- これで解決! SWELLのピックアップバナーは、神機能?【クリック率上昇】
-本記事の要約と結論-
ブログのクリック率をグッと引き上げたい方へ。本記事では、「SWELLのピックアップバナーを活用してクリック率を劇的に向上させる方法」を詳しく解説します!
SWELLのピックアップバナーは、ブログ訪問者の目を引く絶好のポジション──メインビジュアルの真下という特等席に配置できます。ここに、自分が特に推したい記事やページを表示できるなんて、活用しない手はありませんよね。
しかも、トップページだけでなく投稿ページにも常時表示可能だから、訪問者がどのページを見ていても効果的にアプローチが可能です。そして何より、バナー画像やイラストを自由に設定できるため、デザイン次第で訪問者の心をしっかり掴むことができます!
「でも、設置って難しいのでは?」と感じる方もいるかもしれませんが、ご安心ください。実は驚くほど簡単。わずか数ステップで設定できるので、初心者の方でもすぐに使いこなせます。
SWELLのピックアップバナーを効果的に活用することで、ブログ全体の印象をアップグレードしながら、任意の記事への誘導率を大幅にアップさせることが可能です。ブランディングにも直結するこの「神機能」、ぜひ活用してみませんか?
 メチャじじ
メチャじじSWELLのピックアップバナーの設定について説明してほしいのじゃ!



ピックアップバナーは、サイトの上部部分の重要な位置に表示される機能だよね・・・・



この重要なピックアップバナーをうまく活用しない手はない!神機能だよ……
この記事では、SWELLのピックアップバナーは、神機能?【クリック率上昇】についてお話をしていきます。
- SWELLのピックアップバナーが気になっていた方
- 重要な記事を、目立つところに設置したい方
- そもそもSWELLのピックアップバナーを知らない方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
SWELLのピックアップバナーとは?


SWELLには、ピックアップバナーという機能がありまして、トップページ、投稿ページなどに表示されます。任意のページがサイトの上部の非常に重要な位置に表示される優れた機能です。



わしも気になっていたんじゃ……
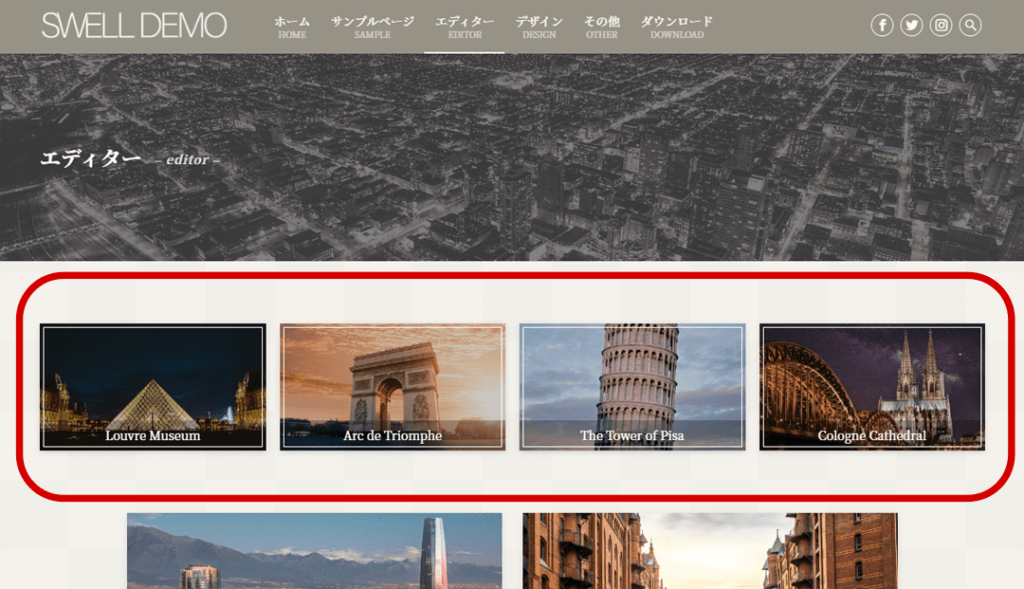
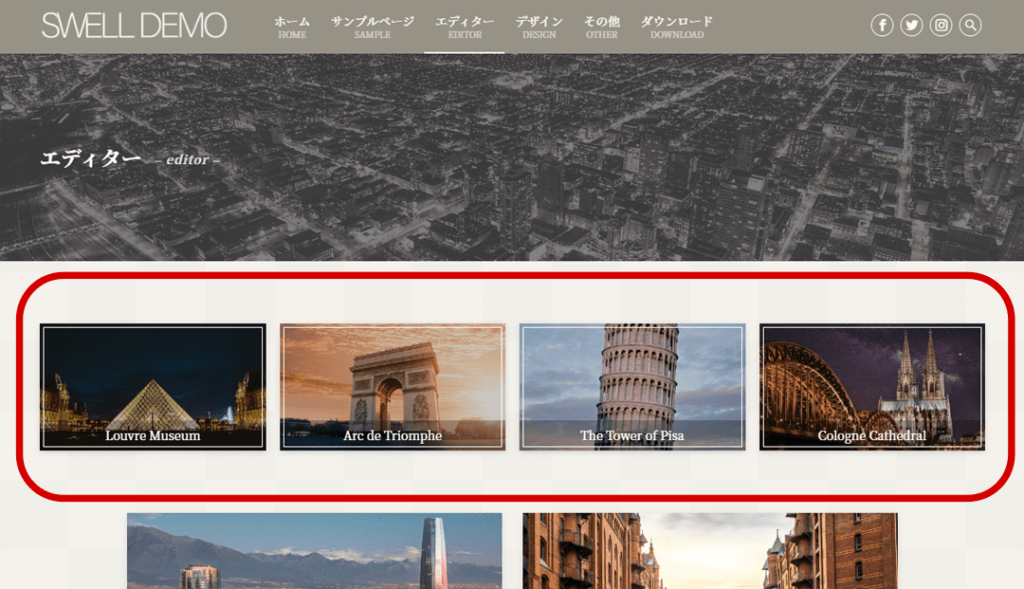
このサイトは、SWELLさんの公式サイトのデモ画面ですが、とても綺麗な写真で、ついついクリックしたくなりますよね!
これは、各記事に設定してあるアイキャッチ画像が縮小されて表示されているのですが、雰囲気が伝わっていい感じですよね!


