- これで解決! 企業ホームページの作り方③|SWELLでトップページの作り方
企業ホームページの顔ともいえるトップページ。SWELLを使えば、初心者でも魅力的なトップページを作ることができます。本記事では、トップページの作り方をわかりやすく解説し、質の高いホームページ制作をサポートします!
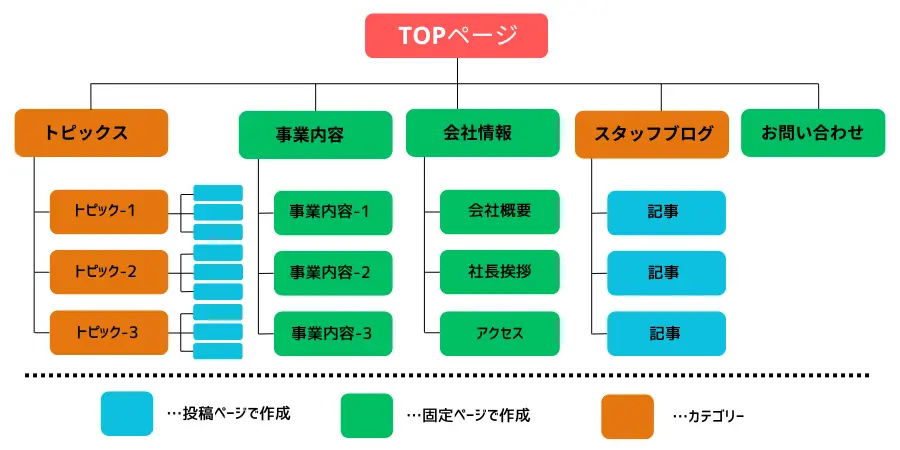
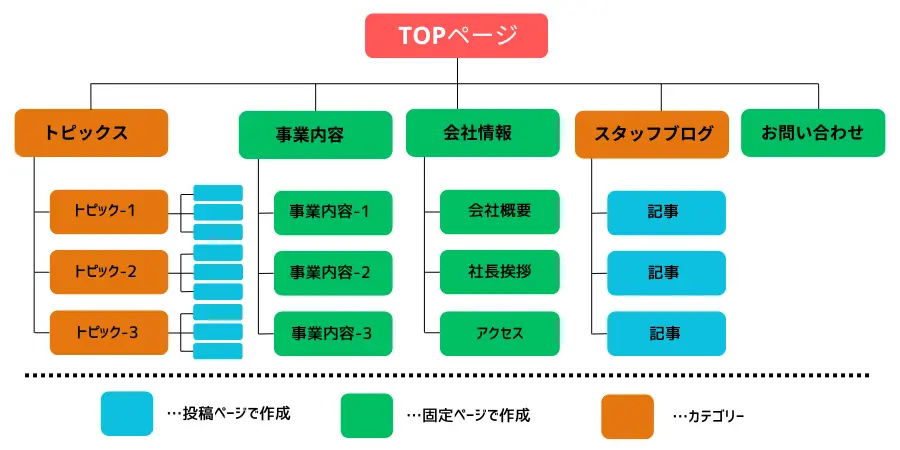
WordPress初心者の方が陥りがちなのが、トップページに時間をかけすぎて全体のバランスを見失うこと。実は、トップページは「固定ページ」「投稿ページ」「カテゴリー」など各ページの情報を上手にまとめて作ることで、回遊性が高まり、ユーザーにとって使いやすいサイトになります。
トップページは視覚的にも重要な役割を果たします。SWELLの固定ページ機能を活用して、事業内容やサイトの目的に合ったデザインを施しましょう。今回のデモサイトはシンプルなデフォルトデザインですが、SWELLの豊富な機能を活かせば、それだけで見栄えの良いページが完成します!
効果的なトップページ作りのポイントを押さえて、訪問者を惹きつけるホームページを実現していきましょう!
 メチャじじ
メチャじじおお!やっとここまで来たぞ!固定ページや投稿ページも作ったが…トップページってどうやって作ればいいんじゃ?



トップページかぁ…。目立つし大事だけど、どうしても時間がかかりそうだよね。何から始めればいいんだろう?



