- これで解決! 企業ホームページの作り方①|サイト構成の設計から固定ページの作成まで
-本記事の要約-
SWELLでホームページを作りたいと考えている事業者の方必見です!
これから、事業者がSWELLでホームページを作る方法を説明していきますが、その第一弾として、本記事では、サイト構成の設計から固定ページの作成まで、ホームページ制作の基本的な流れとポイントをわかりやすく解説します。見やすく、効果的なホームページを作るには、まずしっかりとしたサイト構成を設計することが重要なのです。
まずは、投稿ページと固定ページを正しく区別し、内容が安定している固定ページから優先的に作成を進めていきましょう。ページの作り込みに集中しすぎず、全体を俯瞰しながらバランスよく構築するのが成功のカギです。また、固定ページは独立性が高いため、親子関係を利用して階層化することで、より使いやすいサイトに仕上げることができます。
しっかりと計画されたサイト構成は、訪問者の満足度を高め、成果につながりやすいサイトを実現します。本記事を参考に、魅力的で成果の出るホームページ作りを始めましょう!
 メチャじじ
メチャじじ事業用のホームページを自分で作りたいんじゃが、サイト構成の設計までは終わったんじゃ。その先、どう進めればいいんじゃ?



適当に作るだけじゃ、訪問者に響くサイトにはならんよね!ちゃんと考えなきゃ!



その通り!じゃあ今回は、固定ページでしっかりとコンテンツを作る手順を、わかりやすく解説しよう!
この記事では、「企業ホームページの作り方①|サイト構成の設計から固定ページの作成まで」についてお話をしていきます。
- 自社のホームページを作りたい方
- 会社のホームページをWordPressに変更したい方
- WordPressでホームページの作り方を知りたい方
- 最小限の経費で事業用ホームページを作りたい方
早く希望の記事箇所に到達したい方はコチラ
- SWELLで制作する企業サイト|出来上がりイメージ
- 「サイト構成」を設計する
- 実施制作に入る前の準備
- SWELLで固定ページのポイント
- SWELLで固定ページの作成方法
- WordPressで企業サイトの作り方のコツ
- よくある Q&A


\ すぐに始めたい方は、断然コチラがオススメ!/
\ 公式サイトだよ…いってみよう! /
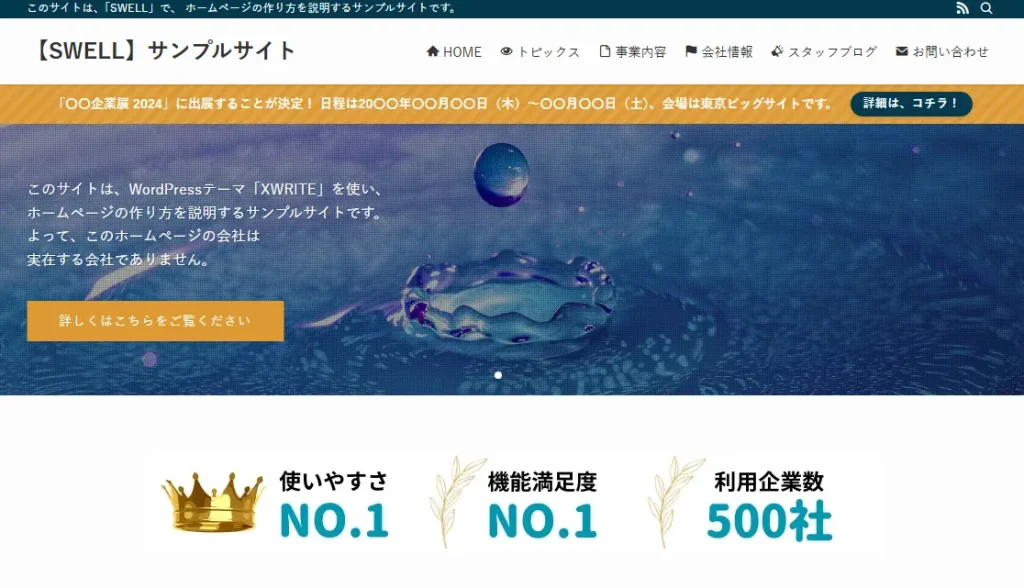
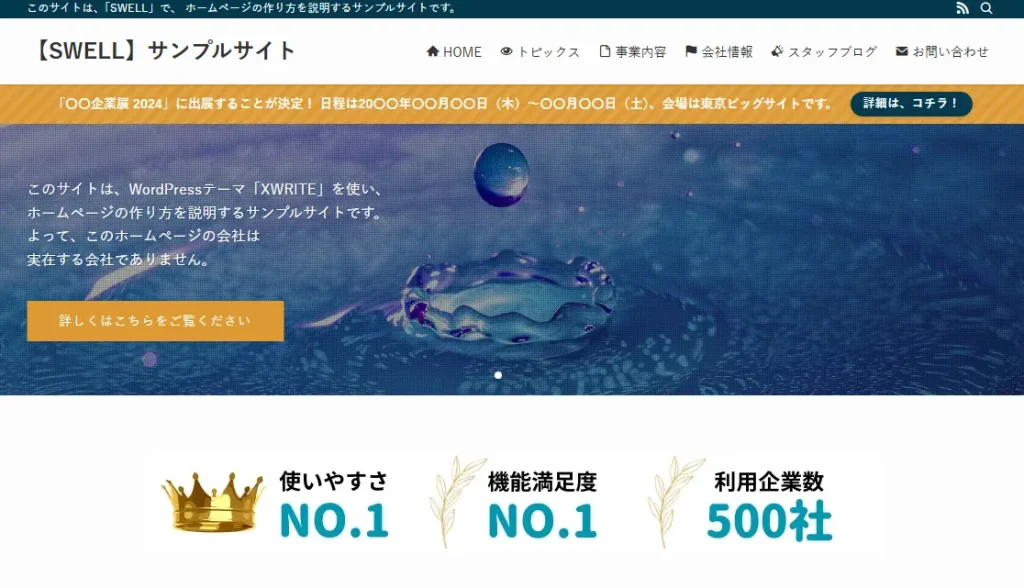
SWELLで制作する企業サイト|出来上がりイメージ



