- これで解決! WordPressで始める「企業ホームページのサイト設計図」
-本記事の要約-
これからWordPressで会社のホームページを作りたいけれど、「何から始めればいいのかわからない」とお悩みの方は意外と多いはず!初めてのホームページ制作は、やることが多そうで迷いがちですが、実は最初の一歩さえしっかり踏み出せば、その後の作業はスムーズに進みます。
その大事な第一歩が、ホームページ作りの土台となる「サイト設計図(サイトマップ)」です。サイト設計図とは、どんなページを作り、それらをどうつなげるかを計画するもの。これを作ることで、訪問者が必要な情報に簡単にたどり着けるだけでなく、制作や運用の効率もアップします。また、検索エンジンからの評価(SEO)にも影響する重要な要素です。
この記事では、WordPressを使って企業ホームページを作りたい初心者の方に向けて、わかりやすくサイト設計図の作り方を解説します。サイトの目的を明確にするコツや、実際の構成例も紹介するので、この記事を読めば、ホームページ制作の第一歩を自信を持って踏み出せるはずです!
 メチャじじ
メチャじじWordPressで事業用のホームページを作りたいけど、何から手をつけていいのかわからないのじゃ



そうだね、ブログとは、構成や作りがちがうからね!



実は、会社のホームページは、最初の「サイト構成図」がとっても大事なんだよ!早速みていこう
この記事では、WordPressで始める「企業ホームページのサイト設計図」についてお話をしていきます。
- 事業用のホームページを作りたい方
- 会社のホームページをWordPressに乗り換えたい方
- これから起業される方
- 現在のホームページ運営費用が納得できない方
- 自分達で、会社のホームページを運営したい方
早く希望の記事箇所に到達したい方はコチラ


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
サイトマップ(サイト設計図)とは?
サイトマップをわかりやすく説明
サイトマップは、ホームページ全体の“設計図”のようなものです。
たとえば、家を建てるとき、いきなり壁を作ったり屋根を載せたりはしませんよね?
まずは「どの部屋をどこに配置するか」を間取り図で計画します。同じように、ホームページを作るときにも「どんなページを作るか」「そのページをどうつなげるか」を決めることが重要です。これがサイトマップの役割です。


サイトマップの役割と重要性
ユーザーが情報を見つけやすくなる
サイトマップを作ることで、訪問者が「必要な情報にすぐたどり着ける」構成ができます。
たとえば、以下のような疑問に答えられるようになります
- 会社概要がどこにある?
- サービスの詳細はどこで見られる?
ユーザーが迷わないホームページは、信頼されやすく、結果的に問い合わせや成約につながります。
サイト制作や更新がスムーズになる
サイトマップを作っておくと、ホームページ制作が効率よく進みます。
- 制作前に方向性を明確にできる
- どのページが必要かが一目瞭然になります。
- 更新時に役立つ
- サイトを拡張する場合でも、既存の構成に合わせて追加しやすくなります。
検索エンジンにサイトを認識してもらえる(SEO効果)
検索エンジン(Googleなど)は、ホームページを分析するとき、サイトマップを参考にします。
- 特にXMLサイトマップを用意すると、以下のような効果が期待できます
- サイト内の全ページを正確に認識してもらえる
- ページが検索結果に表示されやすくなる



サイトマップを作ることで、ホームページ制作が格段にわかりやすく、成功への道筋が明確になります。初心者でも簡単に始められるステップなので、ぜひ取り組んでみましょう!


サイトマップ(サイト構成図)の作り方
1、ホームページの目的を明確にする
最初に決めるべきことは、「このホームページを通じて何を達成したいか」です。
目的が明確であれば、構成やデザインの方向性がぶれません。
- 例:よくある目的
- 会社案内:会社概要や理念を伝えることで信頼性を高める。
- サービス紹介:自社のサービスや商品をアピールし、問い合わせにつなげる。
- 採用情報:人材確保のため、魅力的な職場環境を紹介する。
- ポイント
- 具体的な目標を設定しましょう。例えば「月に○件の問い合わせを目指す」など、数字で表せる目標が理想的です。
2、必要なページをリストアップする
次に、ホームページに必要なページを洗い出します。これがサイトの骨組みとなります。


- 初心者でも始めやすい方法
- 他社のホームページを参考にして、自社に必要なページをピックアップする。
- 自分で「伝えたい情報」「ユーザーが知りたい情報」をリスト化する。
- 例:よく使われるページ
- ホーム(トップページ)
- 会社概要(会社情報、理念、沿革など)
- サービス・製品紹介
- お客様の声・事例紹介
- お問い合わせ
3、ページを分類し、わかりやすい構成を作る
リストアップしたページを「カテゴリー」に分類します。これにより、情報が整理され、訪問者にとって見やすい構成になります。


- 例:カテゴリー分け
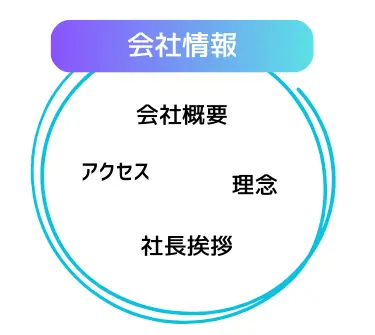
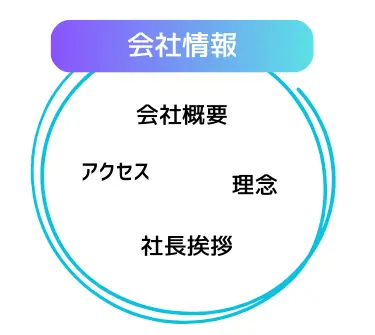
- 会社情報:会社概要、理念、沿革、アクセス
- サービス情報:サービスA、サービスB、料金プラン
- お問い合わせ:お問い合わせフォーム、FAQ
- コツ
- カテゴリーは多すぎないようにする(目安:3~5つ)。
- 訪問者が迷わない名前をつける(「会社概要」より「会社情報」のほうがわかりやすい)。
4、サイトの構造を設計する(サイトマップの作成)
ここで、サイト全体の「構造図」を描きます。これがホームページの設計図になります。