心配いらないよ!実はトップページは最後に作るのがコツなんだ。これから、わかりやすくポイントを教えていくね!
この記事では、「企業ホームページの作り方③|SWELLでトップページの作り方」についてお話をしていきます。
- WordPress初心者で企業ホームページを初めて作る方
- SWELLを使用してホームページを作成したい方
- トップページの制作手順がわからない方
- サイト全体のバランスを重視したホームページを作りたい方
- ホームページに回遊性を持たせたいと考えている方
- トップページのデザインポイントを知りたい方
- 自分で事業用ホームページを作成・管理したい方
- 訪問者にとって使いやすいサイトを作りたい方
早く希望の記事箇所に到達したい方はコチラ
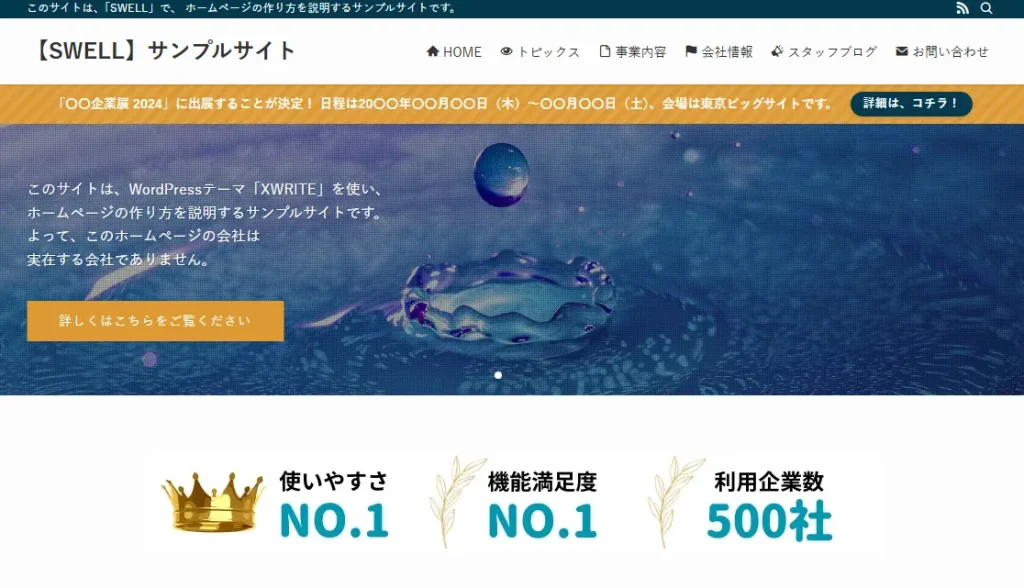
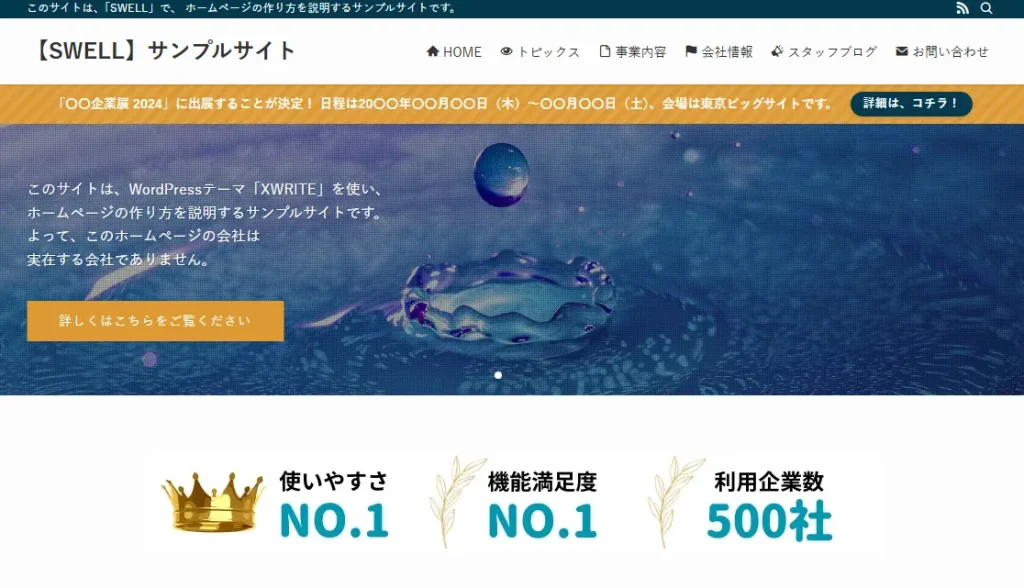
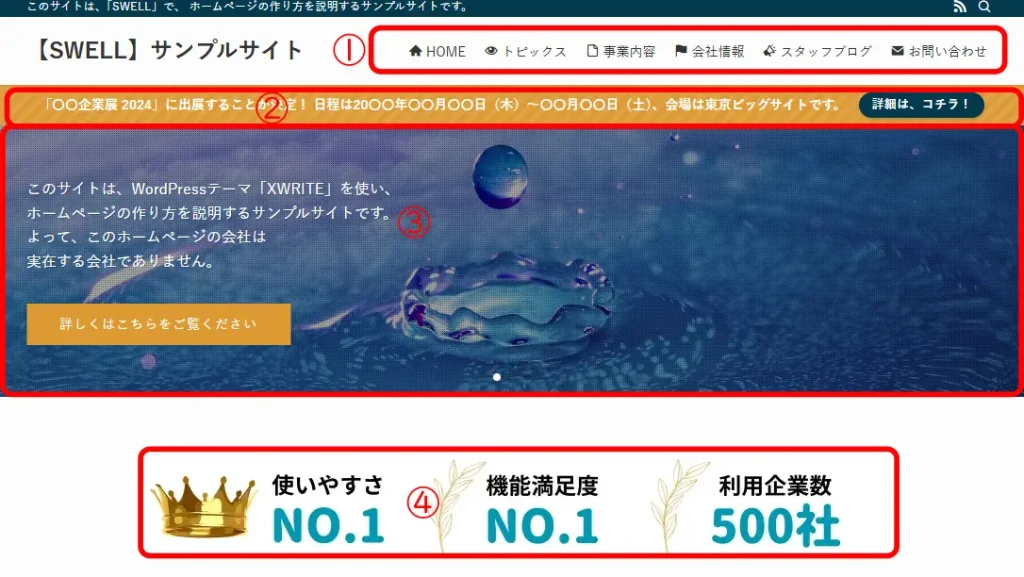
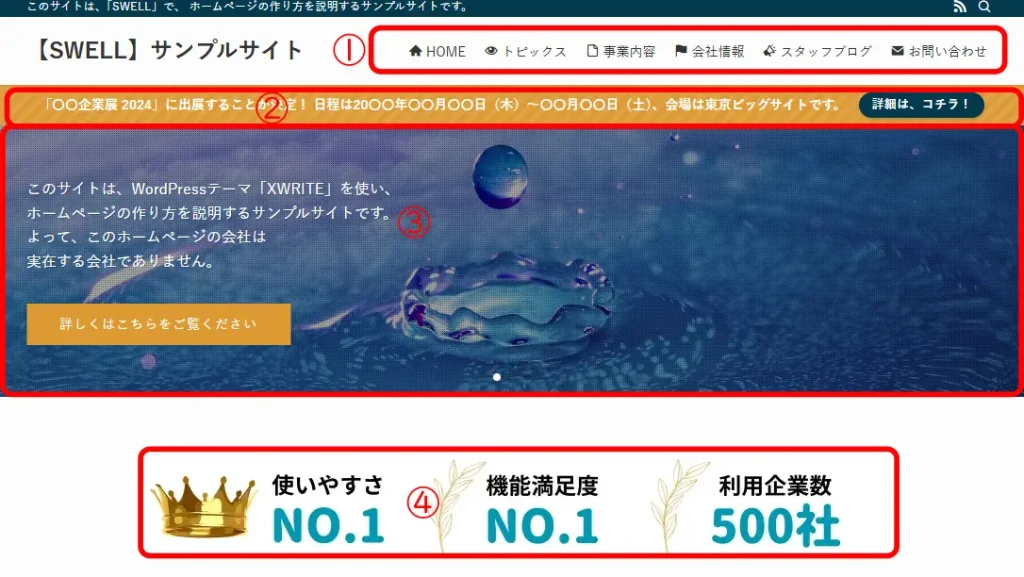
SWELLで制作する企業サイト|出来上がりイメージ