今回SWELLで制作する企業ホームページのデモサイトはコチラです!










「サイト構成」を設計する
サイト構成の重要性
一般的なブログと事業用のホームページは、目的や作り方に大きな違いがあります。ブログは、個人の意見や趣味を発信するためのもので、記事を投稿するごとに新しい情報が順次追加される形式が一般的です。一方、事業用のホームページは、企業やサービスの情報を整理し、訪問者にわかりやすく伝えるための構造が求められます。
たとえば、会社概要、サービス内容、お問い合わせページなど、訪問者が必要な情報を簡単に見つけられるようにする必要があります。そのためには、あらかじめサイト全体の構成を計画し、どのページにどの情報を配置するかを設計する「サイト構成」が欠かせません。
事業用のホームページを成功させるには、この「サイト構成」をしっかりと計画し、訪問者が利用しやすい設計を心がけることが重要です。
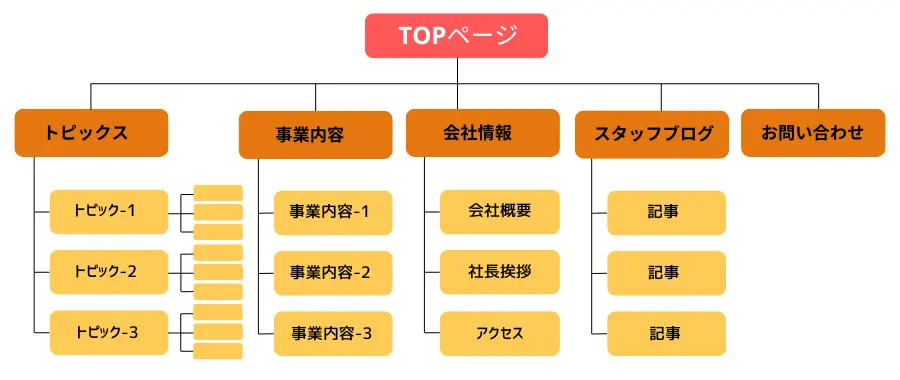
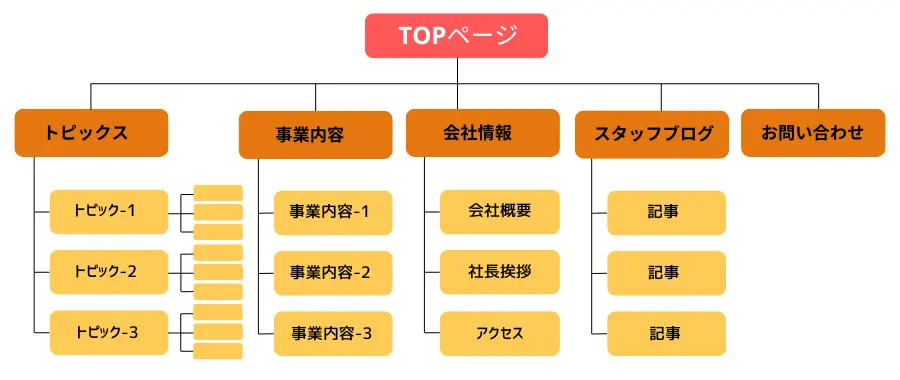
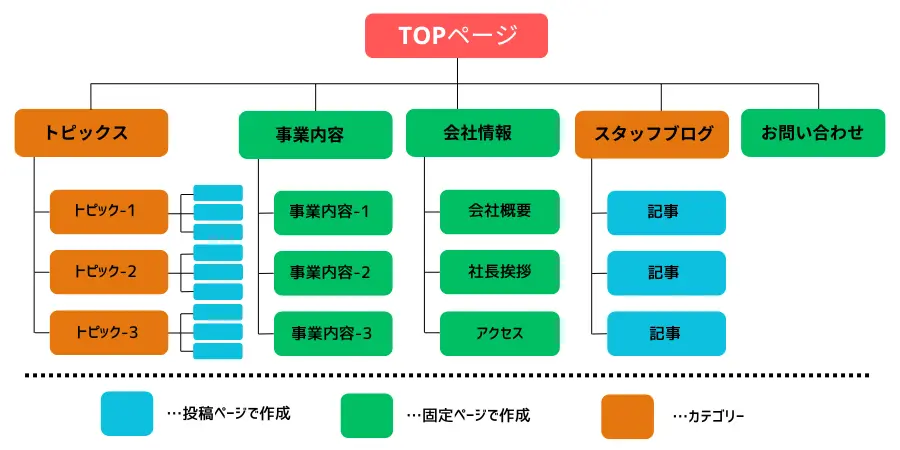
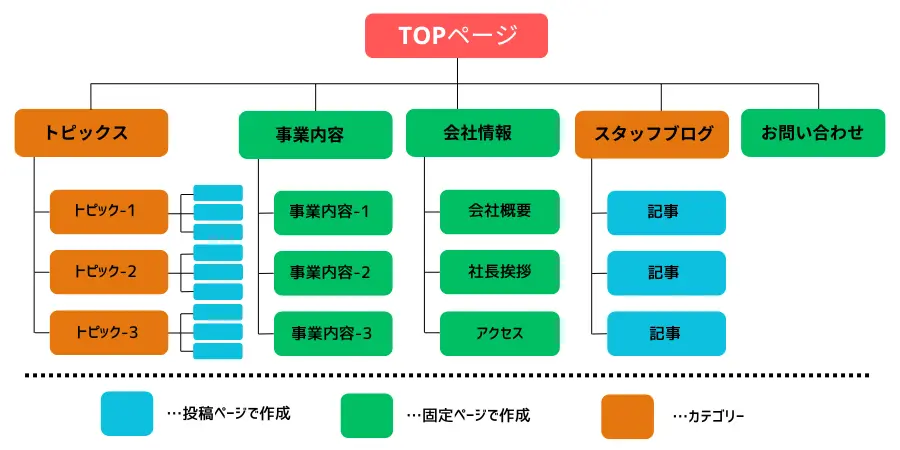
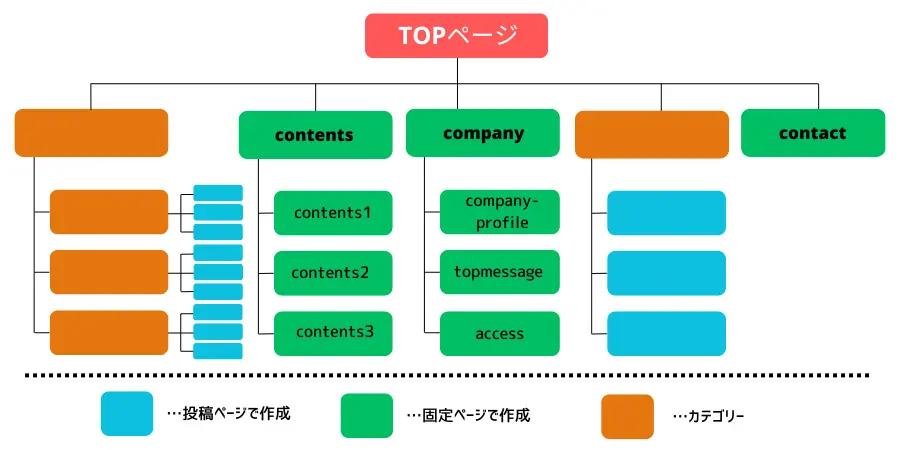
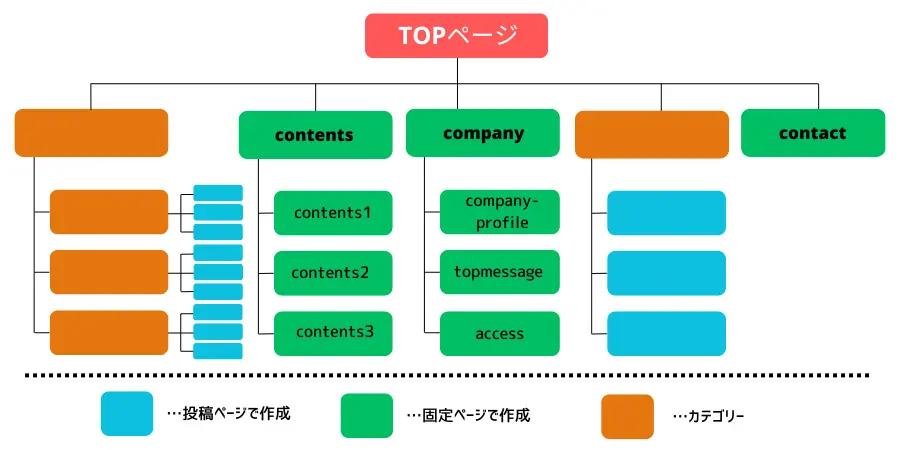
今回、チャレンジするサイト構成(サイトマップ)は、コチラ!
情報系を扱う企業を想定してみました。社員数は100名ぐらいの規模感です。