- おすすめの構造設計
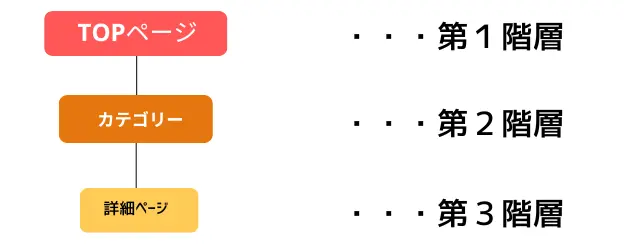
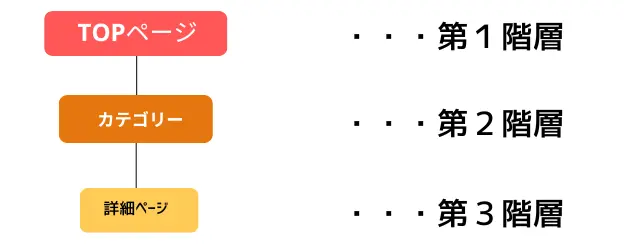
- 階層は3階層まで(例:トップページ > サービス > サービスA)。
- 重要なページはトップページからすぐアクセスできる位置に配置する。
- ページ同士のリンクを意識して関連性を強調する。




WordPressで始める「企業ホームページのサイト設計図」でよくある Q&A
SWELLで制作する企業サイトの作り方はコチラ!



今回SWELLで制作する企業ホームページのデモサイトはコチラです!










WordPressホームページの始め方【企業・法人の方】
エックスサーバーには、「XServerレンタルサーバー」と「XServerビジネス」と2つのサーバーサービスがあります。まずはどちらのレンタルサーバーを利用するか決める必要があります。
1、「XServerレンタルサーバー」でスタート
👉エックスサーバーの「WordPress クイックスタート」を利用すれば、レンタルサーバーの申し込み時に、「SWELL」又は「XWRITE」も一緒に購入することができ、ドメインの取得・設定、WordPressのインストール、SWELL、XWRITEのインストールまで、一気に完了させることができます。運用管理も一括ですから本当にオススメです!(SWELL、XWRITEも割引価格で購入可能)


エックスサーバーの「WordPress クイックスタート」でSWELLやXRITEの始め方については、『申し込み・契約・導入まで』の手順を詳しく解説していますので、コチラをご参照ください!



尚、現在レンタルサーバーを利用中、もしくは既に契約済の方、又はこれから「XServerビジネス」を利用する環境で「SWELL」「XWRITE」を単体で購入したい方は、コチラをご覧ください!
2、XServerビジネスでスタート
XServerビジネスには、「WordPress クイックスタート」が利用できませんので、以下の手順で進めていきます。
- XServerビジネスを契約・導入
- SWELL、又は、XWRITEの購入・導入
1、XServerビジネスを契約・導入します。
2、SWELLかXWRITEを購入・導入します。
まとめ:WordPressで始める「企業ホームページのサイト設計図」
この記事を読んでいただいたことに、深く感謝いたします。😊
ホームページ制作は、企業の魅力を発信し、信頼を築くための大切なステップです。今回ご紹介した「サイト設計図(サイトマップ)」の作成は、その第一歩となる重要な作業。どのような目的でホームページを作るのかを明確にし、必要なページをリストアップして整理することで、訪問者にとってわかりやすく、使いやすいサイトを作ることができます。
また、しっかりとしたサイト設計図を作ることで、制作の効率がアップするだけでなく、更新作業や新しいコンテンツの追加もスムーズに進められるようになります。さらに、検索エンジン(SEO)の観点からも、構造の整ったホームページは評価が高く、結果として多くの人に訪れてもらえるサイトになるでしょう。
ホームページ制作は一度完成したら終わりではなく、運営を続けながら成長させていくものです。そのためにも、基盤となる「設計図」をしっかりと作り込むことが成功への近道。
初めてのホームページ作りは少し大変かもしれませんが、ひとつひとつのステップを着実に進めることで、必ず理想のサイトが形になっていきます。この記事を参考に、まずは「設計図」を描くところからスタートし、自分たちの強みや魅力をしっかりと発信できる企業ホームページを目指してください!
「次の一歩」が楽しみになるような制作プロセスをぜひ体験してみてくださいね。成功をお祈りしています!
具体的に気になる記事箇所をチェックするのはコチラ
ホームページ制作や運営に関する疑問を解消し、効果的なサイト作りを目指しましょうね!
- WordPressの立ち位置や特徴などが理解できていれば、実際にブログやWebサイトを作る際により、目的に合ったサイト運営を始めることができるようになります。ぜひ参考にしてくださいね!
また「WordPressで始める「企業ホームページのサイト設計図」」が終わりましたら、次は、「投稿ページと固定ページの違い|トップページは固定ページ?」を確認してみましょう。
詳細は下記の記事で紹介しているので、あわせて読んでみてくださいね。