今回SWELLで制作する企業ホームページのデモサイトはコチラです!










魅力的な企業ホームページのトップページにするために……。
トップページの作成は、なるべく最後に
ここまで、「固定ページ」「投稿ページ」「カテゴリー」といったサイト構成の基本を順に解説してきましたが、まだトップページには手をつけていません。初心者の方がやりがちなのが、トップページの見栄えばかりに時間をかけてしまうこと。でも、実はトップページは最後に制作するくらいがベストなんです!
その理由は、WordPressでは先に作った「固定ページ」や「投稿ページ」を整理・統合する形でトップページを仕上げると、訪問者が使いやすく、自然と回遊性が高まるサイトになるからです。例えば、今回のデモサイトも、トップページはほぼデフォルト状態。しかし、必要な情報をバランスよくまとめたことで、見やすく使いやすい仕上がりになっています。
もちろんサイトの規模によりますが、トップページは他のページを作り終えた後に制作する方が、全体を見渡して最適なデザインがしやすくなります。トップページは最後に仕上げる、これが質の高いサイトを作るコツです!
せっかくなので、トップページのイメージを変えてみよう!
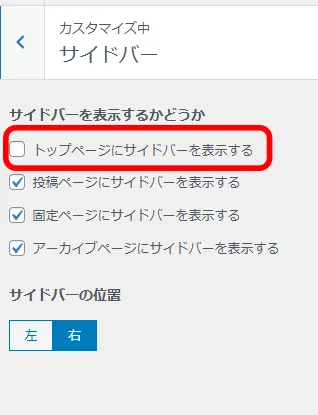
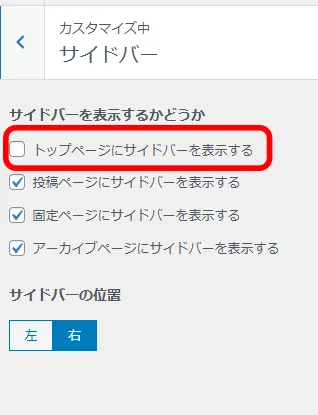
SWELLのデフォルトでは、サイトの構造が2カラムになっています。メインエリアと右側にサイドバーがありますよね!もちろんそのままでもよいのですが、いかにもトップページと主張できるように、トップページだけを1カラム(サイドバーなし)にしてみましょう。SWELLは、簡単に設定できるようになっています。
- 「カスタマイズ」「サイドバー」
- 「トップページにサイドバーを表示する」のチェックマークを外します。


これだけで、トップページのみが1カラムになりました。
SWELLでトップページの作り方


1、ナビゲーションメニュー
ホームページの構成の骨格にあたる大切な部分です。デモサイトでは、最初に設計した「サイト構成」と同じ構造になっています。


ナビゲーションメニューの作り方、設置方法は、コチラをご覧ください。




2、お知らせバーの設置
「お知らせバー」は、イベントの告知や期間限定セールのお知らせなど、ブログの訪問者に「今すぐ見てほしい情報」をアピールするのにピッタリの機能です。SWELLの「お知らせバー」は、ブログのファーストビューで高い視認性を発揮するので、読者に情報がしっかり届くだけでなく、ユーザーの行動を促す効果も期待できます。