企業ホームページのサイト構成図の作り方は、コチラ!


実施制作に入る前の準備
固定ページと投稿ページの理解
WordPressでページを作成する場合、大きく分けて二種類の方法があります。それが、「固定ページ」と「投稿名ページ」です。
サイト内のどのページをどのスタイルで作成するか「サイト構成」の時点で決めておく必要があります。
「投稿ページ」と「固定ページ」の特徴の比較は以下の通りです。
| 投稿ページ | 固定ページ | |
|---|---|---|
| 投稿一覧 | 自動で作成される | できない |
| タグ・カテゴリー | 使える | 使えない |
| ページの親子関係 | 作れない | 作れる |
| ページ単位のデザイン変更 | 変更できない | 変更できる |
| 用途 | 「日記」「ニュース配信」「ブログ記事」「トップページ」 | 「プライバシーポリシー」「プロフィール」「サイトマップ」「お問い合わせ」など・・ |


WordPressでサイト設計する|固定ページと投稿ページの仕分け
今回は、下記のように仕分けしてみました。会社情報や、お問い合わせなど独立して変更の少ないページは「固定ページ」。トピックスやスタッフブログなど、動きがあり、時系列要素を持つページは「投稿ページ」にしてみました。


カテゴリーとは?
カテゴリーとは、サイト内の記事をテーマごとに整理するための「フォルダ」のような役割を果たします。例えば、「サービス紹介」「お客様の声」「ブログ」など、記事の内容に合わせたカテゴリーを作ることで、訪問者が求める情報を簡単に見つけやすくなります。初心者の方でも、記事の方向性を考えながらカテゴリーを設定すれば、サイト全体が見やすく整理され、使いやすくなります。



これがあれば、各ページをどのように作るか一目瞭然だな!



本当だ!この先はページを作るだけっていう感じだね!