対して当ブログサイトでは、ピックアップバナー部分にアイキャッチ画像が表示されていません。任意の画像を表示させているのです。
このように、SWELLのピックアップバナーは、アイキャッチ画像の表示、または任意の画像表示のどちらでも指定ができるわけです。



これは、本当にありがたい。まさに神機能!





では、「SWELLのピックアップバナー」について詳しく見ていきましょう!


ピックアップバナーはブログサイトの重要な位置にある


SWELLのピックアップバナーは重要な位置にある
まずユーザーにサイトに訪問していただいた際、このピックアップバナーの位置は、一番最初に目に入る部分にあると思います。メインビジュアルの真下にありますし、記事のタイトル上部に位置しますので、言い方がいいかどうかわかりませんが、ページ中においては「特等席みたいなもの」ですよね。
またありがたいことに、このSWELLのピックアップバナーは、トップページ、投稿ページ、固定ページでも同じように表示されますから、自分が推したい記事を常時表示させることができます!
- ピックアップバナーはとても重要な位置になる
- ブログサイトトップページでも、投稿サイトでも常に表示できる
- 自分の推したい記事やページを固定で表示できる
- クリック率が高い位置に表示されている



この重要な部分をうまく活用しない手はない!
アイキャッチ画像は、いろいろな大きさで表示される
アイキャッチ画像は、投稿一覧で表示されてもいいように、例えサイズが縮小されても、なんとか見れるように設定しますが、ピックアップバナーに使うと、それ専用に作成したわけでないので、ちょっと見ずらいという現象がいきます。
当サイトでも、アイキャッチ画像は1200×630pxで画像を作っていますので、記事内では、それなりに見えるのですが、ピックアップバナーにアイキャッチ画像が入ると、小さくなりすぎてごちゃごちゃして分かりにくい感じになってしまいます。



そうだね。文字が入っていたりすると、ちょっと見にくいよね!


ピックアップバナー画像を作ってみよう!