3、メインビジュアルの設定
メインビジュアルは視覚的に重要な部分になります。会社や事業に合った画像やイラストを用意しましょう。このデモサイトでは、スライダー画像に設定してあり、3枚の画像を用意しました。(スライダー画像は5枚まで設定できます)
デモサイトの画像の大きさは、横1600×縦700pxにしましたが、作成のサイトに合わせて調整されると良いと思います。
設定自体は簡単で、直感④にできます。
- 「カスタマイズ」「トップページ」「メインビジュアル」から設定できます。


4、ワンポイントの案内
目につくメインビジュアルの下部にワンポイントの案内を作ってみました。
デザインツール「CANVA」で作成しています。
作り方は、割愛させていただきます。
- 画像の大きさは、800×100pxにしてみました。
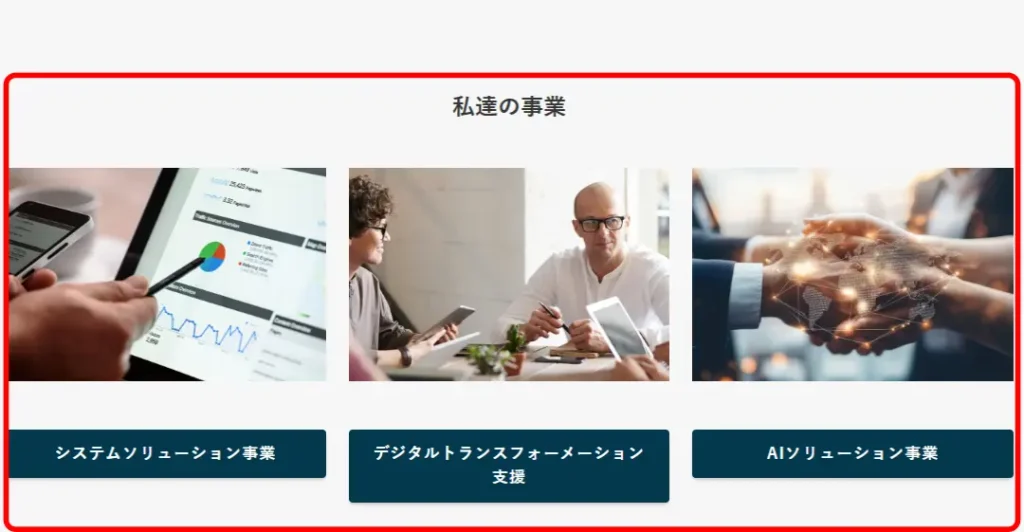
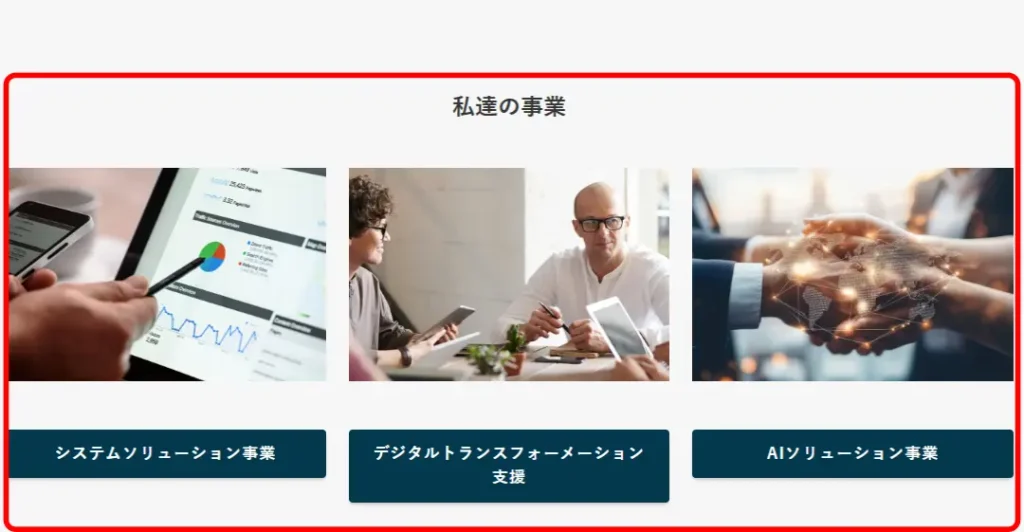
5、私たちの事業


固定ページを表示しています。サイト構成の中で、「事業内容」を表示しています。ここは「固定ページ」ですから、カテゴリーを表示させることができませんから、画像とボタンで設置しています。
- 「ブロック挿入ツール」「フルワイド」
- フルワイドブロックの中に全体を設置
- SWELLの「リッチカラム」を利用して、バランスよく配置
6、ちょっとした資料