企業や事業系のホームページは、目的がハッキリしていますから、「サイト構成」の設計がホントに大切。いいホームページを目指すなら必須ですよ!
パーマリンクを理解しておく
ここからは、実際にWordPressでサイトを作成していくわけですが、後々に重要度が増す「パーマリンク」について解説しておきます。
そもそもパーマリンクとは、ウェブサイト内の各ページに割り当てられた固定のURLのことです。正式には「パーマネントリンク(Permanent Link)」の略称で、「固定リンク」とも呼ばれます。



なるほど!つまり、記事ごとの住所みたいなものじゃな!
たかが記事ごとの「URL」と言っても、これが結構大事でして、SEOにも影響がありますし、サイト内をスッキリさせることも可能です。
パーマリンクを適当に扱っていると、画像やイラスト、データの管理などにも影響してぐちゃぐちゃになってしまう可能性もあります。


WordPressの初期設定は済ませておきましょう!
WordPressとSWELLが導入できたら、まず初期設定を整えることが成功のカギです!初期設定を正しく行うことで、SEO効果を最大化し、読者にとってわかりやすく使いやすいブログを作る基盤が整います。本記事では、初心者の方でも迷わず進められるよう、「サイトタイトルとキャッチフレーズの設定」「SSL化」「パーマリンクの設定」といった重要な初期設定を丁寧に解説します。


SWELLで固定ページのポイント
SWELLで固定ページを作成
まず、固定ページを作っていきましょう!固定ページはカテゴリーを生成することができませんから、ページを作成したら階層化しておきます。どういうことか説明しましょう!
下記図のように、「投稿ページ」は、カテゴリーに含めることができますが、「固定ページ」はカテゴリーに属性させることができません。よって、固定ページで階層化して、上位ページを見出しページ化をしておく必要があります。


階層化とは、当サイトで言えば・・・
- 会社情報
- 会社概要
- アクセス
- 社長挨拶
このように、ページに親子関係を持たせることです。
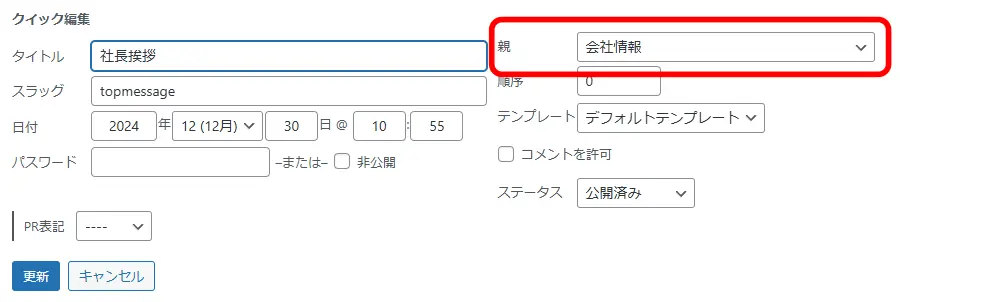
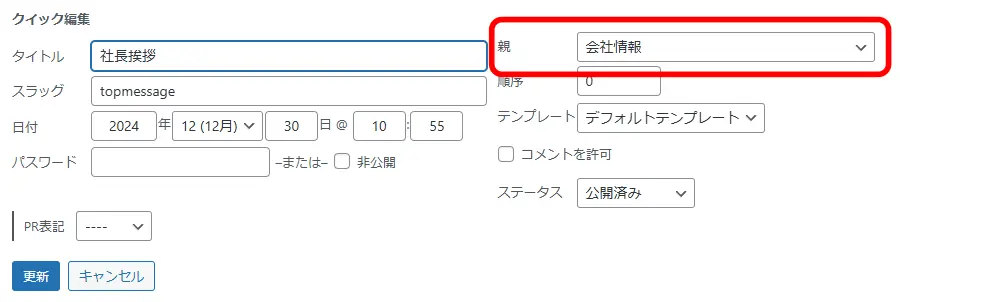
親子関係は「クイック編集」から、指定することができます。