少しでもクリック率の上がる効果の高いピックアップバナーを設置したいので、今回は、ピックアップバナー画像を一から作るところから始めていきたいと思います。
ピックアップバナーを設定する場合、記事数が最低でも4記事、そして、アイキャッチ画像が設定してないとピックアップバナー表示がされないので、10記事ぐらい書いてからピックアップバナーを設定することをオススメします。初期で練習したい方は最低でも記事4記事、アイキャッチ画像を設定してからピックアップバナーに挑戦してくださいね!
では、今回はこんなピックアップ画像を作っていきます。


手順は以下の通りです。
- 必要なイラスト(無料)を用意する
- Canvaでピックアップ用の画像を作る
1、必要なイラスト(無料)を用意する
では、まずイラストを選んでみます。
今回は、とても有名なイラスト素材サイト『いらすとや』さんから調達していきましょう。
コチラのサイトですいらすとや
(無料で使用できますが、必ず利用規約は確認お願いします)


あまりに数が多いので、検索で『転職 』を入れてみます。
『イラストを検索』『転職』で検索


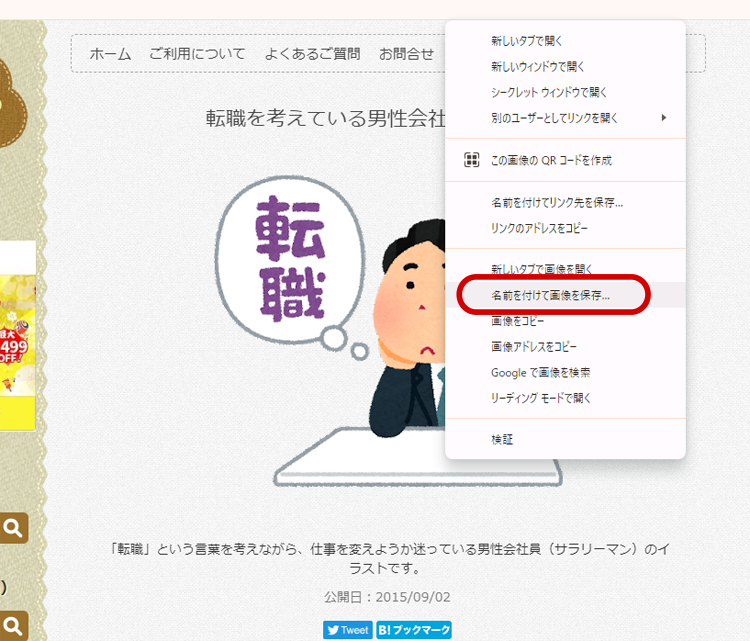
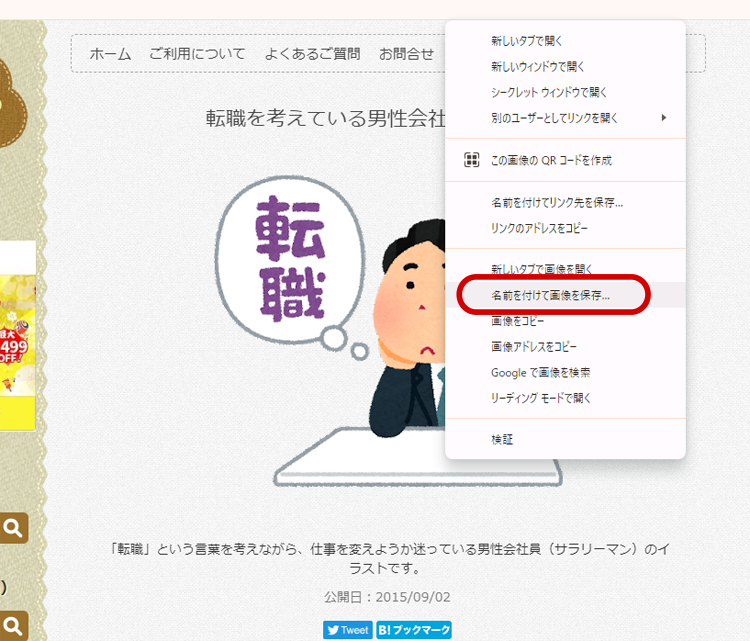
イラストを撰び、画像の上で『マウスを右クリック』『名前を付けて保存』で保存してください。