簡単な表や、イラストは、デザインツールCANVAで適当に作りました。
- 「ブロック挿入ツール」「フルワイド」
- フルワイドブロックの中に全体を設置
- SWELLの「リッチカラム」を利用して、バランスよく配置
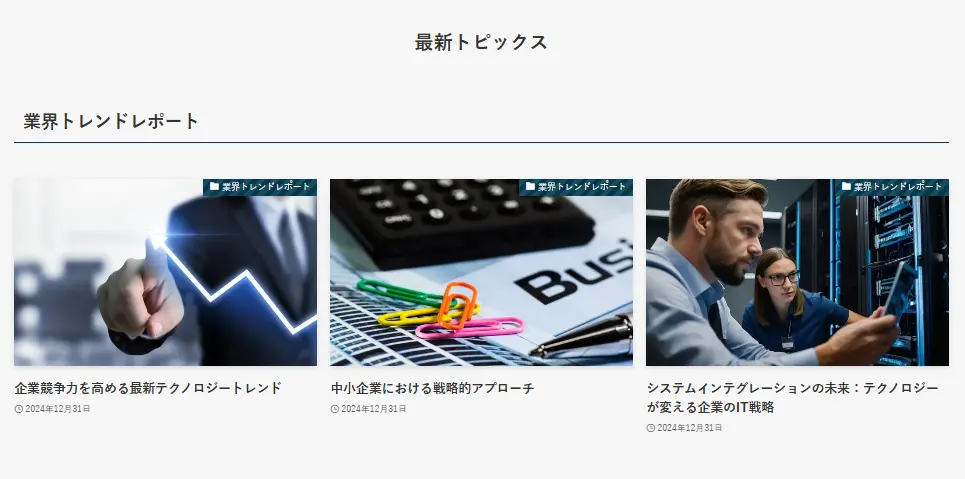
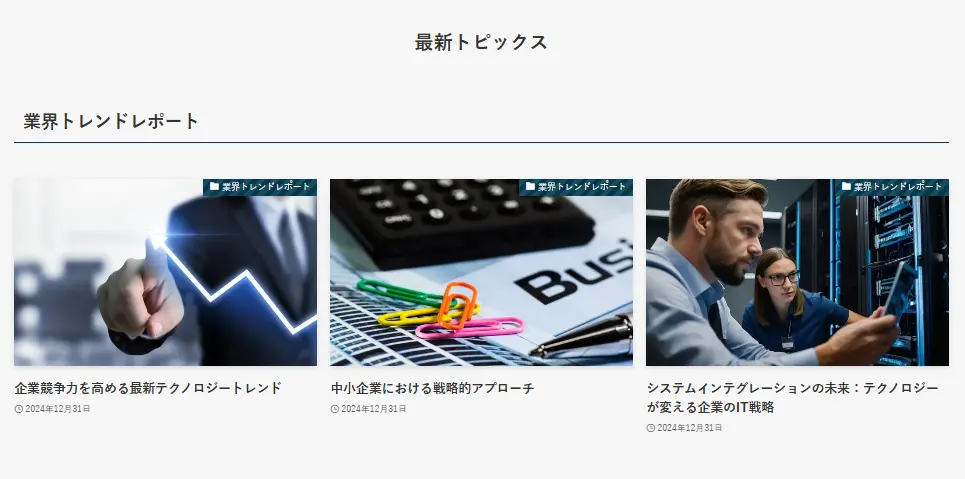
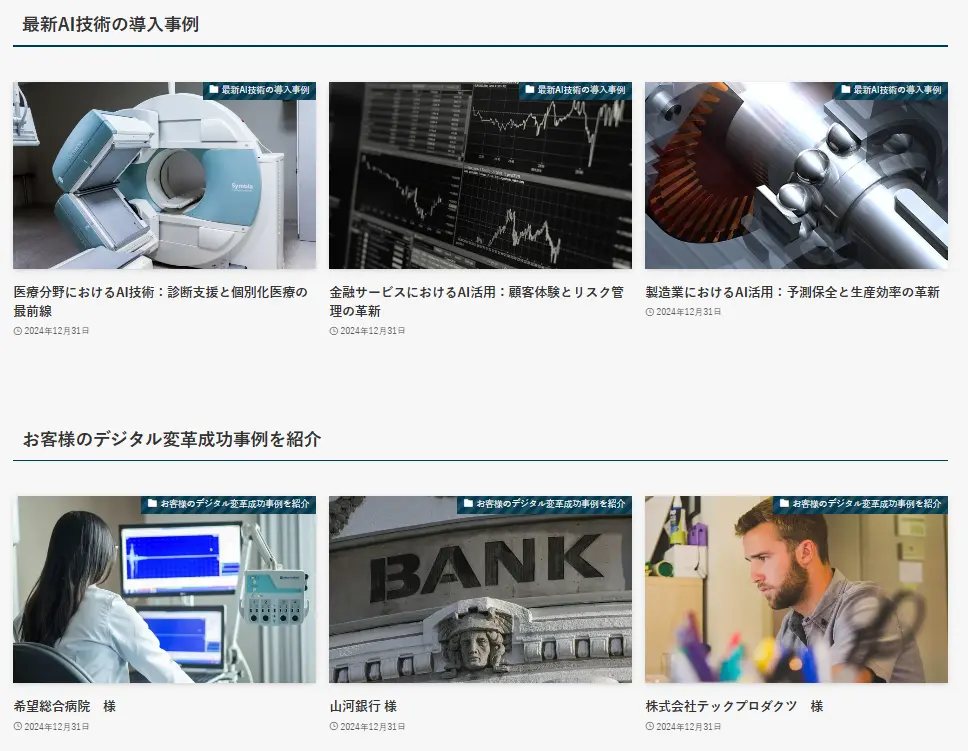
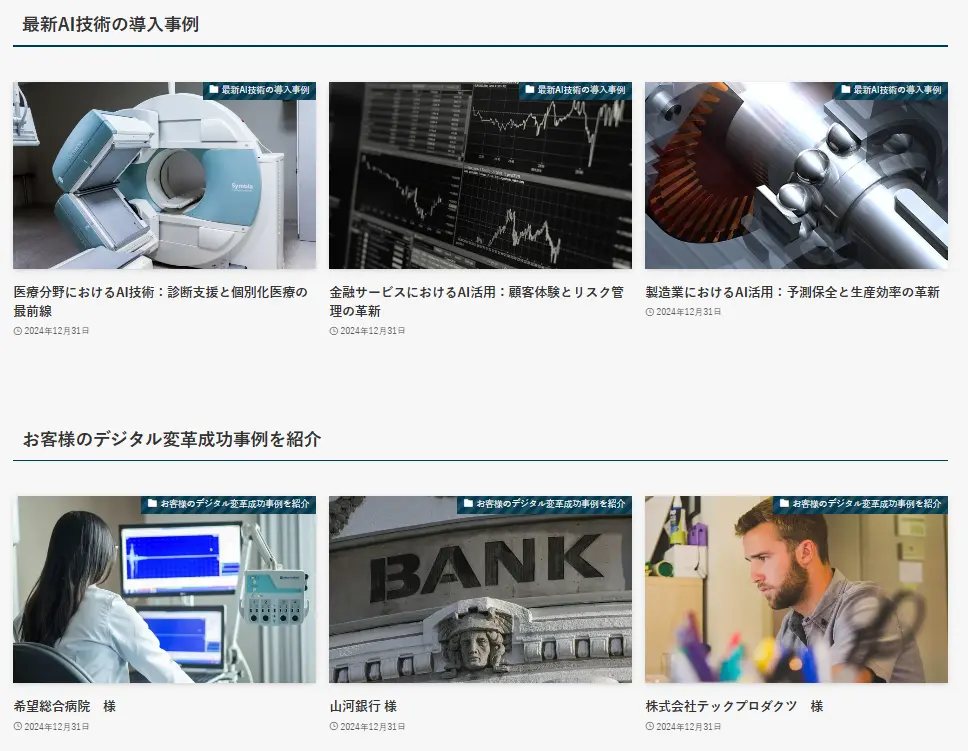
7、最新トピックス




