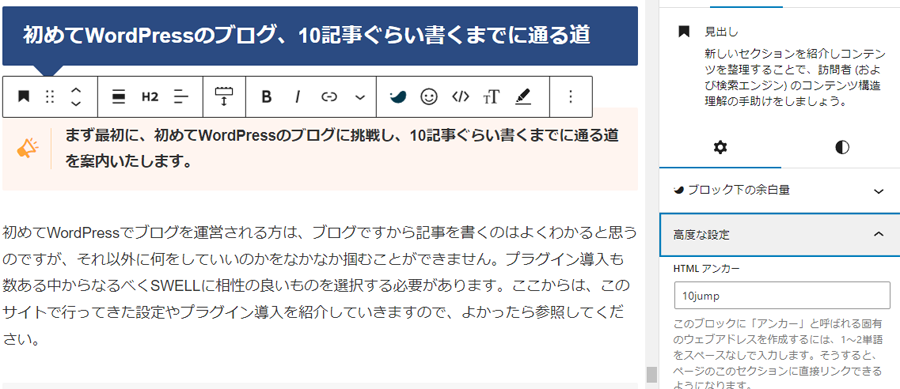
- 右の設定を下へスクロールして高度な設定を選びます。
- HTMLアンカーに適当な短い英数小文字を入れます。(ここではjumpにしました)


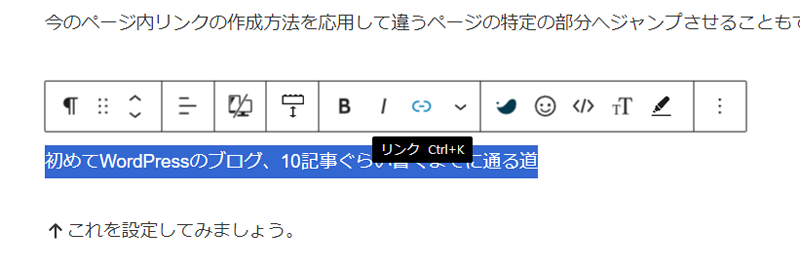
- 出発点のリンクさせたい文字を選びます
- リンクボタンをクリック


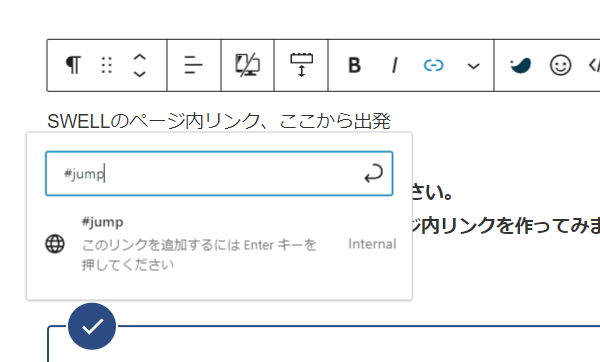
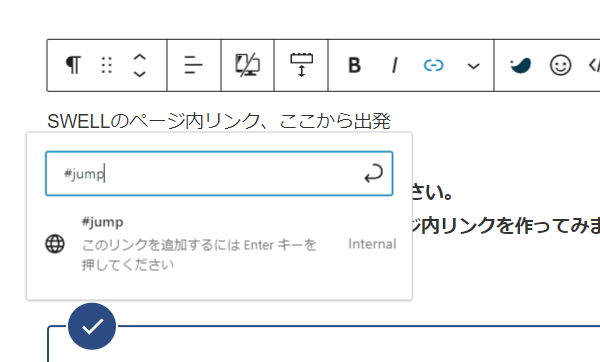
- URL入力欄に、先ほど設定したHTMLアンカー「jump」の頭に「#」をつけて「#jump」を入力。Enterで決定します。


- 下記のようにリンクが貼られましたら一度下書き保存して投稿を表示させて確認してみましょう。(これは画像です)





えらい、簡単じゃの!




違うページの特定の部分へジャンプのやり方(ページ外リンク)


違うページの特定の部分にリンクが貼れたらいいなと思うこともあるでしょう。
今のページ内リンクの作成方法を応用して違うページの特定の部分へジャンプさせることもできます。
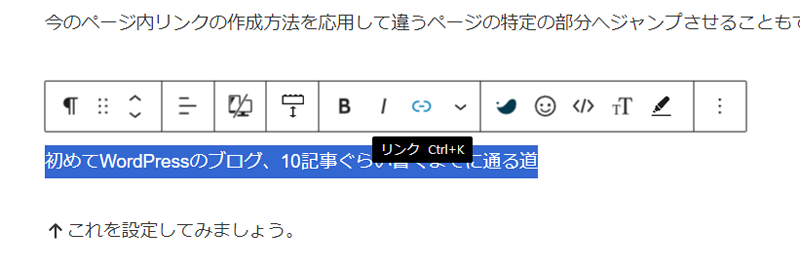
今度は、この違うページのこの見出し(特定の部分)へジャンプさせてみましょう。
初めてのWordPressブログ、10記事書くまでの手順を案内
これを設定してみましょう。
- 先ほどと要領は同じです。
- 着地をさせたい違うページの特定の見出しを選びます。
- HTMLアンカーを「10jump」英数字で設定します。


- 先ほどと要領は同じです


- 先ほどと要領は同じです。
- 今回はページが違いますので最初に着地点のURLを記入します
- 「url」+「#10jump」
これで、下書き保存してみましょう。投稿を表示させると違うページの特定の見出しまでジャンプしたと思います。



これは、便利だね!


SWELLのページ内リンク、ここへ着地
「SWELLのページ内リンク、ここから出発」のリンクをクリックして、ここへ着地しましたでしょうか?


このようにリンクを同じページの特定の場所に移動させることができます。
とても便利ですよね。
地味な機能ですが、使い道は結構あると思いますので、知っておいて損のない機能です。
少しでも訪問者様が長く滞在していただけるよう活用していきましょう。
では、こちらの記事からご覧ください。


ページ内リンクのやり方でよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /






まとめ:【SWELL】ページ内リンクのやり方
この記事に目を通していただき、本当に感謝しています。
ページ内リンクは、ユーザーにとっての利便性を高めるだけでなく、ブログ全体の使いやすさやSEOの強化にもつながる、とても便利なツールです。【SWELL】を活用すれば、設定は驚くほど簡単で、初心者の方でもすぐに導入可能。記事内で紹介した手順を参考に、あなたのブログをもっと使いやすく進化させてください。
ユーザーが迷わず目的の情報にたどり着けるブログは、それだけで信頼度がアップし、訪問者にも選ばれるサイトへと成長します。小さな工夫が大きな成果を生むことをぜひ実感してみてくださいね!
具体的に気になる記事箇所をチェックするのはコチラ
ちなみにこれもページ内リンク
このページ内リンクが出来ることで、ページ内の好きな部分へジャンプできるようになります。必要に応じて記事を的確な記事の部分へ誘導することができますので、ユーザーにとってはとても優しい施策になると言えます。使い慣れてきますと外部の特定の場所へリンクを飛ばすこともできますので、よりユーザビリティの高いブログサイトになるでしょう。
「コンテンツの重複」はいろいろな原因で起こりますが、中でもが気になるのが、普通にブログを運営しているだけなのに、記事が増えることによっても起こる「カニバリゼーション」です。
また、「ページ内リンクのやり方」がわかりましたら、次は「ASPアフィリエイトの始め方【SWELL】」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