ほんとにいい素材サイトですね・・・


2、Canvaでピックアップバナー用の画像を作る
では、イラスト画像を作ってみましょう。
当サイトでも鬼活用しているデザインツールCANVAを利用します
コチラのサイトです『デザインツールCANVA』
(無料版と有料版がありますが、当サイトでは無料版を使用してます。)


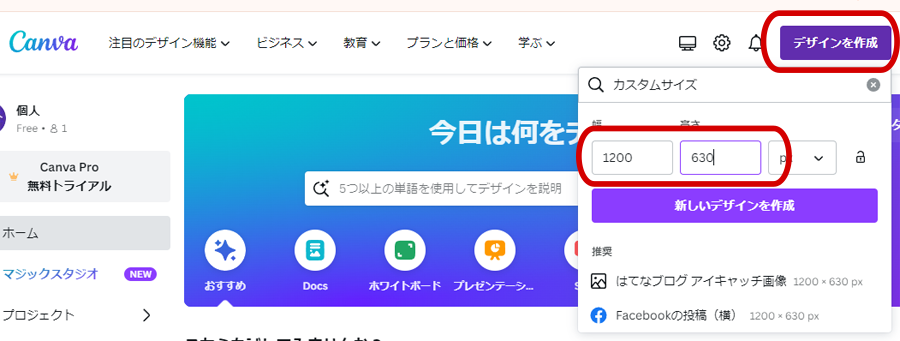
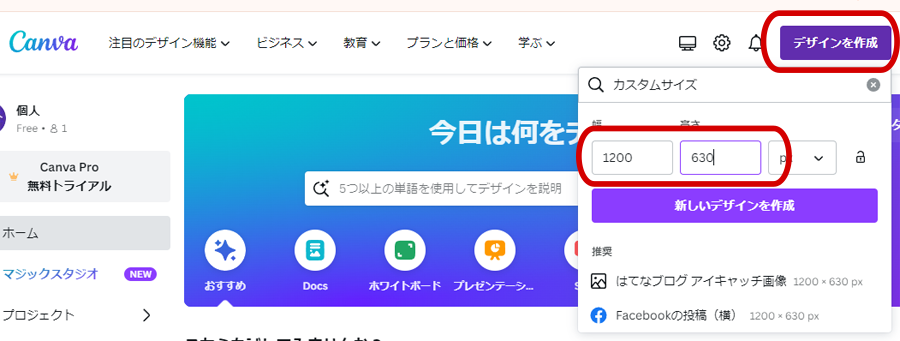
- 『デザインを作成』『カスタマイズ』『1200x630px』『新しいデザインを作成』を指定します。


- 先程のイラストをドラッグアンドドロップで配置します。


- テキストを入れて色や装飾を変更する
- 背景色を変更してみました




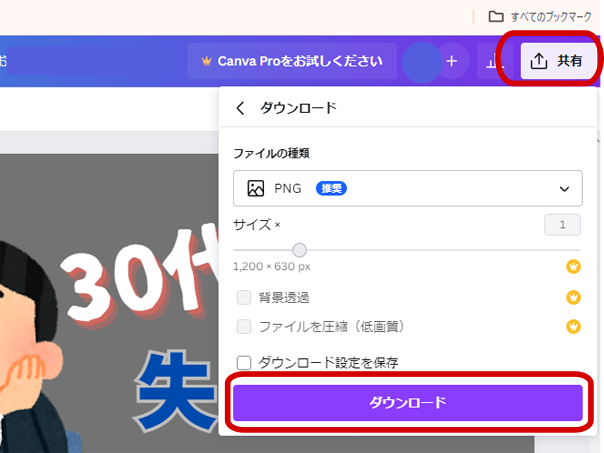
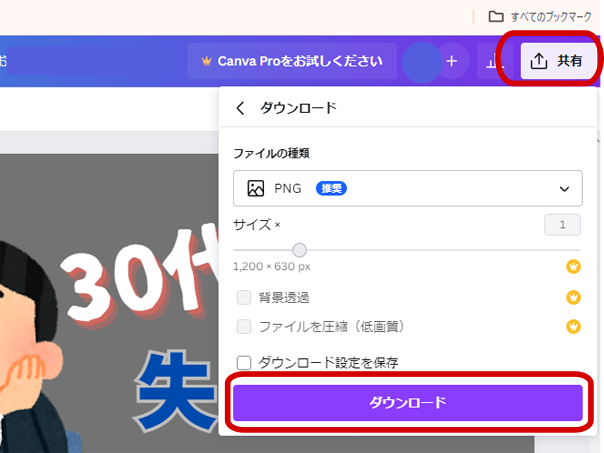
ピックアップバナーの設定で使いますので、メディアライブラリへ画像をアップロードしておいてください。