SWELLで固定ページの作成方法
固定ページの作り方
「システムソリューション事業」ページを作成してみます。
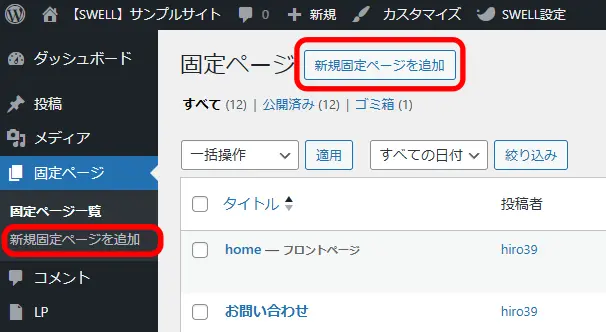
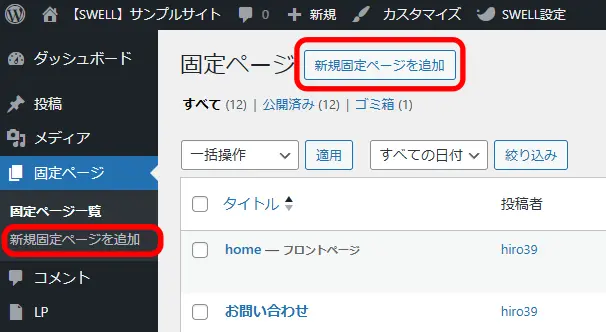
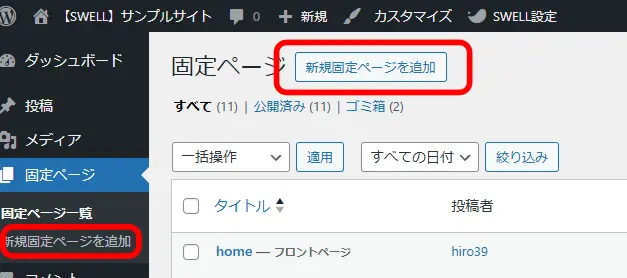
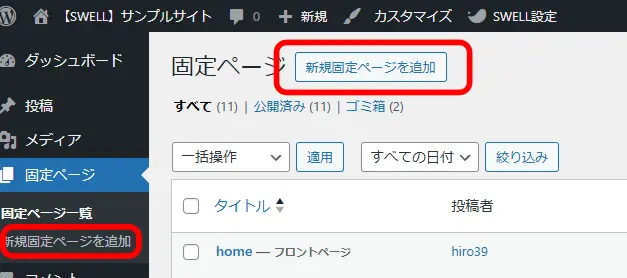
- 「ダッシュボード」「固定ページ」から、「新規固定ページを追加」をクリック


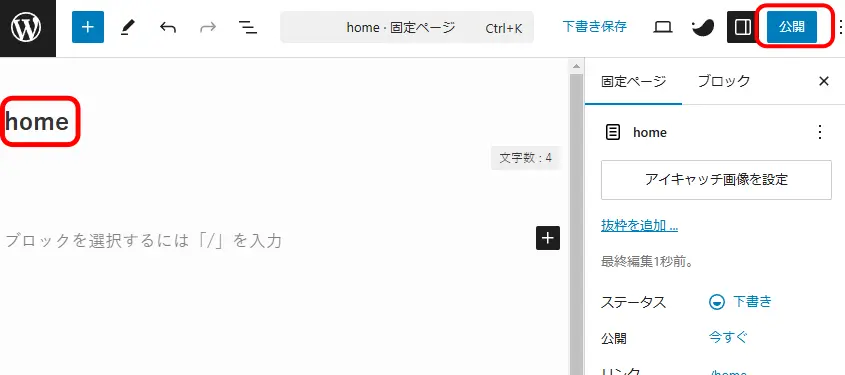
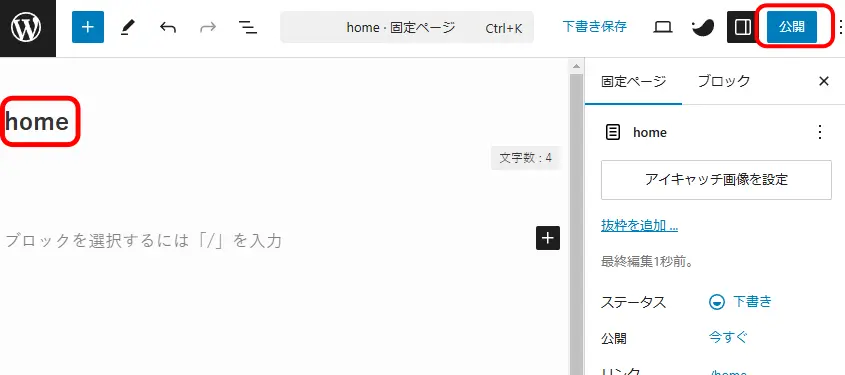
- 「タイトルを追加」には、記事のタイトル名を入れます。
- その下部の「ブロックを選択・・・」部分は、本文を作成します。
- 「公開」をクリックしますと、固定ページが公開されます。下書き保存やプレビュー表示を上手に活用します。


- 記事の書き方や、装飾の仕方は、当サイトでも解説していますので、参照の上固定ページを作成してください。



作業画面は、こんな感じですよ!
トップページを固定ページで作成
トップページを固定ページで作成しておきましょう!その理由はデフォルトのままですと、メインエリアの内容をカスタマイズできず、ホームページには向かないからです。
- ダッシュボードから「固定ページ」
- 「新規固定ページを追加」をクリック