「投稿ページ」「カテゴリー」を表示しています。動きのある内容が表示できます。
- 「ブロック挿入ツールを切り替え」「投稿リスト」
- 表示方法や表示数など、細かく設定できます。
- ここもフルワイドブロックで設置しています。
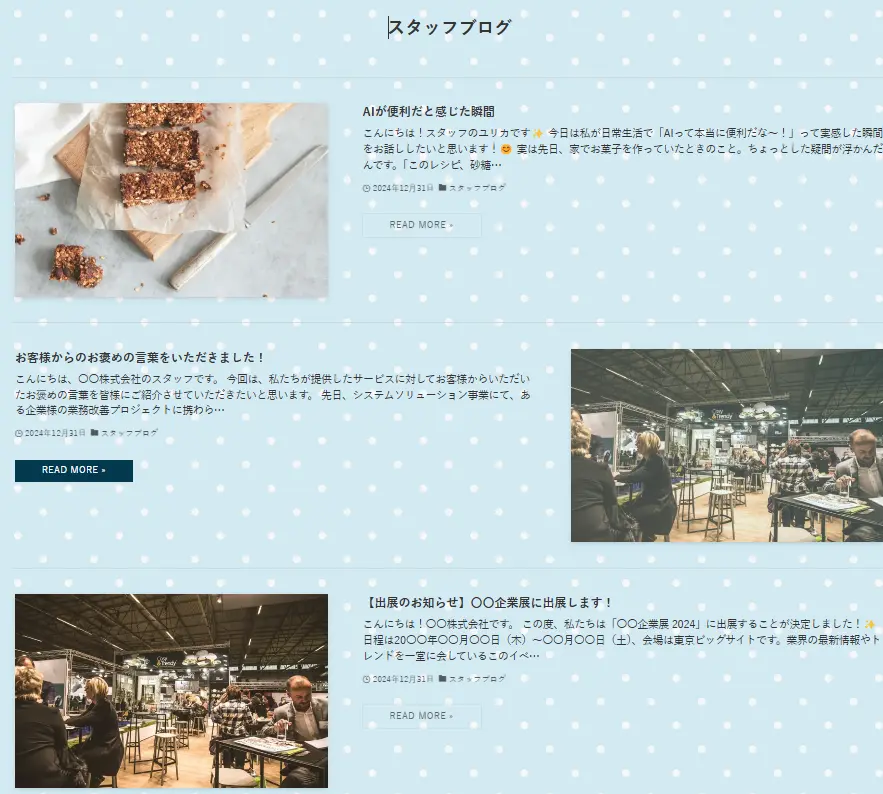
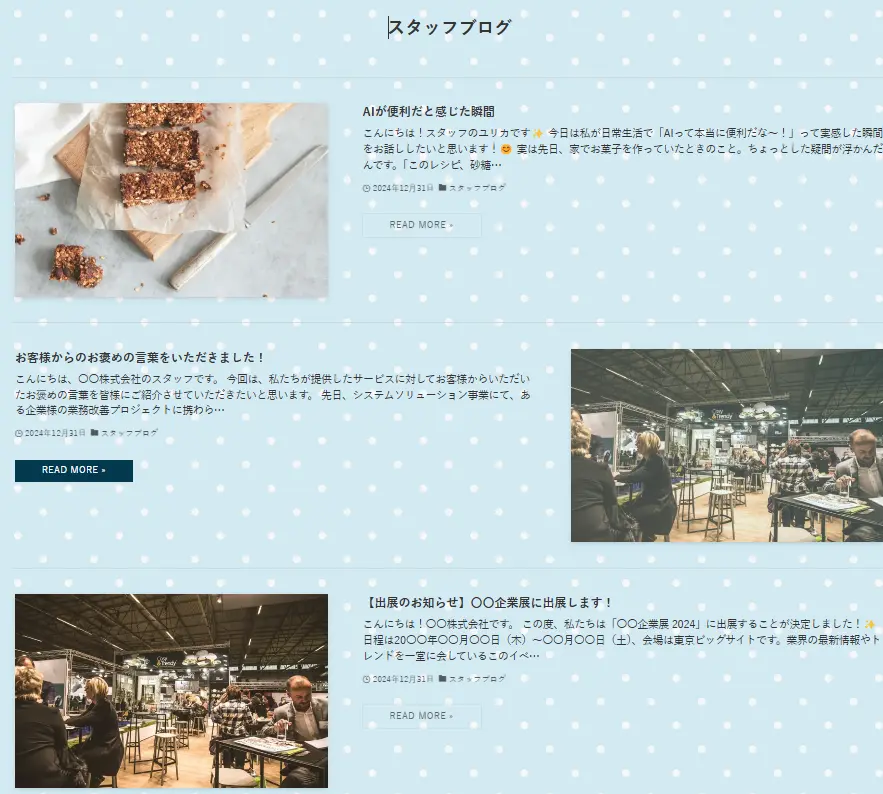
8、スタッフブログ