ピックアップバナーの設定方法


ピックアップバナーを表示
まず、通常の表示であるアイキャッチ画像でピックアップバナーを表示させてみましょう。その後、独自の画像またはイラストに変更する手順の方が分かりやすいです。
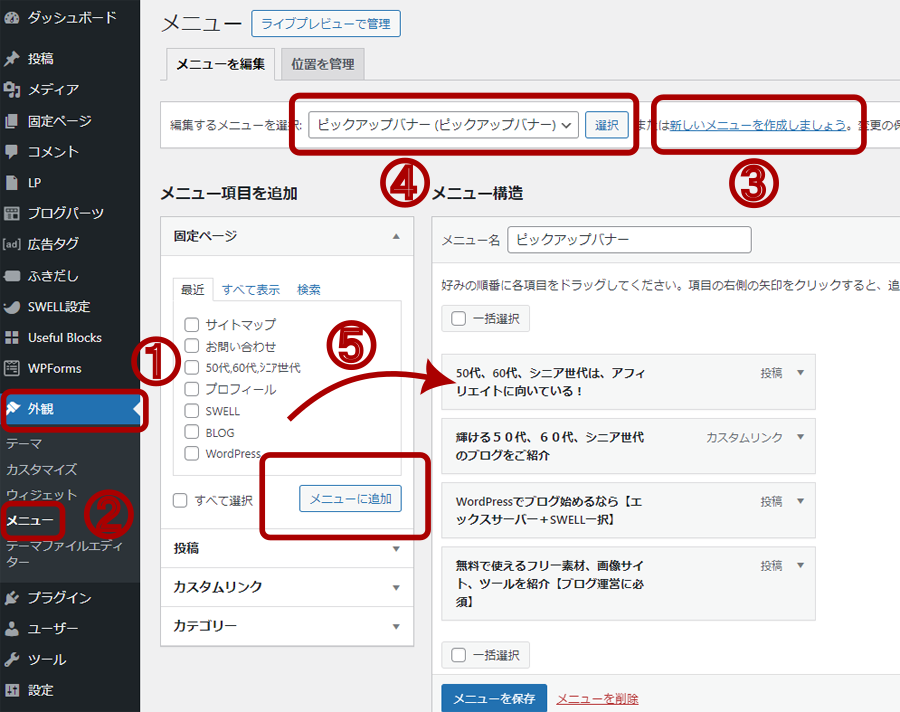
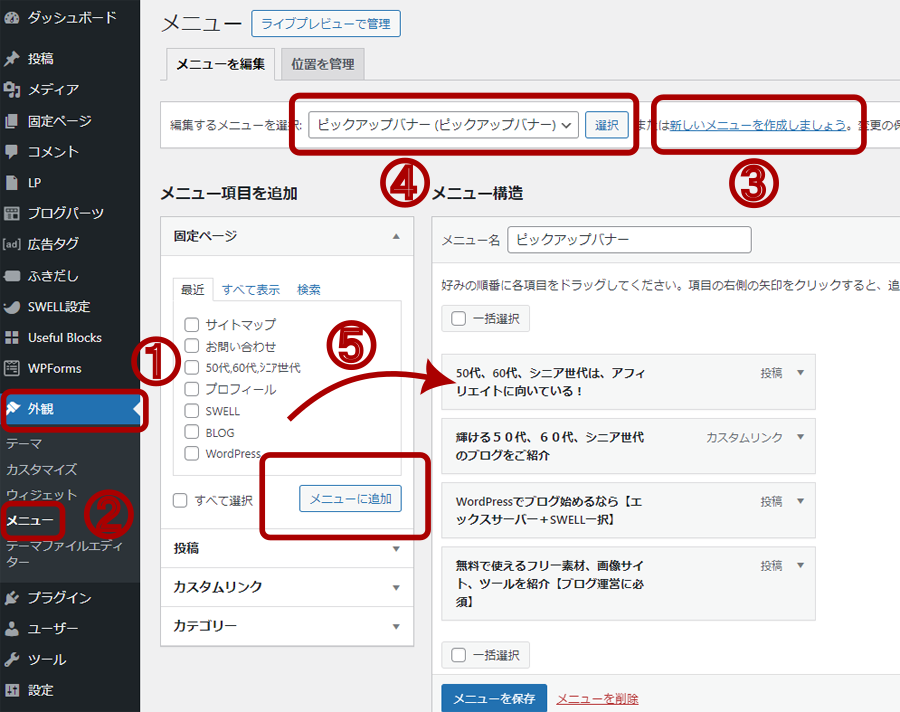
- 『ダッシュボード』『外観』
- 『メニュー』を選択してメニューを開きます。
- 新しくピックアップバナーを作成する時は新しいメニューを作成します。
- ピックアップバナーのメニューができたら制作していきます。
- 『メニュー項目の追加』から適当なものを選び『メニューに追加』で右側へ追加します。上下並び替えはドラッグアンドドロップでできます。