- 「home」と入力して「公開」します。
- とりあえず固定ページでトップができました。


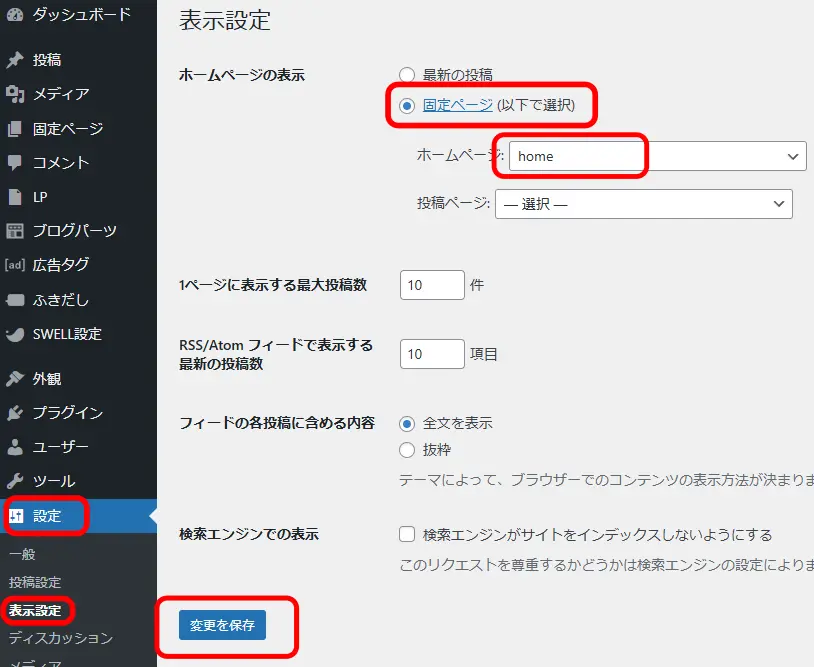
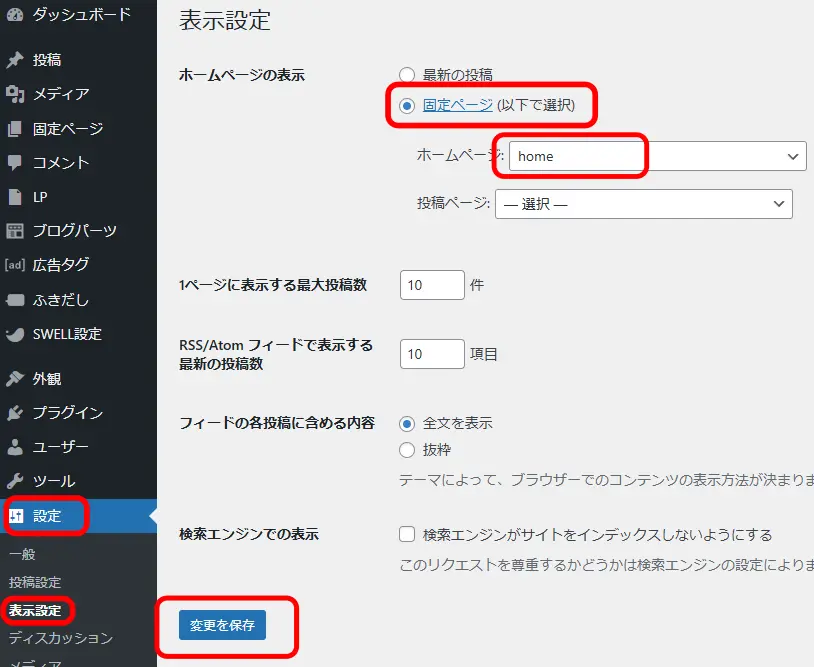
- 「ダッシュボード」から「設定」「表示設定」
- ホームページの表示を「固定ページ」にします。(デフォルトでは最新の投稿になっています)
- プルダウンメニューから「home」を選択します。
- 忘れないように「変更を保存」します。


- 固定ページで「home」ページをつくりました。
- 作成した固定ページ「home」をトップページに指定しました。
これにより、トップページを自由にカスタマイズできるようになります。