スタッフブログですが、7の最新トピックスと全く一緒で、スタッフブログというカテゴリーを設置しているだけです。⑦や⑧のように、配置方法を変えることができます。
- 「ブロック挿入ツールを切り替え」「投稿リスト」
- 表示方法や表示数など、細かく設定できます。
- ここもフルワイドブロックで設置しています。


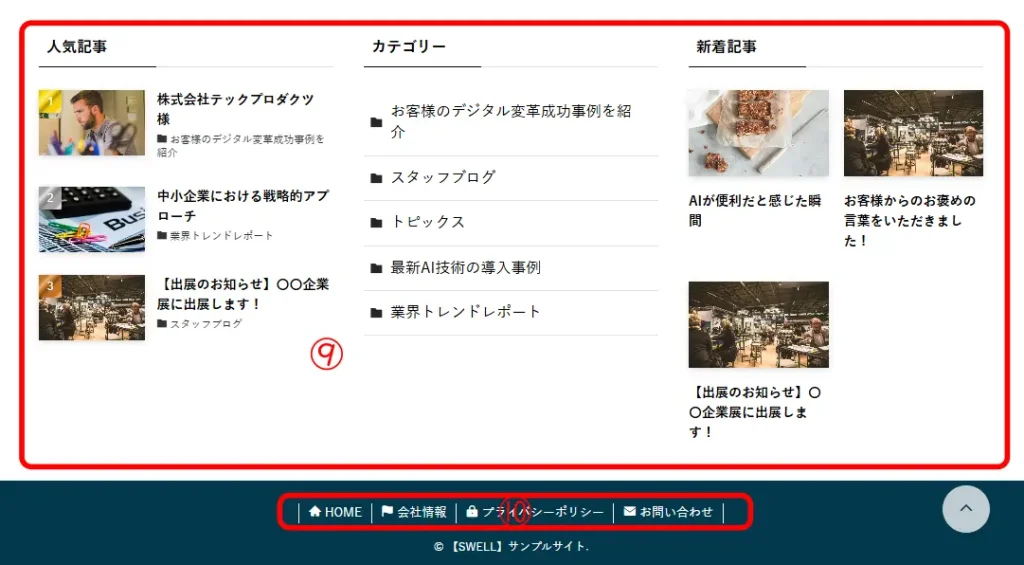
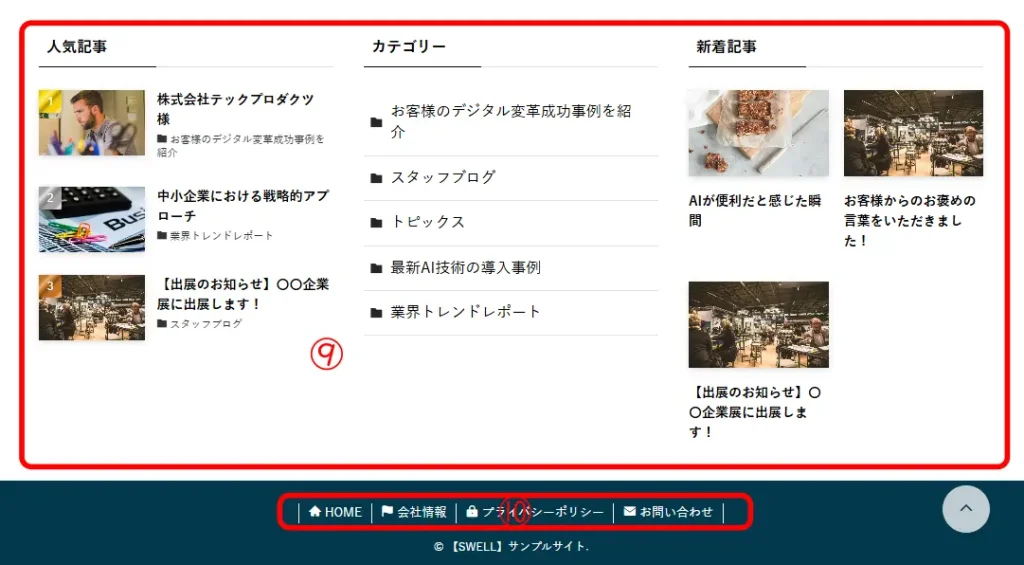
9、フッター(PC)1~3
フッターの上部に当たる部分です。ウィジェットを利用します。設置方法は極めて簡単で、カテゴリーやアーカイブなど、選ぶだけです。
10、フッター
下部のフッターには、会社情報やお問い合わせ、プライバシーポリシーなどの固定情報を設置します。
- 「外観」「メニュー」から設置します。