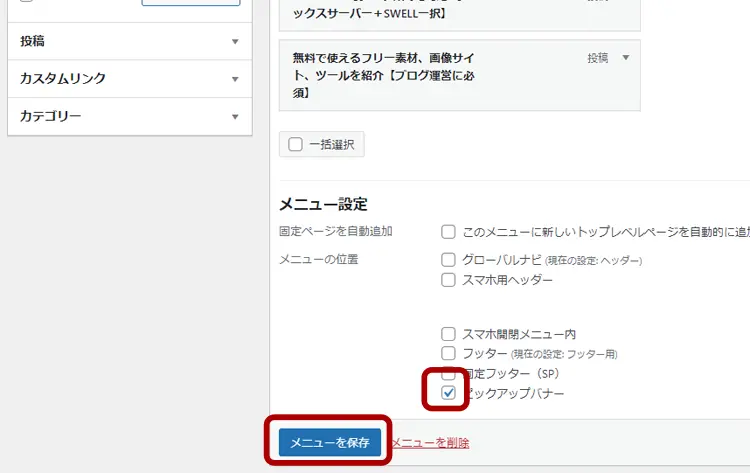
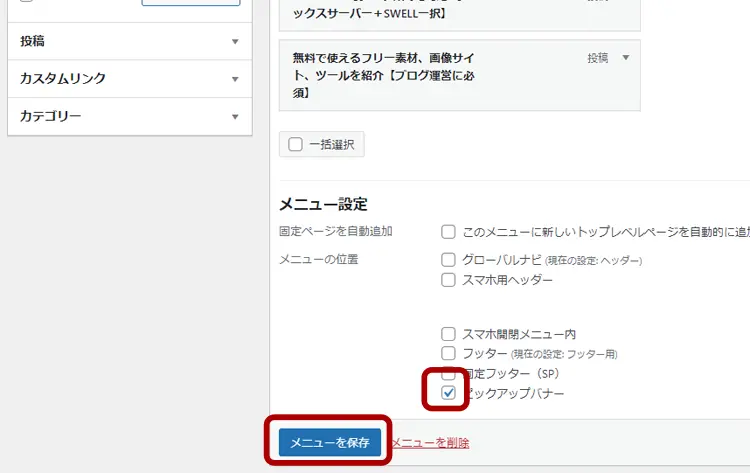
- 下へスクロール
- ピックアップバナーのチェック
- メニューを保存します


サイトをチェックしてみましょう!