WordPressで企業サイトの作り方のコツ
- サイト構成を最優先にする
- サイト構造を早めに構築する
- トップページは、最後に整える
企業ホームページを作る際は、最初に全体のサイト構成をしっかり計画することが大切です。訪問者が迷わず情報にたどり着けるよう、ページの目的や配置を明確にすることです。
次に、具体的な構造を早めに形にすることがポイントです。まずは比較的内容が安定している「固定ページ」を作るか、空のページを作りサイト構造を形成していまいます。この解説では「固定ページ」を先に作成していますが、ページを作り込みすぎるより、簡単でもよいので全体を作成していきましょう。
その後はページ同士のリンクやナビゲーションメニューを整え、サイト全体の動きを確認しながら進めます。
そして、トップページのデザインや内容は最後に仕上げるのがおすすめです。トップページはサイトの「顔」ですが、全体の流れや他のページが整って初めて魅力的に作れます。これらのステップを意識すれば、初心者でも使いやすく見栄えの良いホームページが完成します。計画的に進めることで、訪問者にも信頼感を与えるサイトを作りましょう!



企業ホームページの制作の仕方は、ひとつではありません。あくまでご参考までにということでご理解ください!
企業ホームページの作り方で、サイト構成の設計から固定ページの作成まででよくある Q&A
WordPressホームページの始め方【企業・法人の方】
エックスサーバーには、「XServerレンタルサーバー」と「XServerビジネス」と2つのサーバーサービスがあります。まずはどちらのレンタルサーバーを利用するか決める必要があります。
1、「XServerレンタルサーバー」でスタート
👉エックスサーバーの「WordPress クイックスタート」を利用すれば、レンタルサーバーの申し込み時に、「SWELL」又は「XWRITE」も一緒に購入することができ、ドメインの取得・設定、WordPressのインストール、SWELL、XWRITEのインストールまで、一気に完了させることができます。運用管理も一括ですから本当にオススメです!(SWELL、XWRITEも割引価格で購入可能)


エックスサーバーの「WordPress クイックスタート」でSWELLやXRITEの始め方については、『申し込み・契約・導入まで』の手順を詳しく解説していますので、コチラをご参照ください!



尚、現在レンタルサーバーを利用中、もしくは既に契約済の方、又はこれから「XServerビジネス」を利用する環境で「SWELL」「XWRITE」を単体で購入したい方は、コチラをご覧ください!
2、XServerビジネスでスタート
XServerビジネスには、「WordPress クイックスタート」が利用できませんので、以下の手順で進めていきます。
- XServerビジネスを契約・導入
- SWELL、又は、XWRITEの購入・導入
1、XServerビジネスを契約・導入します。
2、SWELLかXWRITEを購入・導入します。
まとめ:企業ホームページの作り方①|サイト構成の設計から固定ページの作成まで
最後までお付き合いいただき、心より感謝申し上げます。😊
SWELLを使ったホームページ制作の基本を押さえ、具体的なステップをご紹介してきましたが、いかがでしたでしょうか?サイト構成をしっかりと設計し、固定ページを優先的に作成していくことで、訪問者にとってわかりやすく使いやすいホームページを作ることができます。投稿ページとの役割を明確に分けることで、サイト全体の整理が進み、結果的にSEO対策や運営の効率化にもつながります。
何よりも大切なのは、全体のバランスを意識しながら計画的に進めること。ホームページは一度完成したら終わりではなく、改善や更新を繰り返しながら成長させていくものです。訪問者の視点を常に意識し、ユーザー体験を最優先に考えた構築を心がけましょう。
この記事を通じて、ホームページ制作の基礎が身についたはずです。これをきっかけに、あなたのビジネスの魅力を最大限に引き出すホームページを作り上げてください。どんなに小さな一歩でも、着実に積み重ねることで、成果の出るサイトへと成長します。あなたの挑戦を心から応援しています!
具体的に気になる記事箇所をチェックするのはコチラ
- SWELLで制作する企業サイト|出来上がりイメージ
- 「サイト構成」を設計する
- 実施制作に入る前の準備
- SWELLで固定ページのポイント
- SWELLで固定ページの作成方法
- WordPressで企業サイトの作り方のコツ
- よくある Q&A
「XServerビジネス」、「XServerレンタルサーバー」、WordPressテーマ「SWELL」、テーマ「XWRITE」は、ビジネスの強い味方になります!
また、「企業ホームページの作り方①|サイト構成の設計から固定ページの作成まで」が終わりましたら、次は「迷ったらこれを読んで!SWELLとXWRITEを徹底比較【ブログ・企業サイト編】」を確認してみましょう。
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。