企業ホームページの作る際、SWELLでのトップページの作り方でよくある Q&A
WordPressホームページの始め方【企業・法人の方】
エックスサーバーには、「XServerレンタルサーバー」と「XServerビジネス」と2つのサーバーサービスがあります。まずはどちらのレンタルサーバーを利用するか決める必要があります。
1、「XServerレンタルサーバー」でスタート
👉エックスサーバーの「WordPress クイックスタート」を利用すれば、レンタルサーバーの申し込み時に、「SWELL」又は「XWRITE」も一緒に購入することができ、ドメインの取得・設定、WordPressのインストール、SWELL、XWRITEのインストールまで、一気に完了させることができます。運用管理も一括ですから本当にオススメです!(SWELL、XWRITEも割引価格で購入可能)


エックスサーバーの「WordPress クイックスタート」でSWELLやXRITEの始め方については、『申し込み・契約・導入まで』の手順を詳しく解説していますので、コチラをご参照ください!



尚、現在レンタルサーバーを利用中、もしくは既に契約済の方、又はこれから「XServerビジネス」を利用する環境で「SWELL」「XWRITE」を単体で購入したい方は、コチラをご覧ください!
2、XServerビジネスでスタート
XServerビジネスには、「WordPress クイックスタート」が利用できませんので、以下の手順で進めていきます。
- XServerビジネスを契約・導入
- SWELL、又は、XWRITEの購入・導入
1、XServerビジネスを契約・導入します。
2、SWELLかXWRITEを購入・導入します。
まとめ:企業ホームページの作り方③|SWELLでトップページの作り方
最後までお付き合いいただき、心より感謝申し上げます。😊
本記事では、企業ホームページにおけるトップページ作りの重要性とその具体的な方法について解説しました。トップページは、訪問者が最初に目にする場所であり、サイト全体の印象を左右する非常に重要な要素です。しかし、最初から作り込みに時間をかけすぎるのではなく、サイト全体の構成が整った後に仕上げることが成功の秘訣です。
SWELLの便利な固定ページ機能を活用することで、初心者でもプロフェッショナルなデザインを実現することができます。「固定ページ」「投稿ページ」「カテゴリー」などの情報を的確にまとめ、回遊性とユーザビリティを高めたトップページを作ることで、訪問者の満足度とサイトの成果を向上させることができます。
デモサイトを参考にしながら、まずはシンプルな形でスタートしてみてください。SWELLの豊富な機能を試しながら、少しずつデザインを進化させることで、理想的なトップページを作り上げることができるでしょう。
最後に、ホームページ制作は試行錯誤の連続です。しかし、その過程で得られる成果は必ず事業の発展につながります。本記事が、魅力的で効果的なホームページ作りの第一歩となることを願っています。あなたのサイトが多くの訪問者に愛され、成功へと導かれることを心から応援しています!
具体的に気になる記事箇所をチェックするのはコチラ
魅力的でユーザビリティの高いトップページをめざしましよう!
背景をトリッキーに消す方法ってどういうこと?
また「企業ホームページの作り方③|SWELLでトップページの作り方」が終わりましたら、次は、「ブログのトップページをおしゃれにしてみよう!|SWELL編」を確認してみましょう!
詳しいやり方は下記の記事で紹介しているので、あわせて読んでみてくださいね。