もともと投稿の際に、アイキャッチ画像を設定してないと表示されません。


ピックアップバナーに独自の画像を設定する方法
通常の投稿ページや固定ページ、カテゴリーアーカイブページへのリンクなどを設置した場合は、「アイキャッチ画像」が基本的には表示されるようになっています。
- アイキャッチ画像とは別の画像を設定したい
- カスタムリンク(LPなど・・)でアイキャッチ画像の設定がない
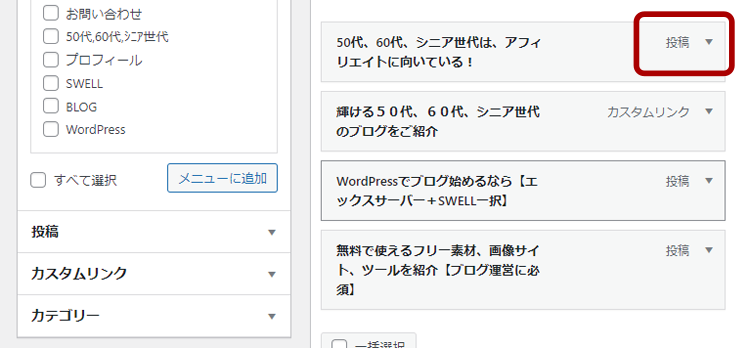
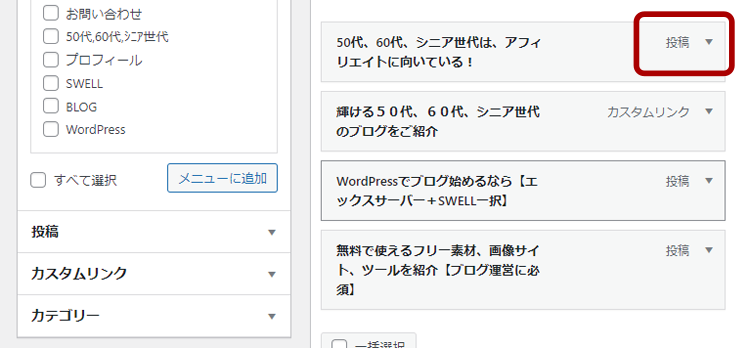
- 先ほどのメニューで画像を変えたいものの『投稿』をクリック


- メディアにある画像を指定します。
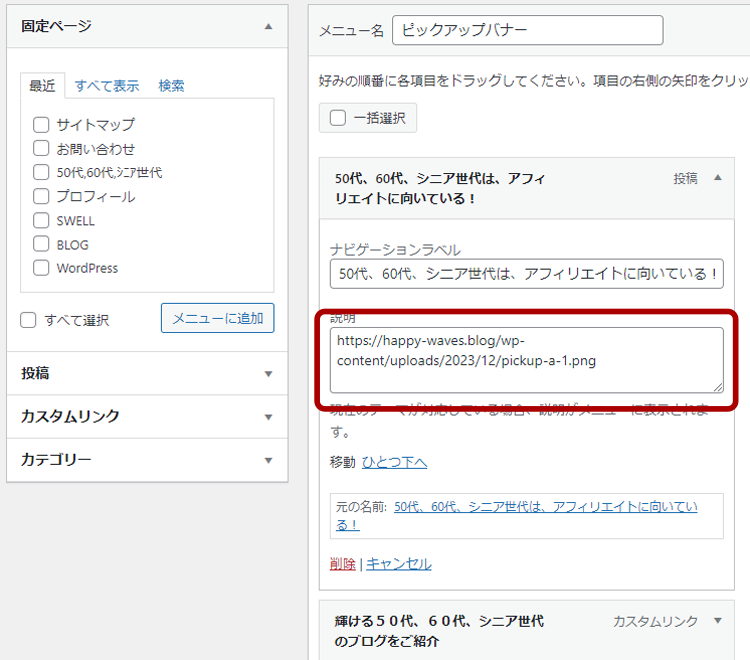
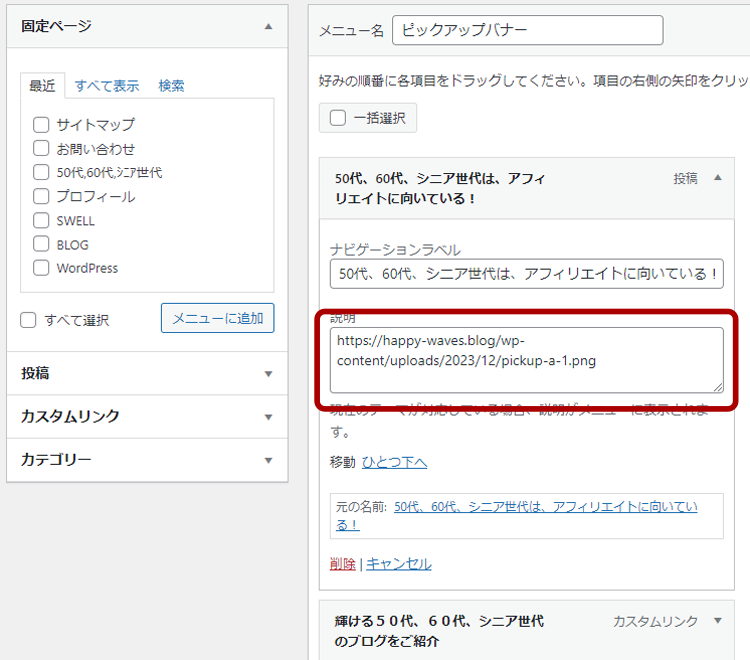
- 「説明」という入力エリアに画像のURLを指定することで、その画像がバナー画像として表示されます。


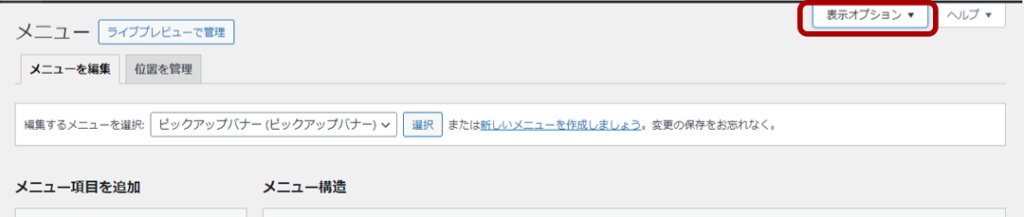
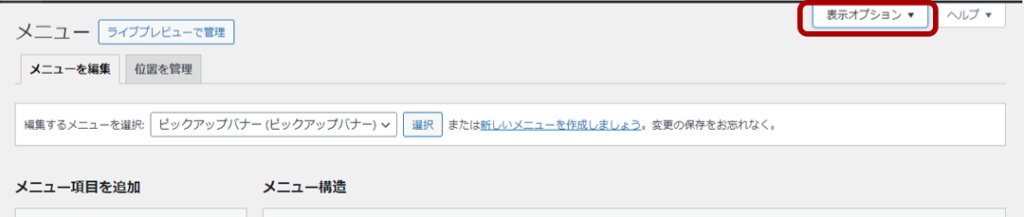
- この「画像URL」を入れた「説明欄」は、デフォルトでは非表示になっています。
- 右上にある表示オプションをクリックして「説明」という欄にチェックを入れてください!


- 先ほどアップロードした画像のファイルのURLをコピーして先ほどの説明欄にコピペします。
- 設定を保存します。







やっぱり、それ専用で作成するといいよね!



クリック率が爆上がりかな?



自分にとって重要な記事をピックアップバナーで表示させてくださいね!
SWELLのピックアップバナーでよくある Q&A



コチラの手順を参考にWordPressブログを始めてくださいね!


🌈 WordPressブログを一番速く、簡単に始める方法【オススメ】


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /


まとめ:SWELLのピックアップバナーは、神機能?【クリック率上昇】
最後までお付き合いいただき、心より感謝申し上げます。😊
SWELLのピックアップバナーを活用することで、ブログ全体の印象を大きく引き上げ、訪問者の目を引く効果的な導線を作ることができます。この特等席に推したい記事やページを表示することで、クリック率の向上だけでなく、ブログのブランディングや認知度アップにもつながります。
設定は驚くほど簡単で、画像やイラストも自由にカスタマイズ可能。少しの工夫であなたのブログをより魅力的に演出できるのが、SWELLのピックアップバナーの魅力です。
今日学んだポイントをぜひ実践に移し、ブログ運営をさらに楽しんでくださいね。さあ、次はあなたのブログのクリック率を引き上げる番です!行動を起こすことで、新たな成果がきっと訪れるはずです。
具体的に気になる記事箇所をチェックするのはコチラ
このSWELLのピックアップバナーを一工夫が実践できることで、任意の記事が特等席に表示されるだけでなく、画像も差し替えることができるのでクリック率が上昇し、ブランディングに大きく寄与させることができます。
始める選択肢の一つとしてブログとYouTubeの両方の取り組みがあることがわかります。同じ内容を扱うという条件ですが、効率も非常に良く、取り組むことでユーザー数の向上やSEOにおいてもいい効果を得ることが出来ます。
また、「SWELLのピックアップバナーは、神機能?【クリック率上昇】」が終わりましたら、次は「ブログのトップページをおしゃれにしてみよう!」にチャレンジしてみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。






